webpack学习笔记二
sourceMap
源代码与打包后的代码的映射关系。例如,在某个源文件中test.js里面有个错误,如果开启状态,那么打包后运行的报错信息就会说明是错误的具体位置,如果是关闭状态,报错后,提示的报错位置,会是打包的出口文件。
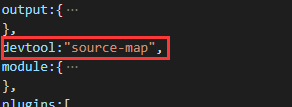
在开发模式中,默认开启,关闭的话,可以在配置文件里添加:

devtool的常见配置:
- eval:速度最快,使用eval包裹模块代码
- source-map:产生.map文件
- cheap:较快,不用管列的信息,也不包含loader的sourcemap
- Module:第三方模块,包含loader的sourcemap
- inline:将.map作为DataURI嵌入,不单独生成.map文件
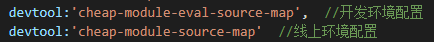
推荐配置:

webpackDevServer
webpackDevServer是一个提升开发效率的利器。之前每次改完代码后,都需要重新打包一次,刷新一次,安装使用了webpackDevServer以后,就可以改善这一块的操作和体验了。
首先需要进行安装:npm install webpack-dev-server -D
然后修改package.json

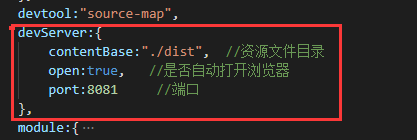
并且在配置文件webpack.config.js中进行相关配置:

然后执行命令npm run server进行打包。
解决跨域
webpackDevServer的另一重要功能就是解决跨域:
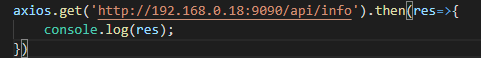
当我们在某一个页面中使用下面这种方式进行请求时,就会报跨域错误:

此时,就可以通过配置webpackDevServer来解决跨域了:

然后修改上面的请求就可以了:

Hot Module Replacement(HMR:热模块替换)

然后在plugins里面进行配置:

最后开启就可以了:

处理js模块HRM
上面的处理,对样式的更新十分有效,但是如果要处理js的话,则还需要在此基础上添加module.hot.accept来观察模块更新。
babel处理ES6
babel-loader是webpack与babel的通信桥梁,@babel/preset-env里包含了ES6转ES5的转换规则。
使用前首先需要安装:npm i babel-loader @babel/core @babel/preset-env -D
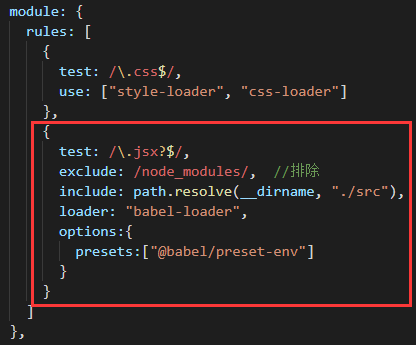
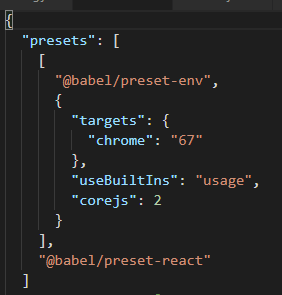
然后在配置文件webpack.config.js中进行配置

@babel/polyfill
此时,只是将一些简单的ES6进行了转换了,如果要想完全能正常使用,还需要借助@babel/polyfill,把es6的新特性都装进来,弥补低版本浏览器中性能的缺失。
首先进行安装:npm install @babel/polyfill -D
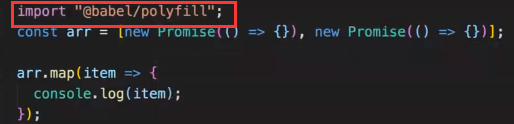
然后在使用到promise等ES6语法的文件顶部进行引入:
index.js

在配置文件webpack.config.js中进行按需加载的配置。(polyfill默认会把所有特性都注入进来,如果不添加下面的配置,则会让打包体积变的非常大)

然后进行打包就可以了。
还有另外一种做法,在项目根目录下新建.babelrc的文件,然后将上面配置里面的options部分移入到这个文件中,再进行打包,也是可行的。


webpack.config.js

@babel/plugin-transform-runtime
当我们开发的是组件库、工具库的时候,polyfill就不合适了,因为polyfill是注入到全局变量window下的,会污染全局环境。这种情况下,用@babel/plugin-transform-runtime更合适。
首先进行安装:
npm install --save-dev @babel/plugin-transform-runtime
npm install --save @babel/runtime
然后使用前,还需要注释掉前面index.js里面polyfill的引入

