【HTML】实战阿里云src页面css模仿基础学习
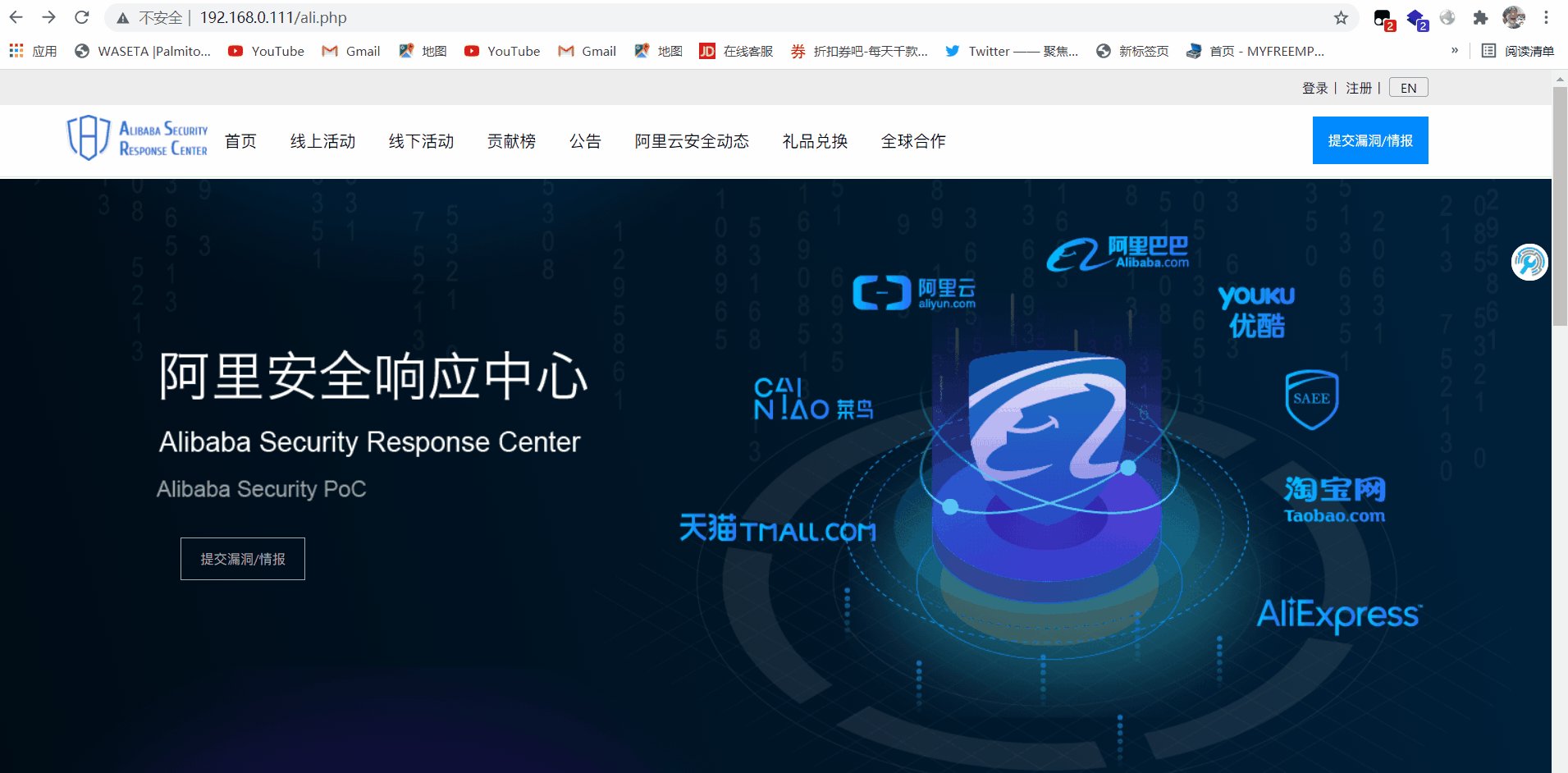
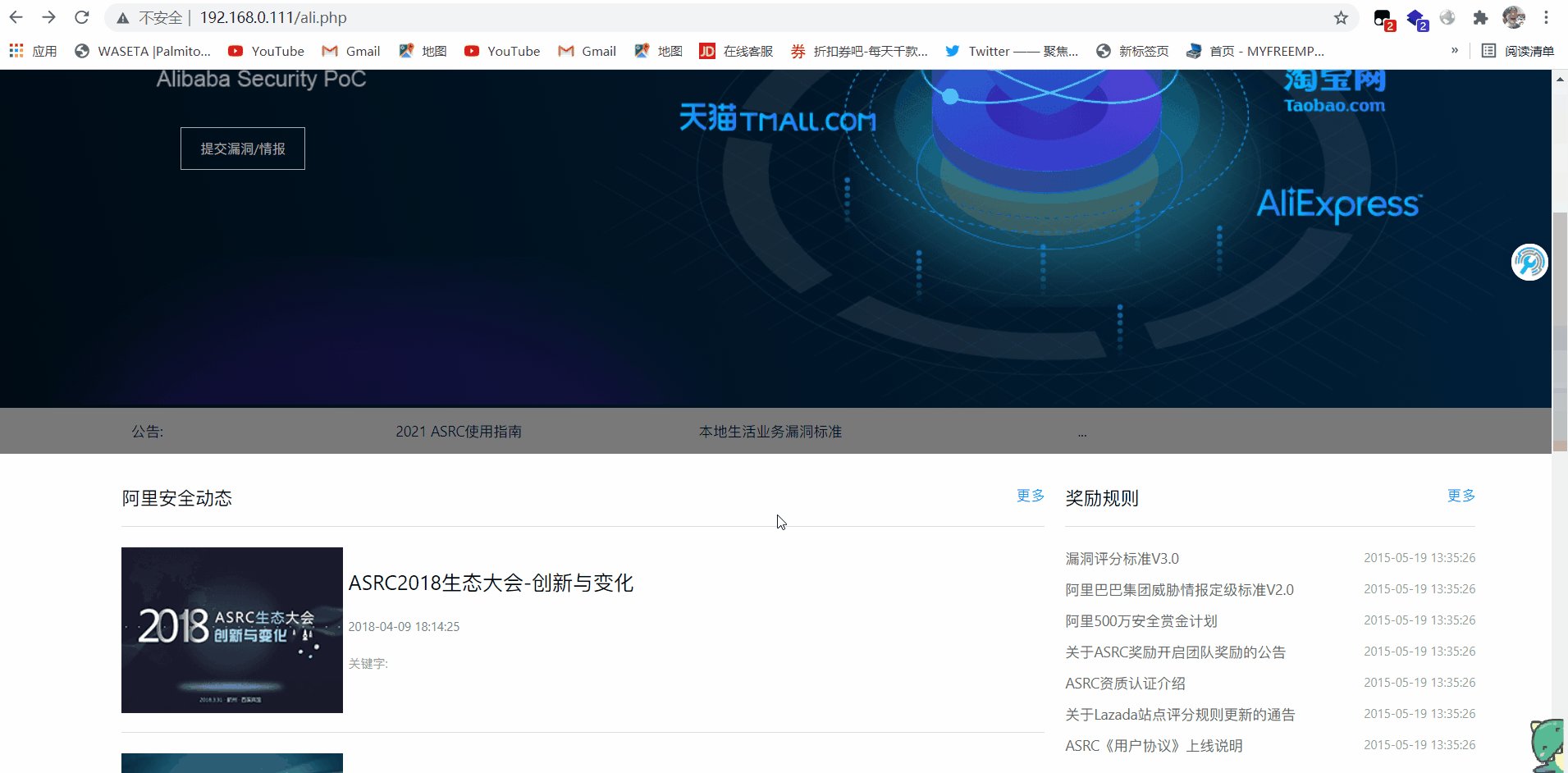
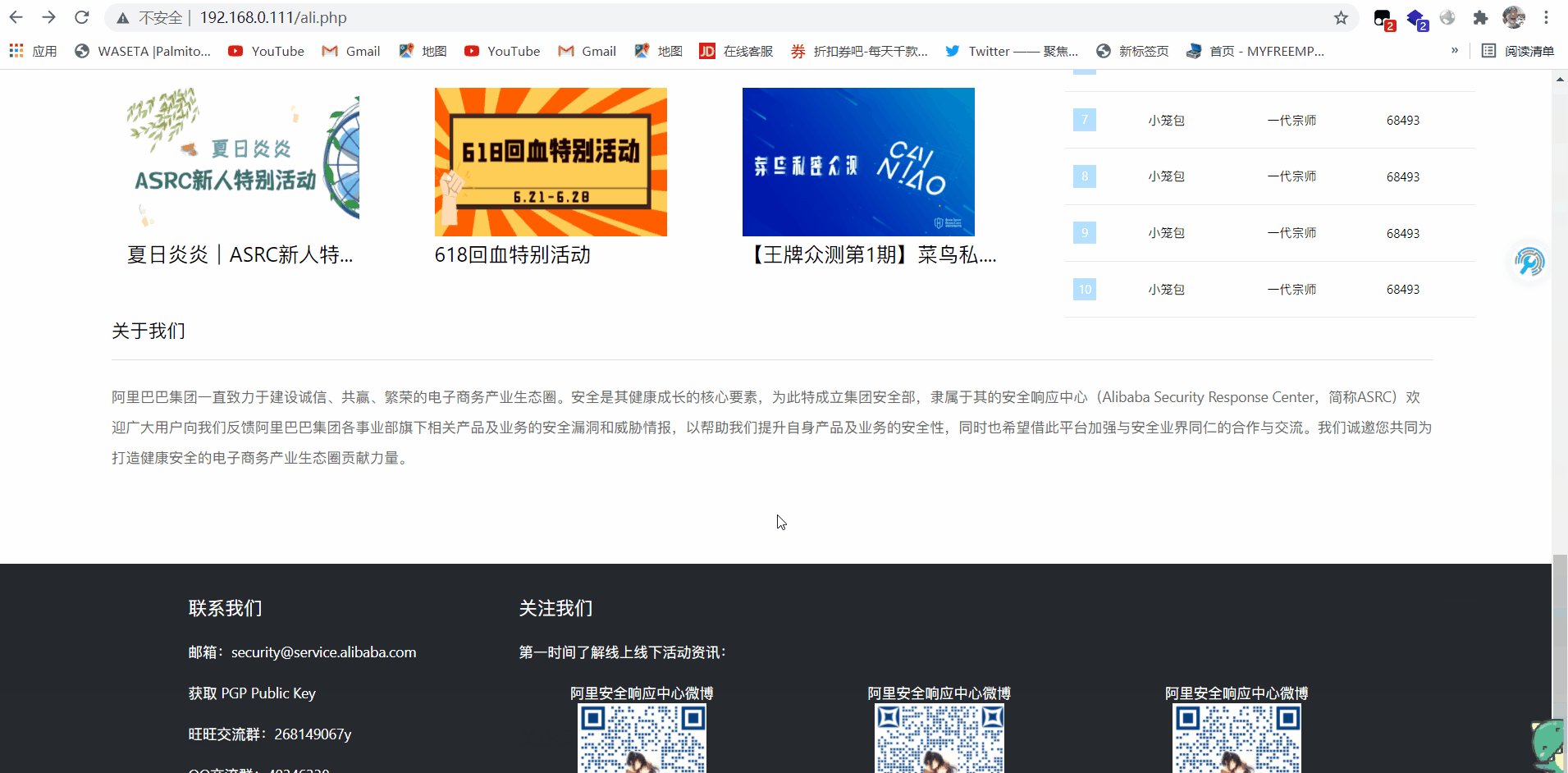
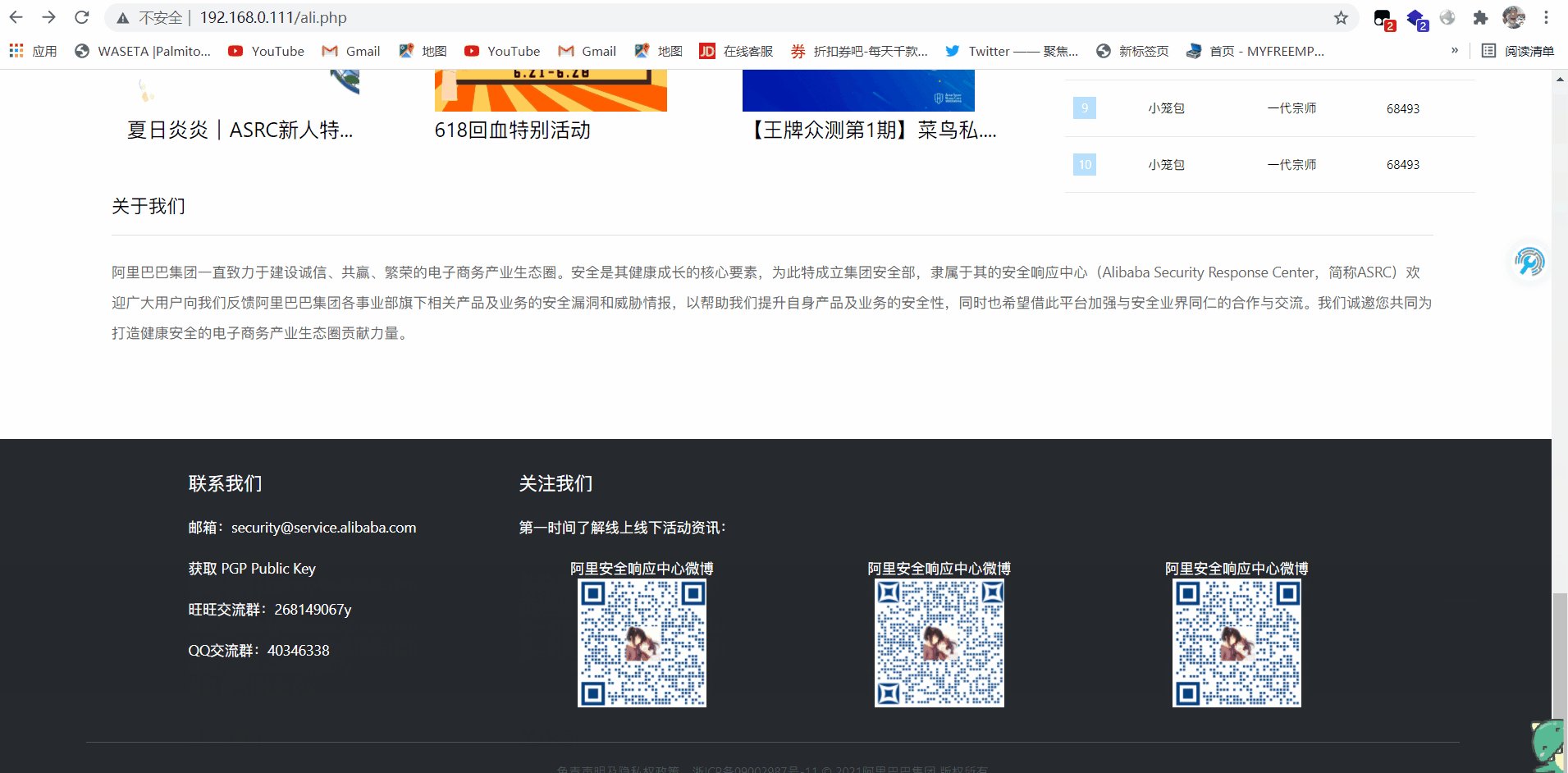
实战结果页面gif图片

阿里云src首页模仿完整代码(500行左右)
<!DOCTYPE html><html><head><meta charset="UTF-8"> <!--字符集 --><title>阿里安全响应中心</title></head><style>*{padding: 0px;margin: 0px;}body{font-family: Helvetica Neue For Number,-apple-system,BlinkMacSystemFont,Segoe UI,Roboto,PingFang SC,Hiragino Sans GB,Microsoft YaHei,Helvetica Neue,Helvetica,Arial,sans-serif;;font-size: 13px;background-color: #fff;}.login-box{background-color: #ededed;height: 34px;}.login-content{margin-right: 120px;text-align: right;}.login-content span a{text-decoration: none;color: #000;}.login-content span{line-height: 34px;}.change-lange{color: #000000;text-decoration: none;border: 1px solid #999;border-radius: 3px;padding: 0px 10px;}.change-lange:hover{color: #FFF;background-color: #108ee9;}.logo{float: left;}.logo img{margin-left: 70px;margin-top: 10px;width: 139px;height: 45px;}.first-menu li a{color: #000000;text-decoration: none;}.first-menu{font-size: 16px;list-style: none;}.first-menu li{line-height: 70px;padding: 0px 16px;float: left;}.first-menu li:hover{border-bottom: 1px solid #108ee9;}.nav{height: 70px;border-bottom: 1px solid #dede;}.submit-LAI{float: right;line-height: 70px;margin-right: 120px;}.submit-LAI div{background: #008aff;padding-left: 15px;padding-right: 15px;height: 46px;line-height: 46px;display: inline-block;margin-top: 12px;color: #fff;text-align: center;}.cl{clear: both;padding-bottom: 3px;}.home-page{text-align: center;background: #000f1c;background: linear-gradient(75deg,#000b14,#00213c);position: relative;}.home-page img{max-width: 1440px;width: 100%;}.sub-vulnerability a{display: block;width: 100px;border: 1px solid #aaa;text-decoration: none;color: #aaa;text-align: center;padding: 10px;}.sub-vulnerability a:hover{background: #108ee9;color: #fff;}.sub-vulnerability{position: absolute;top: 60%;left: 12%;}.tips{background: #7a7a7a;height: 45px;color: #000f1c;font-size: 14px;margin-bottom: 30px;}.tips span a{text-decoration: none;line-height: 45px;color: #000f1c;}.tips span{display: inline-block;width: 300px;text-align: center;}.main-left{width: 900px;}.security-title{border-bottom: 1px solid #dedede;height: 40px;}.security-title h3{font-weight: normal;float: left;font-size: 18px;}.security-title h4{font-weight: normal;float: right;font-size: 14px;}.security-title a{color: #008aff;text-decoration: none;}.main-box{margin: 0px 35px;}.logs{clear: both;padding-top: 20px;height: 180px;}.logs img{float: left;width: 216px;height: 162px;}.logs-title{height: 120px;width: 600px;padding: 20px 5px;float: left;}.logs-title:hover{box-shadow: 1px 1px 1px #999;}.logs-title a{font-size: 20px;color: #000;text-decoration: none;}.logs-data,.logs-keywords{display: block;clear: both;font-size: 12px;margin-top: 20px;color: #73808c;}.logs-keywords{color: #999;}.border-logs{clear: both;border-bottom: 1px solid #dedede;}.list{margin-top: 20px;margin: 20px 5px 0px 5px;float: left;width: 290px;height: 215px;}.list img{width: 227px;height: 145px;}.name{font-size: 20px;}.list:hover{box-shadow: 1px 1px 1px #dedede;}.main-left,.main-right{float: left;margin-left: 90px;}.main-right{margin-left: 