戏说 .NET GDI+系列学习教程(二、Graphics类的方法)
一、DrawBezier 画立体的贝尔塞曲线
private void frmGraphics_Paint(object sender, PaintEventArgs e)
{
Graphics g = this.CreateGraphics();// e.Graphics; Pen blackPen = new Pen(Color.Red, ); //从第一个点到第四个点绘制贝塞尔曲线。 第二个和第三个点是确定曲线的形状的控制点。
Point start = new Point(, );
Point control1 = new Point(, );
Point control2 = new Point(, );
Point end = new Point(, ); //画立体的贝尔塞曲线.
//DrawBezier有多种重载这里就不一一说明了
g.DrawBezier(blackPen, start, control1, control2, end);
}
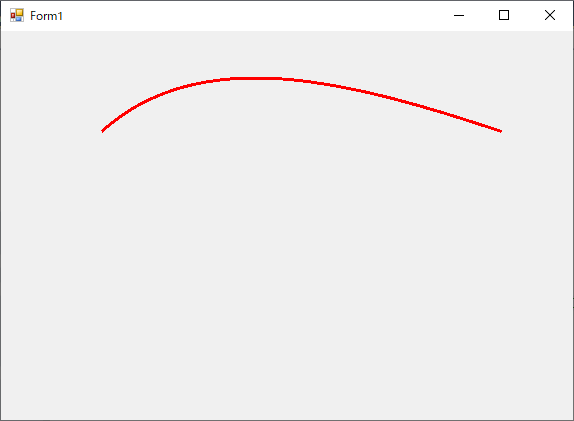
效果图:

二、DrawArc 画弧
private void frmGraphics_Paint(object sender, PaintEventArgs e)
{
Graphics g = this.CreateGraphics();// e.Graphics; Pen p = new Pen(Color.Black, ); // 定义矩形,用于确定弧线的边界,顾名思义就是在一个定义好的矩形中画画线
// 现在创建的是一个正方形(正方形画圆,长方形画椭圆)
Rectangle rect = new Rectangle(, , , ); // 从 x 轴到弧线的起始点沿顺时针方向度量的角(以度为单位)
float startAngle = 45.0F;
// 从 startAngle 参数到弧线的结束点沿顺时针方向度量的角(以度为单位)
float sweepAngle = 180.0F;
// 画矩形
g.DrawRectangle(p, rect);
// 画弧.
g.DrawArc(p, rect, startAngle, sweepAngle); p = new Pen(Color.Red, ); // 定义矩形,用于确定弧线的边界,顾名思义就是在一个定义好的矩形中画画线
// 现在创建的是一个长方形(正方形画圆,长方形画椭圆)
rect = new Rectangle(, , , ); // 从 x 轴到弧线的起始点沿顺时针方向度量的角(以度为单位)
startAngle = 45.0F;
// 从 startAngle 参数到弧线的结束点沿顺时针方向度量的角(以度为单位)
sweepAngle = 180.0F;
// 画矩形
g.DrawRectangle(p, rect);
// 画弧.
g.DrawArc(p, rect, startAngle, sweepAngle);
}
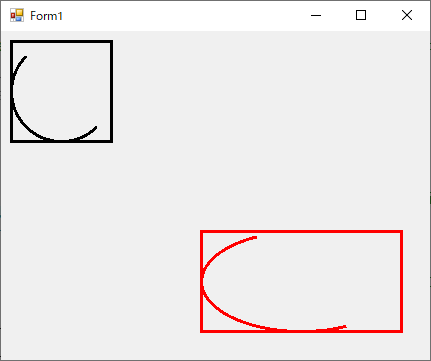
效果图:

三、DrawClosedCurve 画闭合曲线
private void frmGraphics_Paint(object sender, PaintEventArgs e)
{
Graphics g = this.CreateGraphics();// e.Graphics; //DrawClosedCurve 画闭合曲线
Pen redPen = new Pen(Color.Red, );
Pen greenPen = new Pen(Color.Green, ); // 创建七个点来定义一条曲线.
Point point1 = new Point(, );
Point point2 = new Point(, );
Point point3 = new Point(, );
Point point4 = new Point(, );
Point point5 = new Point(, );
Point point6 = new Point(, );
Point point7 = new Point(, );
Point[] curvePoints =
{
point1,
point2,
point3,
point4,
point5,
point6,
point7
}; // 画线.
e.Graphics.DrawLines(redPen, curvePoints); // 画闭合曲线
e.Graphics.DrawClosedCurve(greenPen, curvePoints);
}
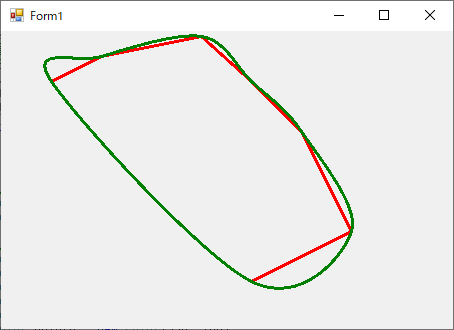
效果图:

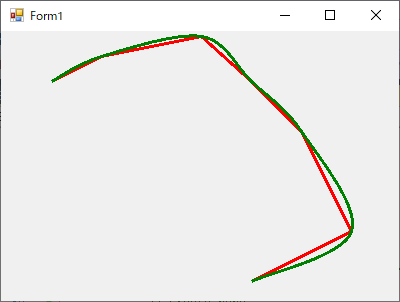
四、DrawCurve 画曲线
private void frmGraphics_Paint(object sender, PaintEventArgs e)
{
Graphics g = this.CreateGraphics();// e.Graphics; // Create pens.
Pen redPen = new Pen(Color.Red, );
Pen greenPen = new Pen(Color.Green, ); // Create points that define curve.
Point point1 = new Point(, );
Point point2 = new Point(, );
Point point3 = new Point(, );
Point point4 = new Point(, );
Point point5 = new Point(, );
Point point6 = new Point(, );
Point point7 = new Point(, );
Point[] curvePoints = { point1, point2, point3, point4, point5, point6, point7 }; // Draw lines between original points to screen.
e.Graphics.DrawLines(redPen, curvePoints); // Draw curve to screen.
e.Graphics.DrawCurve(greenPen, curvePoints);
}
效果图:

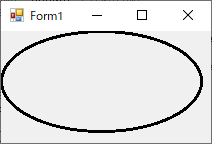
五、DrawEllipse 画椭圆
private void frmGraphics_Paint(object sender, PaintEventArgs e)
{
Graphics g = this.CreateGraphics();// e.Graphics; // Create pen.
Pen blackPen = new Pen(Color.Black, ); // 创建矩形,定义椭圆边界值
Rectangle rect = new Rectangle(, , , ); // 绘制椭圆
e.Graphics.DrawEllipse(blackPen, rect);
}
效果图:

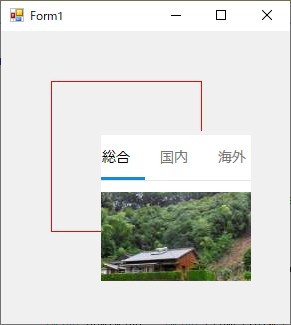
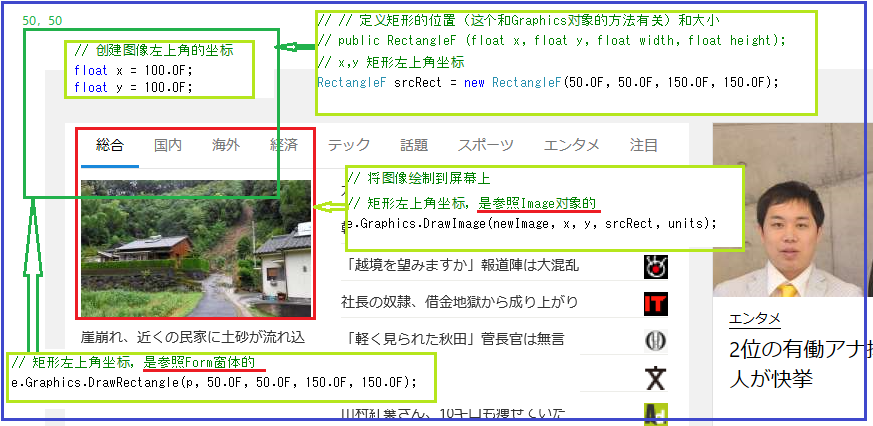
六、DrawImage 画图像
private void frmGraphics_Paint(object sender, PaintEventArgs e)
{
Pen p = new Pen(Color.Red);
// 创建Image对象
Image newImage = Image.FromFile(@"E:\Test\Test\GDI_Demo\images\DrawBackgroundImage.png"); // 创建图像左上角的坐标
float x = 100.0F;
float y = 100.0F; // 定义矩形的位置(这个和Graphics对象的方法有关)和大小
// public RectangleF (float x, float y, float width, float height);
// x,y 矩形左上角坐标
RectangleF srcRect = new RectangleF(50.0F, 50.0F, 150.0F, 150.0F);
// 单位:像素
GraphicsUnit units = GraphicsUnit.Pixel; // 矩形左上角坐标,是参照Form窗体的
e.Graphics.DrawRectangle(p, 50.0F, 50.0F, 150.0F, 150.0F);
// 将图像绘制到屏幕上
// 矩形左上角坐标,是参照Image对象的
e.Graphics.DrawImage(newImage, x, y, srcRect, units);
}
效果图:

说明:

七、DrawLine 画线
private void frmGraphics_Paint(object sender, PaintEventArgs e)
{
Pen p = new Pen(Color.Red);
//起点坐标
Point point1 = new Point(, );
//终点坐标
Point point2 = new Point(, ); // 绘制直线
e.Graphics.DrawLine(p, point1, point2);
}
效果图:

private void frmGraphics_Paint(object sender, PaintEventArgs e)
{
Pen p = new Pen(Color.Red);
Point[] points =
{
new Point(, ),
new Point(, ),
new Point(, ),
new Point(, )
}; //Draw lines to screen.
e.Graphics.DrawLines(p, points);
}
效果图:

八、DrawPath 通过路径画线和曲线
private void frmGraphics_Paint(object sender, PaintEventArgs e)
{
Pen p = new Pen(Color.Red);
// 创建图形路径对象,并向它添加一个椭圆
GraphicsPath graphPath = new GraphicsPath();
graphPath.AddEllipse(, , , );
// 绘制图形路径
e.Graphics.DrawPath(p, graphPath);
}
效果图:

九、DrawPie 画饼形
private void frmGraphics_Paint(object sender, PaintEventArgs e)
{
Pen p = new Pen(Color.Red);
// 绘制一个扇形,该形状由一个坐标对、宽度、高度以及两条射线所指定的椭圆定义
float x = 0.0F;
float y = 0.0F;
float width = 200.0F;
float height = 100.0F; // Create start and sweep angles.
float startAngle = 0.0F;
float sweepAngle = 90.0F; // Draw pie to screen.
e.Graphics.DrawPie(p, x, y, width, height, startAngle, sweepAngle);
}
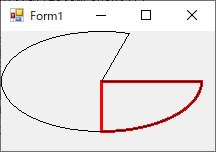
效果图 |
说明图 |
|
|
|
十、DrawPolygon 画多边形
private void frmGraphics_Paint(object sender, PaintEventArgs e)
{
Pen p = new Pen(Color.Red,);
// Create points that define polygon.
PointF point1 = new PointF(50.0F, 50.0F);
PointF point2 = new PointF(100.0F, 25.0F);
PointF point3 = new PointF(200.0F, 5.0F);
PointF point4 = new PointF(250.0F, 50.0F);
PointF point5 = new PointF(300.0F, 100.0F);
PointF point6 = new PointF(350.0F, 200.0F);
PointF point7 = new PointF(250.0F, 250.0F);
PointF[] curvePoints =
{
point1,
point2,
point3,
point4,
point5,
point6,
point7
}; // Draw polygon curve to screen.
e.Graphics.DrawPolygon(p, curvePoints);
}
效果图:

十一、DrawRectangle 画矩形
private void frmGraphics_Paint(object sender, PaintEventArgs e)
{
Pen p = new Pen(Color.Red,);
// Create rectangle.
Rectangle rect = new Rectangle(, , , ); // Draw rectangle to screen.
e.Graphics.DrawRectangle(p, rect);
}
效果图:

十二、DrawString 绘制文字
private void frmGraphics_Paint(object sender, PaintEventArgs e)
{
// 定义绘制文字
String drawString = "Sample Text"; // 定义字体
Font drawFont = new Font("Arial", );
// 定义单色画笔,墨要使用刷子(可以理解为毛笔)才能作画
// 所以刷子就有以下几种
// SolidBrush : 单色画笔
// TextureBrush : 纹理画笔(使用图像来填充形状的内部)
// HatchBrush : 用阴影样式、前景色和背景色定义矩形画笔
// LinearGradientBrush : 线性渐变
// PathGradientBrush : 通过渐变填充 GraphicsPath 对象
SolidBrush drawBrush = new SolidBrush(Color.Black); // Create point for upper-left corner of drawing.
float x = 150.0F;
float y = 50.0F; // 绘制文本的格式化特性(如行距和对齐方式)
StringFormat drawFormat = new StringFormat();
drawFormat.FormatFlags = StringFormatFlags.DirectionVertical; // Draw string to screen.
e.Graphics.DrawString(drawString, drawFont, drawBrush, x, y, drawFormat);
}
效果图:

十三、FillEllipse 填充椭圆
private void frmGraphics_Paint(object sender, PaintEventArgs e)
{
// 定义单色画笔,墨要使用刷子(可以理解为毛笔)才能作画
// 所以刷子就有以下几种
// SolidBrush : 单色画笔
// TextureBrush : 纹理画笔(使用图像来填充形状的内部)
// HatchBrush : 用阴影样式、前景色和背景色定义矩形画笔
// LinearGradientBrush : 线性渐变
// PathGradientBrush : 通过渐变填充 GraphicsPath 对象
SolidBrush redBrush = new SolidBrush(Color.Red); // Create location and size of ellipse.
int x = ;
int y = ;
int width = ;
int height = ; // 填充边框所定义的椭圆的内部
e.Graphics.FillEllipse(redBrush, x, y, width, height);
}
效果图:

十四、FillPath 填充路径
private void frmGraphics_Paint(object sender, PaintEventArgs e)
{
// 定义单色画笔,墨要使用刷子(可以理解为毛笔)才能作画
// 所以刷子就有以下几种
// SolidBrush : 单色画笔
// TextureBrush : 纹理画笔(使用图像来填充形状的内部)
// HatchBrush : 用阴影样式、前景色和背景色定义矩形画笔
// LinearGradientBrush : 线性渐变
// PathGradientBrush : 通过渐变填充 GraphicsPath 对象 //SolidBrush redBrush = new SolidBrush(Color.Red); Bitmap image1 = (Bitmap)Image.FromFile(@"E:\Test\Test\GDI_Demo\images\TextureImage.png", true); TextureBrush texture = new TextureBrush(image1);
texture.WrapMode = System.Drawing.Drawing2D.WrapMode.Tile; // 创建图形路径对象
GraphicsPath graphPath = new GraphicsPath();
//向图形路径添加一个椭圆。
graphPath.AddEllipse(, , , ); // 填充 GraphicsPath
e.Graphics.FillPath(texture, graphPath);
}
效果图:

十五、FillPie 填充饼图
private void frmGraphics_Paint(object sender, PaintEventArgs e)
{
// 定义单色画笔,墨要使用刷子(可以理解为毛笔)才能作画
// 所以刷子就有以下几种
// SolidBrush : 单色画笔
// TextureBrush : 纹理画笔(使用图像来填充形状的内部)
// HatchBrush : 用阴影样式、前景色和背景色定义矩形画笔
// LinearGradientBrush : 线性渐变
// PathGradientBrush : 通过渐变填充 GraphicsPath 对象 //SolidBrush redBrush = new SolidBrush(Color.Red); // HatchStyle.Horizontal => 水平线, Color.Red => 红色水平线,背景色:Color.FromArgb(255, 128, 255, 255)
HatchBrush hBrush = new HatchBrush(HatchStyle.Horizontal, Color.Red, Color.FromArgb(, , , )); Rectangle rect = new Rectangle(, , , );
// Create start and sweep angles.
float startAngle = 0.0F;
float sweepAngle = 45.0F; // Fill pie to screen.
e.Graphics.FillPie(hBrush, rect, startAngle, sweepAngle);
}
效果图:

十六、FillPolygon 填充多边形
private void frmGraphics_Paint(object sender, PaintEventArgs e)
{
// 定义单色画笔,墨要使用刷子(可以理解为毛笔)才能作画
// 所以刷子就有以下几种
// SolidBrush : 单色画笔
// TextureBrush : 纹理画笔(使用图像来填充形状的内部)
// HatchBrush : 用阴影样式、前景色和背景色定义矩形画笔
// LinearGradientBrush : 线性渐变
// PathGradientBrush : 通过渐变填充 GraphicsPath 对象 //SolidBrush redBrush = new SolidBrush(Color.Red); //坐标相对填充对象
LinearGradientBrush linGrBrush = new LinearGradientBrush(new Point(, ), new Point(, ),
Color.FromArgb(, , , ), // Opaque red
Color.FromArgb(, , , )); // Opaque blue Pen pen = new Pen(linGrBrush,); e.Graphics.DrawLine(pen, , , , ); // Create points that define polygon.
Point point1 = new Point(, );
Point point2 = new Point(, );
Point point3 = new Point(, );
Point point4 = new Point(, );
Point point5 = new Point(, );
Point point6 = new Point(, );
Point point7 = new Point(, );
Point[] curvePoints = { point1, point2, point3, point4, point5, point6, point7 }; // Draw polygon to screen.
e.Graphics.FillPolygon(linGrBrush, curvePoints);
}
效果图:

十七、FillRectangle 填充矩形
private void frmGraphics_Paint(object sender, PaintEventArgs e)
{
// 定义单色画笔,墨要使用刷子(可以理解为毛笔)才能作画
// 所以刷子就有以下几种
// SolidBrush : 单色画笔
// TextureBrush : 纹理画笔(使用图像来填充形状的内部)
// HatchBrush : 用阴影样式、前景色和背景色定义矩形画笔
// LinearGradientBrush : 线性渐变
// PathGradientBrush : 通过渐变填充 GraphicsPath 对象 SolidBrush redBrush = new SolidBrush(Color.Red);
Rectangle rect = new Rectangle(, , , );
e.Graphics.FillRectangle(redBrush, rect);
}
效果图:

十八、FillRectangles 填充矩形组
private void frmGraphics_Paint(object sender, PaintEventArgs e)
{
// 定义单色画笔,墨要使用刷子(可以理解为毛笔)才能作画
// 所以刷子就有以下几种
// SolidBrush : 单色画笔
// TextureBrush : 纹理画笔(使用图像来填充形状的内部)
// HatchBrush : 用阴影样式、前景色和背景色定义矩形画笔
// LinearGradientBrush : 线性渐变
// PathGradientBrush : 通过渐变填充 GraphicsPath 对象 //SolidBrush redBrush = new SolidBrush(Color.Red);
SolidBrush blueBrush = new SolidBrush(Color.Blue); RectangleF[] rects = { new RectangleF(0.0F, 0.0F, 100.0F, 200.0F),
new RectangleF(100.0F, 200.0F, 250.0F, 50.0F),
new RectangleF(300.0F, 0.0F, 50.0F, 100.0F) }; e.Graphics.FillRectangles(blueBrush, rects);
}
效果图:

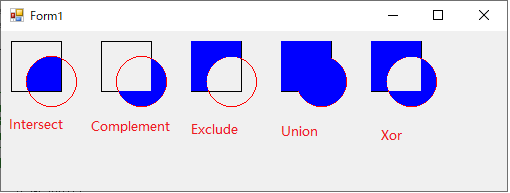
十九、FillRegion 填充区域
private void frmGraphics_Paint(object sender, PaintEventArgs e)
{
// 定义单色画笔,墨要使用刷子(可以理解为毛笔)才能作画
// 所以刷子就有以下几种
// SolidBrush : 单色画笔
// TextureBrush : 纹理画笔(使用图像来填充形状的内部)
// HatchBrush : 用阴影样式、前景色和背景色定义矩形画笔
// LinearGradientBrush : 线性渐变
// PathGradientBrush : 通过渐变填充 GraphicsPath 对象 Graphics g = e.Graphics;
// 创建矩形,为定义Region对象的填充区域
Rectangle regionRect = new Rectangle(, , , );
Pen pen1 = new Pen(Color.Black);
//为看出效果
g.DrawRectangle(pen1, regionRect); // 创建第二个矩形,主要用于区域交集填充
RectangleF unionRect = new RectangleF(, , , );//第2个矩形
pen1.Color = Color.Red;
//为看出效果
g.DrawEllipse(pen1, unionRect);//画椭圆 GraphicsPath myPath = new GraphicsPath();
myPath.AddEllipse(unionRect); // 创建Region对象的填充区域
Region myRegion = new Region(regionRect); //两个区域的交集被填充
myRegion.Intersect(myPath); SolidBrush blueBrush = new SolidBrush(Color.Blue);
// 填充
e.Graphics.FillRegion(blueBrush, myRegion); //=================Complement==================
regionRect = new Rectangle(, , , );
pen1 = new Pen(Color.Black);
//为看出效果
g.DrawRectangle(pen1, regionRect); // 创建第二个矩形
unionRect = new RectangleF(, , , );
pen1.Color = Color.Red;
g.DrawEllipse(pen1, unionRect);//画椭圆 myPath = new GraphicsPath();
myPath.AddEllipse(unionRect); myRegion = new Region(regionRect);
// myPath 无交集的区域被填充
myRegion.Complement(myPath); // 填充
e.Graphics.FillRegion(blueBrush, myRegion); //=================Exclude================== regionRect = new Rectangle(, , , );
pen1 = new Pen(Color.Black);
//为看出效果
g.DrawRectangle(pen1, regionRect); // 创建第二个矩形
unionRect = new RectangleF(, , , );
pen1.Color = Color.Red;
g.DrawEllipse(pen1, unionRect);//画椭圆 myPath = new GraphicsPath();
myPath.AddEllipse(unionRect); myRegion = new Region(regionRect); // myRegion 无交集的区域被填充
myRegion.Exclude(myPath); // 填充
e.Graphics.FillRegion(blueBrush, myRegion); //=================Union================== regionRect = new Rectangle(, , , );
pen1 = new Pen(Color.Black);
//为看出效果
g.DrawRectangle(pen1, regionRect); // 创建第二个矩形
unionRect = new RectangleF(, , , );
pen1.Color = Color.Red;
g.DrawEllipse(pen1, unionRect);//画椭圆 myPath = new GraphicsPath();
myPath.AddEllipse(unionRect); myRegion = new Region(regionRect); // 两个区域被填充
myRegion.Union(myPath); // 填充
e.Graphics.FillRegion(blueBrush, myRegion); //=================Xor================== regionRect = new Rectangle(, , , );
pen1 = new Pen(Color.Black);
//为看出效果
g.DrawRectangle(pen1, regionRect); // 创建第二个矩形
unionRect = new RectangleF(, , , );
pen1.Color = Color.Red;
g.DrawEllipse(pen1, unionRect);//画椭圆 myPath = new GraphicsPath();
myPath.AddEllipse(unionRect); myRegion = new Region(regionRect); // 交集以外区域被填充
myRegion.Xor(myPath); // 填充
e.Graphics.FillRegion(blueBrush, myRegion);
}
效果图:

戏说 .NET GDI+系列学习教程(二、Graphics类的方法)的更多相关文章
- 戏说 .NET GDI+系列学习教程(一、Graphics类--纸)
Graphics类(纸) Graphics类封装一个GDI+绘图图面,提供将对象绘制到显示设备的方法,Graphics与特定的设备上下文关联. 画图方法都被包括在Graphics类中,在画任何对象时, ...
- 戏说 .NET GDI+系列学习教程(三、Graphics类的应用_验证码扩展)
从别人那拷贝的 #region 定义和初始化配置字段 //用户存取验证码字符串 public string validationCode = String.Empty; //生成的验证码字符串 pub ...
- 戏说 .NET GDI+系列学习教程(三、Graphics类的应用_验证码)
关于Graphics也有了基本了解下面想说的的是学这个东东干什么呢,到底如何应用目前常见应用1.验证码(参照网上的)2.打印排版(会提到关于条形码大小设置)3.自定义控件 一.验证码 class Va ...
- 戏说 .NET GDI+系列学习教程(三、Graphics类的应用_自定义控件--主要用于画面拖拽效果)
如题,需求:在某个图片上用户可以手动指定位置. 如下: 中心思想:仿照Visual Studio工具中的控件的做法 如何仿照呢? 1.自定义的控件类继承System.Windows.Forms.Con ...
- 戏说 .NET GDI+系列学习教程(三、Graphics类的应用_打印收银小票)
#region 打印 /// <summary> /// 打印字符串内容 /// </summary> /// <returns></returns> ...
- 戏说 .NET GDI+系列学习教程(三、Graphics类的方法的总结)
- VB6 GDI+ 入门教程[7] Graphics 其他内容
http://vistaswx.com/blog/article/category/tutorial/page/2 VB6 GDI+ 入门教程[7] Graphics 其他内容 2009 年 9 月 ...
- java 基础二 Graphics类
一.处理图形 1.画直线 void drawLine (int startx , int starty , int endx , int endy) 参数列表:直线开始的横坐标.纵坐标,直线结束的横坐 ...
- Java多线程系列二——Thread类的方法
Thread实现Runnable接口并实现了大量实用的方法 public static native void yield(); 此方法释放CPU,但并不释放已获得的锁,其它就绪的线程将可能得到执行机 ...
随机推荐
- 远程桌面发生身份验证错误,要求的函数不受支持【WIN10家庭】或【专业版】--解决办法
10号更新后,远程出现如下报错 一.[家庭中文版]解决办法[亲自试验] 开启WIN家庭中文版的本地组策略 1.打开tet复制以下代码:@echo off pushd "%~dp0" ...
- python中的pow()函数解释
转载自:https://blog.csdn.net/wuxiaobingandbob/article/details/47776209 Python中pow(),里面可以有两个或三个参数,它们的意义是 ...
- springboot controller传参,对象映射
Post请求,对象映射时,在参数 加 @RequestBody: 传入对象内字段的json才能映射 {"legendData": [100,90,80,70,60,50,40,30 ...
- A + B Problem II HDU - 1002
非常简单的大数加法,因为不会Java只能手写大数加法了;博客存一下以后回来看看 #include<bits/stdc++.h> using namespace std; +; char A ...
- js系列教程11-json、ajax(XMLHttpRequest)、comet、SSE、WebSocket全解
js系列教程11-json.ajax(XMLHttpRequest).comet.SSE.WebSocket全解:https://blog.csdn.net/luanpeng825485697/art ...
- 在python中创建列表的最佳和/或最快方法
在python中,据我所知,至少有3到4种方法来创建和初始化给定大小的列表: 简单循环append: my_list = [] for i in range(50): my_list.append(0 ...
- Javascript权威指南——读书笔记
一.JavaScript核心语法 1.字符串中接受RegExp参数的方法 (1)text.search(pattern)返回首次匹配成功的位置 (2)text.match(pattern)返回匹配组成 ...
- shell脚本 set命令
- 第三章 k8s的node节点配置
一.修改主机名 hostnamectl set-hostname xxx 二.修改hosts文件vim /etc/hosts 三.将写好的hosts文件拷贝到其他节点 scp /etc/hosts r ...
- shell 符号的定义(一)
在shell中,在判断数值大小除了可以用”(( ))”的形式外,还可以使用”[ ]”.但是就不能使用>, < , = 这样的符号了,要使用 -lt (小于),-gt (大于),-le (小 ...