flask+sqlite3+echarts3 系统监控
总的而言,分三部分:
1.监控器(monitor.py): 每秒获取系统的四个cpu的使用率,存入数据库。
2.路由器(app.py): 响应页面的ajax,获取最新的一条或多条数据。
3.页面(index.html): 发出ajax请求,更新echarts图表
一、监控器
使用了psutil库,对系统进行监控。
import psutil
import sqlite3
import time
'''
说明:四个cpu使用率,显然是临时数据,所以最好用内存数据库,如Redis等
但是这里强行使用sqlite3,不管了,哪个叫他是内置的呢?!
'''
db_name = 'mydb.db'
def create_db():
# 连接
conn = sqlite3.connect(db_name)
c = conn.cursor()
# 创建表
c.execute('''DROP TABLE IF EXISTS cpu''') # 删除旧表,如果存在(因为这是临时数据)
c.execute('''CREATE TABLE cpu (id INTEGER PRIMARY KEY AUTOINCREMENT, insert_time text,cpu1 float, cpu2 float, cpu3 float, cpu4 float)''')
# 关闭
conn.close()
def save_to_db(data):
'''参数data格式:['00:01',3.5, 5.9, 0.7, 29.6]'''
# 建立连接
conn = sqlite3.connect(db_name)
c = conn.cursor()
# 插入数据
c.execute('INSERT INTO cpu(insert_time,cpu1,cpu2,cpu3,cpu4) VALUES (?,?,?,?,?)', data)
# 提交!!!
conn.commit()
# 关闭连接
conn.close()
# 创建表
create_db()
# 通过循环,对系统进行监控
while True:
# 获取系统cpu使用率(每隔1秒)
cpus = psutil.cpu_percent(interval=1, percpu=True)
# 获取系统时间(只取分:秒)
t = time.strftime('%M:%S', time.localtime())
# 保存到数据库
save_to_db((t, *cpus))
二、路由器
import sqlite3
from flask import Flask, request, render_template, jsonify
app = Flask(__name__)
def get_db():
db = sqlite3.connect('mydb.db')
db.row_factory = sqlite3.Row
return db
def query_db(query, args=(), one=False):
db = get_db()
cur = db.execute(query, args)
db.commit()
rv = cur.fetchall()
db.close()
return (rv[0] if rv else None) if one else rv
@app.route("/", methods=["GET"])
def index():
return render_template("index.html")
@app.route("/cpu", methods=["POST"])
def cpu():
if request.method == "POST":
res = query_db("SELECT * FROM cpu WHERE id>=(?)", args=(int(request.form['id'])+1,)) #返回1+个数据
return jsonify(insert_time = [x[1] for x in res],
cpu1 = [x[2] for x in res],
cpu2 = [x[3] for x in res],
cpu3 = [x[4] for x in res],
cpu4 = [x[5] for x in res]) # 返回json格式
if __name__ == "__main__":
app.run(debug=True)
三、页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>ECharts3 Ajax</title>
<script src="{{ url_for('static', filename='jquery-3.1.1.js') }}"></script>
<script src="{{ url_for('static', filename='echarts.js') }}"></script>
</head>
<body>
<!--为ECharts准备一个具备大小(宽高)的Dom-->
<div id="main" style="height:500px;border:1px solid #ccc;padding:10px;"></div>
<script type="text/javascript">
//--- 折柱 ---
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption({
title: {
text: '服务器系统监控'
},
tooltip: {},
legend: {
data:['cpu1','cpu2','cpu3','cpu4']
},
xAxis: {
data: []
},
yAxis: {},
series: [{
name: 'cpu1',
type: 'line',
data: []
},{
name: 'cpu2',
type: 'line',
data: []
},{
name: 'cpu3',
type: 'line',
data: []
},{
name: 'cpu4',
type: 'line',
data: []
}]
});
// 六个全局变量:插入时间、cpu1、cpu2、cpu3、cpu4、 哨兵(用于POST)
var insert_time = ["","","","","","","","","",""],
cpu1 = [0,0,0,0,0,0,0,0,0,0],
cpu2 = [0,0,0,0,0,0,0,0,0,0],
cpu3 = [0,0,0,0,0,0,0,0,0,0],
cpu4 = [0,0,0,0,0,0,0,0,0,0],
lastID = 0; // 哨兵,记录上次数据表中的最后id +1(下次查询只要>=lastID)
//准备好统一的 callback 函数
var update_mychart = function (data) { //data是json格式的response对象
myChart.hideLoading(); // 隐藏加载动画
dataLength = data.insert_time.length; //取回的数据长度
lastID += dataLength; //哨兵,相应增加。
// 切片是能统一的关键!!
