npm插件制作及发布基础教程
最近有同事在搞npm插件,想用了这么久的npm也没有自己制作一个插件出来练一练,所以动手把之前的图片随手势移动的react组件改写成了npm插件,之前的博客地址http://www.cnblogs.com/wunan/p/5801835.html。
首先需要在npm官网注册自己的账号,这个在发布的时候需要关联。
(默认电脑已安装node及npm)之后随便在电脑上新建一个文件夹,然后执行
npm init
然后里面需要填写的信息可以都不填写,直接一路按回车到底,会生成一个package.json的文件,发布版本时最重要的是main这个属性,这个属性是别人引用你的插件时,读取的入口文件,在这个文件里,需要你向外暴露接口。
{
"name": "npm", //项目或者插件的名字
"version": "1.0.0", //版本号,每次发布新版本的时候需要手动更新版本号
"description": "",
"main": "index.js", //入口文件,加载这个插件时读的文件
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "", //作者,这个名字可以是你注册npm账号的名字
"license": "ISC"
}
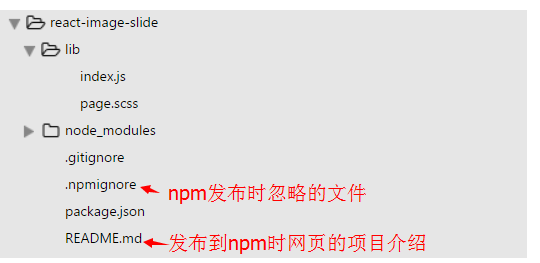
下面是我现在已经完成的插件的文件结构:

下面是我的package.json文件的配置:
{
"name": "react-image-slide",
"version": "1.0.5",
"description": "",
"scripts": {
},
"author": "mengxinghun",
"license": "ISC",
"main": "lib/index.js",
"devDependencies": {
"babel-loader": "^6.2.4",
"babel-preset-es2015": "^6.13.2",
"babel-preset-react": "^6.11.1",
"css-loader": "^0.23.1",
"node-sass": "^3.8.0",
"react": "^15.3.0",
"react-dom": "^15.3.0",
"sass-loader": "^4.0.0",
"style-loader": "^0.13.1",
"url-loader": "^0.5.7",
"webpack": "^1.13.1",
"webpack-dev-server": "^1.14.1"
}
}
因为我的入口文件在lib下,所以在package.json里main下的路径为'lib/index.js'。
在index.js里面需要把这个组件向外暴露接口,所以最外层的组件需要写成下面这样,这样别人就可以通过import加载你的插件。
export default class Parent extends React.Component{}
这个插件现在已经发布到了npm,大家可以在刚刚 npm init的文件夹下执行以下指令来看源代码
npm i react-image-slide --save-dev
在完成插件制作后就到了发布,执行以下命令
npm adduser
执行后会让输入你的npm账号的相关信息,如果出现错误,可能是你的npm版本太低,通过npm install -g npm升级一下。
成功之后,可以通过以下命令查看npm当前使用的用户:
npm whoami
最后执行发布插件的命令
npm publish
每次发布都需要发布者手动修改json文件中插件的版本号,不然发布会报错,npm社区版本号规则采用的是semver(语义化版本),主要规则如下:
版本格式:主版号.次版号.修订号,版号递增规则如下:
主版号:当你做了不相容的 API 修改,
次版号:当你做了向下相容的功能性新增,
修订号:当你做了向下相容的问题修正。
先行版号及版本编译资讯可以加到「主版号.次版号.修订号」的后面,作为延伸。
发布完成后你就可以在npm搜索到你自己制作的插件了。
插件在本地安装后,直接引入,并参照readme中的描述按要求做相应配置,就可以使用了。
import React from 'react'
import ReactDom from 'react-dom'
import Parent from 'react-image-slide' let imgArray = [
'http://tupian.enterdesk.com/2013/lxy/07/27/6/1.jpg',
'http://bizhi.zhuoku.com/wall/jie/20070409/huoying/113.jpg',
'http://i3.17173cdn.com/2fhnvk/YWxqaGBf/cms3/tUcIQCbjFFjdgfr.jpg',
'http://n.sinaimg.cn/games/transform/20160722/6sHg-fxuhukz0771063.jpg',
'http://img4.imgtn.bdimg.com/it/u=1422978104,3773037432&fm=21&gp=0.jpg',
] ReactDom.render(
<Parent images={imgArray} />,
document.getElementById('app')
);
如有问题,感谢斧正,我会随时修改,让大家都能自己完成npm插件的制作。
npm插件制作及发布基础教程的更多相关文章
- 制作npm插件vue-toast-m实例练习
制作npm插件vue-toast-m实例练习(消息弹窗) 一.使用npm插件 import VueToast from 'vue-toast-demo-cc' Vue.use(VueToast) th ...
- Ubuntu安装基础教程
作者:TeliuTe 来源:基础教程网 二十三.安装Ubuntu14.04 返回目录 下一课 14.04 版安装与前面版本类似,学习中遇到不清楚的地方,可以参考一下前面的内容,操作中注意细心,下面来看 ...
