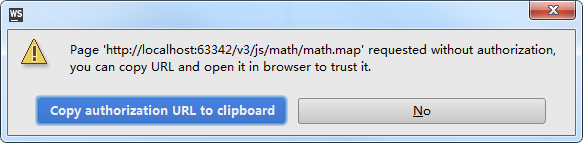
解决 Page 'http://localhost:63342/v3/js/math/math.map' requested without authorization页面未授权问题
用webstorm调试页面时,老是弹出对话框说页面未授权,如下图:

解决方法尝试了两种都有效,感觉第一种是正解通用,第二种大家也可以了解一下作为参考
第一种:
File--Settings如下图

第二种:
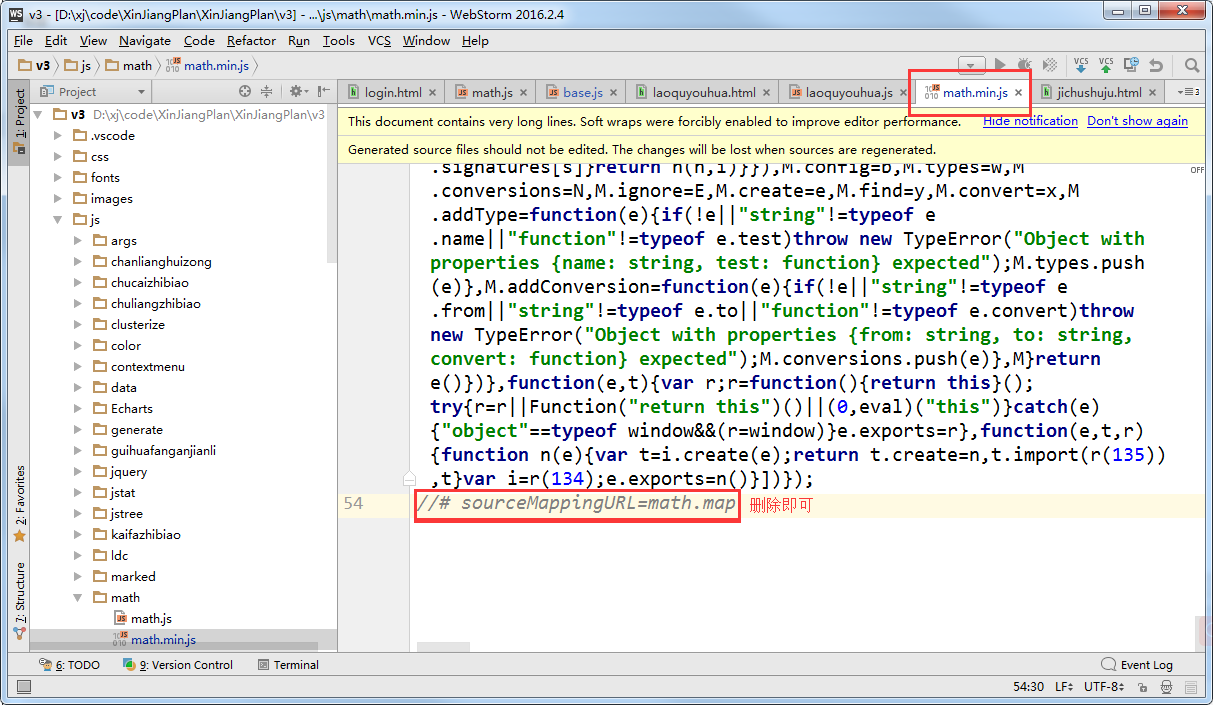
根据保存位置找到js/math/math.min.js(其他相似报错通用)如下图

