微信小程序_(视图)简单的scroll-view容器
scroll-view容器效果 官方文档:传送门

- scroll-view 可滚动视图区域
- scroll-x Boolean false 允许横向滚动
- scroll-y Boolean false 允许纵向滚动
- upper-threshold Number 50 距顶部/左边多远时(单位px),触发 scrolltoupper 事件
- lower-threshold Number 50 距底部/右边多远时(单位px),触发 scrolltolower 事件
- scroll-top Number 设置竖向滚动条位置
- scroll-left Number 设置横向滚动条位置
- scroll-into-view String 值应为某子元素id(id不能以数字开头)。设置哪个方向可滚动,则在哪个方向滚动到该元素
- scroll-with-animation Boolean false 在设置滚动条位置时使用动画过渡
- enable-back-to-top Boolean false iOS点击顶部状态栏、安卓双击标题栏时,滚动条返回顶部,只支持竖向
- bindscrolltoupper EventHandle 滚动到顶部/左边,会触发 scrolltoupper 事件
- bindscrolltolower EventHandle 滚动到底部/右边,会触发 scrolltolower 事件
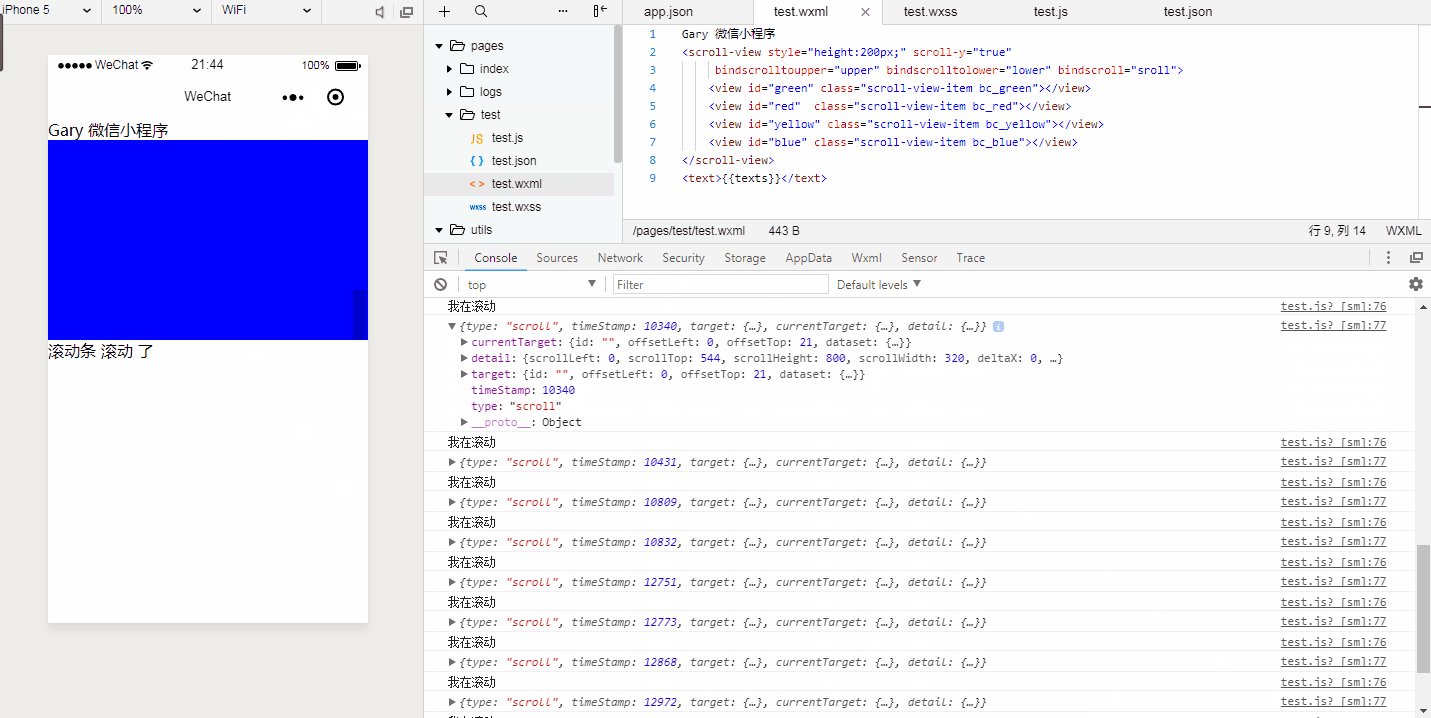
- bindscroll EventHandle 滚动时触发,event.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY}
官方文档:scroll-view
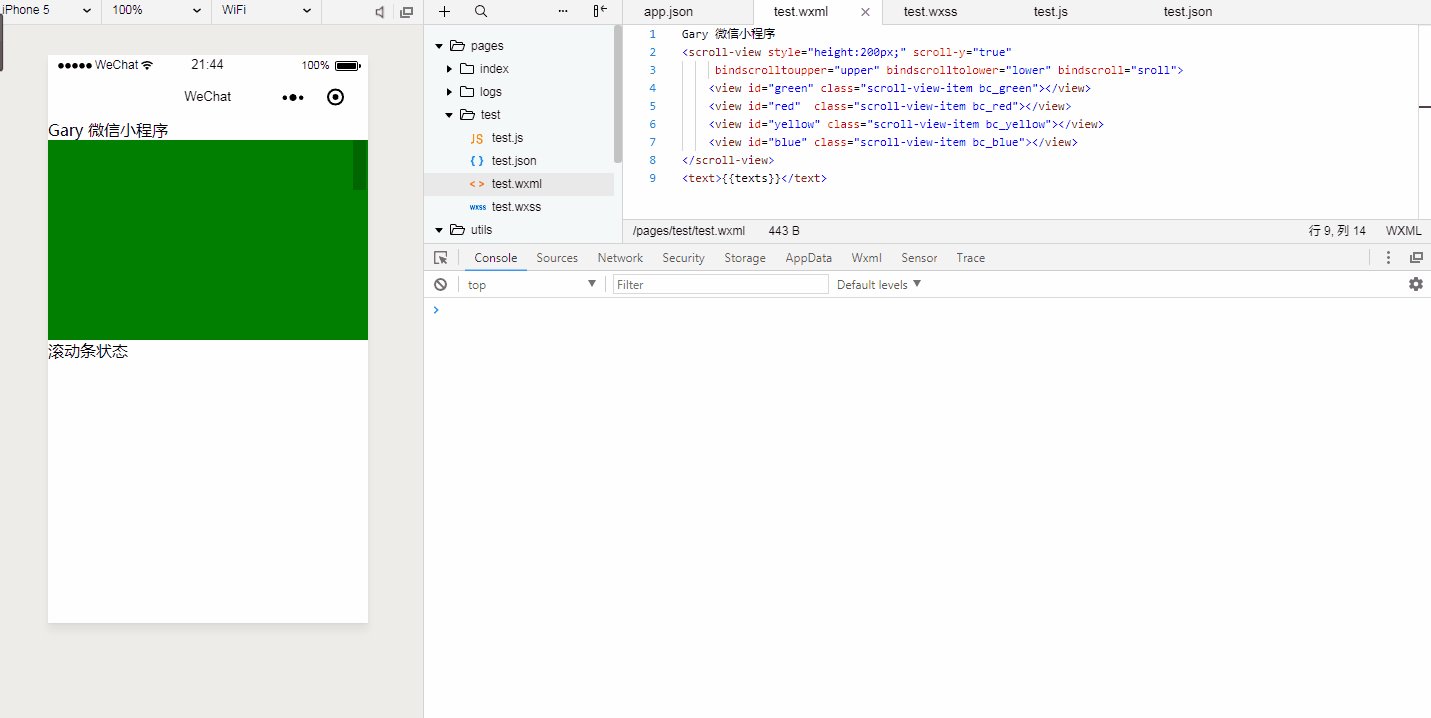
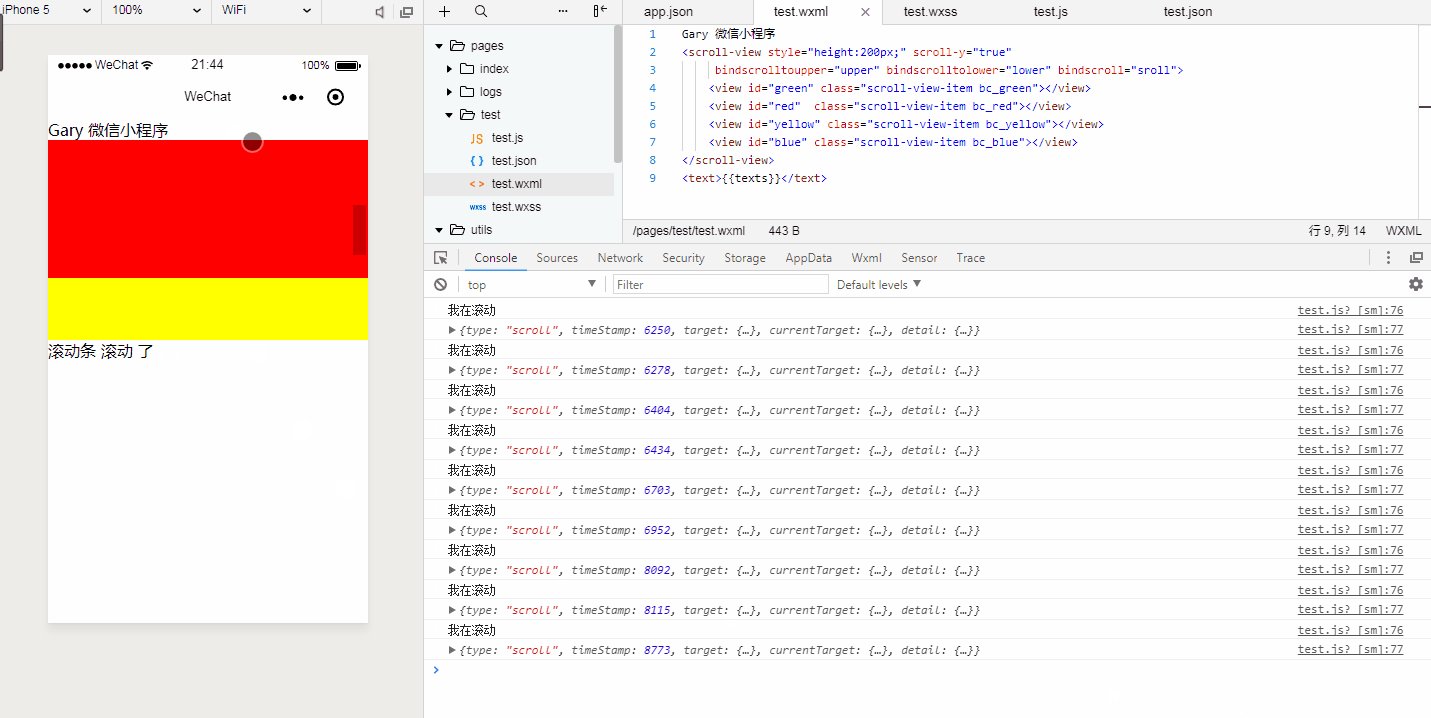
