Apicloud_(项目)网上书城01_前端搭建
[本文皆在记录自己开发Apicloud项目过程,不具备教学水平性文章]
参考书籍《30天App开发从0到1》
Apicloud_(项目)网上书城01_前端页面开发 传送门
Apicloud_(项目)网上书城02_后端数据获取 传送门
Apicloud_(项目)网上书城03_拓展模块实现 传送门
项目已托管到Github上 传送门
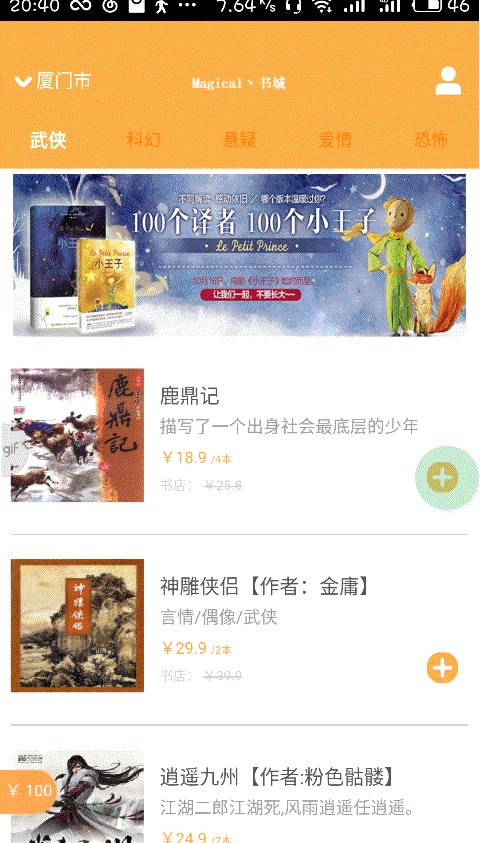
商品模块

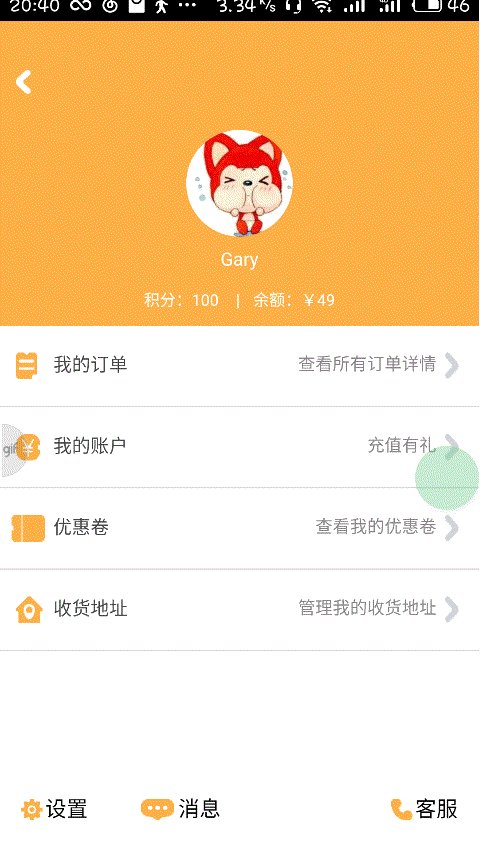
用户模块

前端搭建页面为前期项目所需页面,网上书城03_拓展模块实现博文最下边有其余部分页面功能简略说明
创建magical丶Shop项目
修改index.html,将<style/>标签中的样式与<body/>标签中的元素删除
将项目html文件夹下main.html文件删除,选择“新建APICloud模板文件”,在html文件夹下创建一个新的main.html
修改App启动后展示第一个界面为main.html,在index.html的apiready函数中添加代码
apiready = function(){
api.openWin({
name: 'main',
url: './html/main.html',
slidBackEnabled:false
});
};
制作app中header部分
头部橙色颜色调
header {
position: relative;
width: 100%;
height: 50px;
background-color: #ffaf45;
}
居中图片文字部分
header .center {
position: relative;
width: 100%;
height: 100%;
background: url(../image/book.png);
background-size: 74px 19px;
background-position: center center;
background-repeat: no-repeat;
}

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/>
<title>title</title>
<link rel="stylesheet" type="text/css" href="../css/api.css"/>
<style>
header {
position: relative;
width: 100%;
height: 50px;
background-color: #ffaf45;
} header .left {
position: absolute;
bottom: 0;
left: 0;
width: 100px;
height: 50px;
} header .left .arrow {
position: absolute;
bottom: 21px;
left: 11px;
width: 13px;
height: 8px;
background: url(../image/arrow_down.png);
background-size: 13px 8px;
background-position: center center;
background-repeat: no-repeat;
-webkit-transition: 200ms;
transition: 200ms;
} header .left .arrow.active {
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
} header .left .city {
position: relative;
z-index: 2;
width: 100%;
height: 50px;
padding-left: 27px;
box-sizing: border-box;
line-height: 50px;
font-size: 14px;
color: #fff;
text-align: left;
} header .center {
position: relative;
width: 100%;
height: 100%;
background: url(../image/book.png);
background-size: 74px 19px;
background-position: center center;
background-repeat: no-repeat;
} header .right {
position: absolute;
bottom: 0;
right: 0;
width: 40px;
height: 50px;
background: url(../image/home_membercenter.png);
background-size: 30px 30px;
background-position: center center;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<!--header部分-->
<header id="header">
<div class="left">
<div class="arrow" id="arrow"></div>
<div class="city" id="city">厦门市</div>
</div>
<div class="center"></div>
<div class="right"></div>
</header>
</body>
<script type="text/javascript" src="../script/api.js"></script>
<script type="text/javascript">
apiready = function(){ };
</script>
</html>
main.html
设置标签背景样式
nav {
display: -webkit-box;
display: -webkit-flex;
display: flex;
-webkit-box-orient: horizontal;
-webkit-flex-flow: row;
flex-flow: row;
position: relative;
width: 100%;
height: 40px;
background-color: #ffaf45;
}
设置菜单未选择时样式
nav .menu {
-webkit-box-flex:;
-webkit-flex:;
flex:;
width: 100%;
height: 40px;
line-height: 40px;
font-size: 13px;
color: #ff7f00;
text-align: center;
}
设置菜单选择时的样式
nav .menu.selected {
font-size: 14px;
color: #fff;
font-weight: bolder;
}

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/>
<title>title</title>
<link rel="stylesheet" type="text/css" href="../css/api.css"/>
<style>
header {
position: relative;
width: 100%;
height: 50px;
background-color: #ffaf45;
} header .left {
position: absolute;
bottom: 0;
left: 0;
width: 100px;
height: 50px;
} header .left .arrow {
position: absolute;
bottom: 21px;
left: 11px;
width: 13px;
height: 8px;
background: url(../image/arrow_down.png);
background-size: 13px 8px;
background-position: center center;
background-repeat: no-repeat;
-webkit-transition: 200ms;
transition: 200ms;
} header .left .arrow.active {
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
} header .left .city {
position: relative;
z-index: 2;
width: 100%;
height: 50px;
padding-left: 27px;
box-sizing: border-box;
line-height: 50px;
font-size: 14px;
color: #fff;
text-align: left;
} header .center {
position: relative;
width: 100%;
height: 100%;
background: url(../image/book.png);
background-size: 74px 19px;
background-position: center center;
background-repeat: no-repeat;
} header .right {
position: absolute;
bottom: 0;
right: 0;
width: 40px;
height: 50px;
background: url(../image/home_membercenter.png);
background-size: 30px 30px;
background-position: center center;
background-repeat: no-repeat;
} nav {
display: -webkit-box;
display: -webkit-flex;
display: flex;
-webkit-box-orient: horizontal;
-webkit-flex-flow: row;
flex-flow: row;
position: relative;
width: 100%;
height: 40px;
background-color: #ffaf45;
} nav .menu {
-webkit-box-flex: 1;
-webkit-flex: 1;
flex: 1;
width: 100%;
height: 40px;
line-height: 40px;
font-size: 13px;
color: #ff7f00;
text-align: center;
} nav .menu.selected {
font-size: 14px;
color: #fff;
font-weight: bolder;
}
</style>
</head>
<body>
<!--header部分-->
<header id="header">
<div class="left">
<div class="arrow" id="arrow"></div>
<div class="city" id="city">厦门市</div>
</div>
<div class="center"></div>
<div class="right"></div>
</header>
<nav id="nav">
<div class="menu selected">武侠</div>
<div class="menu">科幻</div>
<div class="menu">悬疑</div>
<div class="menu">爱情</div>
<div class="menu">恐怖</div>
</nav>
</body>
<script type="text/javascript" src="../script/api.js"></script>
<script type="text/javascript">
apiready = function(){ };
</script>
</html>
main.html
为防止header被系统状态栏遮挡,在页面的apiready函数中加入代码
apiready = function(){
$api.fixStatusBar(
$api.byId('header')
);
};
$api.byId('header')方法获取了header元素,然后通过$api.fixStatusBar()为它设置padding-top,空出状态栏的位置

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/>
<title>title</title>
<link rel="stylesheet" type="text/css" href="../css/api.css"/>
<style>
header {
position: relative;
width: 100%;
height: 50px;
background-color: #ffaf45;
} header .left {
position: absolute;
bottom: 0;
left: 0;
width: 100px;
height: 50px;
} header .left .arrow {
position: absolute;
bottom: 21px;
left: 11px;
width: 13px;
height: 8px;
background: url(../image/arrow_down.png);
background-size: 13px 8px;
background-position: center center;
background-repeat: no-repeat;
-webkit-transition: 200ms;
transition: 200ms;
} header .left .arrow.active {
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
} header .left .city {
position: relative;
z-index: 2;
width: 100%;
height: 50px;
padding-left: 27px;
box-sizing: border-box;
line-height: 50px;
font-size: 14px;
color: #fff;
text-align: left;
} header .center {
position: relative;
width: 100%;
height: 100%;
background: url(../image/book.png);
background-size: 74px 19px;
background-position: center center;
background-repeat: no-repeat;