20px;width: 400px;}.list-tips{margin: 15px 0px 20px 0px;list-style: none;line-height: 30px;}.list-tips li a{text-decoration: none;color: #666;font-size: 14px;}.list-tips-date{float: right;color: #999;font-size: 12px;}.src-table{border-spacing: 0;font-size: 12px;width: 400px;text-align: left;}.src-table tr>th{font-weight: normal;background: #f1f1f1;padding: 16px 8px;}.src-table tr>td{padding: 16px 8px;border-bottom: 1px solid #e9e9e9;}.tops-index{background: #008aff;width: 22px;height: 22px;line-height: 22px;display: inline-block;text-align: center;color: #fff;}.tops-last{background: #b9dfff;width: 22px;height: 22px;line-height: 22px;display: inline-block;text-align: center;color: #fff;}.main-bottom{clear: both;}.about-us-title{border-bottom: 1px solid #dedede;height: 40px;margin: 0px 80px 0px 80px;}.about-us-title h3{font-weight: normal;float: left;font-size: 18px;}.about-alibaba{font-size: 14px;margin-top: 20px;padding: 0px 80px 0px 80px;text-align: left;color: #666;line-height: 30px;}#footer{height: 370px;margin-top: 90px;font-size: 14px;background: #262a2e;color: #fff;padding: 30px 90px 0px 90px;}.contact-me h3{font-weight: normal;margin-left: 100px;font-size: 18px;color: #fff;}.ab-email a{color: #fff;text-decoration: none;}.ab-email a:hover{color: #108ee9;}.pgp a{color: #fff;text-decoration: none;}.pgp a:hover{color: #108ee9;text-decoration: underline;}.ab-email,.pgp,.src-ww,.src-qq,.first-new,.news-t{margin-left: 100px;margin-top: 20px;font-size: 14px;}.news-pic{margin-left: 150px;text-align: center;}.news-t{text-align: center;padding-left: 50px;}.footer-left,.footer-right{float: left;}.news-pic img{width: 