CSS3的多列属性
CSS3 可以将文本内容设计成像报纸一样的多列布局
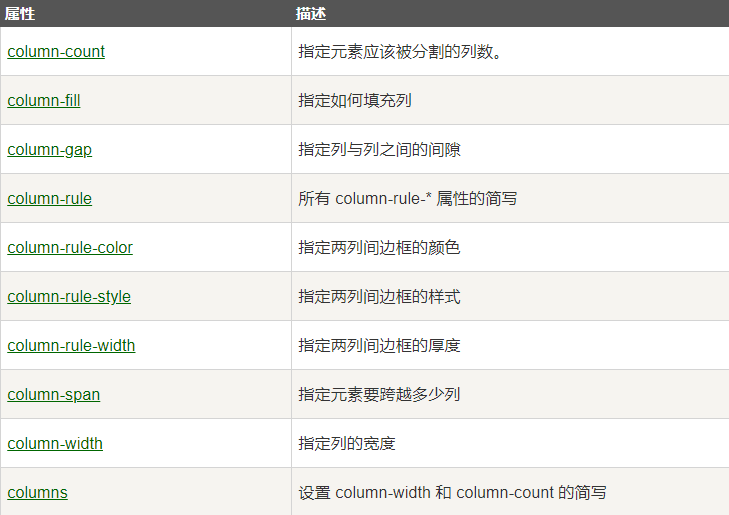
㈠CSS3 多列属性

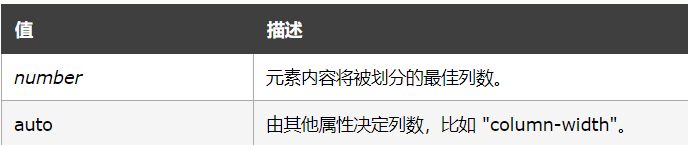
㈡column-count 属性
⑴语法:column-count: number|auto;
⑵值:

㈢column-gap 属性
⑴语法:column-gap: length|normal;
⑵值:

㈣column-rule-style 属性
⑴语法:column-rule-style: none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset;
⑵值:

㈤column-rule-width 属性
⑴语法:column-rule-width: thin|medium|thick|length;
⑵值:

㈥column-span 属性
⑴语法:column-span: 1|all;
⑵值:

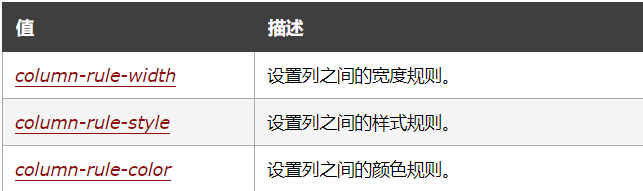
㈦column-rule 属性
⑴语法:column-rule: column-rule-width column-rule-style column-rule-color;
⑵值:

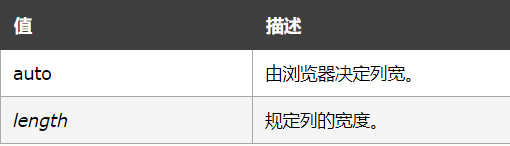
㈧column-width 属性
⑴语法:column-width: auto|length;
⑵值:

㈨案例演示
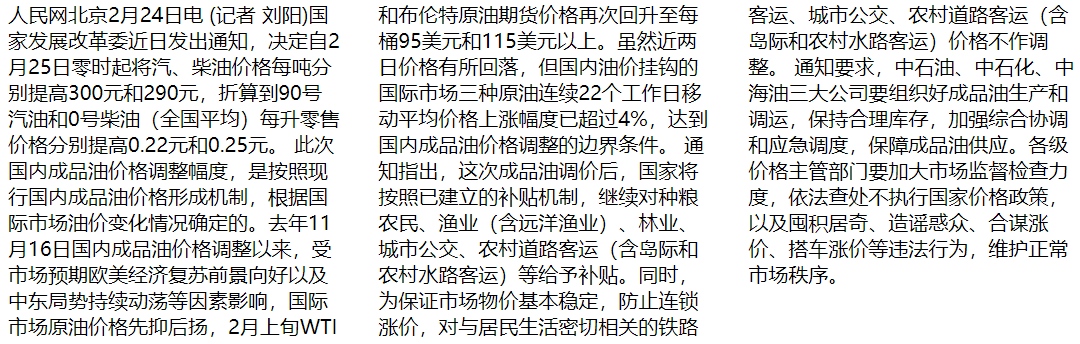
⑴将 div 元素中的文本分为三列,并规定列间 30 像素的间隔。
<!DOCTYPE html>
<html>
<head>
<style>
.newspaper
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3; -moz-column-gap:30px; /* Firefox */
-webkit-column-gap:30px; /* Safari and Chrome */
column-gap:30px;
}
</style>
</head>
<body> <div class="newspaper">
人民网北京2月24日电 (记者 刘阳)国家发展改革委近日发出通知,决定自2月25日零时起将汽、柴油价格每吨分别提高300元和290元,折算到90号汽油和0号柴油(全国平均)每升零售价格分别提高0.22元和0.25元。 此次国内成品油价格调整幅度,是按照现行国内成品油价格形成机制,根据国际市场油价变化情况确定的。去年11月16日国内成品油价格调整以来,受市场预期欧美经济复苏前景向好以及中东局势持续动荡等因素影响,国际市场原油价格先抑后扬,2月上旬WTI和布伦特原油期货价格再次回升至每桶95美元和115美元以上。虽然近两日价格有所回落,但国内油价挂钩的国际市场三种原油连续22个工作日移动平均价格上涨幅度已超过4%,达到国内成品油价格调整的边界条件。 通知指出,这次成品油调价后,国家将按照已建立的补贴机制,继续对种粮农民、渔业(含远洋渔业)、林业、城市公交、农村道路客运(含岛际和农村水路客运)等给予补贴。同时,为保证市场物价基本稳定,防止连锁涨价,对与居民生活密切相关的铁路客运、城市公交、农村道路客运(含岛际和农村水路客运)价格不作调整。 通知要求,中石油、中石化、中海油三大公司要组织好成品油生产和调运,保持合理库存,加强综合协调和应急调度,保障成品油供应。各级价格主管部门要加大市场监督检查力度,依法查处不执行国家价格政策,以及囤积居奇、造谣惑众、合谋涨价、搭车涨价等违法行为,维护正常市场秩序。 </body>
</html>
效果图:

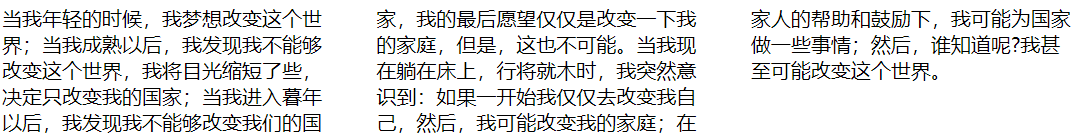
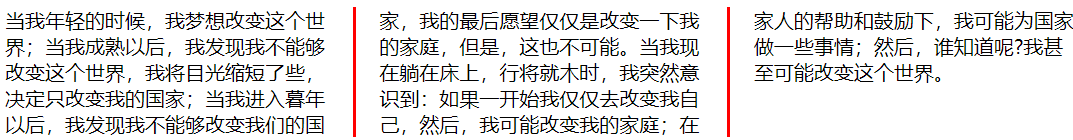
⑵column-gap指定了列与列间的间隙为 40 像素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>列与列的间隙</title>
<style>
.newspaper
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3; -moz-column-gap:40px; /* Firefox */
-webkit-column-gap:40px; /* Safari and Chrome */
column-gap:40px;
}
</style>
</head>
<body>
<div class="newspaper">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。 </div> </body>
</html>
效果图:

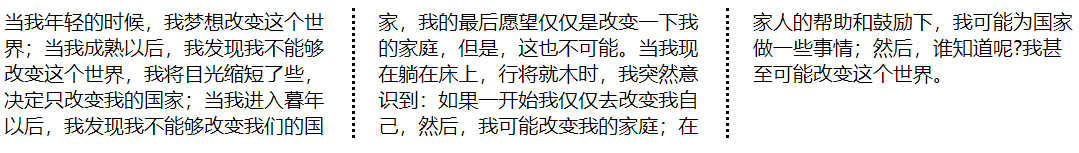
⑶column-rule-style 指定了列与列间的边框样式:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>边框样式</title>
<style>
.newspaper
{
column-count:3;
column-gap:40px;
column-rule-style:dotted; /* Firefox */
-moz-column-count:3;
-moz-column-gap:40px;
-moz-column-rule-style:dotted; /* Safari and Chrome */
-webkit-column-count:3;
-webkit-column-gap:40px;
-webkit-column-rule-style:dotted;
}
</style>
</head>
<body> <div class="newspaper">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div> </body>
效果图:

⑷column-rule-width 属性指定了两列的边框厚度:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>两列的边框厚度</title>
<style>
.newspaper {
/* Chrome, Safari, Opera */
-webkit-column-count: 3;
-webkit-column-gap: 40px;
-webkit-column-rule-style: outset;
-webkit-column-rule-width: 1px; /* Firefox */
-moz-column-count: 3;
-moz-column-gap: 40px;
-moz-column-rule-style: outset;
-moz-column-rule-width: 1px; column-count: 3;
column-gap: 40px;
column-rule-style: outset;
column-rule-width: 1px;
}
</style>
</head>
<body> <div class="newspaper">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div> </body>
</html>
效果图:

⑸column-rule-color 属性指定了两列的边框颜色:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>边框颜色</title>
<style>
.newspaper
{
column-count:3;
column-gap:40px;
column-rule-style:outset;
column-rule-color:#ff0000; /* Firefox */
-moz-column-count:3;
-moz-column-gap:40px;
-moz-column-rule-style:outset;
-moz-column-rule-color:#ff0000; /* Safari and Chrome */
-webkit-column-count:3;
-webkit-column-gap:40px;
-webkit-column-rule-style:outset;
-webkit-column-rule-color:#ff0000;
}
</style>
</head>
<body> <div class="newspaper">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div> </body>
</html>
效果图:

⑹以下实例指定 <h2> 元素跨越所有列:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>指定 <h2> 元素跨越所有列:</title>
<style>
.newspaper
{
column-count:3;
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */ }
h2
{
column-span:all;
-webkit-column-span:all; /* Safari and Chrome */
}
</style>
</head>
<body> <div class="newspaper">
<h2>英国维斯米斯特教堂碑文</h2>
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div> </body>
</html>
效果图:

⑺column-width 属性指定了列的宽度。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>column-width 属性指定了列的宽度。</title>
<style>
.newspaper
{
column-width:100px;
-moz-column-width:100px; /* Firefox */
-webkit-column-width:100px; /* Safari and Chrome */
}
</style>
</head>
<body> <div class="newspaper">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div> </body>
</html>
效果图:

CSS3的多列属性的更多相关文章
- CSS3之多列布局columns详解
CSS3之多列布局columns详解 CSS3提供了个新属性columns用于多列布局.基本属性如下: 1. columns: <'column-width'> || <'colum ...
- jqGrid使用setColProp方法动态改变列属性
在使用jqGrid插件时,有时我们需要动态改变列的属性,可使用setColProp方法,用法如下 jQuery(”#grid_id”).setColProp('colname',{editoption ...
- 学习笔记:MySQL列属性
列属性 a) null|not null 缺省值是null,也就是允许为空,如果是not null而又没有给该字段赋值的话,系统会首先查询该字段有没有默认值 b) de ...
- mysql数据类型和列属性
列属性: 定义一个字段时对该字段设置的额外的信息或约束 1. 关联操作:reference 2. 字段默认值:default value 3. 主索引和唯一索引:primary key 和uni ...
- SQL语句实现取消自增列属性
SQL语句实现取消自增列属性 --由于在SQL-SERVER中,自增列属性不能直接修改,但可以通过以下方式变向实现 --1.如果仅仅是指定值插入,可用以下语句,临时取消 SET IDENTITY_IN ...
- 使用C#导出MSSQL表数据Insert语句,支持所有MSSQL列属性
在正文开始之前,我们先看一下MSSQL的两张系统表sys.objects . syscolumnsMSDN中 sys.objects表的定义:在数据库中创建的每个用户定义的架构作用域内的对象在该表中均 ...
- CSS3:不可思议的border属性&Web字体图标Font Awesome
CSS3:不可思议的border属性 转载至——译文:不可思议的CSS border属性 原文:Magic of CSS border property Web字体图标Font Awesome 转载 ...
- easyui datagrid 表格组件列属性formatter和styler使用方法
明确单元格DOM结构 要想弄清楚formatter和styler属性是怎么工作的,首先要弄清楚datagrid组件内容单元格的DOM接口,注意,这里指的是内容单元格,不包括标题单元格,标题单元格的结构 ...
- TextBox 绑定到DataTable某一列属性上
将TextBox绑定到DataTable某一列属性上 DataTable dt = GetDataTable() textBox1.DataBindings.Add("Text", ...
随机推荐
- Mybatis动态SQL之使用foreach完成复杂查询
一.foreach概述 对于一些SQL语句中含有in条件.需要迭代条件集合来生产的情况,就需要使用foreach标签来实现SQL条件的迭代.foreach主要用在构建in条件中,它可以在SQL语句中迭 ...
- C++多线程基础学习笔记(五)
一.互斥量 1.1 互斥量的基本概念 简单来说,一个锁就是一个互斥量,既然是锁,就有两种状态:加锁和解锁,通过加锁>>>操作共享数据>>>解锁的方式,实现保护共享数 ...
- python面向对象反射-框架原理-动态导入-元类-自定义类-单例模式-项目的生命周期-05
反射 reflect 反射(reflect)其实是反省,自省的意思 反省:指的是一个对象应该具备可以检测.修改.增加自身属性的能力 反射:通过字符串获取对象或者类的属性,进行操作 设计框架时需要通过反 ...
- 多进程-Pool进程池
from multiprocessing import Pool import os,time def Foo(i): time.sleep(2) print("in process&quo ...
- EJB通过注解方式注入并使用其它EJB或者服务、配置JBoss数据源
版权声明:本文为博主原创文章,转载请注明出处. https://blog.csdn.net/Jerome_s/article/details/37103171 通过注解方式注入并使用其他EJB或者服务 ...
- JavaSSM框架精选50道面试题
JavaSSM框架精选50道面试题 2019年02月13日 19:04:43 EerhtSedah 阅读数 7760更多 分类专栏: 面试题 版权声明:本文为博主原创文章,遵循CC 4.0 BY- ...
- java 给定一个日期期间 返回形如Mar 2015 3/20-3/31的数据
最近一个项目中有个前台对于表头要求: 给定一个日期期间返回形如 Mar 2015 3/20-3/31Apr 2015 4/1-4/30 这样的月年数据,简单的写了下代码,暂时没想到更好的办法 例如传进 ...
- java实现spark常用算子之frist
import org.apache.spark.SparkConf;import org.apache.spark.api.java.JavaRDD;import org.apache.spark.a ...
- Altium Designer 只导出PCB元器件及标号的PDF文件的方法
版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明. 作者:struct_mooc 博客地址:https://www.cnblogs.com/stru ...
- 第十九篇 jQuery初步学习
jQuery 初步学习 jQuery可以理解为是一种脚本,需要到网上下载,它是一个文件,后缀当然是js的文件,它里面封装了很多函数方法,我们直接调用即可,就比方说,我们用JS,写一个显示与隐藏,通 ...