} header .right {
position: absolute;
bottom: 0;
right: 0;
width: 40px;
height: 50px;
background: url(../image/home_membercenter.png);
background-size: 30px 30px;
background-position: center center;
background-repeat: no-repeat;
} nav {
display: -webkit-box;
display: -webkit-flex;
display: flex;
-webkit-box-orient: horizontal;
-webkit-flex-flow: row;
flex-flow: row;
position: relative;
width: 100%;
height: 40px;
background-color: #ffaf45;
} nav .menu {
-webkit-box-flex: 1;
-webkit-flex: 1;
flex: 1;
width: 100%;
height: 40px;
line-height: 40px;
font-size: 13px;
color: #ff7f00;
text-align: center;
} nav .menu.selected {
font-size: 14px;
color: #fff;
font-weight: bolder;
}
</style>
</head>
<body>
<!--header部分-->
<header id="header">
<div class="left">
<div class="arrow" id="arrow"></div>
<div class="city" id="city">厦门市</div>
</div>
<div class="center"></div>
<div class="right"></div>
</header>
<nav id="nav">
<div class="menu selected">武侠</div>
<div class="menu">科幻</div>
<div class="menu">悬疑</div>
<div class="menu">爱情</div>
<div class="menu">恐怖</div>
</nav>
</body>
<script type="text/javascript" src="../script/api.js"></script>
<script type="text/javascript">
apiready = function(){
$api.fixStatusBar(
$api.byId('header')
);
};
</script>
</html>
main.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/>
<meta name="format-detection" content="telephone=no,email=no,date=no,address=no">
<title>Hello APP</title>
<link rel="stylesheet" type="text/css" href="./css/api.css" />
<style type="text/css"> </style>
</head>
<body> </body>
<script type="text/javascript" src="./script/api.js"></script>
<script type="text/javascript">
apiready = function(){
api.openWin({
name: 'main',
url: './html/main.html',
slidBackEnabled:false
}); };
</script>
</html>
index.html
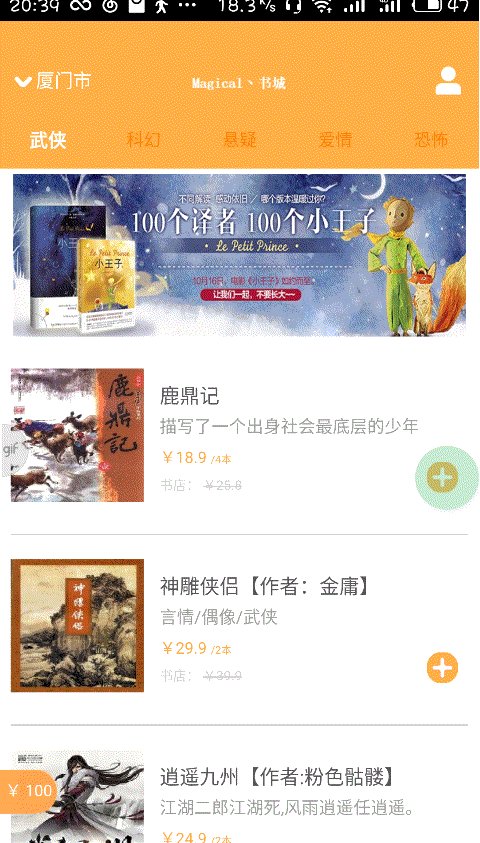
制作Tab页面并添加点击事件和动画效果
下面实现手势滑动的功能
创建main_frame.html模板,在main_frame.html文件夹中添加JavaScript代码
这里通过api.pageParam获取到传入的数据,通过$api.jsonToStr()将JSON对象转换为字符串,然后将它显示到body元素中
apiready = function(){
var param = $api.jsonToStr(api.pageParam);
$api.html($api.dom("body"),param); //将数据赋值给页面的body元素
};
在main.html模板中接收得到的数据,在main.html文件夹中添加JavaScript代码
apiready = function(){
$api.fixStatusBar(
$api.byId('header')
);
var header = $api.byId('header');
var nav = $api.byId('nav');
var headerH = $api.offset(header).h;
var navH = $api.offset(nav).h;
// 打开FrameGroup
api.openFrameGroup ({
name: 'mainFrameGroup',
scrollEnabled: true, //支持手势滑动
rect: {
x: 0,
y: headerH+navH,
w: 'auto', //自动填充所在Window宽度
h: 'auto' //自动填充所在window高度
},
index: 0,
frames: frames,
preload:frames.length
}, function(ret, err){ //回调函数
var menus = $api.domAll($api.byId("nav"),".menu");
for(var i=0;i<menus.length;i++){
$api.removeCls(menus[i], 'selected');
}
$api.addCls(menus[ret.index],'selected');
});
};
var frames = [];
for (var i = 0; i < 5; i++) {
frames.push({
name: 'main_frame_' + i,
url: './main_frame.html',
pageParam: {
wareTypeIndex: i
}
});
}
api.openFrameGroup()的第二个参数是一个回调函数
此时回调函数作用,每当一个Tab页被跳转后,都会执行这段代码。首先获得所有TabBiaoqian,然后把它们的"selected"样式全部移除,最后找到被跳转倒的标签添加"selected"样式,这样就是先了Tab页面跳转和激活标签的效果。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/>
<title>title</title>
<link rel="stylesheet" type="text/css" href="../css/api.css"/>
<style>
header {
position: relative;
width: 100%;
height: 50px;
background-color: #ffaf45;
} header .left {
position: absolute;
bottom: 0;
left: 0;
width: 100px;
height: 50px;
} header .left .arrow {
position: absolute;
bottom: 21px;
left: 11px;
width: 13px;
height: 8px;
background: url(../image/arrow_down.png);
background-size: 13px 8px;
background-position: center center;
background-repeat: no-repeat;
-webkit-transition: 200ms;
transition: 200ms;
} header .left .arrow.active {
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
} header .left .city {
position: relative;
z-index: 2;
width: 100%;
height: 50px;
padding-left: 27px;
box-sizing: border-box;
line-height: 50px;
font-size: 14px;
color: #fff;
text-align: left;
} header .center {
position: relative;
width: 100%;
height: 100%;
background: url(../image/book.png);
background-size: 74px 19px;
background-position: center center;
background-repeat: no-repeat;
} header .right {
position: absolute;
bottom: 0;
right: 0;
width: 40px;
height: 50px;
background: url(../image/home_membercenter.png);
background-size: 30px 30px;
background-position: center center;
background-repeat: no-repeat;
} nav {
display: -webkit-box;
display: -webkit-flex;
display: flex;
-webkit-box-orient: horizontal;
-webkit-flex-flow: row;
flex-flow: row;
position: relative;
width: 100%;
height: 40px;
background-color: #ffaf45;
} nav .menu {
-webkit-box-flex: 1;
-webkit-flex: 1;
flex: 1;
width: 100%;
height: 40px;
line-height: 40px;
font-size: 13px;
color: #ff7f00;
text-align: center;
} nav .menu.selected {
font-size: 14px;
color: #fff;
font-weight: bolder;
}
</style>
</head>
<body>
<!--header部分-->
<header id="header">
<div class="left">
<div class="arrow" id="arrow"></div>
<div class="city" id="city">厦门市</div>
</div>
<div class="center"></div>
<div class="right"></div>
</header>
<nav id="nav">
<div class="menu selected">武侠</div>
<div class="menu">科幻</div>
<div class="menu">悬疑</div>
<div class="menu">爱情</div>
<div class="menu">恐怖</div>
</nav>
</body>
<script type="text/javascript" src="../script/api.js"></script>
<script type="text/javascript">
apiready = function(){
$api.fixStatusBar(
$api.byId('header')
); var header = $api.byId('header');
var nav = $api.byId('nav'); var headerH = $api.offset(header).h;
var navH = $api.offset(nav).h; // 打开FrameGroup
api.openFrameGroup ({
name: 'mainFrameGroup',
scrollEnabled: true, //支持手势滑动
rect: {
x: 0,
y: headerH+navH,
w: 'auto', //自动填充所在Window宽度
h: 'auto' //自动填充所在window高度
},
index: 0,
frames: frames,
preload:frames.length
}, function(ret, err){ //回调函数
var menus = $api.domAll($api.byId("nav"),".menu");
for(var i=0;i<menus.length;i++){
$api.removeCls(menus[i], 'selected');
}
$api.addCls(menus[ret.index],'selected');
});
}; var frames = [];
for (var i = 0; i < 5; i++) {
frames.push({
name: 'main_frame_' + i,
url: './main_frame.html',
pageParam: {
wareTypeIndex: i
}
});
} </script>
</html>
main.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/>
<title>title</title>
<link rel="stylesheet" type="text/css" href="../css/api.css"/>
<style>
body{ }
</style>
</head>
<body>
in frame
</body>
<script type="text/javascript" src="../script/api.js"></script>
<script type="text/javascript">
apiready = function(){
var param = $api.jsonToStr(api.pageParam);
$api.html($api.dom("body"),param); //将数据赋值给页面的body元素 };
</script>
</html>
main_frame.html
下面实现点击Tab标签跳转到对应Tab页的goon功能,通过对想要实现点击的标签添加onclick事件,将对应标签的下标传入,然后使用对应的API跳转即可
