input type 使用
type属性值
- hidden: 隐藏.

- text:文本

- search:搜索

- tel
- url
- password:密码

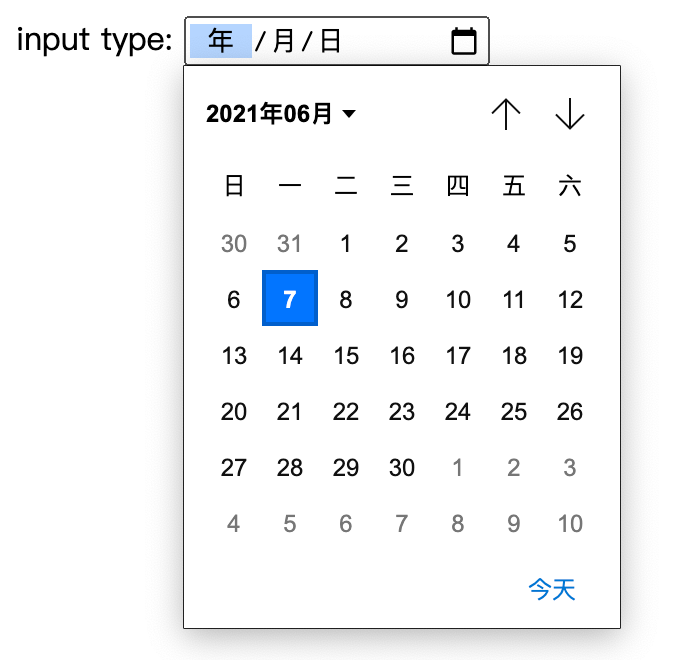
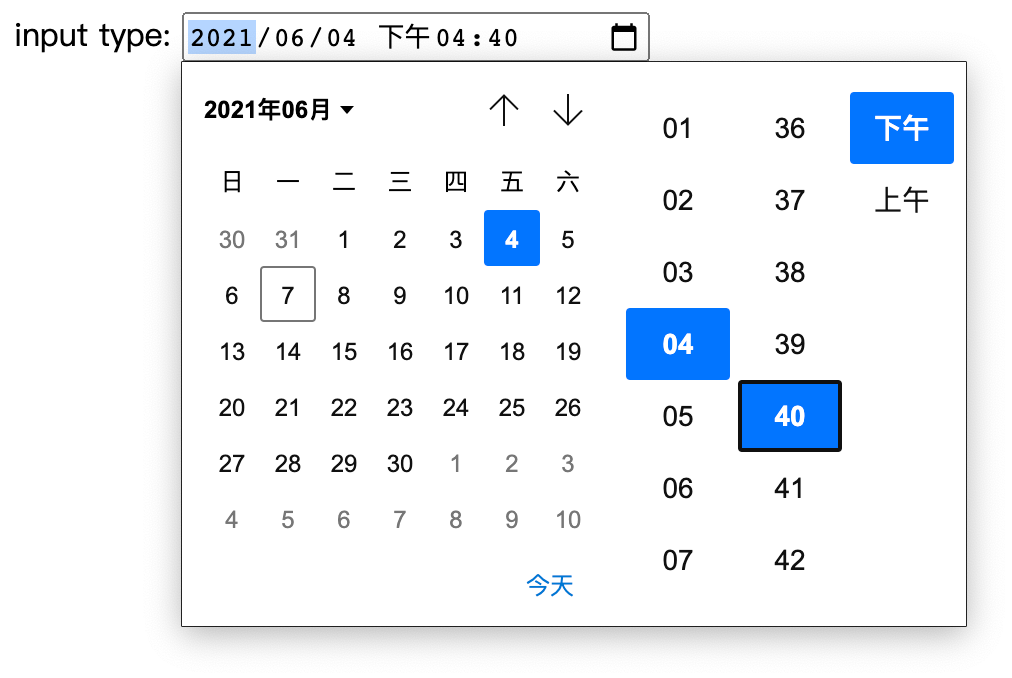
- date:日期选择器

