Salesforce LWC学习(三十九) lwc下quick action的recordId的问题和解决方案
本篇参考:
https://developer.salesforce.com/docs/component-library/bundle/force:hasRecordId/documentation
https://developer.salesforce.com/docs/component-library/documentation/en/lwc/use_record_context
Salesforce LWC学习(三十六) Quick Action 支持选择 LWC了
我们在使用lwc的时候,recordId的嵌入以及wire adapter的功能,极大的减轻了我们的开发压力,让我们很爽的使用着。后来随着release的不断增强,lwc也支持quick action。这个我们在之前的篇章也讲过。曾经对recordId的使用不是很深入,随着quick action的一个功能的使用,发现了recordId在lwc下的一个隐藏描述(或者直接说是bug也好)。我们先来一个大家常用并且看上去没有问题的代码
testLwcQuickAction.html
<template>
<lightning-quick-action-panel header="Test LWC Quick Action">
{name}
</lightning-quick-action-panel>
</template>
testLwcQuickAction.js
import { LightningElement, track, wire,api } from 'lwc';
import { CloseActionScreenEvent } from 'lightning/actions';
import { getRecord, getFieldValue } from 'lightning/uiRecordApi';
import NAME_FIELD from '@salesforce/schema/Account.Name';
export default class testLwcQuickAction extends LightningElement {
@api recordId;
@wire(getRecord, { recordId: '$recordId', fields: [NAME_FIELD]})
account;
get name() {
return getFieldValue(this.account.data, NAME_FIELD);
}
}
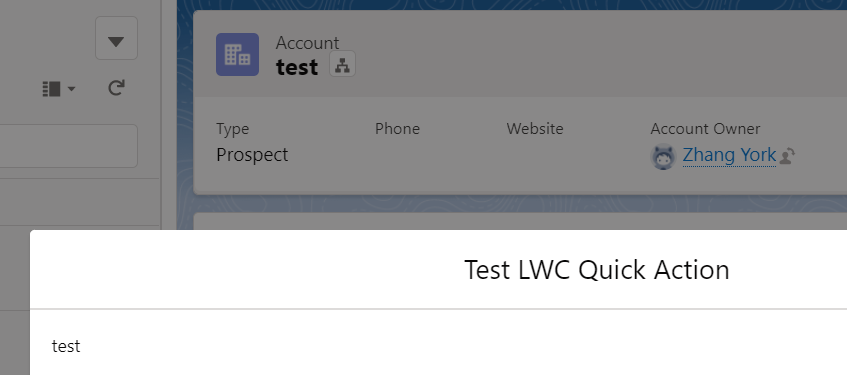
将这个lwc配置成一个quick action,类型选择lightning web component,找到一条account,我们看一下效果。

展示正常,没啥问题。那我们有时候会使用quick action做callout或者后台交互,当然可以使用headless的quick action,但是为了UI美观,我们可以使用screen的quick action,运行时展示 spinner,运行结束消失,让用户不会以为页面假死。我们进行下个代码展示。
TestLwcQuickActionController.cls
public with sharing class TestLwcQuickActionController {
@AuraEnabled(cacheable=false)
public static Boolean updateAccount(String accountId) {
Account accountItem = new Account();
accountItem.Id = accountId;
accountItem.Name = 'updated account : ' + String.valueOf(System.now());
update accountItem;
return true;
}
}
testLwcQuickAction2.html
<template>
<lightning-quick-action-panel header="Test LWC Quick Action">
</lightning-quick-action-panel>
</template>
testLwcQuickAction2.js
import { LightningElement, track, wire,api } from 'lwc';
import { CloseActionScreenEvent } from 'lightning/actions';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
import updateAccount from '@salesforce/apex/TestLwcQuickActionController.updateAccount';
export default class testLwcQuickAction2 extends LightningElement {
@api recordId;
renderedCallback() {
updateAccount({accountId : this.recordId})
.then(result => {
console.log(result);
let event = new ShowToastEvent({
title: 'update success',
variant: 'success'
});
this.dispatchEvent(event);
this.dispatchEvent(new CloseActionScreenEvent());
})
.catch(error => {
console.log(JSON.stringify(error));