删除最后一行
//# sourceMappingURL=math.map
其实我也不明白为什么这行已经注释了为什么还必须删除,但是确实有效果
解决 Page 'http://localhost:63342/v3/js/math/math.map' requested without authorization页面未授权问题的更多相关文章
- Webstorm使用时发生Page 'http://localhost:63340/n…tok/css/bootstrap.css.map' requested without authorization, you can copy URL and open it in browser to trust it.
在使用webstorm编辑器开发时候,点击4处发生以下错误: Page 'http://localhost:63340/n…tok/css/bootstrap.css.map' requested w ...
- 解决GET http://localhost:8080/js/layui/layui.js net::ERR_ABORTED 404
用ssm+layui在写页面的时候,发现无法找到资源路径 <script src="js/layui/layui.js" charset="utf-8"& ...
- 【D3.V3.js系列教程】--(十二)坐标尺度
[D3.V3.js系列教程]--(十二)坐标尺度 1.多种类型的缩放尺度 Quantitative Scales Linear Scales Identity Scales Power Scales ...
- 【D3.V3.js系列教程】--(十四)有路径的文字
[D3.V3.js系列教程]--(十四)有路径的文字 1. 在 svg 中插入一個 text // 在 body 中插入一個 svg var svg = d3.select('body').appen ...
- 【D3.V3.js系列教程】--(十五)SVG基本图形绘制
[D3.V3.js系列教程]--(十五)SVG基本图形绘制 1.path <!DOCTYPE html> <html> <head> <meta charse ...
- vue解决启动报错cjs loader.js Error: Cannot find module '../config'问题
vue解决启动报错cjs loader.js Error: Cannot find module '../config'问题 今天下载了一个开源项目一直运行不了,折腾了半天才找到问题所在,config ...
- 解决IE6下PNG透明的JS插件:DD_belatedPNG.js
DD_belatedPNG是一款解决IE6下PNG透明的JS插件,支持background-position和background-repeat属性,支持伪类.使用方法: <!--[if lte ...
- Effective前端1:能使用html/css解决的问题就不要使用JS
div{display:table-cell;vertical-align:middle}#crayon-theme-info .content *{float:left}#crayon-theme- ...
- JavaScript基础14——js的Math对象
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
随机推荐
- Vue.js开发环境配置与项目创建
一.需要安装和配置 Node.js 与 npm 二.Vue.js的安装或cdn引用: ·cdn引用(不适合项目开发): <script src="https://cdn.jsdeliv ...
- from 表单上传多个文件?
和单个上传文件基本相同,就是需要在后台控制器中,用数组来接收 jsp页面提交过来的file数据. 也分为三个部分演示. 一.jsp <%-- Created by IntelliJ IDEA. ...
- 有向图子图 DAG 数量
考虑 \(\tt DP\),朴素的想法是令 \(f_S\) 表示 \(S\) 这个导出子图将边定向集合构成 \(\tt DAG\) 的方案数. 转移可以考虑剥去所有入度为 \(0\) 的点,那么我们就 ...
- AT2395 [ARC071C] TrBBnsformBBtion
基于观察,可以发现以下两条性质: A 可以到 BB,BB 也可以到 A,对 B <-> AA 也是同理的. 可以通过这两个操作交换相邻元素. 对于前者,只需证明 BB 可以到 A 即可,不 ...
- bom案例1-div拖拽
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- C语言设计ATM存取款界面
这个虽然很简单,但是我还是弄了一会儿,可见有多菜.练习算. 主要考察switch开关语句.do...while语句,页面的跳转我用的是goto,虽然是弊端,可是还是用了,因为太菜啊.大家有好建议的欢迎 ...
- 强化学习中REIINFORCE算法和AC算法在算法理论和实际代码设计中的区别
背景就不介绍了,REINFORCE算法和AC算法是强化学习中基于策略这类的基础算法,这两个算法的算法描述(伪代码)参见Sutton的reinforcement introduction(2nd). A ...
- html-拖拽释放(Drag and drop) API
前言 本文总结一下html5 新增的元素拖拽功能的使用. 正文 1.H5之前的拖拽功能实现方法 JS 拖 拖 拽 功 能 的 实 现首先是三个事件,分别是 mousedown,mousemove,mo ...
- 图解AI数学基础 | 概率与统计
作者:韩信子@ShowMeAI 教程地址:http://www.showmeai.tech/tutorials/83 本文地址:http://www.showmeai.tech/article-det ...
- docker下安装nginx,启动ngixn,修改nginx配置等--超详细
1.获取nginx版本 docker中nginx版本信息:https://hub.docker.com/_/nginx?tab=tags&page=1&ordering=last_up ...