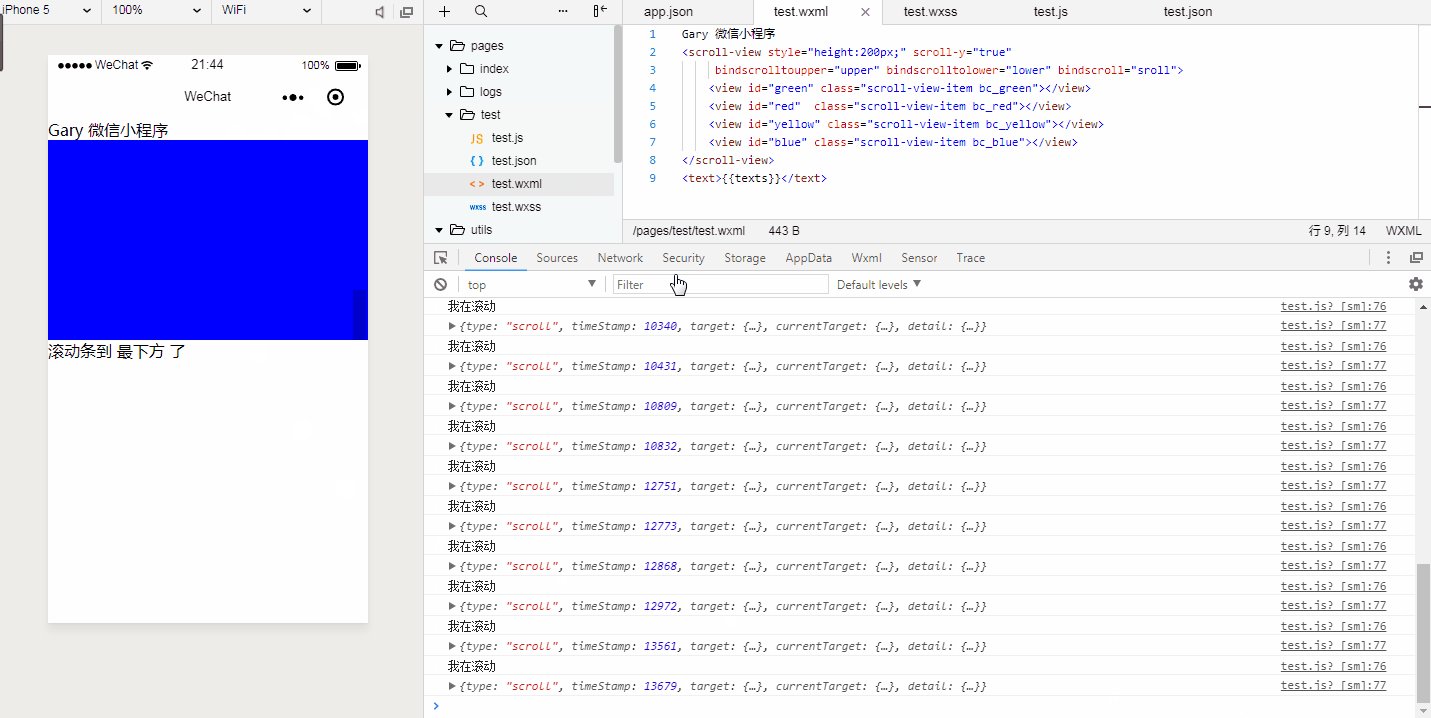
滑动滚动条,下方文本会显示滚动条的状态(到达最上方/滚动中/到达最下方),控制台输出滚动条状态
程序结构

- Page({
- /**
- * 页面的初始数据
- */
- data: {
- texts:"滚动条状态"
- },
- /**
- * 生命周期函数--监听页面加载
- */
- onLoad: function(options) {
- },
- /**
- * 生命周期函数--监听页面初次渲染完成
- */
- onReady: function() {
- },
- /**
- * 生命周期函数--监听页面显示
- */
- onShow: function() {
- },
- /**
- * 生命周期函数--监听页面隐藏
- */
- onHide: function() {
- },
- /**
- * 生命周期函数--监听页面卸载
- */
- onUnload: function() {
- },
- /**
- * 页面相关事件处理函数--监听用户下拉动作
- */
- onPullDownRefresh: function() {
- },
- /**
- * 页面上拉触底事件的处理函数
- */
- onReachBottom: function() {
- },
- /**
- * 用户点击右上角分享
- */
- onShareAppMessage: function() {
- },
- upper: function(event) {
- this.setData({ texts: "滚动条到 最上方 了"});
- },
- lower: function(event) {
- this.setData({ texts: "滚动条到 最下方 了" });
- },
- sroll: function(event) {
- this.setData({ texts: "滚动条 滚动 了" });
- console.log("我在滚动");
