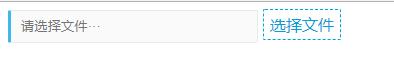
html中自定义上传文件的样式

<script>
$(function(){
$("#avatsel1").click(function(){
$("input[type='file']").trigger('click');
});
$("#avatval").click(function(){
$("input[type='file']").trigger('click');
});
$("input[type='file']").change(function(){
$("#avatval").val($(this).val());
});
});
</script>
<div class="input-file">
<input type="text" id="avatval" placeholder="请选择文件···" readonly="readonly" />
<input type="file" name="avatar" id="avatar"/>
<a href="javascript:void(0);" class="button-selectimg" id="avatsel1">选择文件</a>
</div>
a[class="button-selectimg"] {
color: #00A2D4;
padding: 4px 6px;
border: 1px dashed #00A2D4;
border-radius: 2px;
text-decoration: none;
}
input[id="avatval"] {
padding: 3px 6px;
padding-left: 10px;
border: 1px solid #E7EAEC;
width: 230px;
height: 25px;
line-height: 25px;
border-left: 3px solid #3FB7EB;
background: #FAFAFB;
border-radius: 2px;
}
input[type='file'] {
border: 0px;
display: none;
}
html中自定义上传文件的样式的更多相关文章
- [k]自定义上传文件按钮样式
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title> ...
- bootstrap改变上传文件按钮样式,并显示已上传文件名
参考博文: html中,文件上传时使用的<input type="file">的样式自定义 html中<input type="file"&g ...
- 使用jQuery.FileUpload插件和服Backload组件自定义上传文件夹
在零配置情况下,文件的上传文件夹是根目录下的Files文件夹,如何自定义文件的上传文件夹呢? □ 在web.config中配置 1: <configuration> 2: <conf ...
- Juploader 1.0 谷歌(chrome)浏览器中成功上传文件后返回信息异常
在项目中使用了Juploader 1.0无刷新上传文件的js组件,在IE8以上没有问题,代码如下: function InitialUploadDirectly(OnUploadFunc, butto ...
- MVC文件上传05-使用客户端jQuery-File-Upload插件和服务端Backload组件自定义上传文件夹
在零配置情况下,文件的上传文件夹是根目录下的Files文件夹,如何自定义文件的上传文件夹呢? MVC文件上传相关兄弟篇: MVC文件上传01-使用jquery异步上传并客户端验证类型和大小 MVC文 ...
- 在asp.net 中怎样上传文件夹
以ASP.NET Core WebAPI 作后端 API ,用 Vue 构建前端页面,用 Axios 从前端访问后端 API ,包括文件的上传和下载. 准备文件上传的API #region 文件上传 ...
- 【Azure 应用服务】PHP应用部署在App Service for Linux环境中,上传文件大于1MB时,遇见了413 Request Entity Too Large 错误的解决方法
问题描述 在PHP项目部署在App Service后,上传文件如果大于1MB就会遇见 413 Request Entity Too Large 的问题. 问题解决 目前这个问题,首先需要分析应用所在的 ...
- Android应用开发中webview上传文件的几种思路
1. 常规方法,重写WebChromeClient 的 openFileChooser 方法 private class MyWebChromeClient extends WebChromeClie ...
- 定制FileField中的上传文件名称
FileField中的upload_to属性可以设定上传文件的存储目录和名称,它可以是个字符串,也可以是个callable,比如一个方法. 当upload_to的值设为一个方法时,就可以对上传文件的名 ...
随机推荐
- fixture详细介绍-作为参数传入,error和failed区别
前言 fixture是pytest的核心功能,也是亮点功能,熟练掌握fixture的使用方法,pytest用起来才会得心应手! fixture简介 fixture的目的是提供一个固定基线,在该基线上测 ...
- nginx启动用户和nginx工作用户要一致
[root@bogon default]# ps aux | grep "nginx: worker process" | awk '{print $1}'rootrootroot ...
- vmware虚拟机设置时区、时间
首先查看时间发现和百度的时间不一样 [root@www ~]# dateWed Dec 5 14:00:32 CST 2018 1.配置ntp服务器,设置时区同步,请参照ntp篇 https://w ...
- VIM常用操作手册
VIM常用操作手册 1.多行操作,多行注释,多行取消注释 https://jingyan.baidu.com/article/9c69d48f43ed6d13c8024e7b.html 2.常用操作 ...
- eclipse 包含头文件出错
最近这段时间自己在写游戏的框架,在做的过程中遇到了一个问题:没办法#include <iostream>,在eclipse下F3也找不到对应的 iostream 文件, 最后在晚上找资料, ...
- 模仿抽奖转盘,并且用cookie记录历史次数
自己制作了一个模仿抽奖转盘的小游戏,代码比较简单,规则是只有三次抽奖机会,并且浏览器会记录抽奖的次数, 代码如下 <!DOCTYPE html> <html> <head ...
- kettle学习资料
1.kettle资源丰富:kettle中文网 http://www.kettle.net.cn/category/use?tdsourcetag=s_pctim_aiomsg
- oracle 11g sqlplus和plsql developer 乱码解决方案
----------------------------------华丽的分隔符---------------------------------- 在cmd终端下运行 中文的话 ...
- xpath 的用法
爬虫利器xpath xpath术语 节点(node)
- shell脚本一键部署nginx
一键部署nginx 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 ...
