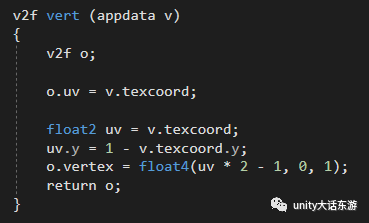
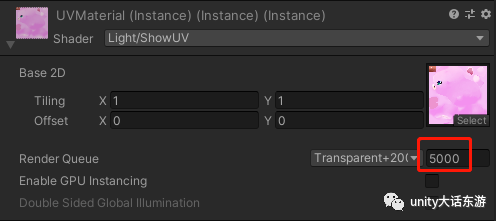
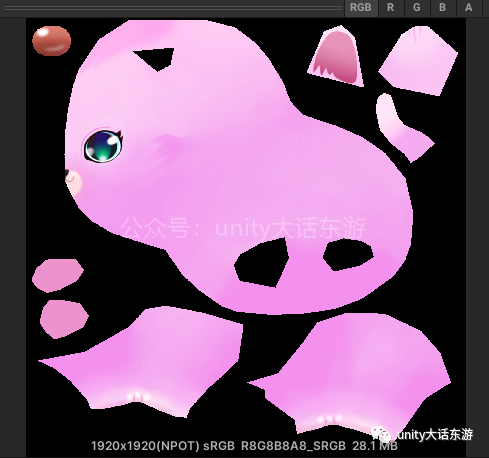
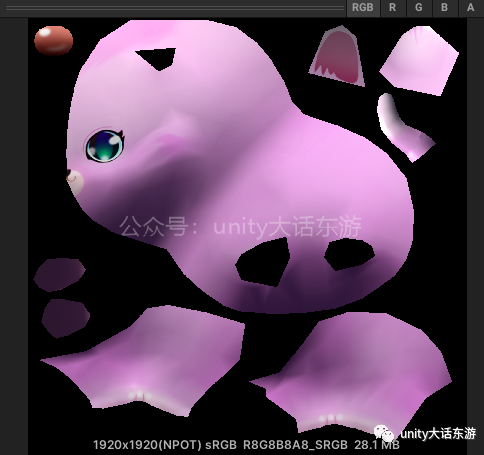
unity渲染篇:烘焙模型贴图










unity渲染篇:烘焙模型贴图的更多相关文章
- unity 渲染第二步
先不要用 unity shader 提供给你的转换矩阵,看看屏幕上的图形,你会学到更多. --- <unity 渲染箴言> 假设你 create 了一个 cube,放在默认的位置,默认的 ...
- Vue.js 2.0源码解析之前端渲染篇
一.前言 Vue.js框架是目前比较火的MVVM框架之一,简单易上手的学习曲线,友好的官方文档,配套的构建工具,让Vue.js在2016大放异彩,大有赶超React之势.前不久Vue.js 2.0正式 ...
- 如何在 Creator3D 中切换模型贴图,超级简单!
效果预览 前两天有伙伴在 QQ 上询问,如何在 Creator 3D 中切换模型贴图.Shawn 之前也没尝试过,不过根据之前 Cocos Creator 的经验以及这几天对 Creator 3D 的 ...
- 烘焙ID贴图
ID贴图(ID Map)的作用主要就是用来区分同一个模型中不同的区块,具体的用法查看此文.下面介绍几种不同的方式来烘焙ID贴图,用到的工具分别是Blender和Substance Painter. 在 ...
- Unity 渲染流水线 :CPU与GPU合作创造的艺术wfd
前言 对于Unity渲染流程的理解可以帮助我们更好对Unity场景进行性能消耗的分析,进而更好的提升场景渲染的效率,最后提升游戏整体的性能表现 Unity的游戏画面的最终的呈现是由CPU与GPU相互配 ...
- 火炬之光模型导出(Unity载入火炬之光的模型)
先说明几点.导出方案可行,測试通过. python和blender的版本号一定要用下文中所说的.新的Python或者是新的Blender版本号都无法完美导入. 导入导出脚本能够选择 (http://c ...
- .meta和模型贴图丢失
一些策划的工程里经常出现模型贴图丢失,同样的工程,其他人没有问题.就算全部还原,也无法解决,最后只要美术在它的工程里重新关联贴图.一次偶然的机会,我发现把模型和贴图的.meta文件删除,让unity重 ...
- Unity 3d导入3dMax模型 产生若干问题
Unity 3d导入3dMax模型 会产生若干问题,按照官方 的说明,将max 模型导成fbx文件 导入untiy似乎也不能解决 1.x轴向偏转3dmax模型导入后自动有一个x轴270度的偏转,巧合的 ...
- WPF绘制深度不同颜色的3D模型填充图和线框图
原文:WPF绘制深度不同颜色的3D模型填充图和线框图 在机械测量过程中,测量的数据需要进行软件处理.通常测量一个零件之后,需要重建零件的3D模型,便于观察测量结果是否与所测工件一致. 重建的3D模型需 ...
随机推荐
- 安卓安装https证书
前置条件 1 手机要设置密码 然后安装charles 证书 2 赋予 adb shell root权限(安装magisk就行) adb shell # 连接手机进入shell模式 su root # ...
- 使用scrapy搭建大型爬虫系统
最近新项目准备启动,在开始前内容.词库这些都需要提前做好准备,所以就有了这篇文章.在开始动手,看了下行业核心词排在首页的站,发现内容都多得不要不要的,各种乱七八糟的频道.页面模板,心想,如果每个网站. ...
- appium自动化测试(2)-工具(monitor、uiautomatorviewer)
获取应用信息: from appium import webdriver desired_caps ={} desired_caps['platformName']='Android'# 哪种移动平台 ...
- 用 区间判断(if)来猜价格的高低
1 #include <stdio.h> 2 #include <stdlib.h> 3 int main() 4 { 5 int price = 150; 6 int gue ...
- [TensorFlow2.0]-学习率 激活函数 损失函数
本人人工智能初学者,现在在学习TensorFlow2.0,对一些学习内容做一下笔记.笔记中,有些内容理解可能较为肤浅.有偏差等,各位在阅读时如有发现问题,请评论或者邮箱(右侧边栏有邮箱地址)提醒. 若 ...
- Servelt&&JSP进阶
Servlet与JSP进阶 来自mkw的视频课程的总结 1.前言 内容包括 掌握Java Web核心特性,Servlet核心对象以及JSP九大内置对象.主要有以下的内容: 请求结构 && ...
- Git-02-版本回退
环境准备 1 修改readme.txt内容 Git is a distributed version control system. Git is free software. 2 git statu ...
- Vue CLI安装报错 npm ERR! Exit handler never called!
安装Vue CLI时报错: npm install –g vue-cli 试了四种办法 1.把全局安装-g放到后面 npm install @vue/cli –g 2.命令行输入 npm 缓存清理命令 ...
- Python 赋值、浅拷贝、深拷贝之间区别
赋值 不会开辟新的内存空间,是对原对象值的引用 当原对象值,改变后,赋值的变量也会随之改变 浅拷贝 只会拷贝最外层的对象,会开辟新的内存空间,和原对象是互相独立的 如果这个对象有嵌套对象的话,浅拷贝只 ...
- docker部署mysql5-7-31
快速开始 docker run -itd --name mysql-test -p 3306:3306 -e MYSQL_ROOT_PASSWORD=123456 mysql docker-compo ...