- console.log(event);
- }
- })
test.js
- Gary 微信小程序
- <scroll-view style="height:200px;" scroll-y="true"
- bindscrolltoupper="upper" bindscrolltolower="lower" bindscroll="sroll">
- <view id="green" class="scroll-view-item bc_green"></view>
- <view id="red" class="scroll-view-item bc_red"></view>
- <view id="yellow" class="scroll-view-item bc_yellow"></view>
- <view id="blue" class="scroll-view-item bc_blue"></view>
- </scroll-view>
- <text>{{texts}}</text>
test.wxml
- /* pages/test/test.wxss */
- .scroll-view{
- white-space: nowrap;
- }
- .scroll-view-item{
- height:200px;
- }
- .bc_green{
- background-color: green;
- }
- .bc_red{
- background-color: red;
- }
- .bc_yellow{
- background-color: yellow;
- }
- .bc_blue{
- background-color: blue;
- }
test.wxss
- {
- "pages":[
- "pages/test/test",
- "pages/index/index",
- "pages/logs/logs"
- ],
- "window":{
- "backgroundTextStyle":"light",
- "navigationBarBackgroundColor": "#fff",
- "navigationBarTitleText": "WeChat",
- "navigationBarTextStyle":"black"
- }
- }
app.json
实现过程
添加滚动容器属性
- scroll-view 容器
- style="height:200px;" 设置容器高度
- scroll-y="true" 设置容器为纵向
- bindscrolltoupper="upper"
- 滚动到顶部/左边,会触发 scrolltoupper 事件
- bindscrolltolower="lower"
- 滚动到底部/右边,会触发 scrolltolower 事件
- bindscroll="sroll"
- 滚动时触发,会触发sroll事件
添加视图进入可滚动区域
- <view id="green" class="scroll-view-item bc_green"></view>
- <view id="red" class="scroll-view-item bc_red"></view>
- <view id="yellow" class="scroll-view-item bc_yellow"></view>
- <view id="blue" class="scroll-view-item bc_blue"></view>
添加绑定滚动条滚动时的事件
- upper: function(event) {
- this.setData({ texts: "滚动条到 最上方 了"});
- },
- lower: function(event) {
- this.setData({ texts: "滚动条到 最下方 了" });
- },
- sroll: function(event) {
- this.setData({ texts: "滚动条 滚动 了" });
