Java + selenium 元素定位(1)之By id/Name/ClassName
这篇文章开始,要介绍web自动化核心的内容,也是最困难的部分了,就是定位元素,并去对元素进行操作。想要对元素进行操作,第一步,也是最重要的一步,就是要找到这个元素,如果连元素都定位不到,后续什么操作都是扯淡。在selenium中查找元素的接口是findElement接口了。findElement接口支持八种查找网页元素的方法,这篇文章就先介绍比较简单方便的三种方法:By id,By Name, By ClassName。
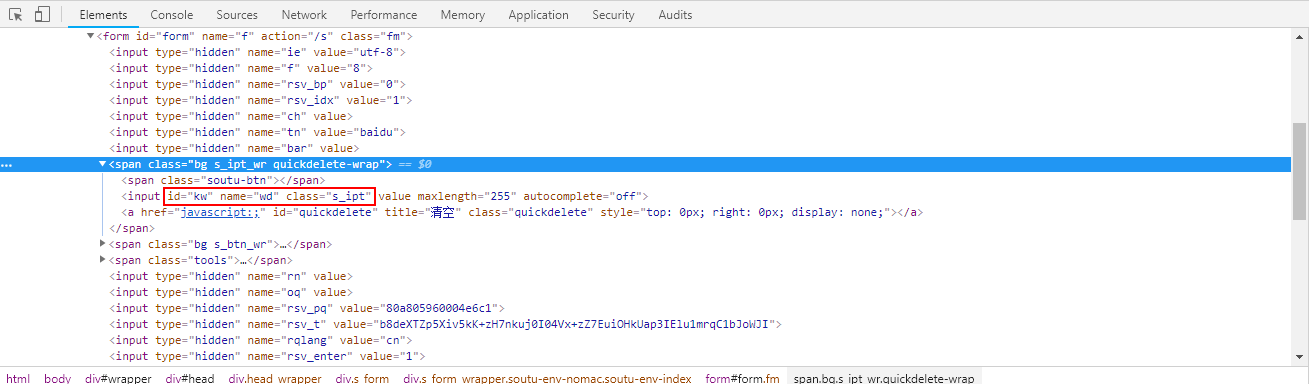
我们还是用百度为例,查看代码的方法呢。我用的是浏览器自带的开发者工具,也就是按“F12”打开的窗口。点击窗口右上角的这个图标 ,之后鼠标点击网页上你想要对齐操作的部分,打开的窗口就会显示该部分的代码了。例如我们要对百度搜索的输入框进行查找定位。点击完输入框之后可以看到以下代码
,之后鼠标点击网页上你想要对齐操作的部分,打开的窗口就会显示该部分的代码了。例如我们要对百度搜索的输入框进行查找定位。点击完输入框之后可以看到以下代码

图中蓝条中的代码就是我们点击的输入框的代码,展开可以看到这些内容。红色框框所框出来的就是输入框的一些信息。例如id = "kw" name = "wd" class = "s_ipt"。
同理我们可以找到“百度一下”按钮的信息。得到id = "su" class = "bg s_btn"。
这里有个要注意的地方。我们可以看到,百度按钮的class中包含了空格。而在By ClassName 方法中,如果Class包含空格,是不能被识别,会报错。所以当所要定位的元素的Class包含空格时,我们就不能使用By ClassName方法对其进行查找操作,而应该换一种方法。
比如我们要往输入框中输入“自动化测试”,并查找。则代码展示如下
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver; public class PageLoadTest { public static void main(String[] args) { System.setProperty("webdriver.chrome.driver", ".\\Tools\\chromedriver.exe"); WebDriver driver = new ChromeDriver(); driver.get("https://www.baidu.com"); driver.findElement(By.id("kw")).sendKeys("自动化测试"); //用By id方法,对输入框进行输入操作 // driver.findElement(By.Name("wd")).sendKeys("自动化测试"); //用By Name方法 // driver.findElement(By.ClassName("s_ipt")).sendKeys("自动化测试") //用By ClassName方法
driver.findElement(By.id("su")).click(); //对按钮进行点击操作
} }
上述代码中出现的sendKeys()方法和click()方法在此简单介绍一下。
sendKeys()方法就是给元素输入字符的方法,输入参数一般都是String类型。
click()方法就是模拟鼠标左键点击的操作。
Java + selenium 元素定位(1)之By id/Name/ClassName的更多相关文章
- java+selenium元素定位和元素操作
1.元素定位 ID定位元素: findElement(By.id(“”)); 通过元素的名称定位元素: findElement(By.name(“”)); 通过元素的html中的位置定位元素: fin ...