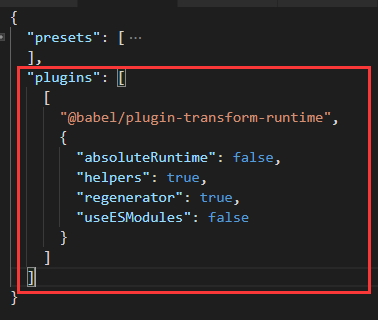
再到.babelrc里面添加配置

配置完成以后,就可以打包使用了。
webpack学习笔记二的更多相关文章
- webpack学习笔记 (二) html-webpack-plugin使用
这个插件的两个作用: 为html文件中引入的外部资源如script.link动态添加每次compile后的hash,防止引用缓存的外部文件问题 可以生成创建html入口文件,比如单页面可以生成一个ht ...
- WPF的Binding学习笔记(二)
原文: http://www.cnblogs.com/pasoraku/archive/2012/10/25/2738428.htmlWPF的Binding学习笔记(二) 上次学了点点Binding的 ...
- AJax 学习笔记二(onreadystatechange的作用)
AJax 学习笔记二(onreadystatechange的作用) 当发送一个请求后,客户端无法确定什么时候会完成这个请求,所以需要用事件机制来捕获请求的状态XMLHttpRequest对象提供了on ...
- [Firefly引擎][学习笔记二][已完结]卡牌游戏开发模型的设计
源地址:http://bbs.9miao.com/thread-44603-1-1.html 在此补充一下Socket的验证机制:socket登陆验证.会采用session会话超时的机制做心跳接口验证 ...
- JMX学习笔记(二)-Notification
Notification通知,也可理解为消息,有通知,必然有发送通知的广播,JMX这里采用了一种订阅的方式,类似于观察者模式,注册一个观察者到广播里,当有通知时,广播通过调用观察者,逐一通知. 这里写 ...
- java之jvm学习笔记二(类装载器的体系结构)
java的class只在需要的时候才内转载入内存,并由java虚拟机的执行引擎来执行,而执行引擎从总的来说主要的执行方式分为四种, 第一种,一次性解释代码,也就是当字节码转载到内存后,每次需要都会重新 ...
- Java IO学习笔记二
Java IO学习笔记二 流的概念 在程序中所有的数据都是以流的方式进行传输或保存的,程序需要数据的时候要使用输入流读取数据,而当程序需要将一些数据保存起来的时候,就要使用输出流完成. 程序中的输入输 ...
- 《SQL必知必会》学习笔记二)
<SQL必知必会>学习笔记(二) 咱们接着上一篇的内容继续.这一篇主要回顾子查询,联合查询,复制表这三类内容. 上一部分基本上都是简单的Select查询,即从单个数据库表中检索数据的单条语 ...
- NumPy学习笔记 二
NumPy学习笔记 二 <NumPy学习笔记>系列将记录学习NumPy过程中的动手笔记,前期的参考书是<Python数据分析基础教程 NumPy学习指南>第二版.<数学分 ...
随机推荐
- 【HBase】四、HBase的安装及命令行接口
通过前面的介绍,对HBase数据模型,运行机制等理论基本了解,接下来从实践的角度介绍HBase的安装以及其各种接口的使用方法. 1.HBase的安装 HBase安装很简单,和所有的Hadoop ...
- liteide使用中的注意点
liteide使用中的注意点 无法跳转 会出现无法跳转的情况,可能是这个包里面的某个文件会有错误,一般把这个包里的所有的错误都改正之后就能正常跳转了.Ubuntu中,直接按f2可以跳入,之后按住alt ...
- MySql-Mysql技术内幕~SQL编程学习笔记(1)
1.MySQL的历史,一些相关概念. 2.MySQL数据类型 *通常一个页内可以存放尽可能多的行,那么数据库的性能就越好,选择一个正确的数据类型至关重要. 1>UNSIGNED类型: 将数字类型 ...
- HashMap底层为什么一定用数组
HashMap源码数据结构: Entry[] table = new Entry[capacity]; 其中,Entry就是一个链表节点.如果将数组替换成LinkedList是否可行?如下: List ...
- RabbitMq学习2-php命令行模式测试rabbitmq
一.RabbitMQ结构 1.几个概念说明: Broker:简单来说就是消息队列服务器实体. Exchange:消息交换机,它指定消息按什么规则,路由到哪个队列. Queue:消息队列载体 ...
- shell学习笔记2---执行Shell脚本(多种方法)
在新进程中运行 Shell 脚本 1) 将 Shell 脚本作为程序运行 切换到脚本所在位置(还要给脚本加上可执行权限) [mozhiyan@localhost demo]$ ./test.sh #执 ...
- Python虚拟环境命令
cd D:\virtual\ virtualenv -p D\Python35\python.exe env1 cd env1 cd Scripts activate.bat # 激活该虚拟环境 de ...
- HNUSTOJ-1690 千纸鹤
1690: 千纸鹤 时间限制: 1 Sec 内存限制: 128 MB提交: 992 解决: 296[提交][状态][讨论版] 题目描述 圣诞节快到了,校园里到处弥漫着粉红色的气息.又是一个情侣秀 ...
- selectTree 改造
需求 把select改为selectTree,后台给的数据也进行了改造,数据里面多了children字段,包裹子集 代码 //import import { Row , Col , Select , ...
- Mysql批量更新的一个坑-&allowMultiQueries=true允许批量更新
前言 实际上,我们经常会遇到这样的需求,那就是利用Mybatis批量更新或者批量插入,但是,实际上即使Mybatis完美支持你的sql,你也得看看你说操作的数据库是否支持,而阿福,最近就 ...