- console.log("我在滚动");
- console.log(event);
- },
左右方向滚动条改变为上下方向方向滚动条只需要改变scroll-x/scroll-y属性
- .bc_green{
- background-color: green;
- }
- .bc_red{
- background-color: red;
- }
- .bc_yellow{
- background-color: yellow;
- }
- .bc_blue{
- background-color: blue;
- }
wxss同css样式,将颜色作为背景添加到View中,将View添加到滚动视图中
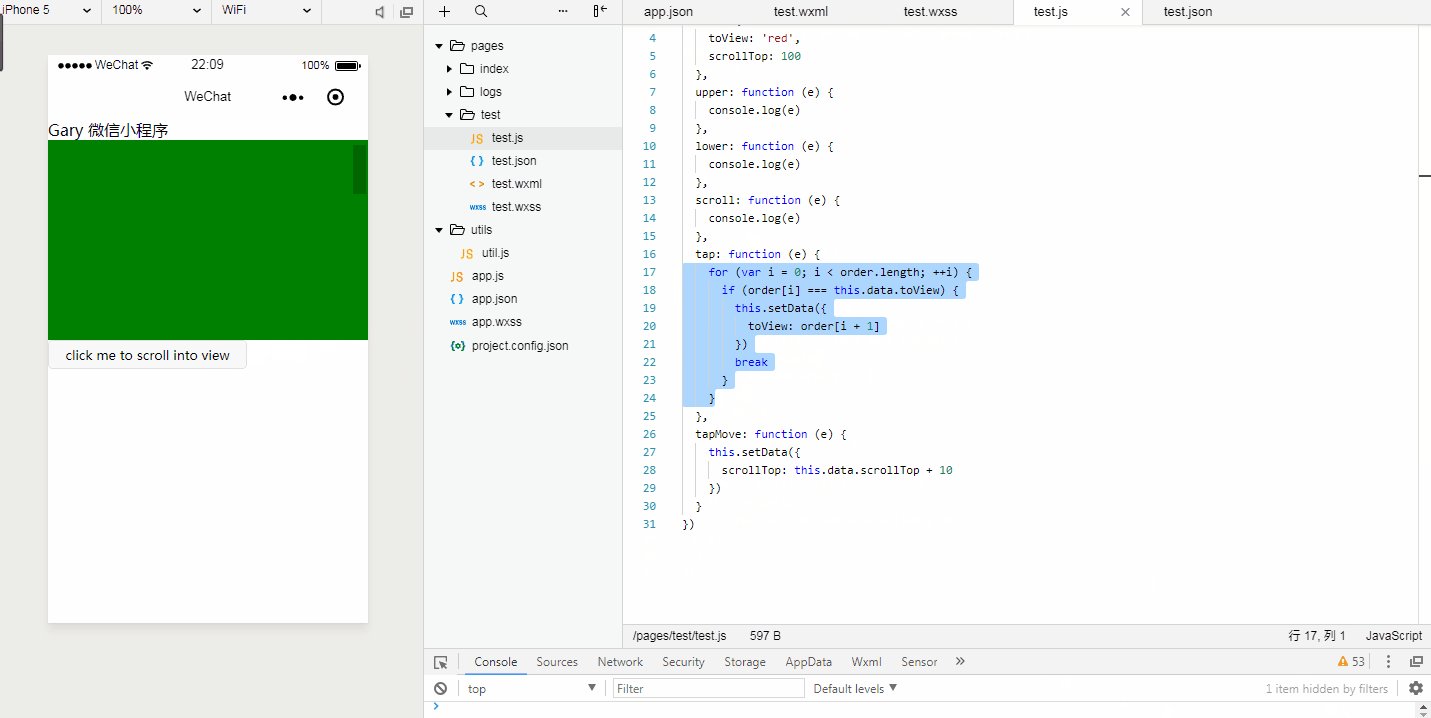
点击"按钮"改变滚动条位置效果

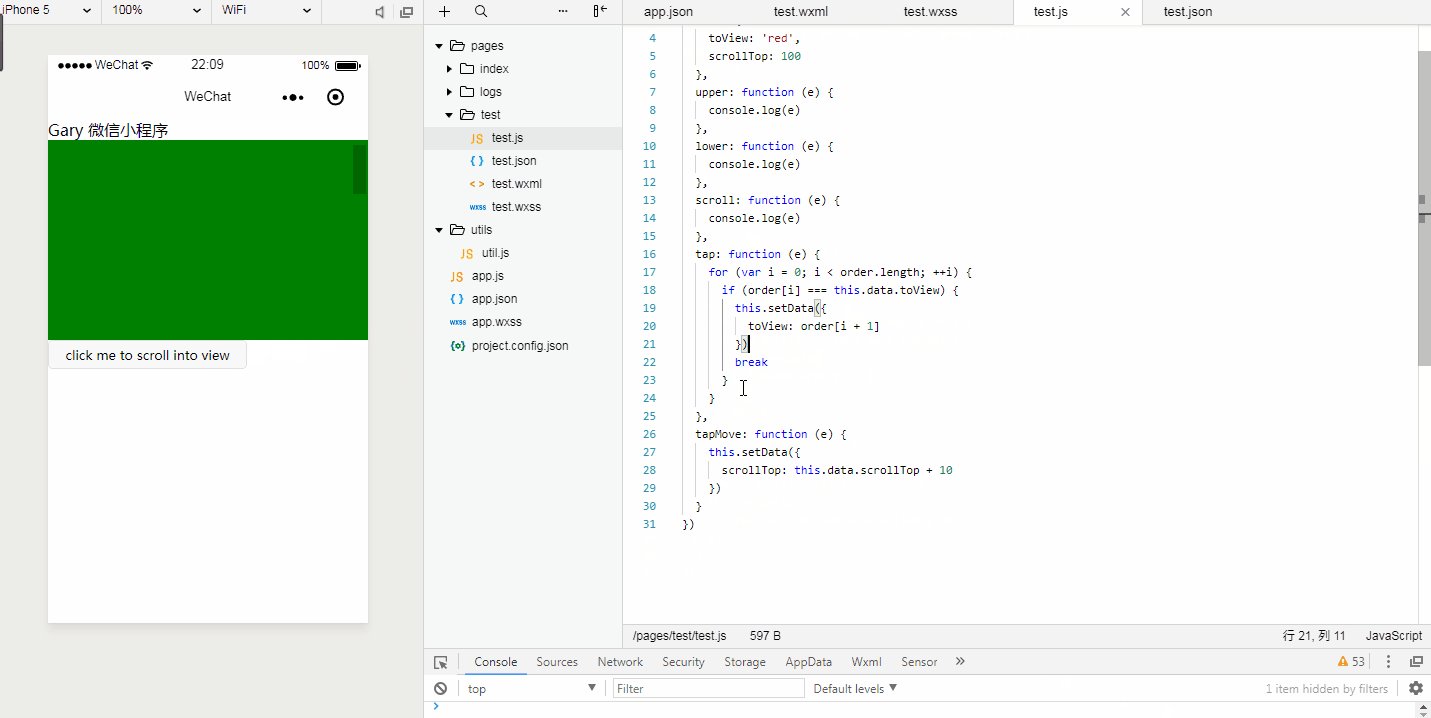
- var order = ['red', 'yellow', 'blue', 'green', 'red']
- Page({
- data: {
- toView: 'red',
- scrollTop: 100
- },
- upper: function (e) {
- console.log(e)
- },
- lower: function (e) {
- console.log(e)
- },
- scroll: function (e) {
- console.log(e)
- },
- tap: function (e) {
- for (var i = 0; i < order.length; ++i) {
- if (order[i] === this.data.toView) {
- this.setData({
- toView: order[i + 1]
- })
- break
- }
- }
- },
- tapMove: function (e) {
- this.setData({
- scrollTop: this.data.scrollTop + 10