insert_time = insert_time.slice(dataLength).concat(data.insert_time); // 数组,先切片、再拼接
cpu1 = cpu1.slice(dataLength).concat(data.cpu1.map(parseFloat)); //注意map方法
cpu2 = cpu2.slice(dataLength).concat(data.cpu2.map(parseFloat));
cpu3 = cpu3.slice(dataLength).concat(data.cpu3.map(parseFloat));
cpu4 = cpu4.slice(dataLength).concat(data.cpu4.map(parseFloat));
// 填入数据
myChart.setOption({
xAxis: {
data: insert_time
},
series: [{
name: 'cpu1', // 根据名字对应到相应的系列
data: cpu1
},{
name: 'cpu2',
data: cpu2
},{
name: 'cpu3',
data: cpu3
},{
name: 'cpu4',
data: cpu4
}]
});
if (dataLength == 0){clearInterval(timeTicket);} //如果取回的数据长度为0,停止ajax
}
myChart.showLoading(); // 首次显示加载动画
// 异步加载数据 (首次,get,显示6个数据)
$.get('/cpu').done(update_mychart);
// 异步更新数据 (以后,定时post,取回1个数据)
var timeTicket = setInterval(function () {
$.post('/cpu',{id: lastID}).done(update_mychart);
}, 3000);
</script>
</body>
</html>
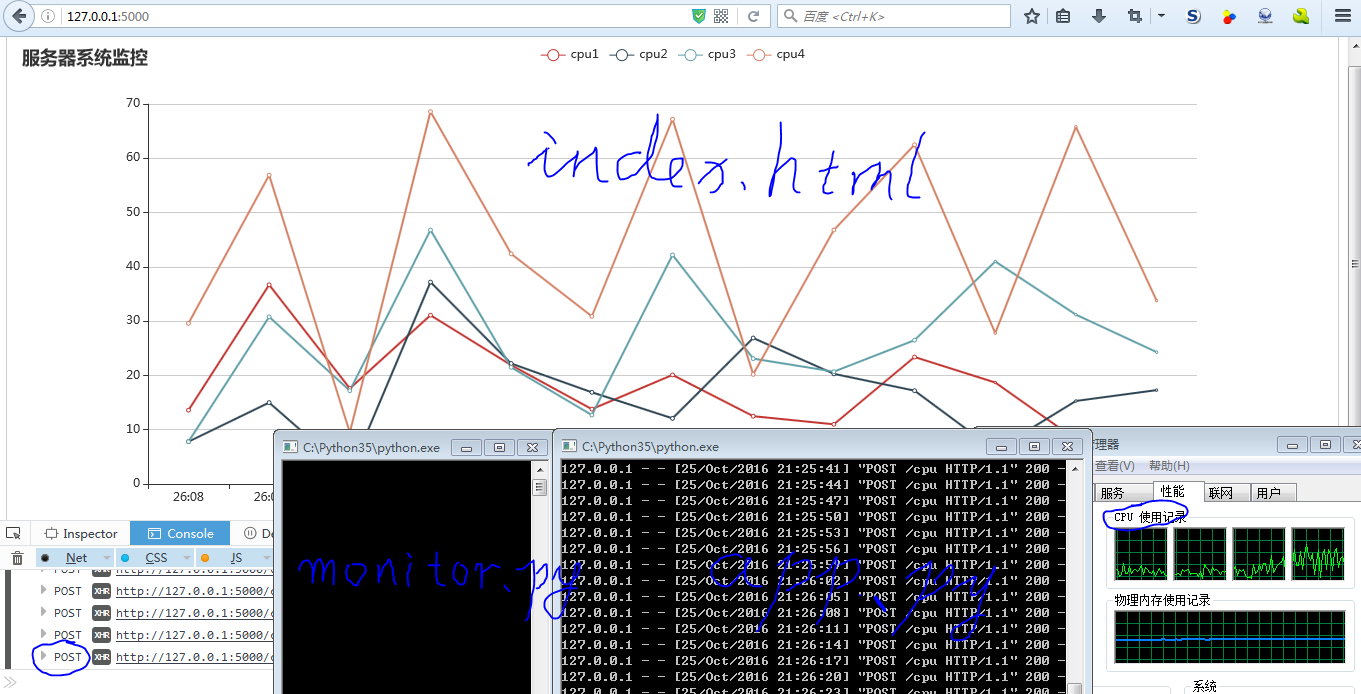
效果图

flask+sqlite3+echarts3 系统监控的更多相关文章
- flask+sqlite3+echarts3+ajax 异步更新数据
结构: /www | |-- /static |....|-- jquery-3.1.1.js |....|-- echarts.js(echarts3是单文件!!) | |-- /templates ...
