day52—JavaScript拖拽事件的应用(自定义滚动条)
转行学开发,代码100天——2018-05-07
前面的记录里展示了JavaScript中鼠标拖拽功能,今天利用拖拽功能实现另一个应用场景——自定义滚动条(作为控制器)的用法。
常通过自定义滚动条控制物体大小,控制透明度等。其实现的基本原理就是拖拽事件,只不过这里是单方向的移动。

如上图,通过拖拽图中红色方块,实现对其他变化的控制。
这里需要注意一下几点:
1.红色方块的变化范围(方向:水平变化,范围:0—(oParent.offsetWidth-oDiv.offsetWidth))
2.拖动红色方块产生的一个重要变量:变化比例,scale= 1/(oParent.offsetWidth-oDiv.offsetWidth).
通过该比例来驱动其他变化的范围。
具体代码如下:
<!-- 自定义控制条 -->
<div id="parent">
<div id="div1"></div>
</div>
<!-- 被驱动div盒子 -->
<div id="div2"></div>
<style type="text/css">
#parent{width: 600px;height: 20px;background: #ccc;position: relative;margin: 10px auto;}
#div1{width: 20px;height: 20px;background: red;position: absolute;left:;top:;}
#div2{width:;height:;background: green;position: absolute;}
</style>
JavaScript控制条部分:
<script type="text/javascript">
window.onload = function(){
var oParent = document.getElementById("parent");
var oDiv = document.getElementById("div1");
var oDiv2 = document.getElementById("div2");
var disX =0;
oDiv.onmousedown = function(ev){
var oEvent = ev||event;
disX = oEvent.clientX-oDiv.offsetLeft;
if (oDiv.setCapture) {
//鼠标移动事件
oDiv.onmousemove = mouseMove;
oDiv.onmouseup = mouseUp;
oDiv.setCapture();//ie专用
return false;
}else{
//鼠标移动
document.onmousemove =mouseMove;
document.onmouseup = mouseUp;
return false;
}
//鼠标按下事件
function mouseMove(ev){
var oEvent = ev||event;
var l = oEvent.clientX-disX;
if (l<0) {
l=0;
}else if(l>oParent.offsetWidth-oDiv.offsetWidth)
{
l=oParent.offsetWidth-oDiv.offsetWidt+"px";
}
oDiv.style.left = l+"px";
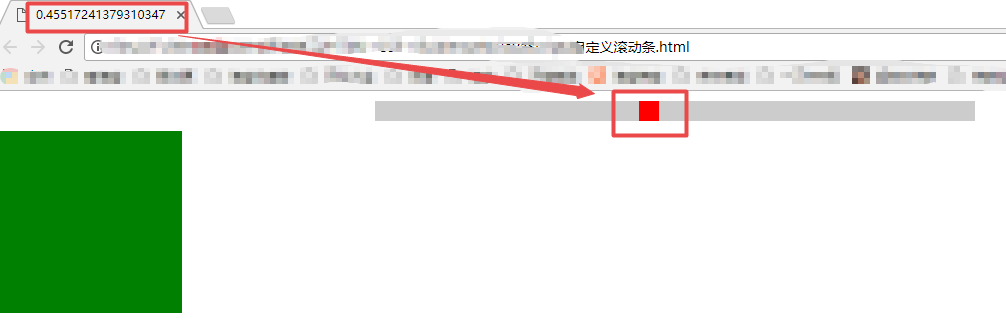
var scale = l/(oParent.offsetWidth-oDiv.offsetWidth);
document.title =scale;
oDiv2.style.width=400*scale+"px";
oDiv2.style.height=400*scale+"px";
};
//鼠标抬起事件
function mouseUp()
{
this.onmousemove = null;
this.onmouseup = null;
if (this.setCapture)
{
this.releaseCapture();//ie专用
}
};
};
}
</script>

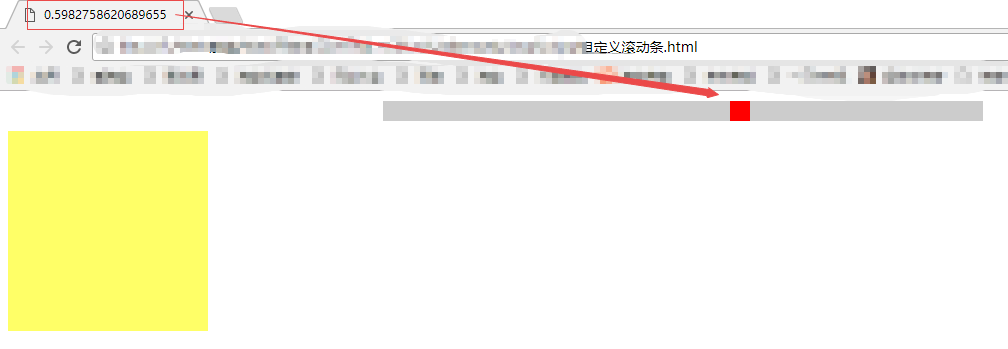
此外还可以通过该实例修改后,将其变化比例用于驱动透明度等变化,甚至设计为竖直方向的工具条。

