layui框架下如何给select的option选项赋值
后端返回数据格式
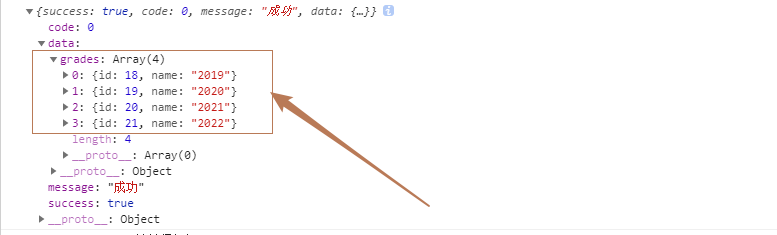
axios方法执行成功后返回的数据格式如下图

前端下拉框
<div class="layui-form-item">
<label class="layui-form-label">年级</label>
<div class="layui-input-block">
<select name="gradeId" id="gradeId" lay-verify="required"></select>
</div>
</div>
前段js
axios({
url:"grade/list",
method:'get'
})
.then(response=> {
data = response.data.grades
let options = '<option value="">请选择年级</option>';
for (let obj of data) {
options += '<option value="' + obj.id + '">' + obj.name + '</option>'
}
$('#gradeId').append(options);
form.render('select');//处理动态赋值
}).catch(errors=>{
layui.msg(errors)
});
需要注意一点,后端拿到的数据要进行一个动态渲染之后,才会出现效果。
来自官方文档描述
更新渲染
有些时候,你的有些表单元素可能是动态插入的。这时 form 模块 的自动化渲染是会对其失效的。
虽然我们没有双向绑定机制(因为我们叫经典模块化框架) 但没有关系,你只需要执行 form.render(type, filter); 方法即可。
第一个参数:type,为表单的 type 类型,可选。默认对全部类型的表单进行一次更新。可局部刷新的 type 如下表:
| 参数(type)值 | 描述 |
|---|---|
| select | 刷新select选择框渲染 |
| checkbox | 刷新checkbox复选框(含开关)渲染 |
| radio | 刷新radio单选框框渲染 |
form.render(); //更新全部
form.render('select'); //刷新select选择框渲染
//……
第二个参数:filter,为 class="layui-form" 所在元素的 lay-filter="" 的值。你可以借助该参数,对表单完成局部更新。
【HTML】
<div class="layui-form" lay-filter="test1">
…
</div>
<div class="layui-form" lay-filter="test2">
…
</div>
【JavaScript】
form.render(null, 'test1'); //更新 lay-filter="test1" 所在容器内的全部表单状态
form.render('select', 'test2'); //更新 lay-filter="test2" 所在容器内的全部 select 状态
//……
参考链接:
https://www.cnblogs.com/ovim/p/13171097.html
https://www.layui.com/doc/modules/form.html
layui框架下如何给select的option选项赋值的更多相关文章
- 下拉框select中option居中样式
下拉框select中option居中样式 text-align:center;text-align-last:center;
- layui框架下的摸索与学习
一.table表格内的查询 1.单个条件查询: 主要代码: <%-- Created by IntelliJ IDEA. User: Administrator Date: 2019/1/14 ...
- layui中当悬浮在select的option上面是给不同的提示;
$(document).on('mouseenter', '#paramsFather .layui-form-selected dl dd', function () { var data = $( ...
- ios高版本中select的option选项内容不显示问题
<select class="form-control" @change="inputChange(item.id,postObj[item.id])" ...
- jquery操作select下拉框的各种方法,获取选中项的值或文本,根据指定的值或文本选中select的option项等
简介jquery里对select进行各种操作的方法,如联动.取值.根据值或文本来选中指定的select下拉框指定的option选项,读取select选中项的值和文本等. 这一章,站长总结一下jquer ...
- JQuery操作下拉框 select
要实现这种效果: html代码 1<script src="js/jquery-1.7.2.min.js"></script> 2 <table> ...
- jQuery获取Radio选择的Value值||两个select之间option的互相添加操作(jquery实现)
jQuery获取Radio选择的Value值: 1. $("input[name='radio_name'][checked]").val(); //选择被选中Radio的Val ...
- 【jQuery获取下拉框select、单选框radio、input普通框的值和checkbox选中的个数】
radio单选框:name属性相同 <input type="radio" id="sp_type" name="p_type" va ...
- 利用js给datalist或select动态添加option选项
<!DOCTYPE html> <html> <head> <title>鼠标点击时加载</title> <script type=& ...
随机推荐
- 【docker】删除docker中的运行日志
docker inspect --format='{{.LogPath}}' 容器名称 |sudo xargs -i rm {}
- 搭建zabbix服务1
环境准备: 静态ip 主机名 各自配置好主机名 # hostnamectl set-hostname --static zabbixserver.cluster.com 三台都互相绑定IP与主机名 # ...
- ResNet论文笔记
其实ResNet这篇论文看了很多次了,也是近几年最火的算法模型之一,一直没整理出来(其实不是要到用可能也不会整理吧,懒字头上一把刀啊,主要是是为了将resnet作为encoder嵌入到unet架构中, ...
- arcgis10.2 的安装与离线发布地图
一.ArcGIS for Desktop安装 ArcGIS安装 方法/步骤1:LicenseManager安装 1.首先要下载Arcgis 10.2软件,很大大约有4个多G.下载后可以用虚拟光驱,DA ...
- java 面试经典题
面向对象编程(OOP) Java是一个支持并发.基于类和面向对象的计算机编程语言.下面列出了面向对象软件开发的优点: 代码开发模块化,更易维护和修改. 代码复用. 增强代码的可靠性和灵活性. 增加代码 ...
- 技术分享PPT整理(一):Bootstrap基础与应用
最近在复习的时候总感觉有些知识点总结过,但是翻了一下博客没有找到,才想起来有一些内容是放在部门的技术分享里的,趁这个时候跳了几篇相对有价值的梳理一下,因为都是PPT,所以内容相对零散,以要点和图片为主 ...
- 在M1芯片的Mac系统上做.net core开发靠谱吗?
作为一个7年老.NET程序员,最近几年苹果慢慢接替微软,成为我心中最酷的科技公司. 为什么我会选择Mac os作为我的开发环境? 很多做.net的同学都使用Windows系统作为自己的开发环境,我其实 ...
- 快速上手阿里云oss SDK
使用阿里云oss SDK 依赖安装: pip install oss2 pip install aliyun-python-sdk-sts 版本最好是 2.7.5 或以上 如果要开启 crc64 循环 ...
- ls(list)命令详解及生产使用示例
文件有文件名与数据,在linux上被分为两个部分:用户数据(user data)与元数据(metadata) 用户数据,即文件数据块(data block),数据块是记录文件真实内容的地方,我们将其称 ...
- [图论]最优布线问题:prim
最优布线问题 目录 最优布线问题 Description Input Output Sample Input Sample Output Hint 解析 代码 Description 学校有n台计算机 ...
