Cesium中级教程5 - Terrain 地形
Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/
CesiumJS支持对与水流相关的海洋、湖泊和河流以及全球高分辨率地形进行流式处理和可视化。查看山峰、山谷和其他地形特征,并拥抱三维数字地球。使用Cesium ion流式化您自己的切片地形数据或高分辨率管理地形,如Cesium World Terrain。
Quick Start 快速入门
打开Sandcastle的Hello World示例。默认情况下,地球球体是WGS84 ellipsoid。通过将terrainProvider选项传递给Viewer,指定不同的地形提供器。让我们使用Cesium世界地形:
Cesium.Ion.defaultAccessToken = 'your_access_token';
var viewer = new Cesium.Viewer('cesiumContainer', {
terrainProvider : Cesium.createWorldTerrain()
});
NOTE: 创建Cesium账号
NOTE: 本教程使用Cesium ion提供的地形。创建一个帐户以获取访问令牌(access token),以便在本教程中使用地形。在这里注册,上面的示例代码将自动更新为您的令牌。如果您已经有帐户,请登录。
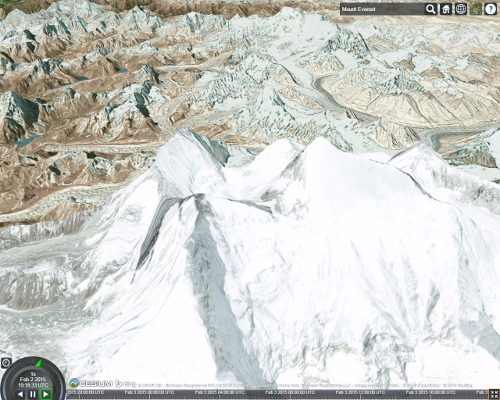
修改示例后,按F8运行该示例。缩放到山区,按住鼠标中键并拖动以倾斜到地平线视图。下图珠穆朗玛峰的样子:

随着我们的缩放越来越近,CesiumJS基于地球上哪些部分可见以及它们离得有多远来获得更高分辨率的地形。
地形和图像分别处理,任何图像提供者都可以与任何地形提供者一起使用。请参见Imagery Layers Tutorial以管理图像。
启用地形照明和水体效果
Cesium世界地形还包括地形照明数据和水体效果所需的海岸线数据。默认情况下,此数据不会随地形图块一起发送。若要启用地形照明,请将requestVertexNormals设为true并开启全球光照。
var viewer = new Cesium.Viewer('cesiumContainer', {
terrainProvider : Cesium.createWorldTerrain({
requestVertexNormals: true
})
});
viewer.scene.globe.enableLighting = true;
下图是基于太阳位置开启地形照明的珠穆朗玛峰的同一个视图。

使用requestWaterMask以类似的方式启用水体效果:
var viewer = new Cesium.Viewer('cesiumContainer', {
terrainProvider : Cesium.createWorldTerrain({
requestWaterMask: true
})
});
缩放到有水的区域以查看效果。这里是旧金山湾:

随着时间的推移,水波波动和明亮的镜面反射太阳和月亮的光。通过使用** Globe.oceanNormalMapUrl**用于创建波浪来自定义水效果。更改图像提供者也会影响水的外观,因为水的颜色与底层图像混合。改变图层提供器也会改变水体效果的呈现,因为水体的颜色会和底下的图层混合渲染。
请参阅Sandcastle的地形示例,探索一些有趣的地形和水体效果区域。
准备流式化地形
Cesium World Terrain: 高分辨世界地形,同时扩展支持地形照明和水体效果。Cesium Worl Terrain支持通过Cesium ion在线访问,也支持付费下载,离线访问。将它加入到Cesium应用中,将快速提高地形可视化效果。 Cesium World Terrain也可以通过on-premise获得。
Terrain providers 地形提供器
Cesium基于地形提供器支持请求地形的若干种方法。大多数地形提供器使用HTTP上的REST接口来请求地形切片。地形提供器根据请求的格式和地形数据的组织方式而有所不同。CesiumJS支持以下地形提供器:
- CesiumTerrainProvider: 支持量化网格地形切片,针对地形流进行了优化。兼容Cesium ion所服务的地形和来自[3D tiling pipeline])(/3d-tiling-pipeline/terrain/)的输出数据。
- GoogleEarthEnterpriseTerrainProvider: 支持由您的Google Earth Enterprise服务器生成的高程地图地形。
- VRTheWorldTerrainProvider: 支持从VT MAK VR-TheWorld Server服务器请求的高度地图地形图。
- EllipsoidTerrainProvider:按照程序创建椭球的表面。缺乏地形的真实外观,但不从服务器请求数据。
地形提供器的构造与图层提供器类似,如果服务器不支持跨域资源共享CORS,则通常包括地形服务器的URL和可选的代理。
资源
查看Sandcastle中的地形示例和所有地形提供器的参考文档。
Cesium中文网交流QQ群:807482793
Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/
Cesium中级教程5 - Terrain 地形的更多相关文章
- Cesium中级教程10 - CesiumJS and webpack
Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/ webpack是打包JavaScript模块流行且强大的工具.它 ...
- Cesium中级教程6 - 3D Models 三维模型
3D Models 三维模型 本教程将教您如何通过Primitive API转换.加载和使用Cesium中的三维模型.如果你是Cesium的新用户,可能需要阅读三维模型部分的(空间数据可视化教程)[h ...
- Cesium中级教程9 - Advanced Particle System Effects 高级粒子系统效应
Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/ 要了解粒子系统的基础知识,请参见粒子系统入门教程. Weathe ...
- Cesium中级教程8 - Introduction to Particle Systems 粒子系统入门
Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/ What is a particle system? 什么是粒子 ...
- Cesium中级教程7 - Geometry and Appearances 几何图形和外观
Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/ 本教程将向您介绍提供使用Primitive API的几何图形和外 ...
- Cesium中级教程4 - 空间数据可视化(二)
Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/ Viewer中的Entity功能 让我们看看Viewer为操作e ...
- Cesium中级教程2 - 图层
Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/ Cesium支持从几个标准服务绘制和添加高分辨率图像(地图)图层 ...
- Cesium中级教程1 - 空间数据可视化(一)
Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/ 本教程将教读者如何使用Cesium的实体(Entity)API绘 ...
- Cesium中级教程3 - Camera - 相机(摄像机)
Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/ Camera CesiumJS中的Camera控制场景的视图.有 ...
随机推荐
- Oracle根据约束条件名称查找对应的数据
select * from dba_constraints where constraint_name = 'SYS_C0082752'
- Nacos配置中心+ASP.NET Core
Nacos配置中心 nacos 是一个构建云原生应用的动态服务发现.配置管理和服务管理平台.. 源码已上传至 github 配置管理 asp.net core中所有的配置项,如appsetting.j ...
- 【LeetCode】853. Car Fleet 解题报告(Python)
[LeetCode]853. Car Fleet 解题报告(Python) 标签(空格分隔): LeetCode 作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxu ...
- 【LeetCode】105. Construct Binary Tree from Preorder and Inorder Traversal 从前序与中序遍历序列构造二叉树(Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 递归 日期 题目地址:https://leetcod ...
- uniapp医院预约挂号微信小程序
开头感言:最近看小程序很火,也想弄一个看看,用了一些时间从0开始写,也记录了一些笔记,自己用框架写的模板,不是很精美,后面会慢慢优化,功能也是后面慢慢加上去的, 其中功能这块,起初只是一些简单的功能, ...
- 【C++】关于new分配空间
1如果不使用new,则在函数结束时内存被回收,指针变成野指针 #include <iostream> using namespace std; struct Node { int val; ...
- CycleGAN
目录 概 主要内容 代码 Zhu J., Park T., Isola P. & Efros A. Unpaired Image-to-Image Translation using Cycl ...
- [炼丹术]YOLOv5目标检测学习总结
Yolov5目标检测训练模型学习总结 一.YOLOv5介绍 YOLOv5是一系列在 COCO 数据集上预训练的对象检测架构和模型,代表Ultralytics 对未来视觉 AI 方法的开源研究,结合了在 ...
- Java Web程序设计笔记 • 【第9章 EL表达式】
全部章节 >>>> 本章目录 9.1 EL 表达式基础 9.1.1 EL 表达式简介 9.1.2 EL 表达式的定义 9.1.3 使用 EL 访问变量 9.1.4 使用 E ...
- CSS3的nth-child() 选择器,表格奇偶行变色
nth-child() 应用背景 CSS3的nth-child() 选择器,我之前很少用,在做表格偶数行变色的时候,我通常在绑定的时候,做一个js判断,来加一个css,从而使表格偶数行和奇数行颜色不一 ...