126px;height: 126px;}.list-news{float: left;}.border-bottom{clear: both;border-bottom: 1px solid #4c545a;padding-top: 30px;}.xieyi{padding-bottom: 20px;padding-top: 20px;font-size: 12px;color: #4c545a;text-align: center;}</style><body><div id="header"><div class="login-box"><div class="login-content"><span><a href="#">登录</a>丨</span><span><a href="#">注册</a>丨</span><a href="#" class="change-lange">EN</a></div><div class="nav"><div class="logo"><img src="http://192.168.0.111/img/logo.png"></div><ul class="first-menu"><li><a href="#">首页</a></li><li><a href="#">线上活动</a></li><li><a href="#">线下活动</a></li><li><a href="#">贡献榜</a></li><li><a href="#">公告</a></li><li><a href="#">阿里云安全动态</a></li><li><a href="#">礼品兑换</a></li><li><a href="#">全球合作</a></li></ul><a href="#"><div class="submit-LAI"><div>提交漏洞/情报</div></div></a></div></div></div><div class="cl"></div><div id="main"><div class="home-page"><img src="https://img.alicdn.com/tfs/TB1JT.EX29TBuNjy0FcXXbeiFXa-1440-620.png"></div><div class="sub-vulnerability"><a href="#">提交漏洞/情报</a></div><div class="tips"><span>公告:</span><span><a href="#">2021 ASRC使用指南</a></span><span><a href="#">本地生活业务漏洞标准</a></span><span><a href="#">...</a></span></div><div class="main-box"><div class="main-left"><div class="security-title"><h3>阿里安全动态</h3><h4><a href="#">更多</a></h4></div><div class="logs"><div class="logs-pic"><img src="https://img.alicdn.com/tfs/TB1wNU.kgmTBuNjy1XbXXaMrVXa-217-162.png"></div><div class="logs-title"><a href="#">ASRC2018生态大会-创新与变化</a><span class="logs-data">2018-04-09 18:14:25</span><span class="logs-keywords">关键字:</span></div></div><div class="border-logs"></div><div class="logs"><div class="logs-pic"><img src="https://img.alicdn.com/tfs/TB14sS.lS_I8KJjy0FoXXaFnVXa-216-162.jpg"></div><div class="logs-title"><a href="#">下一代互联通信网络部署在即,IPv6安全防护准备好了吗?