- flask+sqlite3+echarts3+ajax 异步数据加载
结构: /www | |-- /static |....|-- jquery-3.1.1.js |....|-- echarts.js(echarts3是单文件!!) | |-- /templates ...
- flask+socketio+echarts3 服务器监控程序(基于后端数据推送)
本文地址:http://www.cnblogs.com/hhh5460/p/7397006.html 说明 以前的那个例子的思路是后端监控数据存入数据库:前端ajax定时查询数据库. 这几天在看web ...
- flask+sqlite3+echarts2+ajax数据可视化
前提: 准备Python + Flask+Sqlite3的平台环境(windows系统) 前面一节介绍flask怎么安装了,剩下sqlite3下载后解压,然后环境变量添加解压路径就行了 附加下载地址: ...
- flask+sqlite3+echarts2+ajax数据可视化报错:UnicodeDecodeError: 'utf8' codec can't decode byte解决方法
flask+sqlite3+echarts2+ajax数据可视化报错: UnicodeDecodeError: 'utf8' codec can't decode byte 解决方法: 将 py文件和 ...
- [转]linux 系统监控、诊断工具之 IO wait
1.问题: 最近在做日志的实时同步,上线之前是做过单份线上日志压力测试的,消息队列和客户端.本机都没问题,但是没想到上了第二份日志之后,问题来了: 集群中的某台机器 top 看到负载巨高,集群中的机器 ...
- linux基础-第十一单元 系统监控
第十一单元 系统监控 系统监视和进程控制工具-top和free top命令的功能 TOP是一个动态显示过程,即可以通过用户按键来不断刷新当前状态.如果在前台执行该命令,它将独占前台,直到用户终止该程序 ...
- Linux系统监控命令及如何定位到Java线程
>>PID.TID的区分 uid是user id,即用户id,root用户的uid是0,0为最高权限,gid是group id,用户组id,使用 id 命令可以很简单的通过用户名查看UID ...
- Ubuntu系统监控cpu memery 磁盘Io次数 IO速率 网卡 运行时间等信息的采集
实验室最近在做的项目要做ubuntu系统监控,要获得系统的一些信息并返回给web服务器. web服务器与ubuntu主机的通信我写的程序用的是socket,至于为什么不用java程序ssh到对应的主机 ...
随机推荐
- JMeter专题系列(六)集合点
JMeter也有像LR中的集合点: JMeter里面的集合点是通过添加定时器来完成. 注意:集合点的位置一定要在Sample之前. 集合点:虽然我们的“性能测试”理解为“多用户并发测试”,但客观上来说 ...
- JAVA理解逻辑程序的书上全部重要的习题
今天随便翻翻看以前学过JAVA理解逻辑程序的书上全部练习,为了一些刚学的学弟学妹,所以呢就把这些作为共享了. 希望对初学的学弟学妹有所帮助! 例子:升级“我行我素购物管理系统”,实现购物结算功能 代码 ...
- 原生JS:全局属性、全局方法详解
全局属性.全局方法 原创文章,转摘请注明出处:苏福:http://www.cnblogs.com/susufufu/p/5853342.html 首先普及几个我总结的非常实用又很基础的知识:(呵呵,仅 ...
- JS特效之Tab标签切换
在我们平时浏览网站的时候,经常看到的特效有图片轮播.导航子菜单的隐藏.tab标签的切换等等.这段时间学习了JS后,开始要写出一些简单的特效.今天我也分享一个简单tab标签切换的例子.先附上代码: HT ...
- Play Framework 完整实现一个APP(十一)
添加权限控制 1.导入Secure module,该模块提供了一个controllers.Secure控制器. /conf/application.conf # Import the secure m ...
- [转]浅谈CSRF攻击方式
在CSDN中看到对CSRF攻击的原理及防护文章,讲解浅显易懂,特转之: 来源:http://blog.csdn.net/fationyyk/article/details/50833620 一.CSR ...
- 如何让Log4net日志文件按每月归成一个文件夹,StaticLogFileName参数的用法
想要让Log4net日志(以下称日志)按每月自动归类为一个文件夹,为此,学习和修改了log4net.config文件.查了资料,重点是以下这些参数: <param name=" ...
- jQuery中多个元素的Hover事件
1.需求简介 jQuery的hover事件只是针对单个HTML元素,例如: $('#login').hover(fun2, fun2); 当鼠标进入#login元素时调用fun1函数,离开时则调用fu ...
- 机器学习实战笔记(Python实现)-01-K近邻算法(KNN)
--------------------------------------------------------------------------------------- 本系列文章为<机器 ...
- forward和redirect的区别(转)
Redirect Forward 不同的request 不同的对象,但是可以渠道上一个页面的内容 send后面的语句会继续执行,除非return Forward后面的语句不会继续发送给客户端 速度慢 ...