修改main.html中<body/>标签中的<nav/>标签部分,为其注册onclick事件
<nav id="nav">
<div class="menu selected" tapmode="selected" onclick="fnSetNavMenuIndex(0);">武侠</div>
<div class="menu" tapmode="selected" onclick="fnSetNavMenuIndex(1);">科幻</div>
<div class="menu" tapmode="selected" onclick="fnSetNavMenuIndex(2);">悬疑</div>
<div class="menu" tapmode="selected" onclick="fnSetNavMenuIndex(3);">爱情</div>
<div class="menu" tapmode="selected" onclick="fnSetNavMenuIndex(4);">恐怖</div>
</nav>
html代码中的tapmode溢出了html页面的点击延时,使体验更接近原生
<script/>标签中添加分类菜单点击的响应函数
function fnSetNavMenuIndex(index_) {
// 首先更新菜单选中状态
var menus = $api.domAll($api.byId("nav"),".menu");
$api.addCls(menus[index_], 'selected');
// 切换FrameGroup中的当前Frame
api.setFrameGroupIndex({
name: 'mainFrameGroup',
index: index_,
scroll: true
});
}
api.setFrameGroupIndex()函数用来激活Tab页面,name参数是之前创建FrameGroup时设置的名称,index参数是被激活页面的下标,scroll参数表示frame切换过程中是否有平滑滚动效果

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/>
<title>title</title>
<link rel="stylesheet" type="text/css" href="../css/api.css"/>
<style>
header {
position: relative;
width: 100%;
height: 50px;
background-color: #ffaf45;
} header .left {
position: absolute;
bottom: 0;
left: 0;
width: 100px;
height: 50px;
} header .left .arrow {
position: absolute;
bottom: 21px;
left: 11px;
width: 13px;
height: 8px;
background: url(../image/arrow_down.png);
background-size: 13px 8px;
background-position: center center;
background-repeat: no-repeat;
-webkit-transition: 200ms;
transition: 200ms;
} header .left .arrow.active {
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
} header .left .city {
position: relative;
z-index: 2;
width: 100%;
height: 50px;
padding-left: 27px;
box-sizing: border-box;
line-height: 50px;
font-size: 14px;
color: #fff;
text-align: left;
} header .center {
position: relative;
width: 100%;
height: 100%;
background: url(../image/book.png);
background-size: 74px 19px;
background-position: center center;
background-repeat: no-repeat;
} header .right {
position: absolute;
bottom: 0;
right: 0;
width: 40px;
height: 50px;
background: url(../image/home_membercenter.png);
background-size: 30px 30px;
background-position: center center;
background-repeat: no-repeat;
} nav {
display: -webkit-box;
display: -webkit-flex;
display: flex;
-webkit-box-orient: horizontal;
-webkit-flex-flow: row;
flex-flow: row;
position: relative;
width: 100%;
height: 40px;
background-color: #ffaf45;
} nav .menu {
-webkit-box-flex: 1;
-webkit-flex: 1;
flex: 1;
width: 100%;
height: 40px;
line-height: 40px;
font-size: 13px;
color: #ff7f00;
text-align: center;
} nav .menu.selected {
font-size: 14px;
color: #fff;
font-weight: bolder;
}
</style>
</head>
<body>
<!--header部分-->
<header id="header">
<div class="left">
<div class="arrow" id="arrow"></div>
<div class="city" id="city">厦门市</div>
</div>
<div class="center"></div>
<div class="right"></div>
</header>
<nav id="nav">
<div class="menu selected" tapmode="selected" onclick="fnSetNavMenuIndex(0);">武侠</div>
<div class="menu" tapmode="selected" onclick="fnSetNavMenuIndex(1);">科幻</div>
<div class="menu" tapmode="selected" onclick="fnSetNavMenuIndex(2);">悬疑</div>
<div class="menu" tapmode="selected" onclick="fnSetNavMenuIndex(3);">爱情</div>
<div class="menu" tapmode="selected" onclick="fnSetNavMenuIndex(4);">恐怖</div>
</nav>
</body>
<script type="text/javascript" src="../script/api.js"></script>
<script type="text/javascript">
apiready = function(){
$api.fixStatusBar(
$api.byId('header')
); var header = $api.byId('header');
var nav = $api.byId('nav'); var headerH = $api.offset(header).h;
var navH = $api.offset(nav).h; // 打开FrameGroup
api.openFrameGroup ({
name: 'mainFrameGroup',
scrollEnabled: true, //支持手势滑动
rect: {
x: 0,
y: headerH+navH,
w: 'auto', //自动填充所在Window宽度
h: 'auto' //自动填充所在window高度
},
index: 0,
frames: frames,
preload:frames.length
}, function(ret, err){ //回调函数
var menus = $api.domAll($api.byId("nav"),".menu");
for(var i=0;i<menus.length;i++){
$api.removeCls(menus[i], 'selected');
}
$api.addCls(menus[ret.index],'selected');
});
}; var frames = [];
for (var i = 0; i < 5; i++) {
frames.push({
name: 'main_frame_' + i,
url: './main_frame.html',
pageParam: {
wareTypeIndex: i
}
});
} // 分类菜单点击的响应函数,切换Frame
function fnSetNavMenuIndex(index_) {
// 首先更新菜单选中状态
var menus = $api.domAll($api.byId("nav"),".menu");
$api.addCls(menus[index_], 'selected');
// 切换FrameGroup中的当前Frame
api.setFrameGroupIndex({
name: 'mainFrameGroup',
index: index_,
scroll: true
});
} </script>
</html>
main.html
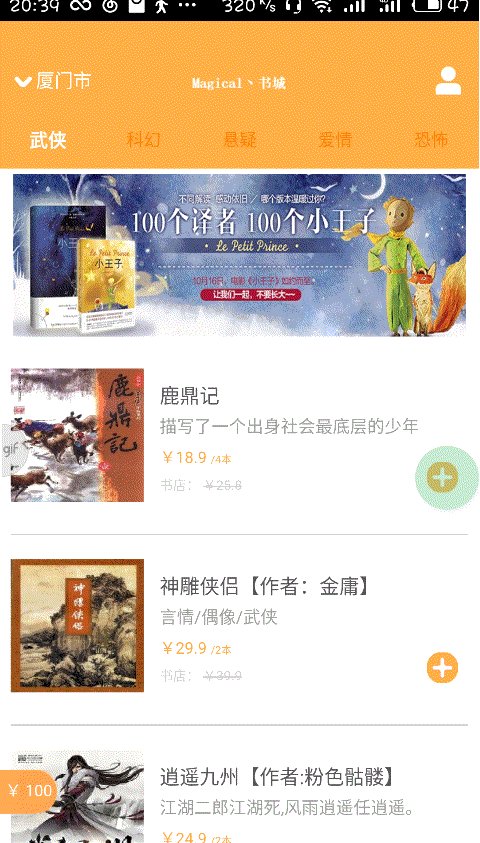
下面实现具体Tab页的内容
在main_frame.html中<body/>标签中添加内容
<body>
<header id="header">
<img id="banner" class="banner" src="../image/adver2.jpg">
</header>
<section id="list">
<div class="ware">
<div class="content">
<img class="thumbnail" src="../image/book1.png">
<div class="info">
<div class="name">安迪生童话</div>
<div class="description">描述:这是一本很浪漫的童话故事</div>
<div class="price-tag">
<span class="prive">Y100</span>
<span class="unit">/本</span>
</div>
<div class="origin-price">图书价:
<del>Y110</del>
</div>
</div>
<div class="control">
<img class="add" src="../image/add.png">
</div>
</div>
</div>
</section>
<div class="push-status" id="pushStatus">上拉加载更多</div> </body>
为显示内容添加样式
<style>
header {
width: 100%;
height: 130px;
box-sizing: border-box;
padding: 4px 10px;
} header .banner {
width: 100%;
height: 100%;
} section {
position: relative;
width: 100%;
height: auto;
box-sizing: border-box;
padding: 0 8px;
} .content {
width: 100%;
height: 100%;
} .ware {
position: relative;
width: 100%;
height: 145px;
box-sizing: border-box;
padding-top: 15px;
padding-bottom: 15px;
border-bottom: 1px solid #d1d1d1;
} .ware .thumbnail {
position: absolute;
top: 20px;
left: 0px;
height: 100px;
width: 100px;
} .ware .info {
width: 100%;
height: 114px;
box-sizing: border-box;
padding-left: 112px;
padding-right: 28px;
} .ware .info .name {
width: 100%;
height: 15px;
color: #555555;
margin-top: 14px;
font-size: 15px;
} .ware .info .description {
margin-top: 10px;
width: 100%;
height: 13px;
font-size: 13px;
color: #9d9d9d;
} .ware .info .price-tag {
margin-top: 10px;
width: 100%;
height: 12px;
font-size: 12px;
vertical-align: top;
} .ware .info .price-tag .price {
color: #e3007f;
} .ware .info .price-tag .unit {
font-size: 8px;
color: #cbcbcb;
} .ware .info .origin-price {
margin-top: 5px;
width: 100%;
height: 10px;
font-size: 10px;
color: #d3d3d3;
} .ware .control {
position: absolute;
width: 110px;
height: 23px;
right: 8px;
top:90px;
} .ware .control .add {
position: absolute;
top:;
right:;
width: 23px;
height: 23px;
z-index:;
} .push-status {
width: 100%;
height: 40px;