- Java + selenium 元素定位(5)之By Xpath
这篇关于Xpath方法的文章和之前那篇CSS的方法一样,使用前,需要先掌握一些Xpath的相关知识.当然,网上也有各种工具可以帮助我们获取到元素的Xpath,但是这并不代表着我们就可以不用了解Xpat ...
- Java + selenium 元素定位(4)之By CSS
这篇我要介绍元素定位的倒数第二个方法啦,就是基于CSS的元素定位.关于一些CSS的知识,我这里就不累赘的讲了,以后可能会单独写一篇关于CSS的介绍.当然个人推荐如果之前完全没有CSS只是储备的,可以选 ...
- Java + selenium 元素定位(6)之iframe切换(即对富文本框的操作)
在元素定位中,对富文本框的元素定位是特别的,当我们使用普通的元素定位方法对富文本框进行操作时,我们会发现不管我们之前介绍的八种方法中的任何方法,我们都不能成功定位到富文本框,并对其进行操作.那是因为富 ...
- Java + selenium 元素定位(2)之By LinkText/PartialLinkText
本章介绍的两种方法都是对于网页上的文字链接的定位操作.根据名字,我们就可以看出来,这两者其实很相似,那么他们的不同在哪里呢. By LinkText()方法,是对一个的网页超链接,我们所需要输入的关键 ...
- Java Selenium - 元素定位(一)
一,单个元素对象定位 Webdriver通过findElement() , findElements()等方法调用By对象来定位和查询元素 , findElement()返回一个元素对象,否则抛出异常 ...
- Java + selenium 元素定位(3)之By TagName
本篇介绍findElement接口中的By TagName方法.首先,要知道什么是tagname.之前我们使用F12开发者工具查看网页元素是,发现每行代码前都有<input>.<bo ...
- selenium+java二元素定位
页面元素定位是自动化中最重要的事情, selenium Webdriver 提供了很多种元素定位的方法. 测试人员应该熟练掌握各种定位方法. 使用最简单,最稳定的定位方法. 自动化测试步骤 定位元素 ...
- selenium元素定位(Java)
1.使用findElement方法定位元素 findElement()方法:当开始寻找符合指定条件的元素时,它将查询整个DOM,然后返回第一个找到的匹配元素. By id:通过元素ID属性定位 ...
随机推荐
- POJ-1679.The Unique MST.(Prim求次小生成树)
The Unique MST Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 39561 Accepted: 14444 ...
- 二叉树BinTree4种遍历及其应用
前序遍历 template<class T> void BinTree<T>::PreOrder(BinTreeNode<T>*subTree){ //前序遍历以s ...
- Linux scp常用命令
Linux scp命令用于Linux之间复制文件和目录. scp是 secure copy的缩写, scp是linux系统下基于ssh登陆进行安全的远程文件拷贝命令. 1.从本地复制到远程 命令格式: ...
- form表单,登录用户,密码,按钮,提交、重置
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- XMPP即时通讯协议使用(八)——基于订阅发布实现消息流转业务泳道图
- React(7) --react父子组件传参
react父子组件传参 父级向子级传参:在父组件中,我们引入子组件,通过给子组件添加属性,来起到传参的作用,子组件可以通过props获取父组件传过来的参数. 在父组件中: import React f ...
- Sass-unitless()函数
unitless() 函数相对来说简单明了些,只是用来判断一个值是否带有单位,如果不带单位返回的值为 true,带单位返回的值为 false: >> unitless(100) true ...
- Mybatis-Generator demo
使用Mybatis-Generator自动生成Dao.Model.Mapping相关文件(转) https://www.cnblogs.com/smileberry/p/4145872.html == ...
- spring data mongodb CURD
一.添加 Spring Data MongoDB 的MongoTemplate提供了两种存储文档方式,分别是save和insert方法,这两种的区别: (1)save :我们在新增文档时,如果有一 ...
- Python 无法安装PyAudio问题
一.错误与原因 在Windows上没有用于Python 3.7的轮子(预构建包)(有一个用于Python 2.7和3.4到3.6),因此需要在PC上准备构建环境以使用此包.因为有些软件包很难在Wind ...
