Kotlin协程入门
开发环境
- IntelliJ IDEA 2021.2.2 (Community Edition)
- Kotlin: 212-1.5.10-release-IJ5284.40
介绍Kotlin中的协程。用一个例子来展示协程的基本用法。
第一个例子
新建工程
我们使用的是社区版IntelliJ IDEA 2021.2.2。新建一个Kotlin工程用来测试。

引入协程
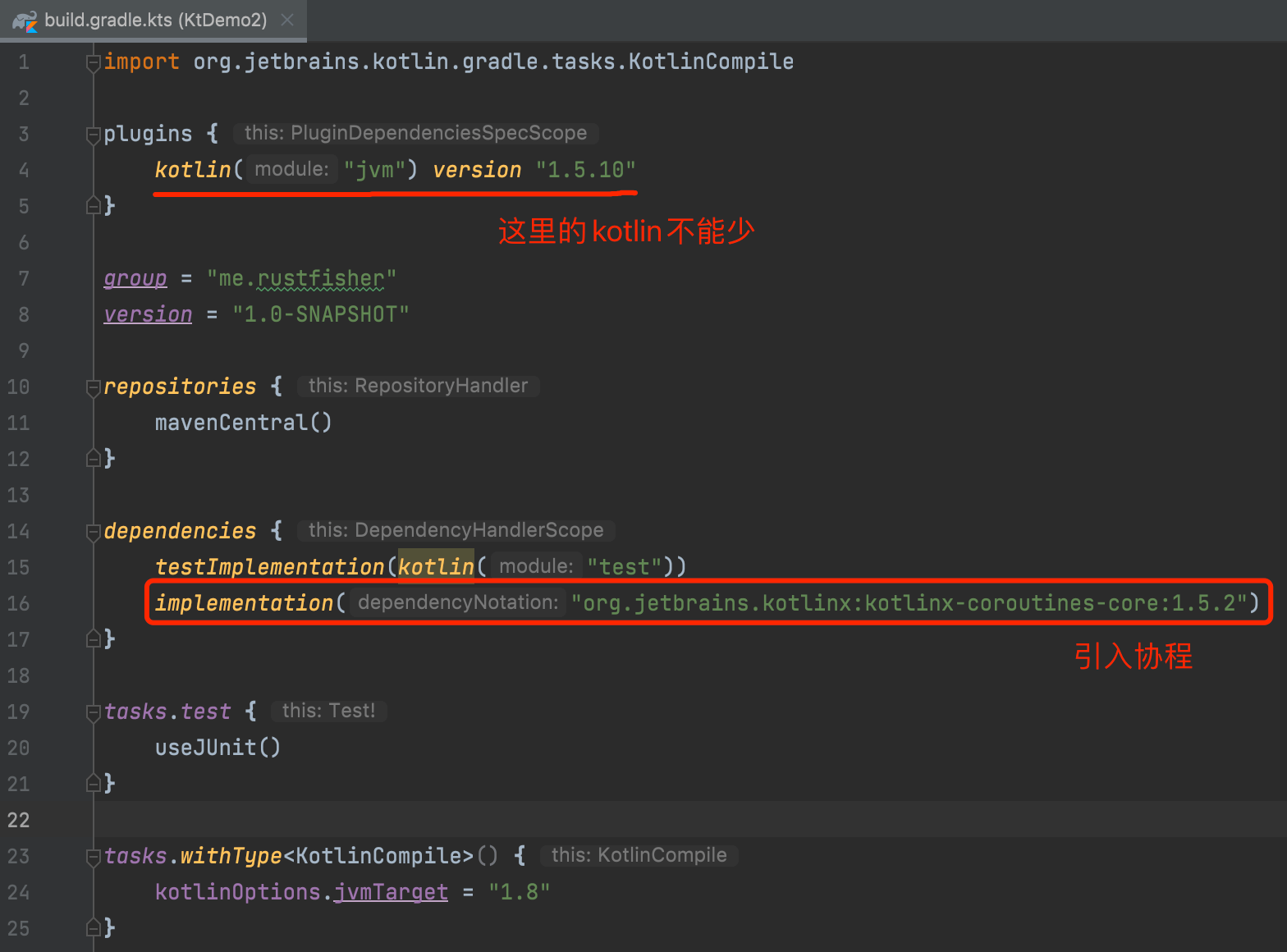
项目用gradle进行管理,我们在Github上找到协程的依赖。
dependencies {
implementation("org.jetbrains.kotlinx:kotlinx-coroutines-core:1.5.2")
}
修改项目的gradle配置。把依赖添加进去。

代码示例
创建一个类然后在main方法中写协程的相关代码。
import kotlinx.coroutines.GlobalScope
import kotlinx.coroutines.delay
import kotlinx.coroutines.launch
fun main() {
GlobalScope.launch { // 在后台启动一个新的协程并继续
delay(300) // 等待300毫秒
"rustfisher.com".forEach {
print(it)
delay(200) // 每次打印都等待一下
}
}
println("RustFisher")
Thread.sleep(3000) // 阻塞主线程防止过快退出
}
代码运行结果

本质上,协程是轻量级的线程。
我们用GlobalScope启动了一个新的协程,这意味着新协程的生命周期只受整个应用程序的生命周期限制。
可以将 GlobalScope.launch { …… } 替换为 thread { …… },并将 delay(……) 替换为 Thread.sleep(……) 达到同样目的。注意导入包kotlin.concurrent.thread
协程换成线程
import java.lang.Thread.sleep
import kotlin.concurrent.thread
fun main() {
thread {
sleep(300)
"rustfisher.com".forEach {
print(it)
sleep(200)
}
}
println("RustFisher")
sleep(3000) // 阻塞主线程防止过快退出
}
如果thread{}中含有delay,编译器会报错
Suspend function 'delay' should be called only from a coroutine or another suspend function