font-size: 16px;
color: #888;
line-height: 40px;
text-align: center;
background-color: #fff;
} .active {
opacity: 0.7;
}
</style>
main_frame.style

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/>
<title>title</title>
<link rel="stylesheet" type="text/css" href="../css/api.css"/>
<style>
header {
width: 100%;
height: 130px;
box-sizing: border-box;
padding: 4px 10px;
} header .banner {
width: 100%;
height: 100%;
} section {
position: relative;
width: 100%;
height: auto;
box-sizing: border-box;
padding: 0 8px;
} .content {
width: 100%;
height: 100%;
} .ware {
position: relative;
width: 100%;
height: 145px;
box-sizing: border-box;
padding-top: 15px;
padding-bottom: 15px;
border-bottom: 1px solid #d1d1d1;
} .ware .thumbnail {
position: absolute;
top: 20px;
left: 0px;
height: 100px;
width: 100px;
} .ware .info {
width: 100%;
height: 114px;
box-sizing: border-box;
padding-left: 112px;
padding-right: 28px;
} .ware .info .name {
width: 100%;
height: 15px;
color: #555555;
margin-top: 14px;
font-size: 15px;
} .ware .info .description {
margin-top: 10px;
width: 100%;
height: 13px;
font-size: 13px;
color: #9d9d9d;
} .ware .info .price-tag {
margin-top: 10px;
width: 100%;
height: 12px;
font-size: 12px;
vertical-align: top;
} .ware .info .price-tag .price {
color: #e3007f;
} .ware .info .price-tag .unit {
font-size: 8px;
color: #cbcbcb;
} .ware .info .origin-price {
margin-top: 5px;
width: 100%;
height: 10px;
font-size: 10px;
color: #d3d3d3;
} .ware .control {
position: absolute;
width: 110px;
height: 23px;
right: 8px;
top:90px;
} .ware .control .add {
position: absolute;
top: 0;
right: 0;
width: 23px;
height: 23px;
z-index: 2;
} .push-status {
width: 100%;
height: 40px;
font-size: 16px;
color: #888;
line-height: 40px;
text-align: center;
background-color: #fff;
} .active {
opacity: 0.7;
}
</style>
</head>
<body>
<header id="header">
<img id="banner" class="banner" src="../image/adver2.jpg">
</header>
<section id="list">
<div class="ware">
<div class="content">
<img class="thumbnail" src="../image/book1.png">
<div class="info">
<div class="name">安迪生童话</div>
<div class="description">描述:这是一本很浪漫的童话故事</div>
<div class="price-tag">
<span class="prive">Y100</span>
<span class="unit">/本</span>
</div>
<div class="origin-price">图书价:
<del>Y110</del>
</div>
</div>
<div class="control">
<img class="add" src="../image/add.png">
</div>
</div>
</div>
</section>
<div class="push-status" id="pushStatus">上拉加载更多</div> </body>
<script type="text/javascript" src="../script/api.js"></script>
<script type="text/javascript">
apiready = function(){ };
</script>
</html>
main_frame.html
制作悬浮购物车信息框
下面实现悬浮购物车信息Frame,建立minicart_frame.html文件
悬浮购物车信息框样式
section {
display: inline-block;
box-sizing: border-box;
padding: 4px;
width: auto;
height: 33px;
min-width: 35px;
line-height: 25px;
color: #fff;
font-size: 12px;
background-image: url(../image/minicart1.png);
background-repeat: no-repeat;
background-size: auto 33px;
background-position: right center;
}
悬浮购物车文本内容信息框
<body>
<section>
<span class="prefix">¥</span>
<span id="amount" class="amount">0</span>
<span id="count" class="count"></span>
</section>
</body>
在main.html中的apiready函数中插入代码,通过apicloudFrame()将购物车信息Frame打开,显示在指定位置,显示位置和大小通过rect参数确定,之后通过api.bringFrameToFront()将这个Frame移动到最前端。Frame是以固定位置的方式定位在Window中的,它会悬浮在Window的最上层,并且党Tab页上下滚动时页不会随着移动。
api.openFrame({
name: 'minicart_frame',
url: './minicart_frame.html',
rect: {
x: 0,
y: api.winHeight - 55,
w: 150,
h: 34
},
bounces: false // 关闭弹动
});
// 将mini购物车Frame放置在首页Window所有Frame的最上层
api.bringFrameToFront({
from: 'minicart_frame'
});
};

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/>
<title>title</title>
<link rel="stylesheet" type="text/css" href="../css/api.css"/>
<style>
header {
position: relative;
width: 100%;
height: 50px;
background-color: #ffaf45;
} header .left {
position: absolute;
bottom: 0;
left: 0;
width: 100px;
height: 50px;
} header .left .arrow {
position: absolute;
bottom: 21px;
left: 11px;
width: 13px;
height: 8px;
background: url(../image/arrow_down.png);
background-size: 13px 8px;
background-position: center center;
background-repeat: no-repeat;
-webkit-transition: 200ms;
transition: 200ms;
} header .left .arrow.active {
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
} header .left .city {
position: relative;
z-index: 2;
width: 100%;
height: 50px;
padding-left: 27px;
box-sizing: border-box;
line-height: 50px;
font-size: 14px;
color: #fff;
text-align: left;
} header .center {
position: relative;
width: 100%;
height: 100%;
background: url(../image/book.png);
background-size: 74px 19px;
background-position: center center;
background-repeat: no-repeat;
} header .right {
position: absolute;
bottom: 0;
right: 0;
width: 40px;
height: 50px;
background: url(../image/home_membercenter.png);
background-size: 30px 30px;
background-position: center center;
background-repeat: no-repeat;
} nav {
display: -webkit-box;
display: -webkit-flex;
display: flex;
-webkit-box-orient: horizontal;
-webkit-flex-flow: row;
flex-flow: row;
position: relative;
width: 100%;
height: 40px;
background-color: #ffaf45;
} nav .menu {
-webkit-box-flex: 1;
-webkit-flex: 1;
flex: 1;
width: 100%;
height: 40px;
line-height: 40px;
font-size: 13px;
color: #ff7f00;
text-align: center;
} nav .menu.selected {
font-size: 14px;
color: #fff;
font-weight: bolder;
}
</style>
</head>
<body>
<!--header部分-->
<header id="header">
<div class="left">
<div class="arrow" id="arrow"></div>
<div class="city" id="city">厦门市</div>
</div>
<div class="center"></div>
<div class="right"></div>
</header>
<nav id="nav">
<div class="menu selected" tapmode="selected" onclick="fnSetNavMenuIndex(0);">武侠</div>
<div class="menu" tapmode="selected" onclick="fnSetNavMenuIndex(1);">科幻</div>
<div class="menu" tapmode="selected" onclick="fnSetNavMenuIndex(2);">悬疑</div>
<div class="menu" tapmode="selected" onclick="fnSetNavMenuIndex(3);">爱情</div>
<div class="menu" tapmode="selected" onclick="fnSetNavMenuIndex(4);">恐怖</div>
</nav>
</body>
<script type="text/javascript" src="../script/api.js"></script>
<script type="text/javascript">
apiready = function(){
$api.fixStatusBar(
$api.byId('header')
); var header = $api.byId('header');
var nav = $api.byId('nav'); var headerH = $api.offset(header).h;
var navH = $api.offset(nav).h; // 打开FrameGroup
api.openFrameGroup ({
name: 'mainFrameGroup',
scrollEnabled: true, //支持手势滑动
rect: {
x: 0,
y: headerH+navH,
w: 'auto', //自动填充所在Window宽度
h: 'auto' //自动填充所在window高度
},
index: 0,
frames: frames,
preload:frames.length
}, function(ret, err){ //回调函数
var menus = $api.domAll($api.byId("nav"),".menu");
for(var i=0;i<menus.length;i++){
$api.removeCls(menus[i], 'selected');