- })
- }
- })
test.js
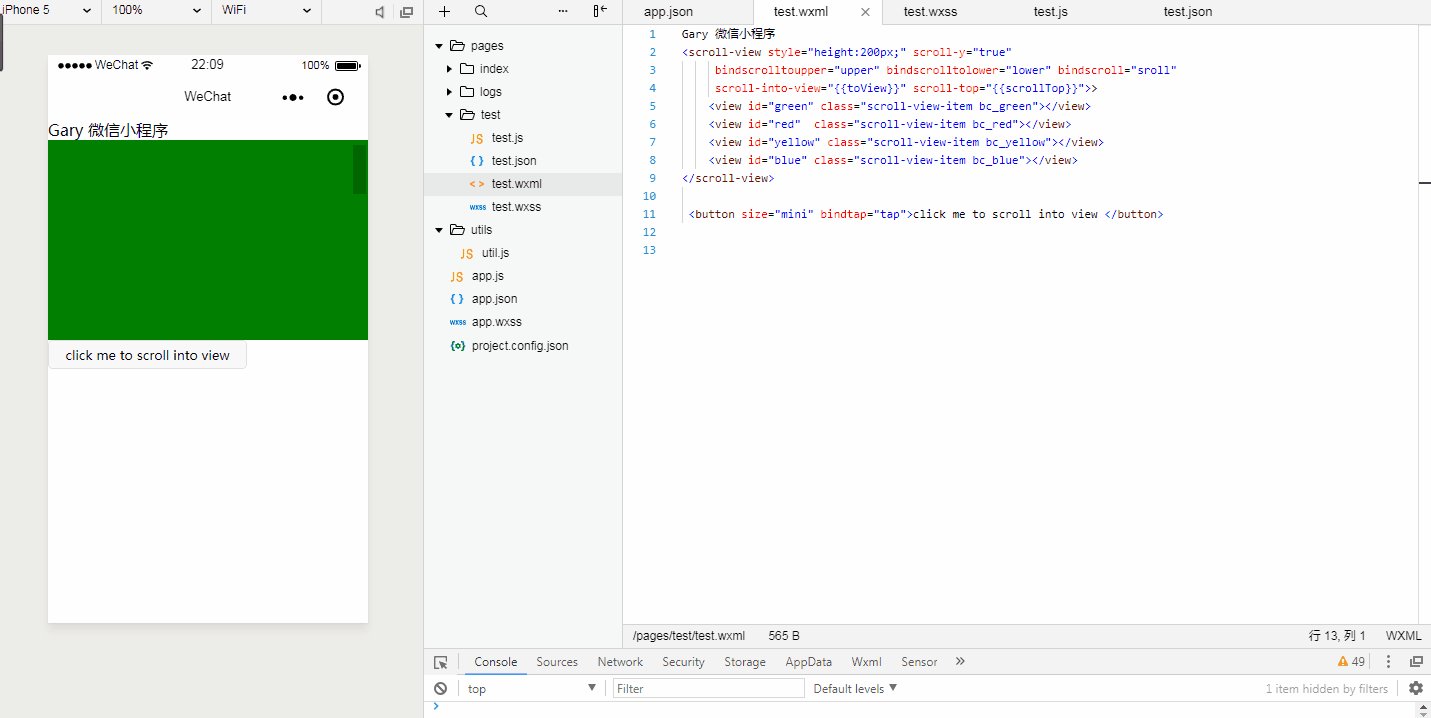
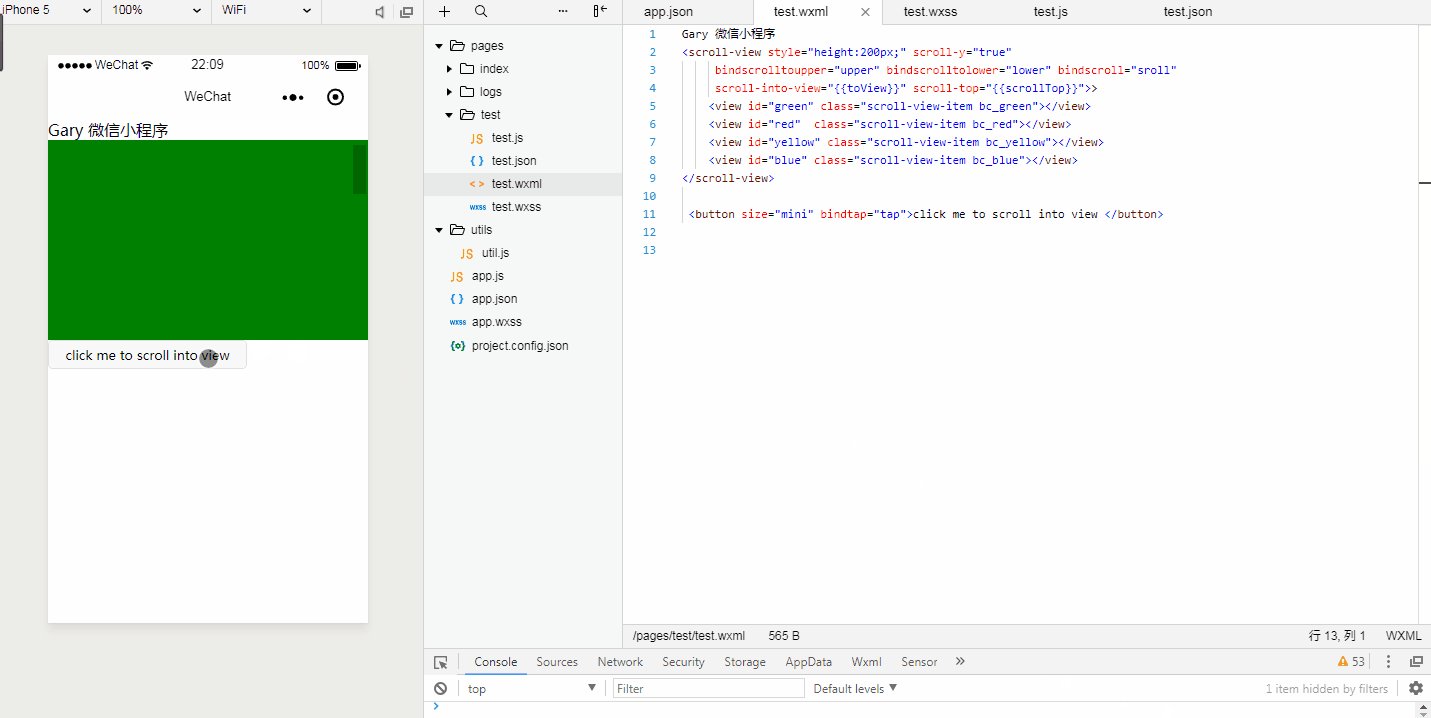
- Gary 微信小程序
- <scroll-view style="height:200px;" scroll-y="true"
- bindscrolltoupper="upper" bindscrolltolower="lower" bindscroll="sroll"
- scroll-into-view="{{toView}}" scroll-top="{{scrollTop}}">>
- <view id="green" class="scroll-view-item bc_green"></view>
- <view id="red" class="scroll-view-item bc_red"></view>
- <view id="yellow" class="scroll-view-item bc_yellow"></view>
- <view id="blue" class="scroll-view-item bc_blue"></view>
- </scroll-view>
- <button size="mini" bindtap="tap">click me to scroll into view </button>
test.wxml
- /* pages/test/test.wxss */
- .scroll-view{
- white-space: nowrap;
- }
- .scroll-view-item{
- height:200px;
- }
- .bc_green{
- background-color: green;
- }
- .bc_red{
- background-color: red;
- }
- .bc_yellow{
