vue使用 router-link 时点击不能跳转问题
本来一直都是使用<router-link to='/CouplePackage'>产品</router-link>这样的静态方法,
但是突然今天发现这个方法好像有点问题,在某些地方加了<router-link to='/CouplePackage'>产品</router-link>点击竟然没有反应了,
于是一直找问题,结果发现网上说可以用这样的方法来解决:
<router-link :to="{ name: 'CouplePackage' }" >产品</router-link>的方法来解决,结果由于我用错了,没有效果。
后来问了朋友之后,朋友给了找出了问题:

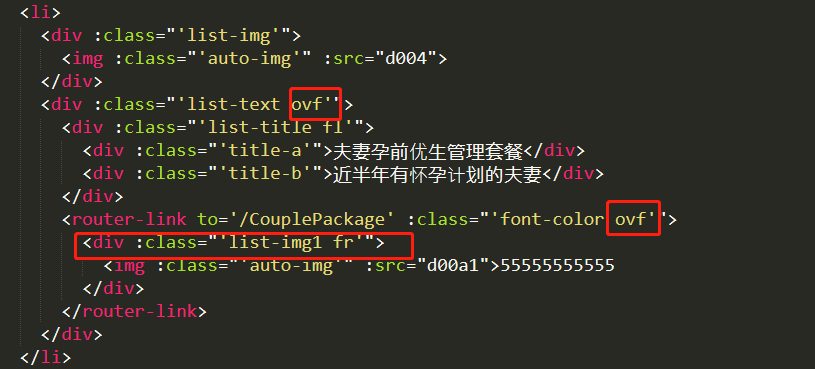
在我加了<router-link to='/CouplePackage'>产品</router-link>标签之后,它里面的div的父级就变成了<router-link>标签了,因为我在div里面设置了浮动,
所以如果不给</router-link>清除浮动默认就是没有高度的,自然点击就没有效果了(也许就是根本没有点击到了,因为没有高度)。给<router-link>清除了浮动之后,立马效果就有了。
其实在解决这个问题之前我还发现了一个可以不清楚浮动也能有效果的办法:
<router-link :to="{path: '/CouplePackage' }">产品</router-link> 这样是动态传的路径,就是不清除浮动也还是可以正常点击的。(虽然它可以正常用,但是这样绝对不是一个号习惯,清除浮动还是要加的)
最后,朋友给了我几个方法:
to="home" 第一种就是我之前常用的静态方法 如:<router-link to='/CouplePackage'>产品</router-link>
:to="'index'" 第二种方法其实就是通过data{return {index: 'huahuah'}}这样的方式来返回要跳转的路径
:to="{ path: '/home' }" 第三种方法就是上面介绍的方法了,<router-link :to="{path: '/CouplePackage' }">产品</router-link>
:to="{ name: 'User'}" 第四种方法其实和第三种方法差不多,只不过一个是路径,一个是名字,如:<router-link :to="{ name: 'CouplePackage' }" >产品</router-link>
在使用中发现其实使用第三种和第四种方法的可扩展性更好,并且更加不容易出错。
vue使用 router-link 时点击不能跳转问题的更多相关文章
- vue中$router以及$route的使用
路由基本概念 route,它是一条路由. { path: '/home', component: Home } routes,是一组路由. const routes = [ { path: '/hom ...
- vue中router以及route的使用
路由基本概念 route,它是一条路由. { path: '/home', component: Home } routes,是一组路由. const routes = [ { path: '/hom ...
- iOS项目之同时点击多个按钮解决方案
自己的项目完成后,在测试中出现了一个情况,同时点击界面中的多个按钮,会跳转多个界面.然后又看了看别的app,发现也有这样的情况, 如图 上面是我手机上美团app的截图,上面的分类同时选择多个时,只能跳 ...
- 三、vue之router
三.vue之router 此时vue的脚手架.创建项目已经完成. ... vue的运行流程 index.html-->main.js-->App.vue-->router/index ...
- Vue中router两种传参方式
Vue中router两种传参方式 1.Vue中router使用query传参 相关Html: <!DOCTYPE html> <html lang="en"> ...
- react-navigation的多次点击重复跳转同一页面、不在堆栈路由页面使用navigation方法的解决思路
一.react-navigation的初使用 createStackNavigator ==> createSwitchNavigator ==> createAppContaine ...
- 使用Android点击按钮跳转页面
1.首先新建一个Android工程,命名为MyApp(名字可以自己随意起); 2.以原有的MainActivity.java文件为登录界面,然后在src文件中的包上面右击选择New目录下的Other中 ...
- 如何绑定android点击事件--跳转到另一个页面并实现关闭功能?
一.点击按钮跳转到另一个页面. eg:实现从一个页面点击跳转到另一个页面 1.首先在一个布局文件(.XML)中绘画了一个跳转按钮(id为btn1): <Button androi ...
- 仅Firefox中A元素包含Select时点击Select不能选择option
这是在使用京东的一个日期组件时碰到的bug,重现bug的代码精简如下 <!DOCTYPE HTML> <html> <head> <title> 仅Fi ...
随机推荐
- AWSome Day简介
AWSome Day是什么? 它是一场为时一天.结合教育与技术新知的云计算技术免费研讨会.是面向所有开发人员.IT技术人员.或技术/业务领域决策者必备的基础云计算课程.AWS专业级讲师将在现场带领您从 ...
- Django表单集合Formset的高级用法
Formset(表单集)是多个表单的集合.Formset在Web开发中应用很普遍,它可以让用户在同一个页面上提交多张表单,一键添加多个数据,比如一个页面上添加多个用户信息.今天小编我就介绍下Djang ...
- 【ABAP系列】SAP ABAP OOALV 动态设置单元格可否编辑
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[ABAP系列]SAP ABAP OOALV 动 ...
- HTTP 请求消息头部实例:
HTTP 请求消息头部实例: Host:rss.sina.com.cn //客户端指定自己想访问的WEB服务器的域名/IP 地址和端口号User-Agent:Mozilla/5.0 (W ...
- 对比XGBoost与深度学习
观点1:XGBoost要比深度学习更重要.2016年Kaggle大赛29个获奖方案中,17个用了XGBoost.因为它好用,在很多情况下都更为可靠.灵活,而且准确:在绝大多数的回归和分类问题上,XGB ...
- Callable+ThreadPoolExecutor实现多线程并发并获得返回值(转)
出处:https://blog.csdn.net/kity9420/article/details/80740466 前言 经常会遇到一些性能问题,比如调用某个接口,可能要循环调用100次,并且需要拿 ...
- 别人的Linux私房菜(24-25)X Window设置介绍、Linux内核编译与管理
X Window主要组件为:X Server .X Client . Window Manager . Display Manager. X Server管理硬件,X Client则为应用程序,将所需 ...
- [WPF]BringIntoView
1.在scrollview 中的frameworkelement可以使用 FE.BringIntoView(); 滚动到此控件. 2.该 方法能一个重载 Bottom.BringIntoView(ne ...
- docker安装教程-centos
Docker 要求CentOS 系统的内核版本在3.10以上,查看本页面的前提条件来验证你的CentOS 版本是否支持Docker . 1.通过uname -r 命令查看你当前的内核版本 uname ...
- 4种vue当中的指令和它的用法
1.v-if:判断是否隐藏 2.v-for:数据循环 3.v-bind:class:绑定一个属性 4.v-model:实现数据双向绑定 这里重点说明一个v-if和v-show的区别: 共同点:都是通过 ...
