CSS3 基础
style 标签
<style type="text/css">
h1 {
font-size:12px;
color:#F00;
}
</style>
行内样式 ————使用style属性引入CSS样式
<h1 style="color:red;">style属性的应用</h1>
<p style="font-size:14px; color:green;">直接在HTML标签中设置的样式</p>
内部样式 ————CSS代码写在<head>的<style>标签中
<style>
h1{color: green; }
</style>
优点——方便在同页面中修改样式
缺点——不利于在多页面间共享复用代码及维护,对内容与样式的分离也不够彻底
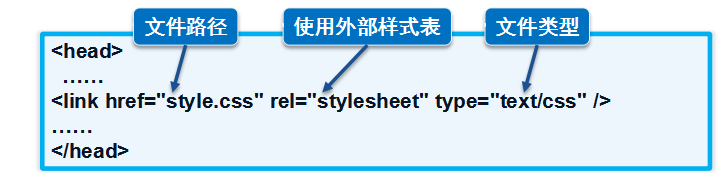
外部样式表 ————代码保存在扩展名为.css的样式表中
链接外部样式表

导入外部样式表

链接式与导入式的区别
- <link/>标签属于XHTML,@import是属于CSS2.1
- 使用<link/>链接的CSS文件先加载到网页当中,再进行编译显示
- 使用@import导入的CSS文件,客户端显示HTML结构,再把CSS文件加载到网页当中
- @import是属于CSS2.1特有的,对不兼容CSS2.1的浏览器是无效的
CSS样式优先级
- 行内样式>内部样式表>外部样式表
- 就近原则
css基本选择器
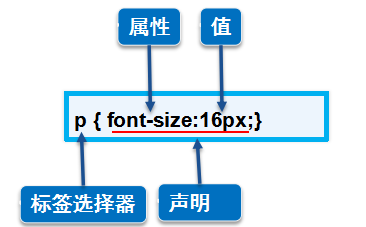
- 标签选择器
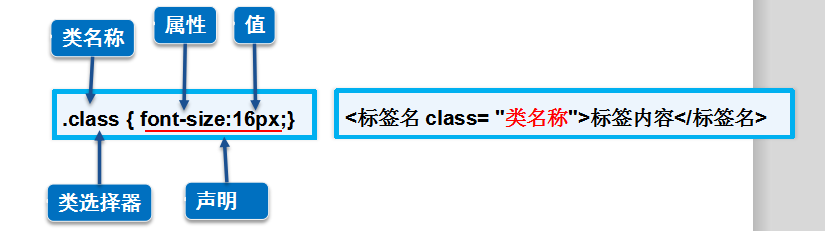
- 类选择器
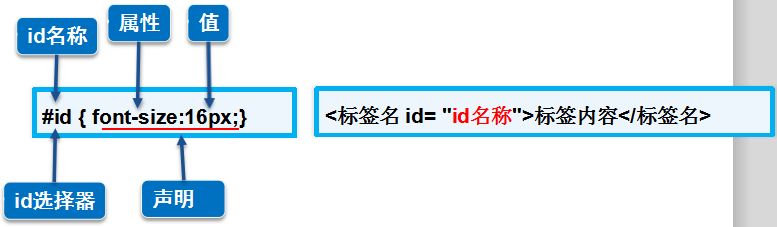
- ID选择器