- background-color: yellow;
- }
- .bc_blue{
- background-color: blue;
- }
- test.wxss
test.wxss
- {
- "pages":[
- "pages/test/test",
- "pages/index/index",
- "pages/logs/logs"
- ],
- "window":{
- "backgroundTextStyle":"light",
- "navigationBarBackgroundColor": "#fff",
- "navigationBarTitleText": "WeChat",
- "navigationBarTextStyle":"black"
- }
- }
app.json
实现过程
设置滚动条要滚动到的View视图
- tap: function(e) {
- for (var i = 0; i < order.length; ++i) {
- if (order[i] === this.data.toView) {
- this.setData({
- toView: order[i + 1]
- })
- break
- }
- }
- },
改变滚动条位置,显示出不同View视图
- tapMove: function (e) {
- this.setData({
- scrollTop: this.data.scrollTop + 10
- })
- }
官方文档 传送门
- scroll-top Number 设置竖向滚动条位置
- scroll-left Number 设置横向滚动条位置
微信小程序_(视图)简单的scroll-view容器的更多相关文章
- 微信小程序_(视图)简单的swiper容器
swiper容器效果 官方文档:传送门 swiper容器可实现简单的轮播图效果 结构程序 Page({ /** * 页面的初始数据 */ data: { }, /** * 生命周期函数--监听页面加载 ...