let event = new ShowToastEvent({
title: 'error occurs',
variant: "error"
});
this.dispatchEvent(event);
this.dispatchEvent(new CloseActionScreenEvent());
});
}
}
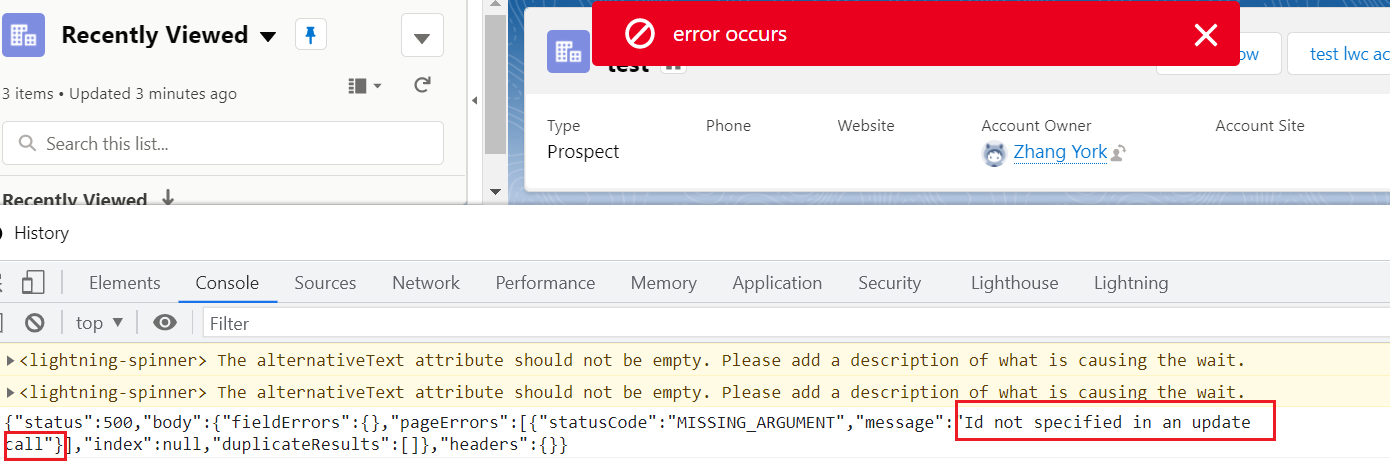
乍一眼看上去是不是一点问题都没有,让我们实际运行一下

竟然报错了,提示没有recordId,我们将这个不作为 lwc 的quick action,复制这个代码,放在 lightning record page发现代码正常运行,只有作为quick action情况下,recordId为null??? 当然,不止renderedCallback, connectedCallback下,recordId同样为空。我们找到文档,提示只有显示UI的上下文才可以正常的使用 recordId,其他的情况下则不支持。当然,报错原因是 recordId我们没有判断非空,这个主要是为了暴露问题,如果使用非空验证,仍然不会执行后台。

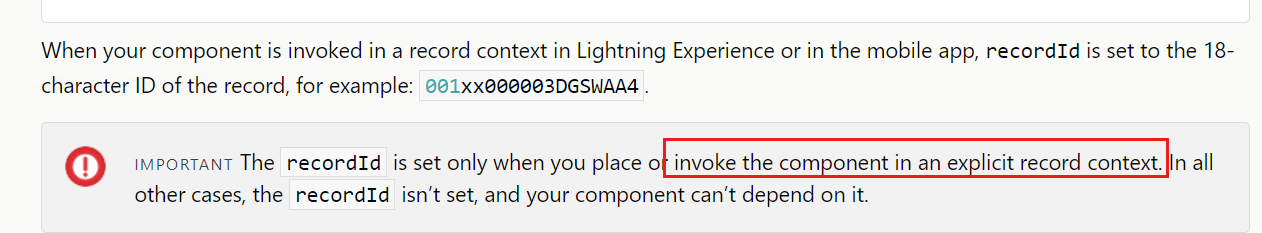
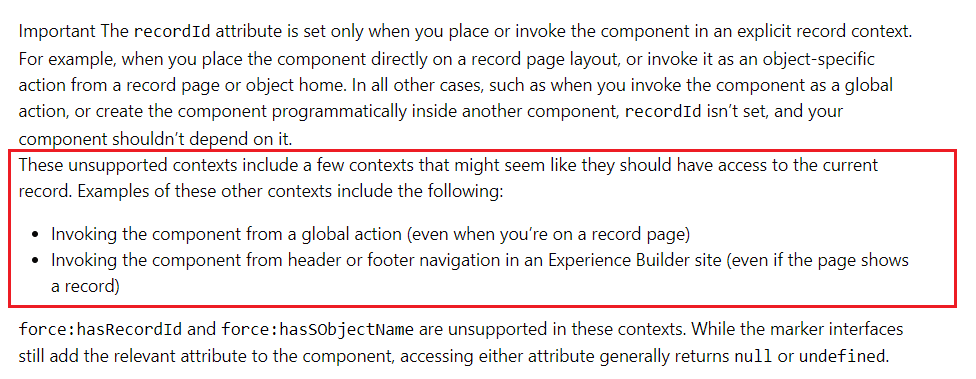
那么问题来了,什么是 explicit record context?我们哪里可以查到呢? 至少lwc的文档中没有查看到,所以我们需要先找到 aura的文档,因为aura是lightning experience的第一版,我们只需要看一下 force:hasRecordId的文档去碰一下运气看看有没有即可。很幸运地是,我们找到了文档,并且了解了什么算是显示记录的上下文。

通过描述愈发的感觉这是因为 lwc quick action的兼容性导致的问题,或者说是一个bug,因为这个并不符合说的显示记录的上下文的描述,而且同样代码作为组件放在record page即可以生效。当然问题既然发现,找到workaround方案就可以了。解决这个问题,目前想到3种 workaround方案,每个方案都亲测可以解决问题。
1. 前端展示 recordId,放在 div 设置 style="display:none"即可,这样就满足了显示记录上下文的要求,将js内容前端展示,则会强制嵌入。
testLwcQuickAction2.html
<template>
<lightning-quick-action-panel header="Test LWC Quick Action">
<div style="display: none;">
{recordId}
</div>
</lightning-quick-action-panel> </template>
testLwcQuickAction2.js:renderedCallback先判断recordId非空
import { LightningElement, track, wire,api } from 'lwc';
import { CloseActionScreenEvent } from 'lightning/actions';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
import updateAccount from '@salesforce/apex/TestLwcQuickActionController.updateAccount';
export default class testLwcQuickAction2 extends LightningElement {
@api recordId;
renderedCallback() {
if(this.recordId) {
updateAccount({accountId : this.recordId})
.then(result => {
console.log(result);
let event = new ShowToastEvent({
title: 'update success',
variant: 'success'
});
this.dispatchEvent(event);
this.dispatchEvent(new CloseActionScreenEvent());
})
.catch(error => {
console.log(JSON.stringify(error));
let event = new ShowToastEvent({
title: 'error occurs',
variant: "error"
});
this.dispatchEvent(event);
this.dispatchEvent(new CloseActionScreenEvent());
});
}
}
}
2. aura类型quick action,aura搭配lwc的组合YYDS
testQuickActionForAura.cmp: aura下嵌入 recordId正常
<aura:component implements="force:hasRecordId,force:lightningQuickActionWithoutHeader">
<aura:attribute name="recordId" type="String"></aura:attribute>
<c:testSonLwcQuickAction recordId="{!v.recordId}" onclosemodal="{!c.handleCloseAction}"></c:testSonLwcQuickAction>
</aura:component>
testQuickActionForAuraController.js
({
handleCloseAction : function(component, event, helper) {
