js常用的几种类型检测方式
类型检测方式
平时数据类型都是清晰明了的,但有些功能函数还是需要用到类型检测,现总结一下几种常见的类型检测方式:
- typeof
- instanceof
- Object.prototype.toString
typeof:
通常只记得适合基本类型,

不要忘了还有函数对象

还有只能大致判断的Object相关的

还有一个非主流的null

那么多个object,谁是谁呢?
instanceof:
A instanceof B:
A: 基本类型就直接GG,false,必须是个对象
B:要么是个对象,要么是个构造函数
跨平台iframe、不同window一样GG;
代表是A的原型链上是否有B的prtotype属性(有点拗口,用lol简单点就是判断英雄A(奥巴马)有没有B(破败)的被动来判断是否已经买了B(破败),好吧也不太准确词穷)

所以说这个null有点日怪;
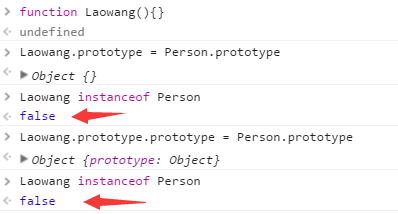
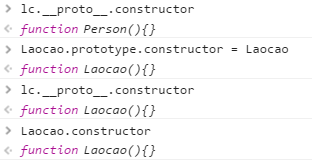
instanceof最主要的还是判断这个原型链上的关系:
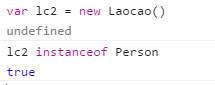
这个是亲生的

也许你会想这样

因为这是个假老王,

好吧,来个借腹生子的,


关键在于改变了ls.__proto__的指向

怎么生一窝呢?




还是把构造器弄回来吧

太懒了,箭头都不想打了
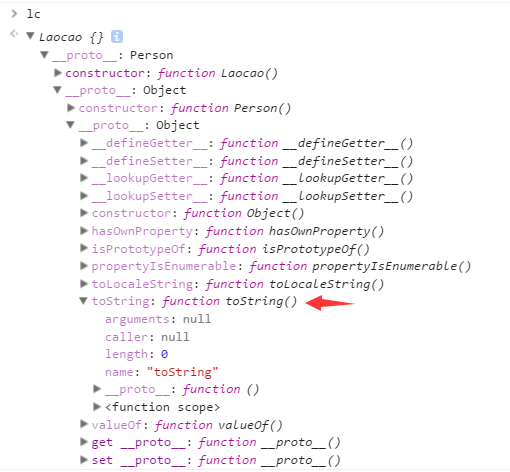
Object.prototype.toString:
原型链倒数第二层Object上的方法,原型链没有__proto__就没有再下一层了,再找是null了

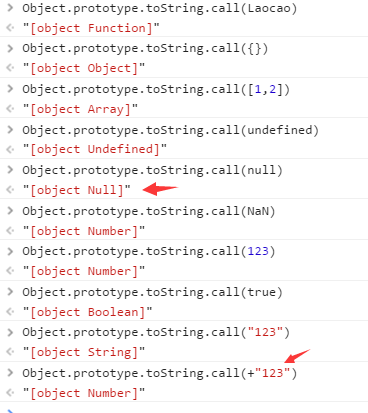
怎么用呢,借助call或者apply吧,
Object.prototype.toString.apply();
Object.prototype.toString.call();