</a><span class="logs-data">2018-01-06 17:12:57</span><span class="logs-keywords">关键字:IPV6</span></div></div><div class="border-logs"></div><div class="logs"><div class="logs-pic"><img src="https://img.alicdn.com/tfs/TB1XE6ulMvD8KJjy0FlXXagBFXa-216-162.png"></div><div class="logs-title"><a href="#">【病毒分析】DowginCw病毒家族解析</a><span class="logs-data">2018-01-06 17:33:51</span><span class="logs-keywords">关键字:病毒、DowginCw</span></div></div><div class="security-title"><h3>最新线上活动</h3><h4><a href="#">更多</a></h4></div><div class="list"><img src="https://gitee.com/gylq/cloudimages/raw/master/img/%E5%9B%BE%E6%80%AA%E5%85%BD_104000acf4a286e1e91e0d37499449c1_21103.png"><p class="name">夏日炎炎|ASRC新人特...</p></div><div class="list"><img src="https://gitee.com/gylq/cloudimages/raw/master/img/%E5%9B%BE%E6%80%AA%E5%85%BD_de938e7e5a8367aaab66c65d2e41dcea_42967.png"><p class="name">618回血特别活动</p></div><div class="list"><img src="https://gitee.com/gylq/cloudimages/raw/master/img/123123.jpg"><p class="name">【王牌众测第1期】菜鸟私....</p></div></div><div class="main-right"><div class="security-title"><h3>奖励规则</h3><h4><a href="#">更多</a></h4></div><ul class="list-tips"><li><a href="#">漏洞评分标准V3.0</a><span class="list-tips-date">2015-05-19 13:35:26</span></li><li><a href="#">阿里巴巴集团威胁情报定级标准V2.0</a><span class="list-tips-date">2015-05-19 13:35:26</span></li><li><a href="#">阿里500万安全赏金计划</a><span class="list-tips-date">2015-05-19 13:35:26</span></li><li><a href="#">关于ASRC奖励开启团队奖励的公告</a><span