$A.get('e.force:refreshView').fire();
$A.get("e.force:closeQuickAction").fire();
}
})
testSonLwcQuickAction.js
import { LightningElement, track, wire,api } from 'lwc';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
import updateAccount from '@salesforce/apex/TestLwcQuickActionController.updateAccount';
export default class testSonLwcQuickAction extends LightningElement {
@api recordId;
renderedCallback() {
updateAccount({accountId : this.recordId})
.then(result => {
console.log(result);
let event = new ShowToastEvent({
title: 'update success',
variant: 'success'
});
this.dispatchEvent(event);
this.dispatchEvent(new CustomEvent('closemodal'));
})
.catch(error => {
console.log(JSON.stringify(error));
let event = new ShowToastEvent({
title: 'error occurs',
variant: "error"
});
this.dispatchEvent(event);
this.dispatchEvent(new CustomEvent('closemodal'));
});
}
}
lwc的js调用后台,运行以后,event dispatch,aura关闭quick action modal,此种方式亲测有效。
3. 使用CurrentPageReference获取recordId,获取以后,再去执行后台方法
testLwcQuickAction.html
<template>
<lightning-quick-action-panel header="Test LWC Quick Action">
</lightning-quick-action-panel>
</template>
testLwcQuickAction.js
import { LightningElement, track, wire,api } from 'lwc';
import { CloseActionScreenEvent } from 'lightning/actions';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
import { CurrentPageReference } from 'lightning/navigation';
import updateAccount from '@salesforce/apex/TestLwcQuickActionController.updateAccount';
export default class testLwcQuickAction3 extends LightningElement {
@track recordId;
@wire(CurrentPageReference)
pageRef;
renderedCallback() {
if(this.pageRef && this.pageRef.state) {
this.recordId = this.pageRef.state.recordId;
updateAccount({accountId : this.recordId})
.then(result => {
console.log('*** result : ' + result);
let event = new ShowToastEvent({
title: 'update success',
variant: 'success'
});
this.dispatchEvent(event);
this.dispatchEvent(new CloseActionScreenEvent());
})
.catch(error => {
console.log(JSON.stringify(error));
let event = new ShowToastEvent({
title: 'error occurs',
variant: "error"
});
this.dispatchEvent(event);
this.dispatchEvent(new CloseActionScreenEvent());
});
}
}
}
简单演示:点击按钮以后,可以正常的获取 recordId并且可以正常的运行

总结: 篇中只是暴露出recordId在lwc quick action下的问题,其他的情况暂时使用正常,以及3种workaround方案。篇中demo中没有考虑缓存,也没有优化代码,感兴趣的小伙伴自行优化。有更好的方法欢迎交流沟通。篇中错误地方欢迎指出,有不懂欢迎留言。
Salesforce LWC学习(三十九) lwc下quick action的recordId的问题和解决方案的更多相关文章
- Salesforce LWC学习(三十八) lwc下如何更新超过1万的数据
背景: 今天项目组小伙伴问了一个问题,如果更新数据超过1万条的情况下,有什么好的方式来实现呢?我们都知道一个transaction只能做10000条DML数据操作,那客户的操作的数据就是超过10000 ...