因为delay是一个特殊的挂起函数,它不会造成线程阻塞,但是会挂起协程,并且只能在协程中使用。
至此,小结一下第一个协程示例
- gradle引入协程
kotlinx-coroutines-core GlobalScope.launch启动协程- 协程中的挂起函数
delay(long)可以达到延时的效果,并且它只能在协程中使用
协程所在线程
本质上协程是轻量级的线程。我们观察一下协程所处的线程信息。
import kotlinx.coroutines.GlobalScope
import kotlinx.coroutines.launch
import java.lang.Thread.sleep
fun main() {
println("main线程信息 ${Thread.currentThread().id}")
for (i in 1..3) { // 多启动几次协程
GlobalScope.launch {
println("协程启动#$i 所在线程id: ${Thread.currentThread().id}")
}
}
sleep(2000) // 阻塞主线程防止过快退出
println("RustFisher 示例结束")
}
运行log如下
main线程信息 1
协程启动#1 所在线程id: 11
协程启动#3 所在线程id: 14
协程启动#2 所在线程id: 13
RustFisher 示例结束
可以看到多次启动协程,这些协程它们不一定在同一个线程中。也就是说有在同一个线程的可能性。
于是试试疯狂地启动协程,把循环次数加大for (i in 1..3000)。观察log可以看出,有重复的线程id。

Kotlin协程入门的更多相关文章
- Android Kotlin协程入门
Android官方推荐使用协程来处理异步问题.以下是协程的特点: 轻量:单个线程上可运行多个协程.协程支持挂起,不会使正在运行协程的线程阻塞.挂起比阻塞节省内存,且支持多个并行操作. 内存泄漏更少:使 ...
- Kotlin协程基础
开发环境 IntelliJ IDEA 2021.2.2 (Community Edition) Kotlin: 212-1.5.10-release-IJ5284.40 我们已经通过第一个例子学会了启 ...
- Kotlin协程第一个示例剖析及Kotlin线程使用技巧
Kotlin协程第一个示例剖析: 上一次https://www.cnblogs.com/webor2006/p/11712521.html已经对Kotlin中的协程有了理论化的了解了,这次则用代码来直 ...
- Retrofit使用Kotlin协程发送请求
Retrofit2.6开始增加了对Kotlin协程的支持,可以通过suspend函数进行异步调用.本文简单介绍一下Retrofit中协程的使用 导入依赖 app的build文件中加入: impleme ...