class="list-tips-date">2015-05-19 13:35:26</span></li><li><a href="#">ASRC资质认证介绍</a><span class="list-tips-date">2015-05-19 13:35:26</span></li><li><a href="#">关于Lazada站点评分规则更新的通告</a><span class="list-tips-date">2015-05-19 13:35:26</span></li><li><a href="#">ASRC《用户协议》上线说明</a><span class="list-tips-date">2015-05-19 13:35:26</span></li></ul><div class="security-title"><h3>总贡献榜</h3><h4><a href="#">更多</a></h4></div><table class="src-table"><tr><th>名次</th><th>白帽昵称</th><th>白帽资质</th><th>贡献值</th> </tr><tr><td><span class="tops-index">1</span></td><td>小笼包</td><td>一代宗师</td><td>68493</td></tr><tr><td><span class="tops-index">2</span></td><td>小笼包</td><td>一代宗师</td><td>68493</td></tr><tr><td><span class="tops-index">3</span></td><td>小笼包</td><td>一代宗师</td><td>68493</td></tr><tr><td><span class="tops-last">4</span></td><td>小笼包</td><td>一代宗师</td><td>68493</td></tr><tr><td><span class="tops-last">5</span></td><td>小笼包</td><td>一代宗师</td><td>68493</td></tr><tr><td><span class="tops-last">6</span></td><td>小笼包</td><td>一代宗师</td><td>68493</td></tr><tr><td><span class="tops-last">7</span></td><td>小笼包</td><td>一代宗师</td><td>68493</td></tr><tr><td><span class="tops-last">8</span></td><td>小笼包</td><td>一代宗师</td><td>68493</td></tr><tr><td><span class="tops-last">9</span></td><td>小笼包</td><td>一代宗师</td><td>68493</td></tr><tr><td><span class="tops-last">10</span></td><td>小笼包</td><td>一代宗师</td><td>68493</td></tr></table></div><div class="main-bottom"><div class="about-us-title"><h3>关于我们</h3></div><div class="about-alibaba">阿里巴巴集团一直致力于建设诚信、共赢、繁荣的电子商务产业生态圈。安全是其健康成长的核心要素,为此特成立集团安全部,隶属于其的安全响应中心(Alibaba Security Response Center,简称ASRC)欢迎广大用户向我们反馈阿里巴巴集团各事业部旗下相关产品及业务的安全漏洞和威胁情报,以帮助我们提升自身产品及业务的安全性,同时也希望借此平台加强与安全业界同仁的合作与交流。