深入理解javascript原型和闭包(3)——prototype原型 (转载)
深入理解javascript原型和闭包(3)——prototype原型
既typeof之后的另一位老朋友!
prototype也是我们的老朋友,即使不了解的人,也应该都听过它的大名。如果它还是您的新朋友,我估计您也是javascript的新朋友。
在咱们的第一节(深入理解javascript原型和闭包(1)——一切都是对象)中说道,函数也是一种对象。他也是属性的集合,你也可以对函数进行自定义属性。
不用等咱们去试验,javascript自己就先做了表率,人家就默认的给函数一个属性——prototype。对,每个函数都有一个属性叫做prototype。
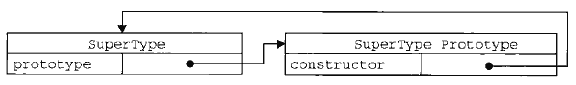
这个prototype的属性值是一个对象(属性的集合,再次强调!),默认的只有一个叫做constructor的属性,指向这个函数本身。

如上图,SuperType是是一个函数,右侧的方框就是它的原型。
原型既然作为对象,属性的集合,不可能就只弄个constructor来玩玩,肯定可以自定义的增加许多属性。例如这位Object大哥,人家的prototype里面,就有好几个其他属性。

咦,有些方法怎么似曾相似?
对!别着急,之后会让你知道他们为何似曾相识。
接着往下说,你也可以在自己自定义的方法的prototype中新增自己的属性
- function Fn() { }
- Fn.prototype.name = '王福朋';
- Fn.prototype.getYear = function () {
- return 1988;
- };
看到没有,这样就变成了

没问题!
但是,这样做有何用呢? —— 解决这个问题,咱们还是先说说jQuery吧。
- var $div = $('div');
- $div.attr('myName', '王福朋');
以上代码中,$('div')返回的是一个对象,对象——被函数创建的。假设创建这一对象的函数是 myjQuery。它其实是这样实现的。
- myjQuery.prototype.attr = function () {
- //……
- };
- $('div') = new myjQuery();
不知道大家有没有看明白。
如果用咱们自己的代码来演示,就是这样

- function Fn() { }
- Fn.prototype.name = '王福朋';
- Fn.prototype.getYear = function () {
- return 1988;
- };
- var fn = new Fn();
- console.log(fn.name);
- console.log(fn.getYear());