}
$api.addCls(menus[ret.index],'selected');
}); api.openFrame({
name: 'minicart_frame',
url: './minicart_frame.html',
rect: {
x: 0,
y: api.winHeight - 55,
w: 150,
h: 34
},
bounces: false // 关闭弹动
});
// 将mini购物车Frame放置在首页Window所有Frame的最上层
api.bringFrameToFront({
from: 'minicart_frame'
});
}; var frames = [];
for (var i = 0; i < 5; i++) {
frames.push({
name: 'main_frame_' + i,
url: './main_frame.html',
pageParam: {
wareTypeIndex: i
}
});
} // 分类菜单点击的响应函数,切换Frame
function fnSetNavMenuIndex(index_) {
// 首先更新菜单选中状态
var menus = $api.domAll($api.byId("nav"),".menu");
$api.addCls(menus[index_], 'selected');
// 切换FrameGroup中的当前Frame
api.setFrameGroupIndex({
name: 'mainFrameGroup',
index: index_,
scroll: true
});
} </script>
</html>
main.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/>
<title>title</title>
<link rel="stylesheet" type="text/css" href="../css/api.css"/>
<style>
html,
body {
height: 100%;
background-color: transparent;
} section {
display: inline-block;
box-sizing: border-box;
padding: 4px;
width: auto;
height: 33px;
min-width: 35px;
line-height: 25px;
color: #fff;
font-size: 12px;
background-image: url(../image/minicart1.png);
background-repeat: no-repeat;
background-size: auto 33px;
background-position: right center;
} .count {
display: none;
box-sizing: border-box;
padding-left: 4px;
padding-right: 4px;
width: auto;
min-width: 25px;
height: 25px;
border-radius: 13px;
background-color: #fff;
text-align: center;
color: #e3007f;
}
</style>
</head>
<body>
<section>
<span class="prefix">¥</span>
<span id="amount" class="amount">0</span>
<span id="count" class="count"></span>
</section>
</body>
<script type="text/javascript" src="../script/api.js"></script>
<script type="text/javascript">
apiready = function(){ };
</script>
</html>
minicart_frame.html
跳转到登陆页面
用户登陆body
<body>
<header id="header">
<div class="back" tapmode onclick="api.closeWin();"></div>
<h1>用户登录</h1>
<div class="right" tapmode onclick="fnOpenRegisterWin();">注册</div>
</header>
</body>
编写用户登陆javaScript函数
apiready = function() {
var header = $api.byId('header');
$api.fixStatusBar(header);
var headerH = $api.offset(header).h;
// 打开注册Frame
api.openFrame({
name: 'login_frame',
url: './login_frame.html',
rect: {
marginTop: headerH,
w: 'auto',
h: 'auto'
},
bgColor:'rgba(0,0,0,0)',
});
};
main.html页面中,实现个人中心图标(右上角)注册点击事件
<!--header部分-->
<header id="header">
<div class="left">
<div class="arrow" id="arrow"></div>
<div class="city" id="city">厦门市</div>
</div>
<div class="center"></div>
<!--右上角注册点击事件-->
<div class="right" tapmode onclick="fnOpenPersonalCenterWin();"></div>
</header>
通过api.openWin()打开个人中心页面,个人中心页面暂时显示为登陆页面
在login.html页面中,为返回按钮(右上角)注册点击事件
<!--为返回按钮(左上角)注册点击事件-->
<div class="back" tapmode onclick="api.closeWin();"></div>
<h1>用户登录</h1>
<div class="right" tapmode onclick="fnOpenRegisterWin();">注册</div>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/>
<title>title</title>
<link rel="stylesheet" type="text/css" href="../css/api.css"/>
<style>
header {
position: relative;
width: 100%;
height: 50px;
background-color: #ffaf45;
} header .left {
position: absolute;
bottom: 0;
left: 0;
width: 100px;
height: 50px;
} header .left .arrow {
position: absolute;
bottom: 21px;
left: 11px;
width: 13px;
height: 8px;
background: url(../image/arrow_down.png);
background-size: 13px 8px;
background-position: center center;
background-repeat: no-repeat;
-webkit-transition: 200ms;
transition: 200ms;
} header .left .arrow.active {
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
} header .left .city {
position: relative;
z-index: 2;
width: 100%;
height: 50px;
padding-left: 27px;
box-sizing: border-box;
line-height: 50px;
font-size: 14px;
color: #fff;
text-align: left;
} header .center {
position: relative;
width: 100%;
height: 100%;
background: url(../image/book.png);
background-size: 74px 19px;
background-position: center center;
background-repeat: no-repeat;
} header .right {
position: absolute;
bottom: 0;
right: 0;
width: 40px;
height: 50px;
background: url(../image/home_membercenter.png);
background-size: 30px 30px;
background-position: center center;
background-repeat: no-repeat;
} nav {
display: -webkit-box;
display: -webkit-flex;
display: flex;
-webkit-box-orient: horizontal;
-webkit-flex-flow: row;
flex-flow: row;
position: relative;
width: 100%;
height: 40px;
background-color: #ffaf45;
} nav .menu {
-webkit-box-flex: 1;
-webkit-flex: 1;
flex: 1;
width: 100%;
height: 40px;
line-height: 40px;
font-size: 13px;
color: #ff7f00;
text-align: center;
} nav .menu.selected {
font-size: 14px;
color: #fff;
font-weight: bolder;
}
</style>
</head>
<body>
<!--header部分-->
<header id="header">
<div class="left">
<div class="arrow" id="arrow"></div>
<div class="city" id="city">厦门市</div>
</div>
<div class="center"></div>
<!--右上角注册点击事件-->
<div class="right" tapmode onclick="fnOpenPersonalCenterWin();"></div>
</header>
<nav id="nav">
<div class="menu selected" tapmode="selected" onclick="fnSetNavMenuIndex(0);">武侠</div>
<div class="menu" tapmode="selected" onclick="fnSetNavMenuIndex(1);">科幻</div>
<div class="menu" tapmode="selected" onclick="fnSetNavMenuIndex(2);">悬疑</div>
<div class="menu" tapmode="selected" onclick="fnSetNavMenuIndex(3);">爱情</div>
<div class="menu" tapmode="selected" onclick="fnSetNavMenuIndex(4);">恐怖</div>
</nav>
</body>
<script type="text/javascript" src="../script/api.js"></script>
<script type="text/javascript">
apiready = function(){
$api.fixStatusBar(
$api.byId('header')
); var header = $api.byId('header');
var nav = $api.byId('nav'); var headerH = $api.offset(header).h;
var navH = $api.offset(nav).h; // 打开FrameGroup
api.openFrameGroup ({
name: 'mainFrameGroup',
scrollEnabled: true, //支持手势滑动
rect: {
x: 0,
y: headerH+navH,
w: 'auto', //自动填充所在Window宽度
h: 'auto' //自动填充所在window高度
},
index: 0,
frames: frames,
preload:frames.length
}, function(ret, err){ //回调函数
var menus = $api.domAll($api.byId("nav"),".menu");
for(var i=0;i<menus.length;i++){
$api.removeCls(menus[i], 'selected');
}
$api.addCls(menus[ret.index],'selected');
}); api.openFrame({
name: 'minicart_frame',
url: './minicart_frame.html',
rect: {
x: 0,
y: api.winHeight - 55,
w: 150,
h: 34
},
bounces: false // 关闭弹动
});
// 将mini购物车Frame放置在首页Window所有Frame的最上层
api.bringFrameToFront({
from: 'minicart_frame'
});
}; var frames = [];
for (var i = 0; i < 5; i++) {
frames.push({
name: 'main_frame_' + i,
url: './main_frame.html',
pageParam: {
wareTypeIndex: i
}
});
} // 分类菜单点击的响应函数,切换Frame
function fnSetNavMenuIndex(index_) {
// 首先更新菜单选中状态
var menus = $api.domAll($api.byId("nav"),".menu");
$api.addCls(menus[index_], 'selected');
// 切换FrameGroup中的当前Frame
api.setFrameGroupIndex({