- 标签选择器直接应用于HTML标签
- 类选择器可在页面中多次使用
- ID选择器在同一个页面中只能使用一次
优先级
ID选择器>类选择器>标签选择器
【不遵循就近原则】
高级选择器
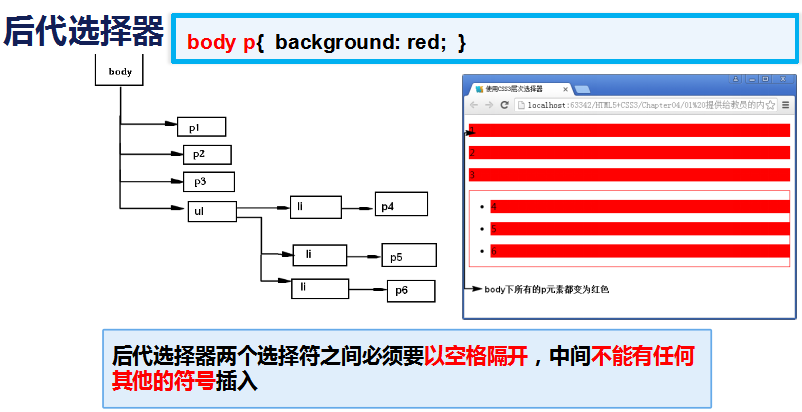
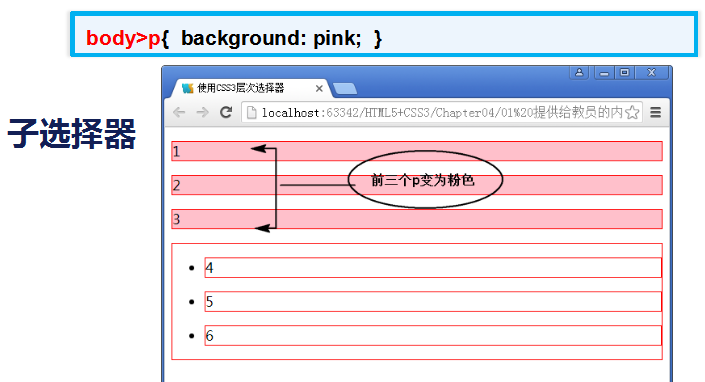
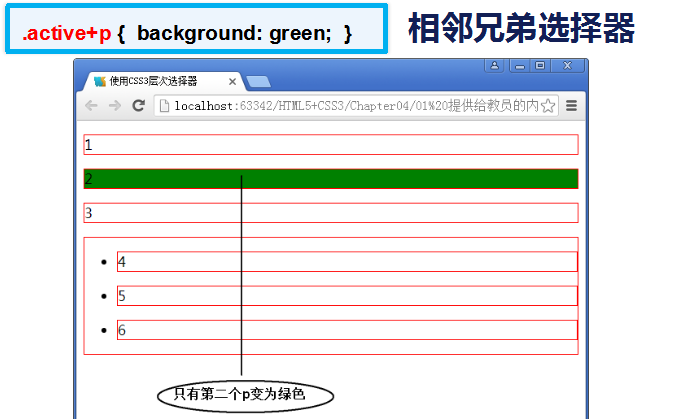
- 层次选择器
- 结构伪类选择器
- 属性选择器





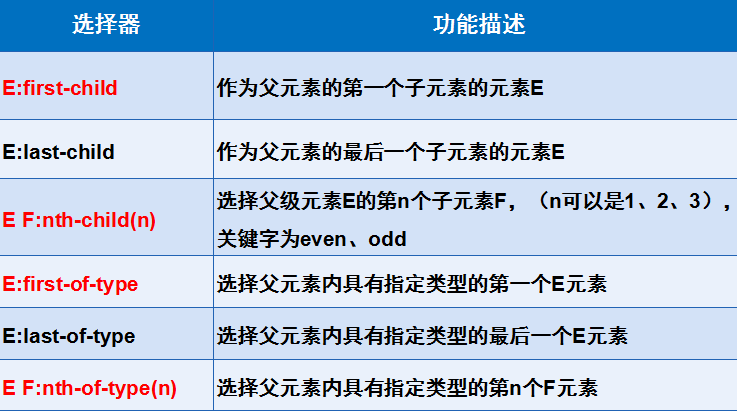
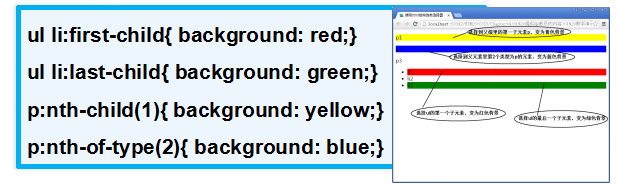
结构伪类选择器


使用E F:nth-child(n)和E F:nth-of-type(n)的 关键点
- E F:nth-child(n)在父级里从一个元素开始查找,不分类型
- E F:nth-of-type(n)在父级里先看类型,再看位置
属性选择器

结构伪类选择器详解及注意事项
1、nth-child和nth-last-child
1)E:nth-child(n) 选择器用来定位某个父元素的一个或多个特定的子元素。其中“n”是其参数,而且可以是整数值(1,2,3,4),也可以是表达式(2n+1、-n+5)和关键词(odd、even),但参数n的起始值始终是1,而不是0。也就是说,参数n的值为0时,选择器将选择不到任何匹配的元素。比如:
p:nth-child(n){background:red} 表示父元素中第n个字节点
p:nth-child(odd){background:red}/*匹配奇数行*/
p:nth-child(even){background:red}/*匹配偶数行*/
p:nth-child(2n){background:red}/*其中n是从0开始计算*/
经验与技巧:当“E:nth-child(n)”选择器中的n为一个表达式时,其中n是从0开始计算,当表达式的值为0或小于0的时候,不选择任何匹配的元素。
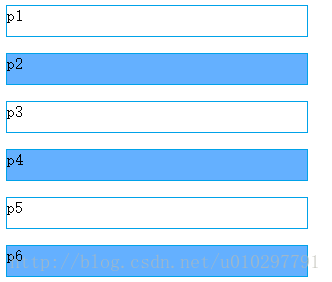
例子(Html代码):
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- p,h1{
- height:30px;
- width:300px;
- border:1px solid #00A2E9;
- }
- p:nth-child(2n){
- }
- </style>
- </head>
- <body>
- <p>p1</p>
- <p>p2</p>
- <p>p3</p>
- <p>p4</p>
- <p>p5</p>
- <p>p6</p>
- </body>
- </html>
效果:

但是某些情况下会有问题,比如我将上面的例子改写成下面:
[html] view plain copy
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- p,h1{
- height:30px;
- width:300px;
- border:1px solid #00A2E9;
- }
- p:nth-child(2n){
- }
- </style>
- </head>
- <body>
- <p>p1</p>
- <h1>h1</h1>/*增加了h1标签*/
- <p>p2</p>
- <h1>h2</h1>/*增加了h1标签*/
- <p>p3</p>
- <p>p4</p>
- <p>p5</p>
- <p>p6</p>
- </body>
- </html>
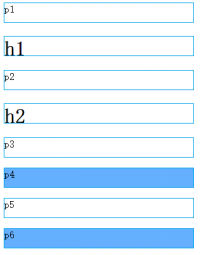
效果就变成如下图所示,发现p2的样式并没有应用。因为nth-child选择器在计算子元素是第n个元素,是连同所有父元素中所有子元素一起计算的,这样的话,p2其实是第三个元素,但是h1和h2由于没有被选中,所以颜色不变。

这个问题 就需要用E:nth-of-type(n) 来解决,后面会详细介绍。
2)E:nth-last-child(n) 选择器和前面的“E:nth-child(n)”选择器非常的相似,只是这里多了一个“last”,所起的作用和“E:nth-child(n)”选择器有所区别,从某父元素的最后一个子元素开始计算,来选择特定的元素。这里的使用就不举例说明了。
2、E:nth-of-type(n) 和E:nth-last-of-type(n)
1)“E:nth-of-type(n)”选择器和“E:nth-child(n)”选择器非常类似,不同的是它只计算父元素中指定的某种类型的子元素。当某个元素中的子元素不单单是同一种类型的子元素时,使用“E:nth-of-type(n)”选择器来定位于父元素中某种类型的子元素是非常方便和有用的。在“E:nth-of-type(n)”选择器中的“n”和“E:nth-child(n)”选择器中的“n”参数也一样,可以是具体的整数,也可以是表达式,还可以是关键词。
刚才的那个例子就可以直接利用这个选择器实现,它可以只选中p元素。
[css] view plain copy
- p:nth-of-type(2n){
- background-color: #64b0ff;
- }
效果图如下,完美的实现了^_^。