- month:月份选择器

- week:周选择器

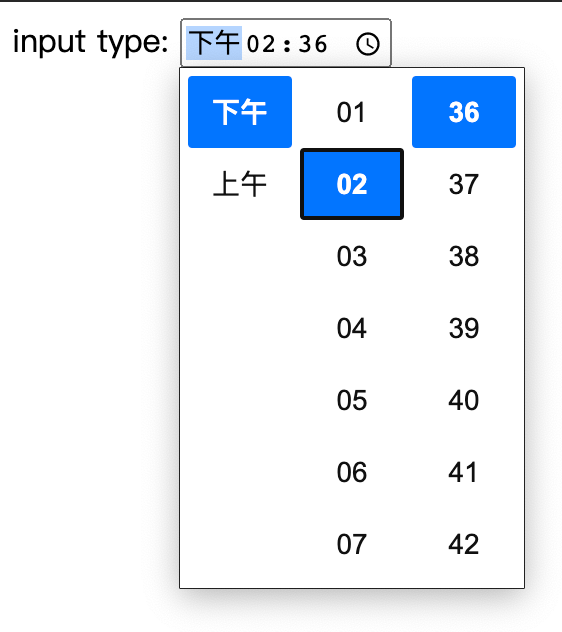
- time:时间选择器

- datetime-local:日期时间选择器

- number:数字。

- range:范围滑块。

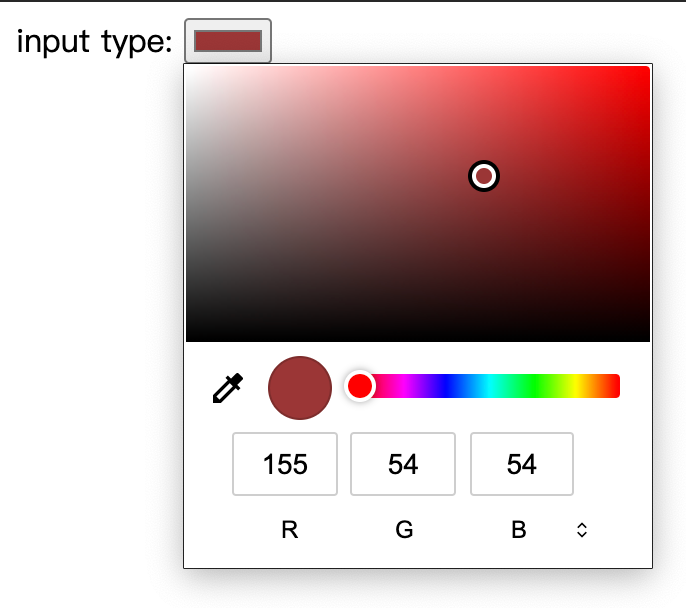
- color:颜色选择器。

- checkbox:复选框。

- radio:单选框。

- file:文件选择。

- submit:提交按钮。

- image:可点击的图片按钮。

- reset:重置按钮。

- button:按钮。

input type 使用的更多相关文章
- input type='file'上传控件假样式
采用bootstrap框架样式 <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> &l ...
- <input type="file">上传文件并添加路径到数据库
注:这里是用的mvc所以没法用控件 html代码 <form method="post" enctype="multipart/form-data"> ...
- html中,文件上传时使用的<input type="file">的样式自定义
Web页面中,在需要上传文件时基本都会用到<input type="file">元素,它的默认样式: chrome下: IE下: 不管是上面哪种,样式都比较简单,和很多 ...
- Android:让WebView支持<input type=”file”…>元素
最近在做一个活动页面:用户上传一张图片进行缩放.旋转后点击下一步填写内容后生成图片! 做好后经过各种测试是没有问题的,基本没有什么明显BUG,流程都能走通,但是嵌入到APP后,问题就来了! 在IOS上 ...
- input type="datetime-local" 时placeholder不显示
一个坑,input的type="datetime-local" 时,电脑上会显示提示,如图 <input type="datetime-local" na ...
- js让text值不可改变,同<input type="text" readonly="readonly" />
<input type="text" size="60" name="j01" value="www.52jscn.com ...
- HTML <input type="file">上传文件——结合asp.net的一个文件上传示例
HTML的代码:(关键是要在form里设置enctype="multipart/form-data",这样才能在提交表单时,将文件以二进制流的形式传输到服务器) 一. <fo ...
- 上传文件 隐藏input type="file",用text显示
<div> <span>上传文件:</span> <input type="file" id="upload_file" ...
- 原生HTML5 input type=file按钮UI自定义
原生<input type="file" name="file" />长得太丑 提升一下颜值 实现方案一.设置input[type=file]透明度 ...
- CSS修改input[type=range]滑块样式
input[type="range"]是html5中的input标签新属性,样子如下: <input type="range" value="4 ...
随机推荐
- vue简单语法梳理
小图不够清楚,可以点击大图查看.
- Codeforces 796E - Exam Cheating(dp)
Codeforces 题目传送门 & 洛谷题目传送门 当被数据结构搞自闭的 tzc 信心满满地点开一道 *2400 的 dp 题时-- 却发现自己不会做?! 这足以证明蒟蒻 dp 之菜/dk/ ...
- R 语言实战-Part 5-1笔记
R 语言实战(第二版) part 5-1 技能拓展 ----------第19章 使用ggplot2进行高级绘图------------------------- #R的四种图形系统: #①base: ...
- 重测序(RADseq)做群体遗传分析套路
实验材料 构建的群体,或自然群体,如各地方品种. RAD文库构建 提取DNA后,构建文库,简要步骤如下: ① 限制性内切酶TaqI酶切: ② 连接P1接头: ③ DNA随机打断片断化: ④ 目的片段回 ...
- docker_清华源国内的选择
清华大学开源镜像官网:https://mirrors.tuna.tsinghua.edu.cn/ 前期: 在centos7 中的extras 源里面有docker 安装包,但是里面的安装包是比较旧的 ...
- 标准非STL容器 : bitset
1. 概念 什么是"标准非STL容器"?标准非STL容器是指"可以认为它们是容器,但是他们并不满足STL容器的所有要求".前文提到的容器适配器stack.que ...
- centos服务器上挂载exFat U盘
有些场景,我们需要在服务器上插入U盘,但是现在的U盘或者移动硬盘,大多都是exFat格式的,有时候linux系统识别不了,可以按照以下方式挂载. 1.安装nux repo(可以不装) yum inst ...
- 【leetcode】 450. Delete Node in a BST
Given a root node reference of a BST and a key, delete the node with the given key in the BST. Retur ...
- SSH服务及通过SSH方式登录linux
SSH服务及通过SSH方式登录linux 1.检查SSH服务转自:[1]Linux之sshd服务https://www.cnblogs.com/uthnb/p/9367875.html[2]Linux ...
- Spring Boot 创建定时任务(配合数据库动态执行)
序言:创建定时任务非常简单,主要有两种创建方式:一.基于注解(@Scheduled) 二.基于接口(SchedulingConfigurer). 前者相信大家都很熟悉,但是实际使用中我们往往想从数据库 ...