name: 'mainFrameGroup',
index: index_,
scroll: true
});
} function fnOpenPersonalCenterWin() {
api.openWin({
name: 'login',
url: './login.html'
});
}
</script>
</html>
main.html
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0" />
<meta name="format-detection" content="telephone=no,email=no,date=no,address=no">
<title>登录</title>
<link rel="stylesheet" type="text/css" href="../css/api.css" />
<style>
header {
width: 100%;
height: 50px;
background-color: #ffaf45
} header .back {
position: absolute;
bottom: 0;
left: 0;
width: 80px;
height: 50px;
background: url(../image/back.png);
background-position: 12px 16px;
background-size: 11px 18px;
background-repeat: no-repeat;
} header h1 {
width: 100%;
height: 50px;
line-height: 50px;
text-align: center;
color: #fff;
font-size: 20px;
} header .right {
position: absolute;
bottom: 0;
right: 0;
width: 50px;
height: 50px;
line-height: 50px;
color: #fff;
font-size: 15px;
text-align: center;
}
</style>
</head> <body>
<header id="header">
<!--为返回按钮(左上角)注册点击事件-->
<div class="back" tapmode onclick="api.closeWin();"></div>
<h1>用户登录</h1>
<div class="right" tapmode onclick="fnOpenRegisterWin();">注册</div>
</header>
</body>
<script type="text/javascript" src="../script/api.js"></script>
<script type="text/javascript">
apiready = function() {
var header = $api.byId('header');
$api.fixStatusBar(header);
var headerH = $api.offset(header).h; // 打开注册Frame
api.openFrame({
name: 'login_frame',
url: './login_frame.html',
rect: {
marginTop: headerH,
w: 'auto',
h: 'auto'
},
bgColor:'rgba(0,0,0,0)',
});
}; </script> </html>
login.html
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0" />
<meta name="format-detection" content="telephone=no,email=no,date=no,address=no">
<title>登录Frame</title>
<link rel="stylesheet" type="text/css" href="../css/api.css" />
<style>
body {
text-align: center;
} .row {
width: auto;
height: 70px;
box-sizing: border-box;
margin-left: 32px;
margin-right: 32px;
padding-top: 40px;
border-bottom: 1px solid #888;
} .input {
width: 100%;
height: 20px;
border: none;
outline: none;
font-size: 16px;
line-height: 20px;
} .btn {
width: auto;
height: 50px;
margin-left: 32px;
margin-right: 32px;
margin-top: 32px;
background-color: #ffaf45;
line-height: 50px;
color: #fff;
font-size: 24px;
text-align: center;
border-radius: 8px;
} .btn-third-party {
display: inline-block;
width: auto;
height: 50px;
box-sizing: border-box;
margin-top: 32px;
margin-left: auto;
margin-right: auto;
padding: 8px 8px 8px 36px;
font-size: 20px;
color: #888;
line-height: 32px;
text-align: left;
border: 1px solid #aaa;
background-image: url(../image/share_friend.png);
background-repeat: no-repeat;
background-size: auto 20px;
background-position: 8px center;
border-radius: 8px;
} .highlight {
opacity: 0.7;
}
</style>
</head> <body>
<div class="row">
<input id="username" class="input" type="text" placeholder="用户名">
</div>
<div class="row">
<input id="password" class="input" type="password" placeholder="密码">
</div>
<div class="btn" tapmode="highlight" onclick="fnLogin();">登录</div>
<div class="btn-third-party">使用微信登录</div>
</body>
<script type="text/javascript" src="../script/api.js"></script>
<script type="text/javascript">
apiready = function() { }; </script> </html>
login_frame.html
城市选择菜单和事件通信
新建cityselector_frame.html文件
添加弹出城市选择菜单文本
<body>
<header>
<div class="title">选择您所在的地区</div>
</header>
<section id="list">
<div class="city">北京</div>
<div class="city">天津</div>
<div class="city">西安</div>
</section>
</body>
修改main.html文件,为城市选择按钮的div添加点击事件
<div class="left" tapmode onclick="fnOpenCitySelectorFrame()">
<div class="arrow" id="arrow"></div>
<div class="city" id="city">厦门市</div>
</div>
添加javaScript代码,通过api.openFrame()的ngColor参数设置了Frame背景色和透明度
function fnOpenCitySelectorFrame() {
var header = $api.byId('header');
var headerH = $api.offset(header).h;
// 根据UI架构设计(ui-architecture.xmind),打开城市选择Frame
api.openFrame({
name: 'cityselectorFrame',
url: './cityselector_frame.html',
rect: {
x: 0,
y: headerH,
w: 'auto', // 自动填充所在Window的宽度
h: 'auto' // 自动填充所在Window的高度
},
bgColor:'rgba(0,0,0,0.8)'
});
$api.addCls($api.byId("arrow"), 'active');
}
实现城市选择和关闭城市选择的Frame,在cityselector_frame,为城市div添加点击事件
<section id="list">
<div class="city" tapmode onclick="selectCity(0)">北京</div>
<div class="city" tapmode onclick="selectCity(1)">天津</div>
<div class="city" tapmode onclick="selectCity(2)">西安</div>
</section>
在script中添加代码,使点击某个城市div时,获取当前div内的城市名称,并向引擎发送事件。事件名室citySelected,附加信息是所选择城市的名称。
在main.html下apicloud函数中添加一下代码
api.openFrameGroup ({
name: 'mainFrameGroup',
scrollEnabled: true, //支持手势滑动
rect: {
x: 0,
y: headerH+navH,
w: 'auto', //自动填充所在Window宽度
h: 'auto' //自动填充所在window高度
},
index: 0,
frames: frames,
preload:frames.length
}, function(ret, err){ //回调函数
var menus = $api.domAll($api.byId("nav"),".menu");
for(var i=0;i<menus.length;i++){
$api.removeCls(menus[i], 'selected');
}
$api.addCls(menus[ret.index],'selected');
});

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/>
<title>title</title>
<link rel="stylesheet" type="text/css" href="../css/api.css"/>
<style>
header {
position: relative;
width: 100%;
height: 50px;
background-color: #ffaf45;
} header .left {
position: absolute;
bottom: 0;
left: 0;
width: 100px;
height: 50px;
} header .left .arrow {
position: absolute;
bottom: 21px;
left: 11px;
width: 13px;
height: 8px;
background: url(../image/arrow_down.png);
background-size: 13px 8px;
background-position: center center;
background-repeat: no-repeat;
-webkit-transition: 200ms;
transition: 200ms;
} header .left .arrow.active {
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
} header .left .city {
position: relative;
z-index: 2;
width: 100%;
height: 50px;
padding-left: 27px;
box-sizing: border-box;
line-height: 50px;
font-size: 14px;
color: #fff;
text-align: left;
} header .center {
position: relative;
width: 100%;
height: 100%;
background: url(../image/book.png);
background-size: 74px 19px;
background-position: center center;
background-repeat: no-repeat;
} header .right {
position: absolute;
bottom: 0;
right: 0;
width: 40px;
height: 50px;
background: url(../image/home_membercenter.png);
background-size: 30px 30px;
background-position: center center;
background-repeat: no-repeat;
} nav {
display: -webkit-box;
display: -webkit-flex;
display: flex;
-webkit-box-orient: horizontal;
-webkit-flex-flow: row;
flex-flow: row;
position: relative;
width: 100%;
height: 40px;
background-color: #ffaf45;
} nav .menu {
-webkit-box-flex: 1;
-webkit-flex: 1;
flex: 1;
width: 100%;
height: 40px;
line-height: 40px;
font-size: 13px;
color: #ff7f00;
text-align: center;
} nav .menu.selected {
font-size: 14px;
color: #fff;