- NSIS安装制作基础教程[初级篇], 献给对NSIS有兴趣的初学者
NSIS安装制作基础教程[初级篇], 献给对NSIS有兴趣的初学者 作者: raindy 来源:http://bbs.hanzify.org/index.php?showtopic=30029 时间: ...
- WordPress插件制作教程(八): 最后总结
WordPress插件教程最后一篇,还是为大家简单的做下总结.这次插件制作教程讲的内容和知识点个人觉得不是很多,因为插件制作不单单是这些内容,它涉及的知识很多很多,不是说你会一些函数就可以做出一个好的 ...
- chrome谷歌浏览器插件制作简易教程
1.在磁盘上创建一个目录,用来放应用的代码和资源 2.在这个目录中,创建一个文本文件,命名为manifest.json,其内容为: { "manifest_version": 2, ...
- 【Unity3D基础教程】给初学者看的Unity教程(四):通过制作Flappy Bird了解Native 2D中的RigidBody2D和Collider2D
作者:王选易,出处:http://www.cnblogs.com/neverdie/ 欢迎转载,也请保留这段声明.如果你喜欢这篇文章,请点[推荐].谢谢! 引子 在第一篇文章[Unity3D基础教程] ...
- WordPress插件制作教程(一): 如何创建一个插件
上一篇还是按照之前的教程流程,写了一篇WordPress插件制作教程概述,从这一篇开始就为大家具体讲解WordPress插件制作的内容.这一篇主要说一下插件的创建方法. 相信大家都知道插件的安装文件在 ...
- WordPress插件制作教程概述
接下来的一段时间里,开始为大家讲解WordPress插件制作系列教程,这篇主要是对WordPress插件的一些介绍和说明,还有一些我们需要注意的地方,以及需要掌握的知识. WordPress插件允许你 ...
- 【超酷超实用】CSS3可滑动跳转的分页插件制作教程
原文:[超酷超实用]CSS3可滑动跳转的分页插件制作教程 今天我要向大家分享一款很特别的CSS3分页插件,这款分页插件不仅可以点击分页按钮来实现分页,而且可以滑动滑杆来实现任意页面的跳转,看看都非常酷 ...
随机推荐
- thinkPHP入门
什么是框架 框架就是一定结构的代码,框架提供一个开发web程序的基础架构以及常用的功能 代码,PHP框架的web程序开发拜倒了流水线上. php框架就是一定要按别人规定好的架构编写. php开发框架有 ...
- 【原创】开源Math.NET基础数学类库使用(03)C#解析Matlab的mat格式
本博客所有文章分类的总目录:[总目录]本博客博文总目录-实时更新 开源Math.NET基础数学类库使用总目录:[目录]开源Math.NET基础数学类库使用总目录 前言 ...
- Detach Volume 操作 - 每天5分钟玩转 OpenStack(55)
上一节我们成功地通过 attach 操作为 instance 添加了 volume,而与之相对的操作是 detach,就是将 volume 从 instance 上卸载下来. 下图是 Detach 操 ...
- 2014年百度之星程序设计大赛 - 初赛(第二轮)Chess
题目描述:小度和小良最近又迷上了下棋.棋盘一共有N行M列,我们可以把左上角的格子定为(1,1),右下角的格子定为(N,M).在他们的规则中,“王”在棋盘上的走法遵循十字路线.也就是说,如果“王”当前在 ...
- 关于skip_name_resolve参数的总结
作为MySQL调优的一部分,很多人都推荐开启skip_name_resolve.这个参数是禁止域名解析的(当然,也包括主机名).很多童鞋会好奇,这背后的原理是什么,什么情况下开启这个参数比较合适. 基 ...
- Unicode与JavaScript详解
本文为转载内容 一.Unicode是什么? Unicode源于一个很简单的想法:将全世界所有的字符包含在一个集合里,计算机只要支持这一个字符集,就能显示所有的字符,再也不会有乱码了. 它从0开始,为每 ...
- c 语言的位运算符复习
转载和修正,原文连接:http://www.cnblogs.com/911/archive/2008/05/20/1203477.html 位运算是指按二进制进行的运算.在系统软件中,常常需要处理二进 ...
- 4.羽翼sqlmap学习笔记之Post登录框注入
4.Sqlmap系列教程——post登录框注入注入点: http://xxx.xxx.com/Login.asp 注入方式一: 1.对着注入点使用burp抓包,保存txt格式文件. 2.输入命令: . ...
- 谈谈JAVA工程狮面试中经常遇到的面试题目------什么是MVC设计模式
作为一名java工程狮,大家肯定经历过很多面试,但每次几乎都会被问到什么是MVC设计模式,你是怎么理解MVC的类似这样的一系列关于MVC的问题. [出现频率] [关键考点] MVC的含义 MVC的结构 ...
- Linux日志定时清理
linux是一个很能自动产生文件的系统,日志.邮件.备份等.虽然现在硬盘廉价,我们可以有很多硬盘空间供这些文件浪费,让系统定时清理一些不需要的文件很有一种爽快的事情.不用你去每天惦记着是否需要清理日志 ...