这个在ie678还是不撑头,null和undefined还会返回"[object Object]";
js常用的几种类型检测方式的更多相关文章
- JavaScript中常用的几种类型检测方法
javascript中类型检测方法有很多: typeof instanceof Object.prototype.toString constructor duck type 1.typeof 最常见 ...
- WebGL three.js学习笔记 6种类型的纹理介绍及应用
WebGL three.js学习笔记 6种类型的纹理介绍及应用 本文所使用到的demo演示: 高光贴图Demo演示 反光效果Demo演示(因为是加载的模型,所以速度会慢) (一)普通纹理 计算机图形学 ...
- 【转】浅谈常用的几种web攻击方式
浅谈常用的几种web攻击方式 一.Dos攻击(Denial of Service attack) 是一种针对服务器的能够让服务器呈现静止状态的攻击方式.有时候也加服务停止攻击或拒绝服务攻击.其原理就是 ...
- JS中 typeof,instanceof类型检测方式
在js中的类型检测目前我所知道的是三种方式,分别有它们的应用场景: 1.typeof:主要用于检测基本类型. typeof undefined;//=> undefined typeof 'a' ...
- JS中类型检测方式
在js中的类型检测目前我所知道的是三种方式,分别有它们的应用场景: 1.typeof:主要用于检测基本类型. typeof undefined;//=> undefined typeof 'a' ...
- JavaScript的三种类型检测typeof , instanceof , toString比较
1.typeof typeof是js的一个操作符,在类型检测中,几乎没有任何用处. typeof 返回一个表达式的数据类型的字符串,返回结果为javascript中的基本数据类型,包括:number. ...
- Android中常用的五种数据存储方式
第一种: 使用SharedPreferences存储数据 适用范围: 保存少量的数据,且这些数据的格式非常简单:字符串型.基本类型的值.比如应用程序的各种配置信息(如是否打开音效.是否使用震动效果.小 ...
- spring 中常用的两种事务配置方式以及事务的传播性、隔离级别
一.注解式事务 1.注解式事务在平时的开发中使用的挺多,工作的两个公司中看到很多项目使用了这种方式,下面看看具体的配置demo. 2.事务配置实例 (1).spring+mybatis 事务配置 &l ...
- js继承的几种类型
首先提供构造函数 1. 构造函数实现继承 原理:改变函数上下文实现继承(call,apply,return,bind) return {}/function(){} 如果返回值是对象 那么this ...
随机推荐
- [项目实战]训练retinanet(pytorch版)
采用github上star比较高的一个开源实现https://github.com/yhenon/pytorch-retinanet 在anaconda中新建了一个环境,因为一开始并没有新建环境,在原 ...
- js中的Math对象
绝对值Math.abs() console.log(Math.abs(-25)); console.log(Math.abs('-25'));//存在隐式转换可以求绝对值 co ...
- Windows Neovim
配置文件路径C:\Users\UserName\AppData\Local\nvim\init.vim Vim-plug配置文件路径:C:\Users\UserName\AppData\Local ...
- 图像描点标注-labelme的安装及使用
1.直接使用pip安装lebelme pip install labelme 2.labelme的使用 找到labelme的安装路径,先找到python的安装路径如我的,C:\Users\Think\ ...
- win10文件夹共享
1.开启server服务就可以使用net share 命令 2.查看目前已共享的文件夹 3.关闭默认共享 只有用administrator(且有密码)才能连上win10上的默认共享了,只有admini ...
- nginx_mirror_module流量复制在项目中的应用
参考文档:https://my.oschina.net/andChow/blog/2873870 https://blog.csdn.net/lancerh/article/details/88645 ...
- STL的容器哈希表
C++ STL中,哈希表对应的容器是 unordered_map(since C++ 11).根据 C++ 11 标准的推荐,用 unordered_map 代替 hash_map. 与Map的区别 ...
- Pycharm中Matplotlib图像不在弹出独立的显示窗口
File | Settings | Tools | Python Scientific | Show plots in toolwindow 如图, 取消勾选此时,在执行就会在独立的窗口中弹出Matp ...
- bzoj4542 [Hnoi2016]大数 莫队+同余
题目传送门 https://lydsy.com/JudgeOnline/problem.php?id=4542 题解 我们令 \(f_i\) 表示从 \(i\) 到 \(n\) 位组成的数 \(\bm ...
- NOIP2016 D2T2 蚯蚓
洛谷P2827 其实是一道不是很难的模拟题,暴力好像可以拿80,AC的话要发现其中隐含的单调性 首先是一个小技巧,每次将所有蚯蚓的长度都+q肯定时间复杂度很大,那我们就想,其他所有的蚯蚓加,就相当于取 ...