font-weight: bolder;
}
</style>
</head>
<body>
<!--header部分-->
<header id="header">
<div class="left" tapmode onclick="fnOpenCitySelectorFrame()">
<div class="arrow" id="arrow"></div>
<div class="city" id="city">厦门市</div>
</div>
<div class="center"></div>
<!--右上角注册点击事件-->
<div class="right" tapmode onclick="fnOpenPersonalCenterWin();"></div>
</header>
<nav id="nav">
<div class="menu selected" tapmode="selected" onclick="fnSetNavMenuIndex(0);">武侠</div>
<div class="menu" tapmode="selected" onclick="fnSetNavMenuIndex(1);">科幻</div>
<div class="menu" tapmode="selected" onclick="fnSetNavMenuIndex(2);">悬疑</div>
<div class="menu" tapmode="selected" onclick="fnSetNavMenuIndex(3);">爱情</div>
<div class="menu" tapmode="selected" onclick="fnSetNavMenuIndex(4);">恐怖</div>
</nav>
</body>
<script type="text/javascript" src="../script/api.js"></script>
<script type="text/javascript">
apiready = function(){
$api.fixStatusBar(
$api.byId('header')
); var header = $api.byId('header');
var nav = $api.byId('nav'); var headerH = $api.offset(header).h;
var navH = $api.offset(nav).h; // 打开FrameGroup
api.openFrameGroup ({
name: 'mainFrameGroup',
scrollEnabled: true, //支持手势滑动
rect: {
x: 0,
y: headerH+navH,
w: 'auto', //自动填充所在Window宽度
h: 'auto' //自动填充所在window高度
},
index: 0,
frames: frames,
preload:frames.length
}, function(ret, err){ //回调函数
var menus = $api.domAll($api.byId("nav"),".menu");
for(var i=0;i<menus.length;i++){
$api.removeCls(menus[i], 'selected');
}
$api.addCls(menus[ret.index],'selected');
}); api.openFrame({
name: 'minicart_frame',
url: './minicart_frame.html',
rect: {
x: 0,
y: api.winHeight - 55,
w: 150,
h: 34
},
bounces: false // 关闭弹动
});
// 将mini购物车Frame放置在首页Window所有Frame的最上层
api.bringFrameToFront({
from: 'minicart_frame'
}); api.addEventListener({
name: 'citySelected'
}, function(ret, err){
$api.removeCls($api.byId("arrow"),'active');
$api.html($api.byId("city"),ret.value.cityName);
api.closeFrame({
name:'cityselectorFrame'
});
});
} var frames = [];
for (var i = 0; i < 5; i++) {
frames.push({
name: 'main_frame_' + i,
url: './main_frame.html',
pageParam: {
wareTypeIndex: i
}
});
} // 分类菜单点击的响应函数,切换Frame
function fnSetNavMenuIndex(index_) {
// 首先更新菜单选中状态
var menus = $api.domAll($api.byId("nav"),".menu");
$api.addCls(menus[index_], 'selected');
// 切换FrameGroup中的当前Frame
api.setFrameGroupIndex({
name: 'mainFrameGroup',
index: index_,
scroll: true
});
} function fnOpenPersonalCenterWin() {
api.openWin({
name: 'login',
url: './login.html'
});
} // 打开城市选择Frame
function fnOpenCitySelectorFrame() {
var header = $api.byId('header');
var headerH = $api.offset(header).h;
// 根据UI架构设计(ui-architecture.xmind),打开城市选择Frame
api.openFrame({
name: 'cityselectorFrame',
url: './cityselector_frame.html',
rect: {
x: 0,
y: headerH,
w: 'auto', // 自动填充所在Window的宽度
h: 'auto' // 自动填充所在Window的高度
},
bgColor:'rgba(0,0,0,0.8)'
});
$api.addCls($api.byId("arrow"), 'active');
} </script>
</html>
main.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/>
<title>title</title>
<link rel="stylesheet" type="text/css" href="../css/api.css"/>
<style>
header {
width: 100%;
height: 130px;
box-sizing: border-box;
padding: 4px 10px;
} header .banner {
width: 100%;
height: 100%;
} section {
position: relative;
width: 100%;
height: auto;
box-sizing: border-box;
padding: 0 8px;
} .content {
width: 100%;
height: 100%;
} .ware {
position: relative;
width: 100%;
height: 145px;
box-sizing: border-box;
padding-top: 15px;
padding-bottom: 15px;
border-bottom: 1px solid #d1d1d1;
} .ware .thumbnail {
position: absolute;
top: 20px;
left: 0px;
height: 100px;
width: 100px;
} .ware .info {
width: 100%;
height: 114px;
box-sizing: border-box;
padding-left: 112px;
padding-right: 28px;
} .ware .info .name {
width: 100%;
height: 15px;
color: #555555;
margin-top: 14px;
font-size: 15px;
} .ware .info .description {
margin-top: 10px;
width: 100%;
height: 13px;
font-size: 13px;
color: #9d9d9d;
} .ware .info .price-tag {
margin-top: 10px;
width: 100%;
height: 12px;
font-size: 12px;
vertical-align: top;
} .ware .info .price-tag .price {
color: #e3007f;
} .ware .info .price-tag .unit {
font-size: 8px;
color: #cbcbcb;
} .ware .info .origin-price {
margin-top: 5px;
width: 100%;
height: 10px;
font-size: 10px;
color: #d3d3d3;
} .ware .control {
position: absolute;
width: 110px;
height: 23px;
right: 8px;
top:90px;
} .ware .control .add {
position: absolute;
top: 0;
right: 0;
width: 23px;
height: 23px;
z-index: 2;
} .push-status {
width: 100%;
height: 40px;
font-size: 16px;
color: #888;
line-height: 40px;
text-align: center;
background-color: #fff;
} .active {
opacity: 0.7;
}
</style>
</head>
<body>
<header id="header">
<img id="banner" class="banner" src="../image/adver2.jpg">
</header>
<section id="list">
<div class="ware">
<div class="content">
<img class="thumbnail" src="../image/book1.png">
<div class="info">
<div class="name">安迪生童话</div>
<div class="description">描述:这是一本很浪漫的童话故事</div>
<div class="price-tag">
<span class="prive">Y100</span>
<span class="unit">/本</span>
</div>
<div class="origin-price">图书价:
<del>Y110</del>
</div>
</div>
<div class="control">
<img class="add" src="../image/add1.png">
</div>
</div>
</div>
</section>
<div class="push-status" id="pushStatus">上拉加载更多</div> </body>
<script type="text/javascript" src="../script/api.js"></script>
<script type="text/javascript">
apiready = function(){ };
</script>
</html>
main_frame.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/>
<title>title</title>
<link rel="stylesheet" type="text/css" href="../css/api.css"/>
<style>
html,
body {
height: 100%;
background-color: transparent;
} section {
display: inline-block;
box-sizing: border-box;
padding: 4px;
width: auto;
height: 33px;
min-width: 35px;
line-height: 25px;
color: #fff;
font-size: 12px;
background-image: url(../image/minicart1.png);
background-repeat: no-repeat;
background-size: auto 33px;
background-position: right center;
} .count {
display: none;
box-sizing: border-box;
padding-left: 4px;
padding-right: 4px;
width: auto;
min-width: 25px;
height: 25px;
border-radius: 13px;
background-color: #fff;
text-align: center;
color: #e3007f;
}
</style>
</head>
<body>
<section>
<span class="prefix">¥</span>
<span id="amount" class="amount">0</span>
<span id="count" class="count"></span>
</section>
</body>
<script type="text/javascript" src="../script/api.js"></script>
<script type="text/javascript">
apiready = function(){ };
</script>
</html>
minicart_frame.html
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0" />
<meta name="format-detection" content="telephone=no,email=no,date=no,address=no">
<title>登录</title>
<link rel="stylesheet" type="text/css" href="../css/api.css" />