我们诚邀您共同为打造健康安全的电子商务产业生态圈贡献力量。</div></div></div></div><div id="footer"><div class="footer-left"><div class="contact-me"><h3>联系我们</h3></div><div class="ab-email"><a href="#">邮箱:security@service.alibaba.com</a></div><div class="pgp"><a href="#">获取 PGP Public Key</a></div><div class="src-ww">旺旺交流群:268149067y</div><div class="src-qq">QQ交流群:40346338</div></div><div class="footer-right"><div class="contact-me"><h3>关注我们</h3></div><div class="first-new">第一时间了解线上线下活动资讯:</div><div class="list-news"><div class="news-t">阿里安全响应中心微博</div><div class="news-pic"><img src="https://gitee.com/gylq/cloudimages/raw/master/img/image-20210713044712542.png"></div></div><div class="list-news"><div class="news-t">阿里安全响应中心微博</div><div class="news-pic"><img src="https://gitee.com/gylq/cloudimages/raw/master/img/image-20210713044723128.png"></div></div><div class="list-news"><div class="news-t">阿里安全响应中心微博</div><div class="news-pic"><img src="https://gitee.com/gylq/cloudimages/raw/master/img/image-20210713044712542.png"></div></div></div><div class="border-bottom"></div><div class="xieyi">免责声明及隐私权政策 浙ICP备09002987号-11 2021阿里巴巴集团 版权所有</div></body></html>
我的个人博客
孤桜懶契:http://gylq.github.io
【HTML】实战阿里云src页面css模仿基础学习的更多相关文章
- 2019阿里云开年Hi购季基础云产品分会场全攻略!
2019阿里云云上Hi购季活动已经于2月25日正式开启,从已开放的活动页面来看,活动分为三个阶段: 2月25日-3月04日的活动报名阶段.3月04日-3月16日的新购满返+5折抢购阶段.3月16日-3 ...
- CSS的基础学习
CSS学习 --------学习资源 http://www.csszengarden.com/ CSS语法检查http://jigsaw.w3.org/css-validator/ 配置CSS的方法: ...
- CSS零基础学习笔记.
酸菜记 之 CSS的零基础. 这篇是我自己从零基础学习CSS的笔记加理解总结归纳的,如有不对的地方,请留言指教, 学前了解: CSS中字母是不分大小写的; CSS文件可以使用在各种程序文件中(如:PH ...
