css定位,class属性之间有空格与无空格的区别
- 中间有空格的情况
是选择到.class1类下的.class2类子节点,即.class2类的节点要是.class1类子节点
<style>
.class1 {
color: black;
}
.class1 .class2 {
color: red;
}
</style>
<body>
<div class="class1">
I'm class1
<div class="class2">I'm class2,son of class1</div>
</div>
</body>
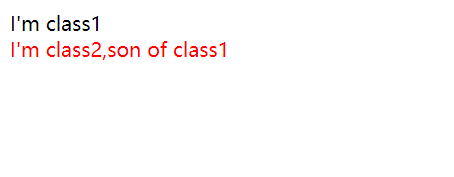
结果:

- 中间无空格情况
是选择到同时拥有.class1和.class2的节点
<style>
.class1 { color: black; }
.class1 .class2 { color: red; }
.class1.class2 { color: blue; }
/*注意优先级,.class1 .class2的优先级比.class1.class2高,.class1 .class2写在.class1.class2后,.class1.class2会被覆盖*/
</style>
<body>
<div class="class1">
I'm class1
<div class="class2">I'm class2,son of class1</div>
<div class="class1 class2">I'm class1class2,son of class1</div>
</div>
</body>
结果:

css定位,class属性之间有空格与无空格的区别的更多相关文章
- css定位position属性深究
1.static:对象遵循常规流.此时4个定位偏移属性不会被应用. 2.relative:对象遵循常规流,并且参照自身在常规流中的位置通过top,right,bottom,left这4个定位偏移属性进 ...
- CSS定位的属性值
关于CSS定位都是老生常谈的问题了,不过有一个问题,最新的属性值在某些网站上并没有被更新到教程上 下面我记录一下 position现在有五个属性值 1.static:静态定位,没有特殊的定位规则,遵循 ...
- CSS选择器:#id和.class中间有空格和无空格的区别
相信大家都知道 .class1 .class2 和 .class1.class2 是两种不同的选择规则,但具体怎样不同呢? 首先中间有空格的情况:是选择到.class1类下的.class2类子节点,即 ...
- CSS 定位相关属性 :position
我们平时经常用margin来进行布局,但是遇到一些盒子不规律布局时,用margin就有点麻烦了,这个时候我们可以用position. position:参数 参数分析: 一.absolute: 相对父 ...
- HTML5学习笔记(八):CSS定位
CSS 定位 (Positioning) 属性允许你对元素进行定位. 定位和浮动 CSS 为定位和浮动提供了一些属性,利用这些属性,可以建立列式布局,将布局的一部分与另一部分重叠.定位的基本思想很简单 ...
- CSS 定位 (Positioning)
CSS 定位 (Positioning) 属性允许你对元素进行定位. CSS 定位和浮动 CSS 为定位和浮动提供了一些属性,利用这些属性,可以建立列式布局,将布局的一部分与另一部分重叠,还可以完成多 ...
- CSS定位属性position相关介绍
position属性用来定义元素的定位方式. 定位相关属性值 1.static 默认值 2.absolute 绝对定位 3.fixed 固定定位 4.relative 相对定位 5.sticky 粘性 ...
- CSS学习笔记——定位position属性的学习
今天学习之前剩下的一个问题:CSS的position属性.首先归纳出和position相关的问题: position作为一个属性,它一共有哪几个属性值? position常用的属性值有哪几个?分别有什 ...
- CSS定位属性Position详解
CSS中最常用的布局类属性,一个是Float(CSS浮动属性Float详解),另一个就是CSS定位属性Position. 1. position:static 所有元素的默认定位都是:position ...
随机推荐
- 题解 y
传送门 考场上写的记忆化不够快--和暴力一个分 如果题面里有提到类似「从点1出发」的字样,特别注意点1根本就没有连边的情况 这题写记忆化的时候是想搜出所有可能的组合, 那么对于一个点u,剩余深度为d时 ...
- 队列(Queue)\双端队列(Deque)
队列(Queue)\双端队列(Deque) 队列(Queue) 双端队列(Deque) 算法应用 队列(Queue) 特点: 和栈不同,队列的最大特点是先进先出(FIFO),就好像按顺序排队一样.对于 ...
- 线程池ExecutorService的使用
转载自: 海子 Java并发编程:线程池的使用 在前面的文章中,我们使用线程的时候就去创建一个线程,这样实现起来非常简便,但是就会有一个问题: 如果并发的线程数量很多,并且每个线程都是执行一个时间很短 ...
- JDBC中级篇(MYSQL)——处理文件(BLOB)
注意:其中的JdbcUtil是我自定义的连接工具类:代码例子链接: package b_blob_clob; import java.io.FileInputStream; import java.i ...
- 《手把手教你》系列技巧篇(二十三)-java+ selenium自动化测试-webdriver处理浏览器多窗口切换下卷(详细教程)
1.简介 上一篇讲解和分享了如何获取浏览器窗口的句柄,那么今天这一篇就是讲解获取后我们要做什么,就是利用获取的句柄进行浏览器窗口的切换来分别定位不同页面中的元素进行操作. 2.为什么要切换窗口? Se ...
- Three.js 中 相机的常用参数含义
Three.js 中相机常用的参数有up.position和lookAt. position是指相机所在的位置,将人头比作相机的话,那么position就是人头的中心的位置: up类似于人的脖子可以调 ...
- 微信小游戏 Three.js UI 2D text 简单方案
在微信小游戏中使用 THREE.js 引擎,没有合适的 UI 库可用,只能自己动手.图片啥的都还好,text 不好弄.text 要计算 width 和 height,不然事件响应范围不对. funct ...
- k8s 存活探针,滚动更新
文章原文 存活探针 Kubelet使用liveness probe(存活探针)来确定何时重启容器.例如,当应用程序处于运行状态但无法做进一步操作,liveness探针将捕获到deadlock,重启处于 ...
- WebService学习总结(二)--使用JDK开发WebService
一.WebService的开发方法 使用java的WebService时可以使用一下两种开发手段 使用jdk开发(1.6及以上版本) 使用CXF框架开发(工作中) 二.使用JDK开发WebServic ...
- Robot Framework 面试题
什么是 RF 基于可扩展关键字驱动的自动化测试框架 什么是可扩展关键字驱动 可扩展意味着可以自己开发,也可以调用第三方的关键字库 关键字驱动意味着测试用例都是围绕着关键字运行的 RF 的原理(框架?) ...
