js和jq文档操作
JS文档操作
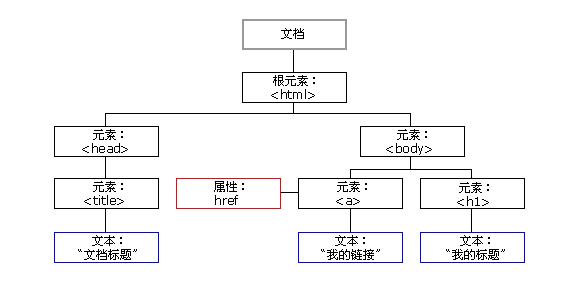
一、dom树结构
1.元素节点
2.文本节点
3.属性节点
不属于元素节点的子节点
4.文档节点(document)

二、处理元素节点
method
1.document.getElementById(); //根据ID
2.document.getElementsByTagName(); //根据标签名
返回名为NodeList的DOM对象,使用时建议先通过length属性检查其长度。
获取节点有两种可选:
a. 使用item方法
b. 使用数组下标
3.document.getElementsByClassName(); //根据Class,作为新成员,浏览器支持情况暂不太好
4.querySelector()、querySelectorAll(); //通过CSS选择器,亦为新成员
前者返回第一个匹配的元素,后者返回NodeList。
e.g document.querySelector("#header");
三、处理属性节点
method:
1.getAttribute(); //获取属性
建议先使用hasAttribute();
e.g document.getElementById("pl").getAttribute("class");
2.setAttribute(); //设置属性
3.removeAttribute(); //移除属性
建议先使用hasAttribute();
4.hasAttribute();
四、处理文档节点
直接通过innerHTML属性
e.g
a.document.getElementById("pl").innerHTML;
b.document.getElementById("pl").innerHTML("<p>hello world</p>");
五、遍历DOM
method:
1.parentNode;
e.g document.getElementById("pl").parentNode.setAttribute("class","liu");
2.previousSibling;
3.nextSibling;
4.firstChild;
5.lastChild;
访问首尾两个子节点时,由于空白的原因,往往未必返回预期的子元素
六、DOM中动态添加移除节点
method
1.createElement();
2.createTextNode();
3.appendChild();
4.removeChild();
新增元素
1.创建元素
2.填充内容
3.放入DOM
e.g
var tar=document.getElementById("pl");
var p=document.createElement("p");
var tex=p.createTextNode("hello world");
tar.appendChild(tex);
移除元素
e.g
var tar=document.getElementById("pl");
var t=document.getElementById("pll");
tar.removeChild("t");
七、修改元素样式
1.用JS修改标签的 class 属性值:
更改一个标签的 class 属性的代码是:
document.getElementById( id ).className = 字符串;
className 是 DOM 对象的一个属性,它对应于标签的 class 属性。另外你也可以用上述的setAttribute()方法修改
2.用JS修改标签的 style 属性值:
style 属性也是在标签上引用样式表的方法之一,它的值是一个CSS样式表。
更改一个标签的 CSS 属性的代码是:
document.getElementById( id ).style.属性名 = 值;
style 是 DOM 对象的一个属性,它本身也是一个对象。属性名 是 Style 对象的属性名,它和某个CSS属性是相对应的。
JQuery文档操作
一、jQuery 文档操作方法
(1)html() 方法
a.定义和用法
html() 方法返回或设置被选元素的内容 (inner HTML)。
如果该方法未设置参数,则返回被选元素的当前内容。
语法: $(selector).html(content)
e.g
$("#userName").html(userData.username)
b.使用函数来设置元素内容
使用函数来设置所有匹配元素的内容。
语法: $(selector).html(function(index,oldcontent))
(2)关于jquery中html()、text()、val()的区别
.html()用为读取和修改元素的HTML标签--对应js中的innerHTML
.html()是用来读取元素的HTML内容(包括其Html标签),.html()方法使用在多个元素上时,只读取第一个元素
.text()用来读取或修改元素的纯文本内容--对应js中的innerText
.text()用来读取元素的纯文本内容,包括其后代元素;.text()方法不能使用在表单元素上
.val()用来读取或修改表单元素的value值
.val()是用来读取表单元素的"value"值,.val()只能使用在表单元素上
关于三者的区别
1. val()方法和.html()相同,如果其应用在多个元素上时,只能读取第一个表单元素的"value"值,但是.text()和他们不
一样,如果.text()应用在多个元素上时,将会读取所有选中元素的文本内容。
2 .html(),.text(),.val()都可以使用回调函数的返回值来动态的改变多个元素的内容。
js和jq文档操作的更多相关文章
- (20)jQuery的文档操作(创建,添加、设置样式和删除等)
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>jq ...