- 阿里云前端路线 | CSS快速掌握
1.1什么是CSS 翻译为“层叠样式表”或者“级联样式表”, 简称样式表. 1.2CSS的主要作用 它主要是用来给HTML网页来设置外观或者样式 外观或者样式:HTML网页中的文字的大小.颜色.字体, ...
- 阿里云server改动MySQL初始password---Linux学习笔记
主要方法就是改动 MySQL依照文件以下的my.cnf文件 首先是找到my.cnf文件. # find / -name "my.cnf" # cd /etc 接下来最好是先备份my ...
- CSS入门基础学习二
我们下午继续学习CSS的入门基础,搬上你的小板凳赶快进入吧! 一.背景(background) Background-color:背景颜色 background-image (背景图片) backgr ...
- CSS入门基础学习一
一.CSS样式 1.什么是CSS: CSS是指层叠样式表(Cascading Style Sheels),CSS通常为CSS样式表或层叠样式表,主要用于设置HTML文本内容,以及版本面的布局等 2.H ...
- 阿里云上的Centos 7.6的一次Nginx+Mysql+PHP7.3 部署
阿里云申请了一台服务器 Centos 7.6,每次安装都要上网找一大堆教程,因为不熟悉,因为总是忘记. 所以,有时间的时候,还是记录下自己的学习过程,有助于下次的问题解决. 我先总结下: 1)安装VS ...
- 【阿里云产品公测】云引擎ACE初体验
作者:阿里云用户蓝色之鹰 :RYYjmG5; 来投票支持我把=i2]qj\ 序号2. [阿里云产品公测]云引擎ACE初体验:作者:蓝色之鹰 e(OKE7 序号10.[阿里云产品公测]结构化数据服 ...
随机推荐
- TP6 服务器响应500时没有错误信息的解决方案
重点!!!! 首先,确认你的电脑管理员账户是否含有中文!!!!!!就像下面这种:所以出现了没有错误提示 查看nginx日志显示\vendor\topthink\framework\src\thi ...
- WindowsService开发简单入门
参考网址: https://www.cnblogs.com/wenlong512/p/7355971.html 一.简介 程序创建在 Windows 会话中,可长时间运行的可执行应用程序.这些服务可以 ...
- 一 · 路由事件的三种方式/策略(冒泡 直接 隧道)
WPF中的路由事件是沿着VisualTree传递的,作用是用来调用应用程序的元素树上的各种监听器上的处理程序. (1)冒泡,这种事件处理方式是从源元素向上级流过去,直到到达根节点即顶层节点,一般为最外 ...
- mybatis传入参数为0被误认为是空字符串的解决方法
在mbatis中使用Xml配置sql语句时,出现了这样一个问题.当我传入的参数为0去做判断时,mybatis会把参数0当成是空字符串去判断而引起查询结果错误 所以在做项目时一定要注意,用到MyBati ...
- rabbitMq队列长度限制
x-max-length:队列最大容纳消息条数 大于设置条数的时候会把,消息队列头部(先进入消息)的消息移除 x-max-length-bytes:队列最大容量消息内存容量服务端限流内存控制流量:40 ...
- VS C++ C# 混合编程
创建C++ DLL 注意,32bit和64bit之间不兼容 创建普通dll工程 设置Properties -> Configuration Properties -> General -& ...
- 剖析虚幻渲染体系(11)- RDG
目录 11.1 本篇概述 11.2 RDG基础 11.2.1 RDG基础类型 11.2.2 RDG资源 11.2.3 RDG Pass 11.2.4 FRDGBuilder 11.3 RDG机制 11 ...
- AQS实现原理
AQS实现原理 AQS中维护了一个volatile int state(共享资源)和一个CLH队列.当state=1时代表当前对象锁已经被占用,其他线程来加锁时则会失败,失败的线程被放入一个FIFO的 ...
- 基于Linux系统的MariaDB数据库的安装配置
数据库是指长期存储在计算机内.有组织的和可共享的数据集合.表是数据库存储数据的基本单位,一个表由若干个字段组成 MariaDB 数据库管理系统是 MySQL 的一个分支,主要由开源社区在维护,采用 G ...
- java 线程基础篇,看这一篇就够了。
前言: Java三大基础框架:集合,线程,io基本是开发必用,面试必问的核心内容,今天我们讲讲线程. 想要把线程理解透彻,这需要具备很多方面的知识和经验,本篇主要是关于线程基础包括线程状态和常用方法. ...