- Salesforce LWC学习(三十) lwc superbadge项目实现
本篇参考:https://trailhead.salesforce.com/content/learn/superbadges/superbadge_lwc_specialist 我们做lwc的学习时 ...
- Salesforce LWC学习(二十九) getRecordNotifyChange(LDS拓展增强篇)
本篇参考: https://developer.salesforce.com/docs/component-library/documentation/en/lwc/data_ui_api https ...
- Salesforce LWC学习(三十六) Quick Action 支持选择 LWC了
本篇参考: https://developer.salesforce.com/docs/component-library/documentation/en/lwc/lwc.use_quick_act ...
- Salesforce LWC学习(三十四) 如何更改标准组件的相关属性信息
本篇参考: https://www.cnblogs.com/zero-zyq/p/14548676.html https://www.lightningdesignsystem.com/platfor ...
- Salesforce LWC学习(三十五) 使用 REST API实现不写Apex的批量创建/更新数据
本篇参考: https://developer.salesforce.com/docs/atlas.en-us.224.0.api_rest.meta/api_rest/resources_compo ...
- Salesforce LWC学习(三十二)实现上传 Excel解析其内容
本篇参考:salesforce lightning零基础学习(十七) 实现上传 Excel解析其内容 上一篇我们写了aura方式上传excel解析其内容.lwc作为salesforce的新宠儿,逐渐的 ...
- 前端学习(三十九)移动端app(笔记)
移动端App 开发App的三种方式 Native App 原生 底层语言 java Android oc ...
- Java开发学习(三十九)----SpringBoot整合mybatis
一.回顾Spring整合Mybatis Spring 整合 Mybatis 需要定义很多配置类 SpringConfig 配置类 导入 JdbcConfig 配置类 导入 MybatisConfig ...
随机推荐
- c学习 - 第八章:函数
8.7 数组作函数的参数 1.数组元素作函数的参数--值传递,单向传递 2.数组名做函数的参数--地址传送 (1)实参:数组名做实参,传递的是数组首元素的地址 (2)形参:使用同类型的数组名或指针变量 ...
- Hibernate 错误的问题
配了好几次的Hibernate,老是在create BeanFactory的时候fail.我是用MyEclipse自带的HIbernate,直接加进去的. private static final T ...
- vue-cli4脚手架搭建一
涉及内容 html css javascript node.js npm webpack 2.9.6是常用版本 vue-cli4是基于webpack的 webpack是基于node ...
- File类及常用操作方法
import java.io.File; import java.io.IOException; public class file { public static void main(String[ ...
- SQL Server 和 Oracle 以及 MySQL 数据库
推荐:https://www.zhihu.com/question/19866767 三者是目前市场占有率最高(依安装量而非收入)的关系数据库,而且很有代表性.排行第四的DB2(属IBM公司),与Or ...
- java基础---局部变量和全局变量
1.成员变量的概念: 成员变量就是属于类的变量,在类中,方法体外定义的变量 1)成员变量又分为两种: 类变量(又称静态变量) 实例变量(又称非静态变量) 类变量(静态变量) :是被static所修 ...
- Gitlab Flow到容器
一.简介 长话短说,本文全景呈现我司项目组gitlab flow && devops Git Flow定义了一个项目发布的分支模型,为管理具有预定发布周期的大型项目提供了一个健壮的框架 ...
- 人工水母搜索算法--JS
1. 人工水母算法原理背景 水母生活在世界上不同深度和温度的水中.它们酷似钟状,一些水母的直径小于1cm,然有些水母直径则非常大.它们有各种各样的颜色.大小和形状.大多数水母偏好海洋环境.它们进食的方 ...
- [BUUCTF]PWN10——[第五空间2019 决赛]PWN5
[第五空间2019 决赛]PWN5 题目网址:https://buuoj.cn/challenges#[第五空间2019%20决赛]PWN5 步骤: 例行检查,32位,开启了nx和canary(栈保护 ...
- 『学了就忘』Linux系统定时任务 — 88、循环执行定时任务
目录 1.crond服务管理与访问控制 2.crontab命令的访问控制 3.用户级别的crontab命令 4.crontab命令的注意事项 5.系统的crontab设置 (1)/etc/cronta ...