即,Fn是一个函数,fn对象是从Fn函数new出来的,这样fn对象就可以调用Fn.prototype中的属性。
因为每个对象都有一个隐藏的属性——“__proto__”,这个属性引用了创建这个对象的函数的prototype。即:fn.__proto__ === Fn.prototype
这里的"__proto__"成为“隐式原型”,下回继续分解。
深入理解javascript原型和闭包(3)——prototype原型 (转载)的更多相关文章
- javascript学习:闭包和prototype原型使用基础
闭包 function Person(name) { this.Username = name; var Userage = 18; //通过这种方法可以模拟私有成员 //类似于private成员 t ...
- 全面理解JavaScript中的闭包的含义及用法
1.什么是闭包 闭包:闭包就是能够读取其他函数内部变量的函数;闭包简单理解成“定义在一个函数内部的函数”. 闭包的形式:即内部函数能够使用它所在级别的外部函数的参数,属性或者内部函数等,并且能在包含它 ...
- 深入理解JavaScript中的闭包
闭包没有想象的那么简单 闭包的概念在JavaScript中占据了十分重要的地位,有不少开发者分不清匿名函数和闭包的概念,把它们混为一谈,我希望借这篇文章能够让大家对闭包有一个清晰的认识. 大家都知道变 ...
- 【原】理解javascript中的闭包
闭包在javascript来说是比较重要的概念,平时工作中也是用的比较多的一项技术.下来对其进行一个小小的总结 什么是闭包? 官方说法: 闭包是指有权访问另一个函数作用域中的变量的函数.创建闭包的常见 ...
- 深入理解javascript中的闭包!(转)
1.闭包的经典错误 假如页面上有若干个div,我们想给它每个绑定一个onclick方法,于是有了下面的代码. function A(){ var divs=document.getElementsBy ...
- 【原】理解javascript中的闭包(***********************************************)
阅读目录 什么是闭包? 闭包的特性 闭包的作用: 闭包的代码示例 注意事项 总结 闭包在javascript来说是比较重要的概念,平时工作中也是用的比较多的一项技术.下来对其进行一个小小的总结 回到顶 ...
- 理解JavaScript中的闭包
(这篇文章后面关于onclick事件的解释是错误的,请不要被误导了2016.6.16) 闭包这个概念给JavaScript初学者心中留下了巨大的阴影,网络上关于闭包的文章不可谓不多,但是能让初学者看懂 ...
- 《深入理解javascript原型和闭包系列》 知识点整理(转)
深入理解javascript原型和闭包系列 对原型和闭包等相关知识的讲解,由浅入深,通俗易懂,每个字都值得细细研究. 一.一切都是对象 1. typeof操作符输出6种类型:string boolea ...
- 《深入理解javascript原型和闭包系列》 知识点整理
深入理解javascript原型和闭包系列 对原型和闭包等相关知识的讲解,由浅入深,通俗易懂,每个字都值得细细研究. 一.一切都是对象 1. typeof操作符输出6种类型:string boolea ...
- 彻底理解Javascript原型继承
彻底理解Javascript原型继承 之前写过一篇Javascript继承主题的文章,这篇文章作为一篇读书笔记,分析的不够深入. 本文试图进一步思考,争取彻底理解Javascript继承原理 实例成员 ...
随机推荐
- UVAlive 6756 Increasing Shortest Path
We all love short and direct problems, it is easier to write, read and understand the problem statem ...
- 项目使用Kafka镜像报错处理记录:this server does not host this topic-partition
背景 项目使用docker swarm部署 服务之间使用消息中间件 kafka 通信 Kafka 使用 star 3.7k 的 wurstmeister/kafka:2.12-2.2.1 镜像 Zoo ...
- JVM(14)之 类加载机制
开发十年,就只剩下这套架构体系了! >>> 从本篇博文开始,我们就进入虚拟机类加载机制的学习了.那么什么是类加载呢?当我们写完一个Java类的时候,并不是直接就可以运行的,它还要 ...
- 自定义的最简单的可回调的线程任务CallbackableFeatureTask(模仿google的ListenableFutureTask)
1.使该Task继承Callable,Runable import java.util.concurrent.Callable; import java.util.function.Consumer; ...
- 141-FMC141-4路 250Msps/16bits ADC, FMC板卡
FMC141-4路 250Msps/16bits ADC, FMC板卡 一.产品概述: 本板卡基于 FMC 标准板卡,实现 4 路 16-bit/250Msps ADC 功能.遵循 VITA 57 标 ...
- vue,一路走来(2)--路由vue-router
安装 Mint UI cnpm install mint-ui --save 如果你的项目会用到 Mint UI 里较多的组件,最简单的方法就是把它们全部引入.此时需要在入口文件 main.js 中: ...
- nginx部署静态资源
第一步.推荐使用EditPlus中ftp工具 安装,然后点击File->FTP->FTPUPLOAD->Settings->add.然后进行配置: 这样只是为了方便编辑Linu ...
- Sass函数:值列表函数length
length() 函数主要用来返回一个列表中有几个值,简单点说就是返回列表清单中有多少个值: >> length(10px) 1 >> length(10px 20px (bo ...
- 通过URL方式动态修改logback level级别
import org.slf4j.Logger; import org.slf4j.LoggerFactory; import ch.qos.logback.classic.Level; import ...
- PhpStorm中如何使用database工具
环境:ubuntu18.4 mysql5.7 一. 打开database 1.选择View—>Tool Windows—>Database单击打开. 2.新增数据连接 选择 “+”—> ...
