mybatis配eclise模板,mybatis快速生成模板
eclipse中mybatis得mapper文件不提示(mybatis-3-mapper.dtd,mybatis-3-config.dtd)
1、下载该文件到你的硬盘文件夹下
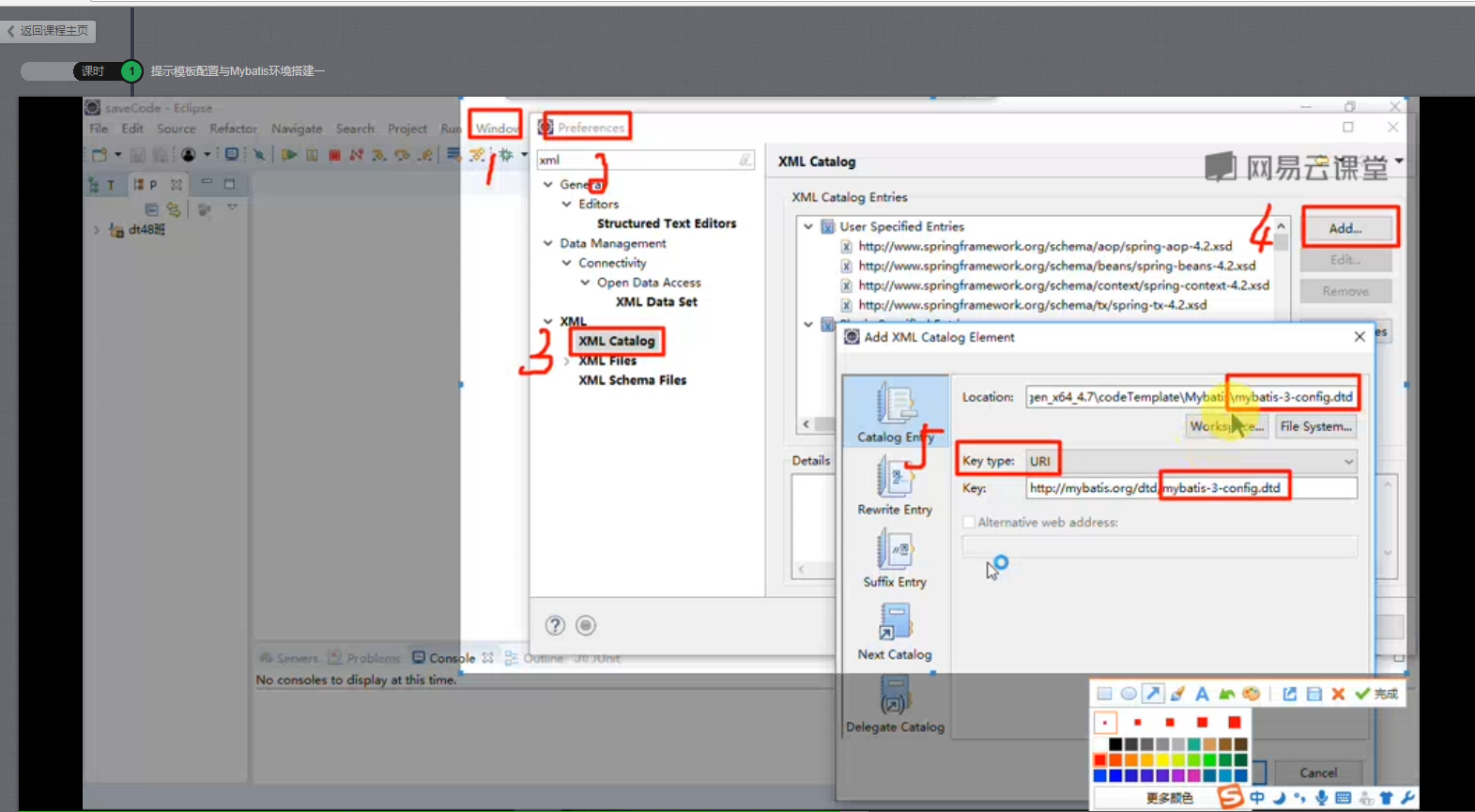
2、windows -->preferences-->xml-->xml catalog-->add-->fileSystem..
后再设置
key type-->public id
key-->加入xml文件下的-//mybatis.org//DTD Mapper 3.0//EN
OK
3、关闭你的xml文件,刷新一下,ok。可以用了。

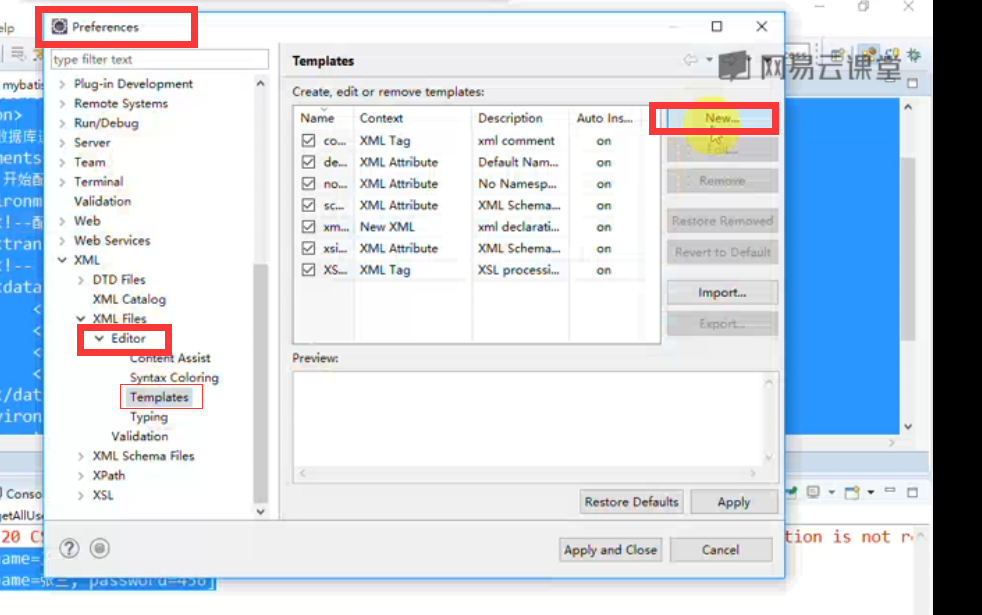
1·myBatis快速生成模板!
