canvas 操作像素 窗帘效果
代码实例:
<!DOCTYPE html>
<html>
<head>
<style>
canvas{
background:#eee;
}
</style>
<title>noTitle</title>
<meta charset="utf-8">
<script> window.onload=function () {
var canvas=document.getElementById("canvas");
var cobj=canvas.getContext("2d");
var img=document.getElementById("img");
cobj.drawImage(img,0,0,200,240);
var imgData=cobj.getImageData(0,0,200,240)
cobj.putImageData(menl (imgData,6),200,240);
} function menl (imgData,num) {
for (var i=0; i<imgData.width*imgData.height; i++) {
if(i%6==0){
imgData.data[i*4+0]=0;
imgData.data[i*4+1]=0;
imgData.data[i*4+2]=0;
imgData.data[i*4+3]=0;
}
}
return imgData;
}
</script>
</head>
<body>
<canvas id="canvas" width=500 height=500>
</canvas>
<img src="图片.jpg" id="img" hidden>
</body>
</html>
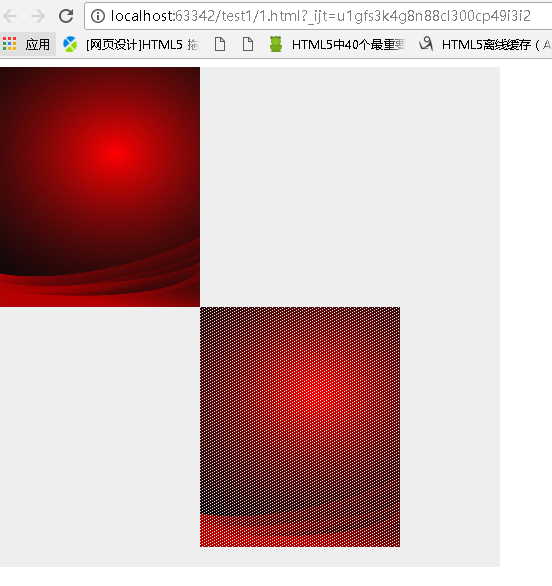
效果:

图片:

2017-09-12 11:29:35
canvas 操作像素 窗帘效果的更多相关文章
- 使用Canvas操作像素
现代浏览器支持通过<video>元素播放视频.大多数浏览器也可以通过MediaDevices.getUserMedia() API访问摄像头.但即使这两件事结合起来,我们也无法直接访问和操 ...
- canvas 操作像素 反相
代码实例: <!DOCTYPE html> <html> <head> <style> canvas{ background:#eee; } </ ...
- canvas动态小球重叠效果
前面的话 在javascript运动系列中,详细介绍了各种运动,其中就包括碰壁运动.但是,如果用canvas去实现,却是另一种思路.本文将详细介绍canvas动态小球重叠效果 效果展示 静态小球 首先 ...
- 简单入门canvas - 通过刮奖效果来学习
一 .前言 一直在做PC端的前端开发,从互联网到行业软件.最近发现移动端已经成为前端必备技能了,真是不能停止学习.HTML5新增的一些东西,canvas是用的比较多也比较复杂的一个,简单的入门了一下, ...
- OpenCV2计算机编程手册(一)操作像素
1. 引言 从根本上来说,一张图像是一个由数值组成的矩阵.这也是opencv中使用 代表黑色,代表白色.对于彩色图像(BGR三通道)而言,每个像素需要三个这样的8位无符号数来表示,这种情况下,矩阵的元 ...
- 学习Opencv 2.4.9(二) ---操作像素
作者:咕唧咕唧liukun321 来自:http://blog.csdn.net/liukun321 本质上说一张图像就是由数值组成的矩阵.Opencv 2.x由 cv::Mat 这个数据结构来表示一 ...
- 酷!使用 jQuery & Canvas 制作相机快门效果
在今天的教程中,我们将使用 HTML5 的 Canvas 元素来创建一个简单的摄影作品集,它显示了一组精选照片与相机快门的效果.此功能会以一个简单的 jQuery 插件形式使用,你可以很容易地整合到任 ...
- 如何使用 HTML5 Canvas 制作水波纹效果
今天,我们继续分享 JavaScript 实现的效果例子,这篇文章会介绍使用 JavaScript 实现水波纹效果.水波效果以图片为背景,点击图片任意位置都会触发.有时候,我们使用普通的 Javasc ...
- Canvas之动态波浪效果_陈在真Sunny_chen_新浪博客
Canvas之动态波浪效果_陈在真Sunny_chen_新浪博客 Canvas之动态波浪效果 (2012-04-26 09:04:51) 转载▼
随机推荐
- C# WinFrom 发送邮件
C# WinFrom 发送邮件 C# Winforms 发送邮件 发送邮件时用到以下来个命名空间: using System.Net; using System.Net.Mail; 发送邮件的发信人邮 ...
- python3爬虫开发与实战预览版
https://germey.gitbooks.io/python3webspider/content/1.2.3-ChromeDriver%E7%9A%84%E5%AE%89%E8%A3%85.ht ...
- openlayers筛选图层
很多时候需要筛选图层,例如选择交互(ol.interaction.Select). 图片来自官方:https://openlayers.org/en/v4.6.5/apidoc/ol.interact ...
- hypermesh生成MNF柔性体
软件HyperworksX 2019: 该版本默认的是optistruct模板 1.导入几何→分网→材料定义(注意单位,建议统一mks单位制)→定义单元属性→创建刚性单元: 2.创建load coll ...
- 术语-IT术语-全栈工程师:全栈工程师
ylbtech-术语-IT术语-全栈工程师:全栈工程师 全栈工程师是指掌握多种技能,并能利用多种技能独立完成产品的人. 1.返回顶部 1. 中文名:全栈工程师 外文名:Full Stack engin ...
- Linux Weblogic部署web项目(war包)
第一步,启动并访问weblogic,进入登录页面 第二步,进入主页面,开始部署项目 第三步,上载项目war包 选择需要上载的本地war包 第四步,开始项目配置 继续下一步 选择红色标记的配置 第五步, ...
- Drone 的插件 - Docker 插件
Drone 插件市场 Drone 插件文档 原文地址 - Docker 插件的手册 Docker 插件可以用于构建镜像及发布镜像到 Docker registry.下面的 pipeline 配置,就使 ...
- Vagrant 手册之 Vagrantfile - 机器设置 config.vm
原文地址 配置的命名空间:config.vm config.vm 中的设置修改 Vagrant 管理的机器的配置. 1. 可用的设置项 config.vm.boot_timeout Vagrant 等 ...
- python匿名函数应用--动态计算器
匿名函数: 一般用于函数体较为简单的运算,和一些不需要函数名的传递. lambda 参数1:运算举例: func = lambda x,y:x+y :可以给匿名函数添加变量名. 匿名函数的应用: ...
- PA动画使用教程
1.动画复制与动画粘贴.动画删除 PA的动画复制.动画粘贴不会覆盖原有动画: PPT自带的动画刷会覆盖原有动画: 注意: 超级属性的动画复制.粘贴有bug,应使用自带的动画刷: PA动画的复制.粘贴只 ...
