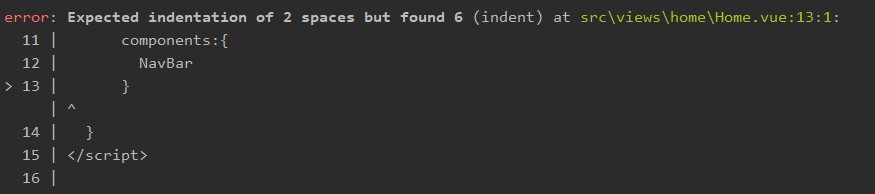
vue-cli3取消eslint

遇到这样的空白报错问题,删除这行代码就行

vue-cli3取消eslint的更多相关文章
- vue cli3 的 eslint 修改为4个空格
只需要修改如下两个文件
- 解决vue/cli3.0 语法验证规则 ESLint: Expected indentation of 2 spaces but found 4. (indent)
当你使用vue/cli3.0的时,有可能出现雁阵规则 ESLint: Expected indentation of 2 spaces but found 4. (indent) 解决方法 1.在vu ...
- Vue CLi3入门
摘自:https://www.jianshu.com/p/cf9b56efd3b8 Vue CLi3入门 12018.11.15 14:16:17字数 1222阅读 8895 地址 Vue CLi3 ...
- VUE CLI3.X 创建项目
Node.js环境搭建 Node.js基于V8引擎,可以让js代码脱离浏览器运行 Vue CLI3.0 需要Node.js 8.9或者更高版本. 用nvm或者nvm-windows在同一台电脑中管理多 ...
- vue cli3超详细创建多页面配置
1.首先按照vue cli3 给的入门文档下载个vue cli3 如果之前下载了vue cli2的要先卸载之前的 2.检查安装是否成功 3.ok,现在环境搭建好了,新建项目 vue create he ...
- @vue/cli3中解决Elint中console.log报错的问题
方法一:package.json中”eslintConfig”>"rules”字段添加如下代码 "no-console": "off", &qu ...
- 六、取消eslint 校验代码
一.取消eslint 校验代码 删除 "eslintConfig": { "root": true, "env": { "node ...
- vue cli3 项目配置
[转]https://juejin.im/post/5c63afd56fb9a049b41cf5f4 基于vue-cli3.0快速构建vue项目 本章详细介绍使用vue-cli3.0来搭建项目. 本章 ...
- Vue CLI3 移动端适配 【px2rem 或 postcss-plugin-px2rem】
Vue CLI3 移动端适配 [px2rem 或 postcss-plugin-px2rem] 今天,我们使用Vue CLI3 做一个移动端适配 . 前言 首先确定你的项目是Vue CLI3版本以上的 ...
- 在 vue cli3 的项目中配置双服务,模拟 ajax 分页请求
最近安装了下vue cli3版本,与 cli 2 相比,文件少了,以前配置方法也不管用了.demo 中的大量的数据,需要做成 ajax 请求的方式来展示数据,因此,需要启动两个服务,一个用作前端请求, ...
随机推荐
- kafka消费者脚本无法启动问题
console-consumer can't rebalance after 4 retries 解决方案:kafka0.9版本换成1.0版本 究竟是怎么回事我也不知道
- java基础笔记(8)
java的多线程 进程:程序的执行过程,持有内存资源 线程:是系统的最小执行单元,共享进程的资源 线程之间可以互斥.也可以同步: Thraed类: 通过一个案例来了解线程Thread类和Runnabl ...
- faker数据填充详解
安装 在laravel中已经自动集成,无需手动安装.如需在其他地方使用,可使用以下命令进行安装. composer require fzaninotto/faker 为Faker指定中文支持 可通过在 ...
- redis学习之旅-初识Redis
定义: redis是一种支持Key-Value等多种数据结构的存储系统.可用于缓存,事件发布或订阅,高速队列等场景.该数据库使用ANSI C语言编写,支持网络,提供字符串,哈希,列表,队列,集合结构直 ...
- django学习笔记(四)
1.请求周期 url> 路由 > 函数或类 > 返回字符串或者模板语言? Form表单提交: 提交 -> url > 函数或类中的方法 - .... HttpRespon ...
- Jmeter添加压力机
名词解释: 主控机:启动Jmeter 的机器 负载机:为压力测试提供除主控机之外资源的机器 步骤: 1.先在其他的负载机(另外的电脑)上启动jmeter-server (jmeter-server.b ...
- vue项目1-pizza点餐系统11-设计menu页面
菜单的页面设计是基于bootstrap实现的,主要用到的是table标签,其中获取data数据用到遍历. <template> <div class=""> ...
- python中的@property
@property 可以将python定义的函数“当做”属性访问,从而提供更加友好访问方式,但是有时候setter/getter也是需要的 class People: def __init__(sel ...
- memcpy函数的用法以及实现一个memcpy函数
memcpy的用法 在项目中经常用到memcpy来实现内存的拷贝工作,如下代码片段 memcpy( pData, m_pSaveData_C, iSize * sizeof( unsigned sho ...
- CF1151F Sonya and Informatics (计数dp+矩阵优化)
题目地址 Solution (duyi是我们的红太阳) (这里说一句:这题看上去是一个概率dp,鉴于这题的概率dp写法看上去不好写,我们其实可以写一个计数dp) 首先拿到这个题目我们要能设出一个普通d ...