2)E:nth-last-of-type(n)d(n) 选择器和前面的“E:nth-of-type(n)”选择器非常的相似,只是这里多了一个“last”,所起的作用和“E:nth-of-type(n)”选择器有所区别,从某父元素的最后一个子元素开始计算,来选择特定的元素。这里的使用就不举例说明了。
3、E:first-child和E:last-child
1)“E:first-child”选择器表示的是选择父元素的第一个子元素的元素E。简单点理解就是选择元素中的第一个子元素,记住是子元素,而不是后代元素。
案例代码:
[html] view plain copy
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- p,h1{
- height:30px;
- width:300px;
- border:1px solid #00A2E9;
- }
- p:first-child{
- }
- </style>
- </head>
- <body>
- <p>p1</p>
- <p>p2</p>
- <p>p3</p>
- <p>p4</p>
- <p>p5</p>
- <p>p6</p>
- </body>
- </html>
效果图:
2)“E:last-child”选择器与“E:first-child”选择器作用类似,不同的是“E:last-child”选择器选择的是元素的最后一个子元素。
其他几种结构性伪类选择器这里就不做详细介绍了。这里主要是对比三种选择器。
CSS3 基础的更多相关文章
- css3基础教程:CSS3弹性盒模型
今天给大家分享一篇关于CSS3基础教程 文章,主要是讲CSS3弹性盒模型.弹性布局的主要思想是让容器有能力来改变项目的宽度和高度,以填满可用空间(主要是为了容纳所有类型的显示设备和屏幕尺寸)的能力. ...
- css3基础教程十六变形与动画animation
前面我们讲过的变形与动画一般都是通过鼠标的单击.获得焦点,被点击或对元素进行一定改变后以后触发效果的,那么有没有像Flash一样自动播放的动画效果呢?答案当然是肯定的,这就是我们今天要讲到的anima ...
- CSS3 基础知识
CSS3 基础知识1.边框 1.1 圆角 border-radius:5px 0 0 5px; 1.2 阴影 box-shadow:2px 3px 4px 5px rgba(0,0,0 ...
- CSS3 基础知识[转载minsong的博客]
CSS3 基础知识1.边框 1.1 圆角 border-radius:5px 0 0 5px; 1.2 阴影 box-shadow:2px 3px 4px 5px rgba(0,0,0 ...
- CSS3基础知识
CSS3基础 1 样式表的使用 1.内联样式表. 只影响单个元素,常用于标签. <p style="color: aqua;font-size: 20px">This ...
- CSS3基础入门03
CSS3 基础入门03 线性渐变 在css3当中,通过渐变属性实现之前只能通过图片实现的渐变效果.渐变分为线性渐变和径向渐变以及重复渐变三种.线性渐变的模式主要是颜色从一个方向过渡到另外一个方向,而径 ...
- CSS3基础入门02
CSS3 基础入门02 边框相关属性 border-radius 通过这个属性我们可以设置边框圆角,即可以将四个角设置为统一的圆角,也可以单独的设置具体的某一个角的圆角. grammer: borde ...
- h5、css3基础
一.html(超文本标记语言) 作用:实现页面布局 页面由许多标记符号组成 由浏览器解释执行 二.html主题创建方式 !(英文状态)+tab html:4s+tab html:5+tab 三.标签 ...
- CSS3基础入门01
CSS3 基础入门 01 前言 相对于css2来说,css3更新了很多的内容,其中包括选择器.颜色.阴影.背景.文本.边框.新的布局方案.2d.3d.动画等等. 而如果想要学习css3的诸多部分,不妨 ...
- 《HTML5与CSS3基础教程(第8版)》
<HTML5与CSS3基础教程(第8版)> 基本信息 原书名:HTML and CSS:visual quickstart guide 作者: (美)Elizabeth Castro ...
随机推荐
- windows挂载nfs
注意:Win10 Creators Update前只有Win10企业版可以挂载NFS, Creators Update后专业版也可挂载NFS了. 安装 按Win+R输入OptionalFeatures ...
- centos7下通过LVS的DR模式实现负载均衡访问
一.两台服务器作为real server ,一台作为director director:172.28.18.69 vip:172.28.18.70 real server1:172.28.18.71 ...
- zencart 输出产品特价折扣百分比
通过调用zen_get_products_base_price($products_id)获取原价,zen_get_products_special_price($products_id)获取特价,进 ...
- deepin 常见快捷键及常用命令
常用命令 1)安装软件命令行:dpkg -i <.deb file name>示例:dpkg -i avg71flm_r28-1_i386.deb2)安装一个目录下面所有的软件包命令行:d ...
- Linux基础教程 linux下使用find命令根据系统时间查找文件用法
LinuxFind 兄弟连Linux培训 总结这些时间戳包括 复制代码代码如下: mtime 文件内容上次修改时间 atime 文件被读取或访问的时间 ctime 文件状态变化时间 mtime 和 ...
- POJ 3275 Ranking the cows ( Floyd求解传递闭包 && Bitset优化 )
题意 : 给出 N 头牛,以及 M 个某些牛之间的大小关系,问你最少还要确定多少对牛的关系才能将所有的牛按照一定顺序排序起来 分析 : 这些给出的关系想一下就知道是满足传递性的 例如 A > B ...
- c++ STL map 用法
map是STL的一个关联容器,它提供一对一(其中第一个可以称为关键字,每个关键字只能在map中出现一次,第二个可能称为该关键字的值)的数据 处理能力,由于这个特性,它完成有可能在我们处理一对一数据的时 ...
- Java数据结构之排序---希尔排序
希尔排序的基本介绍: 希尔排序同之前的插入排序一样,它也是一种插入排序,只不过它是简单插入排序之后的一个优化的排序算法,希尔排序也被称为缩小增量排序. 希尔排序的基本思想: 希尔排序是把数组中给定的元 ...
- NBU5240备份系统还原数据库---Windows版
NBU5240是一个基于系统文件和多种数据库备份的灾备系统,灵活性比较高.下面具体记录如何利用该系统的备份文件进行数据库还原.(基于业务场景) 公司某业务部门突然发现前台系统数据有异常,已经是几天前的 ...
- 《Effective Java》读书笔记 - 10.并发
Chapter 10 Concurrency Item 66: Synchronize access to shared mutable data synchronized这个关键字不仅保证了同步,还 ...