- 微信小程序_(map)简单的小地图
map地图效果 官方文档:传送门 Page({ data: { markers: [{ iconPath: "/resources/others.png", id: 0, lati ...
- 微信小程序_(案例)简单中国天气网首页
Demo:简单中国天气网首页 Page({ data:{ name:"CynicalGary", temp:"4", low:"-1°C", ...
- 微信小程序_(校园视)开发视频的展示页_下
微信小程序_(校园视) 开发用户注册登陆 传送门 微信小程序_(校园视) 开发上传视频业务 传送门 微信小程序_(校园视) 开发视频的展示页-上 传送门 微信小程序_(校园视) 开发视频的展示页-下 ...
- 微信小程序_(校园视)开发用户注册登陆
微信小程序_(校园视) 开发用户注册登陆 传送门 微信小程序_(校园视) 开发上传视频业务 传送门 微信小程序_(校园视) 开发视频的展示页-上 传送门 微信小程序_(校园视) 开发视频的展示页-下 ...
- 微信小程序 wxs的简单应用
Demo地址:微信小程序wxs的简单应用 案例分析 张三.李四.王五,各自分别都有数量不等的车,现在需要列表显示名字及他们拥有车的数量, list数据结构如下,当我们使用wx:for进行显示时,发现个 ...
- 微信小程序_(校园视)开发上传视频业务
微信小程序_(校园视) 开发用户注册登陆 传送门 微信小程序_(校园视) 开发上传视频业务 传送门 微信小程序_(校园视) 开发视频的展示页-上 传送门 微信小程序_(校园视) 开发视频的展示页-下 ...
- 微信小程序_(校园视)开发视频的展示页_上
微信小程序_(校园视) 开发用户注册登陆 传送门 微信小程序_(校园视) 开发上传视频业务 传送门 微信小程序_(校园视) 开发视频的展示页-上 传送门 微信小程序_(校园视) 开发视频的展示页-下 ...
- 微信小程序_简单组件使用与数据绑定
简单的数据传值 官方文档:传送门 点击"按钮"测试后,按钮文本改变,下方text文本改变,通过console.log()在输出台中打印按钮文本信息 程序结构 Page({ //页面 ...
随机推荐
- python 操作mongodb 文件相关
https://api.mongodb.com/python/current/tutorial.html# 文档地址 from pymongo import MongoClientfrom gridf ...
- 第二篇 jQuery 选择器
2-1,2 table隔行变色 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "h ...
- eclipse 保存web.xml 和 loading description from 问题的解决
Eclipse 版本为 2019-06 (4.12.0) 发现开启的时候一直有loading description from *** ,这个loading description 是web项目加载 ...
- iis 8.0 HTTP 错误 404.3 server 2012
最近在学习WCF,发现将网站WCF服务放到IIS上时不能正常运行,从网上搜了一下: 解决方法,以管理员身份进入命令行模式,运行: "%windir%\Microsoft.NET\Framew ...
- postgresql 服务无法启动,日志中报如下错误
1.postgresql 服务无法启动,日志中报如下错误,磁盘空间足够. 无法找到来自源 PostgreSQL 的事件 ID 0 的描述.本地计算机上未安装引发此事件的组件,或者安装已损坏.可以安装或 ...
- 06 Python网络爬虫requets模块高级用法
一. 基于requests模块的cookie操作 - cookie概念: 当用户通过浏览器访问一个域名的时候,访问的web服务器会给客户端发送数据,以保持web服务器与客户端之间的状态保持,这些数据就 ...
- 北京化妆时尚气息自适应CSS例子
三里屯太古广场——北京化妆时尚气息的先锋阵地! “乐色起义”创意化妆设计大赛——国内最具创意的公益设计大赛! CNature——国内最具个性的时尚环保公益组织! 一个多么奇妙的组合!就在2010年的这 ...
- Zookeeper安装和运行
安装环境: CentOS 7 内存1GB JDK版本:1.8.0_112 为JDK配置如下环境变量: 编辑/etc/profile.d/jdk.sh JAVA_HOME=/usr/local/jd ...
- simhash算法:海量千万级的数据去重
simhash算法:海量千万级的数据去重 simhash算法及原理参考: 简单易懂讲解simhash算法 hash 哈希:https://blog.csdn.net/le_le_name/articl ...
- Linux下make cmake 编译等啥意思?
写程序大体步骤为: 1.用编辑器编写源代码,如.c文件. 2.用编译器编译代码生成目标文件,如.o. 3.用链接器连接目标代码生成可执行文件,如.exe. 但如果源文件太多,一个一个编译时就会特别麻烦 ...