- 2018-06-27 jq文档处理与jq对象属性操作
jQ文档处理: 内部插入 A.append(B) ->把B后追加到A内部中 B.appendTo(A) ->把B后追加到A内部中 A.prepend(B) ->把B后追加到A内部中 ...
- jQuery 核心 - noConflict() 方法,jQuery 文档操作 - detach() 方法
原文地址:http://www.w3school.com.cn/jquery/manipulation_detach.asp 实例 使用 noConflict() 方法为 jQuery 变量规定新 ...
- 前端(十八)—— jQuery高级操作:选择器、文本属性与类、事件、文档操作、动画、结构关系
JQ选择器.文本属性与类.事件.文档操作.动画.结构关系 可参考jQuery的API文档 一.选择器 1.css语法匹配 标签 | 类 | id | 交集 群组 | 后代 | 兄弟 伪类 | 属性 $ ...
- jQuery文档操作
jQuery文档操作 1.jq文档结构 var $sup = $('.sup'); $sup.children(); // sup所有的子级们 $sup.parent(); // sup的父级(一个, ...
- 06-jQuery的文档操作
之前js中咱们学习了js的DOM操作,也就是所谓的增删改查DOM操作.通过js的DOM的操作,大家也能发现,大量的繁琐代码实现我们想要的效果.那么jQuery的文档操作的API提供了便利的方法供我们操 ...
- 06-jQuery的文档操作(重点)
之前js中咱们学习了js的DOM操作,也就是所谓的增删改查DOM操作.通过js的DOM的操作,大家也能发现,大量的繁琐代码实现我们想要的效果.那么jQuery的文档操作的API提供了便利的方法供我们操 ...
- Jquery----对文档操作
jquery对css操作: 1.CSS .css() - .css("color") -> 获取color css值 - .css("color", &q ...
- python 全栈开发,Day54(jQuery的属性操作,使用jQuery操作input的value值,jQuery的文档操作)
昨日内容回顾 jQuery 宗旨:write less do more 就是js的库,它是javascript的基础上封装的一个框架 在前端中,一个js文件就是一个模块 一.用法: 1.引入包 2.入 ...
随机推荐
- 【PHP数据结构】图的遍历:深度优先与广度优先
在上一篇文章中,我们学习完了图的相关的存储结构,也就是 邻接矩阵 和 邻接表 .它们分别就代表了最典型的 顺序存储 和 链式存储 两种类型.既然数据结构有了,那么我们接下来当然就是学习对这些数据结构的 ...
- azkaban3.90.0部署
1.下载这个网友提供的编译包,自己编的老出错,没弄了 https://blog.csdn.net/logincheck/article/details/110119987 2.将 解压到 /opt/m ...
- Jmeter系类(31) - JSR223(1) | 控件介绍
JSR233 介绍 JSR223控件执行JSR223脚本代码用于创建/更新所需的某些变量 JSR223可以使用其内置的变量,有助于精简脚本,提高开发测试的效率 由于JSR223脚本编译方式基本相同,J ...
- python读取文件编码转换问题
encode(编码) decode(解码) encoding(编码格式) #-*- coding:utf-8 -*- import chardet #用于查看编码 with open(&quo ...
- django 自定义auth中user登陆认证以及自写认证
第一种: 重写自定义auth中user登陆认证模块, 引入MobelBackend from django.contrib.auth.backends import ModelBackend 重写验证 ...
- 牛客练习赛89E-牛牛小数点【数论】
正题 题目链接:https://ac.nowcoder.com/acm/contest/11179/E 题目大意 定义\(f(x)\)表示\(\frac{1}{x}\)的混循环节长度(如果没有循环节就 ...
- CI/CD-企业级DevOps
CI/CD-企业级DevOps 什么是DevOps? DevOps是一种思想或方法论,它涵盖开发.测试.运维的整个过程! DevOps强调软件开发人员与软件测试.软件运维.质量保障(QA) 部门之间有 ...
- 面试官:为什么需要Java内存模型?
面试官:今天想跟你聊聊Java内存模型,这块你了解过吗? 候选者:嗯,我简单说下我的理解吧.那我就从为什么要有Java内存模型开始讲起吧 面试官:开始你的表演吧. 候选者:那我先说下背景吧 候选者:1 ...
- FastAPI 学习之路(九)请求体有多个参数如何处理?
系列文章: FastAPI 学习之路(一)fastapi--高性能web开发框架 FastAPI 学习之路(二) FastAPI 学习之路(三) FastAPI 学习之路(四) FastAPI 学习之 ...
- CAD网页Web端显示开发为什么要以WebGIS的思路来开发?
背景 在之前的博文CAD图DWG解析WebGIS可视化技术分析总结中讲解了如何把CAD的DWG格式的图纸Web可视化的方案.博文发布后,受到不少同行们的关注,也有不少咨询一些专业问题,其中大家可能疑惑 ...