- Kotlin 协程一 —— 全面了解 Kotlin 协程
一.协程的一些前置知识 1.1 进程和线程 1.1.1基本定义 1.1.2为什么要有线程 1.1.3 进程与线程的区别 1.2 协作式与抢占式 1.2.1 协作式 1.2.2 抢占式 1.3 协程 二 ...
- rxjava回调地狱-kotlin协程来帮忙
本文探讨的是在tomcat服务端接口编程中, 异步servlet场景下( 参考我另外一个文章),用rxjava来改造接口为全流程异步方式 好处不用说 tomcat的worker线程利用率大幅提高,接口 ...
- Kotlin协程解析系列(上):协程调度与挂起
vivo 互联网客户端团队- Ruan Wen 本文是Kotlin协程解析系列文章的开篇,主要介绍Kotlin协程的创建.协程调度与协程挂起相关的内容 一.协程引入 Kotlin 中引入 Corout ...
- Kotlin协程通信机制: Channel
Coroutines Channels Java中的多线程通信, 总会涉及到共享状态(shared mutable state)的读写, 有同步, 死锁等问题要处理. 协程中的Channel用于协程间 ...
- Kotlin协程作用域与Job详解
Job详解: 在上一次https://www.cnblogs.com/webor2006/p/11725866.html中抛出了一个问题: 所以咱们将delay去掉,需要改造一下,先把主线程的dela ...
随机推荐
- Sqli-Labs less11-12
less-11 11关以后已经和前几关不同.页面由get方式变成了类似form表单的post方式的登陆界面,我们不能直接看到数据,所以要用到burp抓包. 抓包方式前面已经说过,这里直接使用,我们先输 ...
- NOIP 模拟 $18\; \rm 老司机的狂欢$
题解 \(by\;zj\varphi\) 一道很有趣的题,我用的动态开点线段树和倍增 首先对于第一问,不难想到要二分,二分时间,因为时间长一定不会比时间短能跑的人多 那么如何 check,先将所有老司 ...
- 使用F#编写PowerShell模块
▲F#和PowerShell模块 作为可能是人类世界最强大的Shell,PowerShell最大的特点是能够直接在命令间传递.NET对象,而支持这种能力的命令被称作cmdlet.自己编写PowerSh ...
- bootStrap模态框与select2合用时input不能获取焦点、模态框内部滑动,select选中跳转
bootStrap模态框与select2合用时input不能获取焦点 在bootstrap的模态框里使用select2插件,会导致select2里的input输入框没有办法获得焦点,没有办法输入. 把 ...
- ant的javac任务的相关属性配置
任务和javac命令是相似,它编译两种类型的Java文件1)没有被编译的java文件2)曾经编译过,但是class文件版本和当前对应的java文件版本不匹配的java文件. 1)javac命令支持的参 ...
- Java String 综述(上篇)
摘要: Java 中的 String类 是我们日常开发中使用最为频繁的一个类,但要想真正掌握的这个类却不是一件容易的事情.笔者为了还原String类的真实全貌,先分为上.下两篇博文来综述Java中的S ...
- springboot全局异常封装案例
@ControllerAdvice三个场景:>https://www.cnblogs.com/lenve/p/10748453.html 全局异常处理 全局数据绑定 全局数据预处理 首先定义一个 ...
- Data Leakage in Machine Learning 机器学习训练中的数据泄漏
refer to: https://www.kaggle.com/dansbecker/data-leakage There are two main types of leakage: Leaky ...
- Eclipse中安装配置Gradle
Gradle是以Groovy语言为基础,面向Java应用为主.基于DSL(领域特定语言)语法的自动化构建工具. gradle对多工程的构建支持很出色,工程依赖是gradle的第一功能. gradle支 ...
- WebService学习总结(六)--CXF 与Spring结合+tomcat发布
该项目在上文 WebService学习总结(四)--基于CXF的服务端开发 的基础上修改为spring上发布的webservice接口 1.新建web project 工程 2.导入spring ...