#div3{width: 200px;height: 200px;background: yellow;position: absolute;filter: alpha(opacity:30);opacity: 0.3;}
javascript中控制鼠标移动事件作如下修改:
var scale = l/(oParent.offsetWidth-oDiv.offsetWidth);
document.title =scale;
// oDiv2.style.width=400*scale+"px";
// oDiv2.style.height=400*scale+"px";
var alpha = 100*scale;
oDiv3.style.filter ='alpha(opacity:'+alpha+')';
oDiv3.style.opacity = alpha/100;

day52—JavaScript拖拽事件的应用(自定义滚动条)的更多相关文章
- javascript 拖拽事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 每日分享!~ JavaScript(拖拽事件)
浏览器的拖拉事件 拖拉(drag)指的是,用户在某个对象上按下鼠标键不放,拖动它到另一个位置,然后释放鼠标键,将该对象放在那里. 拖拉的对象有好几种,包括元素节点.图片.链接.选中的文字等等.在网页中 ...
- javascript拖拽事件
<!DOCTYPE html> <html> <head> <title></title> <style type="tex ...
- day50—JavaScript鼠标拖拽事件
转行学开发,代码100天——2018-05-05 今天通过鼠标拖拽事件复习巩固一下鼠标事件. 鼠标拖拽事件需要记住两点: 1.距离不变 2.鼠标事件(按下,移动,抬起) <div id=&quo ...
- 完美实现鼠标拖拽事件,解决各种小bug,基于jquery
鼠标拖拽事件是web中使用频率极高的事件,之前写过的代码包括网上的代码,总存在各种各样的问题,包括拖拽体验差,松开鼠标后拖拽效果仍存在以及代码冗余过大等 本次我才用jQuery实现一个尽可能高效的拖拽 ...
- html5拖拽事件 xhr2 实现文件上传 含进度条
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- Javascript 拖拽的一些高级的应用——逐行分析代码,让你轻松了解拖拽的原理
我们看看之前的拖拽在周围有东西的时候会出现什么问题? 在高级浏览器中不会有啥问题,我们放到IE7下面测试一下,问题就出来了.如图 我们可以很清楚的看到,文字都已经被选中了.那这个用户体验很不好,用起来 ...
- Javascript 拖拽的一些简单的应用——逐行分析代码,让你轻松了解拖拽的原理
今天我们来看看如何让拖拽的物体不能拖出某个div之外和拖拽的吸附功能 上次讲到我们的拖拽是不可拖出可视区范围的,在这基础上我们加个父级的div,不让他拖出父级.原理和之前的一样,简单吧. <di ...
- Javascript 拖拽雏形中的一些问题——逐行分析代码,让你轻松了解拖拽的原理
今天我们就来解决上一次拖拽雏形中的一些问题.下面看看有哪些问题? 附上上期的Javascript代码,方便大家查看问题. <script type="text/javascript&q ...
随机推荐
- 2. Docker部署tomcat, nginx, redis,及docker私有仓库
1. 部署tomcat 1.1 下载tomcat docker pull tomcat:7-jre8 1.2 部署容器 docker run -di --name=tomcat -p 8 ...
- C#选择文件返回缩略图
传入文件路径,返回临时文件中缩略图的路径,jpg,pdf,office,rar都行 string path = ThumbnailHelper.GetInstance().GetJPGThumbnai ...
- vue实现动画和css3动画属性
一.vue动画实现原理: 动画的实现,必须通过元素的显示隐藏或销毁创建.v-show v-if vue中如果需要使用动画的时候,需要使用一个内置组件transition组件 该组件有一个name属性 ...
- 使用阿里ARouter路由实现组件化(模块化)开发流程
Android平台中对页面.服务提供路由功能的中间件,我的目标是 —— 简单且够用. 这是阿里对Arouter的定位,那么我们一起来梳理一下Arouter使用流程,和使用中我所遇到的一些问题! 先来看 ...
- lilo.conf - lilo 配置文件
描述 默认情况下,本文件 ( /etc/lilo.conf ) 由引导管理程序 lilo 读取 (参考 lilo(8)). 它看起来可能象这样: boot = /dev/hda delay = 40 ...
- 伟大的GIL
GIL 首先需要明确的一点是GIL并不是Python的特性,它是在实现Python解析器(CPython)时所引入的一个概念.就好比C++是一套语言(语法)标准,但是可以用不同的编译器来编译成可执行代 ...
- tp5 模板参数配置(模板静态文件路径)
tp5 模板参数配置(模板静态文件路径) // 模板页面使用 <link rel="stylesheet" type="text/css" href=&q ...
- Codeforces Round #426 (Div. 2) - B
题目链接:http://codeforces.com/contest/834/problem/B 题意:一共有26个门(A-Z表示),然后现在有n个人要走的门和k个守卫.每当有人要经过某个门时,门要一 ...
- PAT Advanced 1046 Shortest Distance (20 分) (知识点:贪心算法)
The task is really simple: given N exits on a highway which forms a simple cycle, you are supposed t ...
- 神经风格转换 (Neural-Style-Transfer-Papers)
原文:https://github.com/ycjing/Neural-Style-Transfer-Papers Neural-Style-Transfer-Papers Selected pape ...