window -》prefer

mybatis配eclise模板,mybatis快速生成模板的更多相关文章
- Android Studio 配置快速生成模板代码
前言 Android studio 有提供快速生成模板代码的功能,其实这个功能也可以自定义配置.此篇博客将讲解如何使用此功能 进入Settings 选择 Editor > Live Templa ...
- 如何在IDEA中自定义模板、快速生成完整的代码?
文章目录 1.修改现有的模板 2.自定义模板 3.在代码中测试自定义模板 1.修改现有的模板 打开设置面板- settings 2.自定义模板 选择定义模板组 选择创建模板 define 代表应用的范 ...
- 使用 Velocity 模板引擎快速生成代码(zhuan)
http://www.ibm.com/developerworks/cn/java/j-lo-velocity1/ ****************************************** ...
- 使用Velocity 模板引擎快速生成代码
Velocity 模板引擎介绍 在现今的软件开发过程中,软件开发人员将更多的精力投入在了重复的相似劳动中.特别是在如今特别流行的MVC架构模式中,软件各个层次的功能更加独立,同时代码的相似度也更加高. ...
- Java使用 VelocityEngine模板引擎快速生成HTML等各种代码
https://blog.csdn.net/icannotdebug/article/details/79725297 一.简介 Velocity 是一个基于 Java 的模板引擎框架,提供的模板语言 ...
- 转: 使用 Velocity 模板引擎快速生成代码
from:https://www.ibm.com/developerworks/cn/java/j-lo-velocity1/ 评注: 1. velocity 的基本语法 2. 生成代码的用法.
- 使用 Velocity 模板引擎快速生成代码
http://www.ibm.com/developerworks/cn/java/j-lo-velocity1/
- SpringBoot获取Freemarker模板引擎,生成HTML代码
今天用Ajax异步添加评论,加载Freemarker模板引擎,生成模板模块 1.新建Freemarker模板 <li id="${comment.oId}"> < ...
- JS 模板引擎之JST模板
项目中有用到JST模板引擎,于是抽个时间出来,整理了下关于JST模板引擎的相关内容. 试想一个场景,当点击页面上列表的翻页按钮后,通过异步请求获得下一页的列表数据并在页面上显示出来.传统的JS做法是编 ...
随机推荐
- text获取元素的文本
1断言 代码 # -*-coding:utf-8-*-from selenium import webdriverimport time as tdriver = webdriver.Chrome() ...
- LeetCode算法题-Most Common Word(Java实现)
这是悦乐书的第321次更新,第342篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第190题(顺位题号是819).给定一个段落和一组禁止词,返回不在禁止词列表中的最常用词 ...
- Hello World!----html
最近要做一个小网站,今晚想起来还是先看看前端终于抑制住惰性,开始看了. 看了一下html,写了个hello world.老实讲,我竟然还有些小激动 <html> <hea ...
- 简述Vue项目中返回上一页
1.背景 由于Vue所生成的项目叫做单页应用,即SPA,如果还是使用jQuery中的go(-)或back()是行不通的,所以,我们使用到了Vue中的编程式导航. 2.基本使用 定义返回按钮: < ...
- 浅谈CSS的模块化
一.简介 Web前端模块化:HTML模块化.CSS模块化以及JS模块化三个部分: 二.CSS模块化背景 对于小型项目来说,css的量还不至于庞大,问题没有凸显,而如果要开发和持续维护一个较为大型的项目 ...
- spring -boot定时任务 quartz 基于 JobDetailFactoryBean实现
这个有点小问题 尚未解决 后期优化 基于 JobDetailFactoryBean实现 依赖包 <dependencies> <dependency> <groupId ...
- 使用批处理命令注册运行mysql数据库,无需注册mysql服务,可以在任意电脑登录使用
使用批处理命令初始化和开启mysql服务,移植数据库之后可以直接运行访问,对于学习数据库的人来说特别的方便哦. 我们可以从mysql官网下载官方社区版本的mysql: 这里使用之前下载的8.0.15来 ...
- 04: DjangoRestFramework使用
Django其他篇 目录: 1.1 DjangoRestFramework基本使用 1.2 drf认证&权限 模块 1.3 djangorestframework 序列化 1.4 django ...
- object in javascript
枚举对象属性 for....in 列举obj的可枚举属性,包括自身和原型链上的 object.keys() 只列举对象本身的可枚举属性 创建对象的几种方式 对象字面量 const pre='test' ...
- 【学习总结】快速上手Linux玩转典型应用-第6章-linux常用命令讲解
课程目录链接 快速上手Linux玩转典型应用-目录 目录 1. 软件操作命令 2. 服务器硬件资源信息 3. 文件操作命令 4. Linux文本编辑神器vim与其他常用命令 5. 系统用户操作命令 6 ...