<style>
header {
width: 100%;
height: 50px;
background-color: #ffaf45
} header .back {
position: absolute;
bottom: 0;
left: 0;
width: 80px;
height: 50px;
background: url(../image/back.png);
background-position: 12px 16px;
background-size: 11px 18px;
background-repeat: no-repeat;
} header h1 {
width: 100%;
height: 50px;
line-height: 50px;
text-align: center;
color: #fff;
font-size: 20px;
} header .right {
position: absolute;
bottom: 0;
right: 0;
width: 50px;
height: 50px;
line-height: 50px;
color: #fff;
font-size: 15px;
text-align: center;
}
</style>
</head> <body>
<header id="header">
<!--为返回按钮(左上角)注册点击事件-->
<div class="back" tapmode onclick="api.closeWin();"></div>
<h1>用户登录</h1>
<div class="right" tapmode onclick="fnOpenRegisterWin();">注册</div>
</header>
</body>
<script type="text/javascript" src="../script/api.js"></script>
<script type="text/javascript">
apiready = function() {
var header = $api.byId('header');
$api.fixStatusBar(header);
var headerH = $api.offset(header).h; // 打开注册Frame
api.openFrame({
name: 'login_frame',
url: './login_frame.html',
rect: {
marginTop: headerH,
w: 'auto',
h: 'auto'
},
bgColor:'rgba(0,0,0,0)',
});
}; </script> </html>
login.html
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0" />
<meta name="format-detection" content="telephone=no,email=no,date=no,address=no">
<title>登录Frame</title>
<link rel="stylesheet" type="text/css" href="../css/api.css" />
<style>
body {
text-align: center;
} .row {
width: auto;
height: 70px;
box-sizing: border-box;
margin-left: 32px;
margin-right: 32px;
padding-top: 40px;
border-bottom: 1px solid #888;
} .input {
width: 100%;
height: 20px;
border: none;
outline: none;
font-size: 16px;
line-height: 20px;
} .btn {
width: auto;
height: 50px;
margin-left: 32px;
margin-right: 32px;
margin-top: 32px;
background-color: #ffaf45;
line-height: 50px;
color: #fff;
font-size: 24px;
text-align: center;
border-radius: 8px;
} .btn-third-party {
display: inline-block;
width: auto;
height: 50px;
box-sizing: border-box;
margin-top: 32px;
margin-left: auto;
margin-right: auto;
padding: 8px 8px 8px 36px;
font-size: 20px;
color: #888;
line-height: 32px;
text-align: left;
border: 1px solid #aaa;
background-image: url(../image/share_friend.png);
background-repeat: no-repeat;
background-size: auto 20px;
background-position: 8px center;
border-radius: 8px;
} .highlight {
opacity: 0.7;
}
</style>
</head> <body>
<div class="row">
<input id="username" class="input" type="text" placeholder="用户名">
</div>
<div class="row">
<input id="password" class="input" type="password" placeholder="密码">
</div>
<div class="btn" tapmode="highlight" onclick="fnLogin();">登录</div>
<div class="btn-third-party">使用微信登录</div>
</body>
<script type="text/javascript" src="../script/api.js"></script>
<script type="text/javascript">
apiready = function() { }; </script> </html>
login_frame.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/>
<title>title</title>
<link rel="stylesheet" type="text/css" href="../css/api.css"/>
<style>
html,
body {
height: 100%;
background-color: transparent;
} header {
width: 100%;
height: 96px;
} header .title {
box-sizing: border-box;
width: auto;
height: 96px;
margin: 0 32px;
padding-top: 64px;
padding-bottom: 16px;
border-bottom: 2px solid #c8026f;
color: #fff;
font-size: 14px;
text-align: center;
} section {
width: 100%;
height: auto;
} .city {
width: 100%;
height: 55px;
line-height: 55px;
text-align: center;
font-size: 22px;
color: #fff;
} .highlight {
opacity: 0.7;
}
</style>
</head>
<body>
<header>
<div class="title">选择您所在的地区</div>
</header>
<section id="list">
<div class="city" tapmode onclick="selectCity(0)">北京</div>
<div class="city" tapmode onclick="selectCity(1)">天津</div>
<div class="city" tapmode onclick="selectCity(2)">西安</div>
</section>
</body>
<script type="text/javascript" src="../script/api.js"></script>
<script type="text/javascript">
apiready = function(){ }; function selectCity(index_){
var cities = $api.domAll(".city");
var cityName = $api.html(cities[index_]);
api.sendEvent({
name: 'citySelected',
extra: {
cityName:cityName
}
});
} </script>
</html>
cityselector_frame.html
Apicloud_(项目)网上书城01_前端搭建的更多相关文章
- Apicloud_(项目)网上书城02_后端数据获取
Apicloud_(项目)网上书城01_前端页面开发 传送门 Apicloud_(项目)网上书城02_后端数据获取 传送门 Apicloud_(项目)网上书城03_拓展模块实现 传送门 ApiClou ...
- Apicloud_(项目)网上书城03_拓展模块实现
Apicloud_(项目)网上书城01_前端页面开发 传送门 Apicloud_(项目)网上书城02_后端数据获取 传送门 Apicloud_(项目)网上书城03_拓展模块实现 传送门 实现商品详情页 ...
- 大项目之网上书城(九)——订单Demo
目录 大项目之网上书城(九)--订单Demo 主要改动 1.OrderServiceImpl 代码 2.OrderDaoImpl 代码 3.OrderitemDaoImpl 代码 4.orderite ...
- 大项目之网上书城(八)——数据库大改&添加图书
目录 大项目之网上书城(八)--数据库大改&添加图书 主要改动 1.数据库新增表 代码 2.数据库新增触发器 3.其他对BookService和BookDao的修改 代码 4.addBook. ...
- 大项目之网上书城(七)——书页面以及加入购物车Servlet
目录 大项目之网上书城(七)--书页面以及加入购物车Servlet 主要改动 1.shu.jsp 代码 效果图 2.shu.js 代码 3.index.jsp 代码 效果图 4.FindBookByC ...
- 大项目之网上书城(六)——个人页面和书页面Demo
目录 大项目之网上书城(六)--个人页面和书页面Demo 主要改动 1.user.jsp 代码 效果图 user.js 代码 3.shu.jsp 代码 效果图 4.其他小改动 LoginServlet ...
- 大项目之网上书城(五)——主页(End)
目录 大项目之网上书城(五)--主页(End) 主要改动 1.主页(终于完成啦) 完整代码 效果图 2.head.jsp的小改动 代码 3.login.jsp ###代码 效果图 4.login.js ...
- JavaWeb网上图书商城完整项目--13.项目所需环境的搭建
1.首先安装mysql 创建项目所需的数据库,直接运行项目提供的goods.sql文库 2.myeclipse创建一个web project ,项目的名称是goods 把视频中提供的项目原型下的提供的 ...
- Vue/Egg大型项目开发(一)搭建项目
项目Github地址:前端(https://github.com/14glwu/stuer)后端(https://github.com/14glwu/stuer-server) 项目线上预览:http ...
随机推荐
- HDU 3416 Marriage Match IV (最短路建图+最大流)
(点击此处查看原题) 题目分析 题意:给出一个有n个结点,m条单向边的有向图,问从源点s到汇点t的不重合的最短路有多少条,所谓不重复,意思是任意两条最短路径都不共用一条边,而且任意两点之间的边只会用一 ...
- python多任务——协程的使用
使用yield完成多任务 import time def test1(): while True: print("--1--") time.sleep(0.5) yield Non ...
- golang(3):strings和strconv使用 & 时间和日期类型 & 指针类型 & 流程控制 & 函数
strings和strconv使用 . strings.HasPrefix(s string, prefix string) bool: // 判断字符串s是否以prefix开头 . . string ...
- O018、理解 Keystone 核心概念
参考https://www.cnblogs.com/CloudMan6/p/5365474.html 作为OpenStack的基础支持服务,Keystone做了下面几件事情: 1.管理 ...
- Hive Server2(五)
HiveServer2 基本概念介绍 1.HiveServer2基本介绍 HiveServer2 (HS2) is a server interface that enables remote cli ...
- Linux_GDB调试学习笔记
点击直接跳转 第01课:调试信息与调试原理 第02课:启动GDB调试 第03课:GDB常用的调试命令概览 第04课:GDB常用命令详解(上) 第05课:GDB常用命令详解(中) 第06课:GDB 常用 ...
- Mysql 查看连接数,状态及最大并发数(转载)
-- show variables like '%max_connections%'; 查看最大连接数 set global max_connections=1000 重新设置 mysql> ...
- DB2中常见sqlCode原因分析
000 | 00000 | SQL语句成功完成 01xxx | SQL语句成功完成,但是有警告 +012 | 01545 | 未限定的列名被解释为一个有相互关系的引用 +098 | 01568 | 动 ...
- json校验失败的原因
如下原因会造成JSON校验失败,而且会让你不知道为什么失败 JSON字符串里的非数字型键值没有双引号 JSON中存在\t这样的制表符,看起来和空格一样,但是就是因为它的存在校验不通过.去掉就能过了. ...
- python 安装第三方包
python环境是Anaconda3安装的,由于项目需要用到git的第三方包,但是在conda自带的环境中没有. 例如使用jieba分词库. 安装的三种方式: (1)全自动安装:`easy_insta ...
