WPF 2D图形 Shape入门(一)--Shape
本文是篇WPF Shape的入门文章
Shape
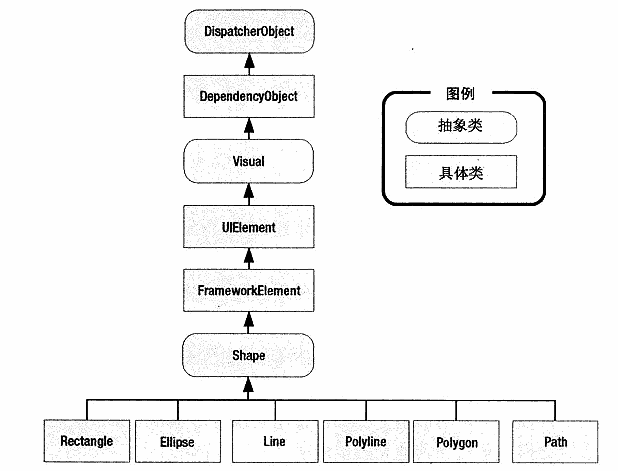
首先看看shape的继承链关系:

一个Shape具有哪些重要属性:
| 属性 | 说明 |
|---|---|
| DefiningGeometry | 默认的几何形状 |
| RenderedGeometry | 最终渲染后呈现的几何形状 |
| Stroke | 绘制的形状轮廓加上画刷(颜色) |
| StrokeThickness | 绘制边框画刷的粗细 |
| Fill | 给绘制的形状内部填充画刷 |
Rectangle
我们先来剖析一个简单的预设的Shape对象Rectangle,实际上一个Rectangle能够正式渲染显示到界面当中,必须含有三个要素:
- Geometry(几何):决定着绘制的形状
- Stroke(边框画刷)或者Fill(填充画刷):给绘制的形状轮廓加上画刷(颜色)/给绘制的形状内部填充画刷(颜色)
- Height/Width:决定着几何图形的大小
因此代码如下:
MainWindow.xaml:
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Rectangle x:Name="Rectangle" Height="150" Width="150" Stroke="Black" />
</Grid>
MainWindow.xaml.cs:
Debug.WriteLine(Rectangle.RenderedGeometry.ToString());
输出:
System.Windows.Media.RectangleGeometry
因此实际上决定一个真正的Rectangle形状的是RectangleGeometry,关于Geometry相关的知识可能会在以后Shape系列文章讲到
Path
还有一种方式同样的能够获得矩形形状,那就是通过Path:
MainWindow.xaml:
<Path x:Name="Path" Grid.Column="1" Stroke="Black" />
MainWindow.xaml.cs:
Path.Data = new RectangleGeometry(new Rect(100, 128, 150, 150));
Debug.WriteLine(Path.RenderedGeometry.ToString());
输出:
System.Windows.Media.RectangleGeometry
界面效果:

因此,Rectangle实际上底层是预设了RectangleGeometry,而通过Path我们可以自定义所需的Geometry
WPF 2D图形 Shape入门(一)--Shape的更多相关文章
- Shadertoy 教程 Part 4 - 绘制多个2D图形和混入
Note: This series blog was translated from Nathan Vaughn's Shaders Language Tutorial and has been au ...
- WPF 使用 Direct2D1 画图入门
本文来告诉大家如何在 WPF 使用 D2D 画图. 本文是一个系列 WPF 使用 Direct2D1 画图入门 WPF 使用 Direct2D1 画图 绘制基本图形 WPF 使用 SharpDX WP ...
- WPF三维图形
原文:WPF三维图形 wpf 三维图形基础生成三维图形的基本思想是能得到一个物体的三维立体模型(model).由于我们的屏幕只有二维,因而我们定义了一个用于给物体拍照的照相机(Camera).拍到的照 ...
- Quartz 2D 图形上下文栈 矩阵 裁剪
Quartz 2D 图形上下文栈 矩阵 // // DJVIew.m // 图形上下文栈 // // Created by zjj on 15/6/30. // Copyright (c) 2015 ...
- 图形用户界面入门:EasyGui - 零基础入门学习Python035
图形用户界面入门:EasyGui 让编程改变世界 Change the world by program 今天我们来谈谈图形用户界面编程,也就是我们常说的GUI(Graphical User Inte ...
- 2D图形如何运动模拟出3D效果
一.先看看实现效果图 (左边的2d图片如何运动出右边3d的效果) 引言: 对于这个题目,真的很尴尬,不知道取啥,就想了这个题目 ...
- Linux - Ubuntu 图形界面入门
Ubuntu 图形界面入门 目标 熟悉 Ubuntu 图形界面的基本使用 01. Ubuntu 的任务栏 02. 窗口操作按钮 03. 窗口菜单条 ——本文源自<黑马程序员>
- emwin之2D图形绘制问题
@2018-09-03 [问题] 在 WM_PAINT 消息分支里绘制2D图形可以正常显示,而在外部函数或按钮按下事件的响应消息分支下等处,绘制2D图形则不显示. [解决] 在除消息WM_PAINT分 ...
- 【Android】21.2 2D图形图像处理(Canvas和Paint)
分类:C#.Android.VS2015: 创建日期:2016-03-19 一.Canvas对象简介 画布(Canvas对象)是与System.Drawing或iOS核心图形等传统框架非常类似的另一种 ...
随机推荐
- vim与系统剪贴版的交互
1 概述 vim中的复制,删除,替换(d,r,s,x,y等)的内容都会被保存到默认的未命名的寄存器中,之后可以通过p进行粘贴,但是,这个寄存器不是系统的剪贴版,很多时候需要vim与系统剪贴版的交互,那 ...
- Ambassador-04- Mapping 资源
官方文档:https://www.getambassador.io/docs/latest/topics/using/intro-mappings/#resources Ambassador 通过Ma ...
- 火狐兼容selenium版本解决
火狐和selenium不是很好兼容,下面提供一些我所知道的可以兼容的版本: 1. 火狐52+selenium 3.3 +geckodriver v0.15.0 2.火狐59+selenium 3.11 ...
- Day01_11_Java方法
Java - 方法 什么是java中的方法? - 方法就是一段代码片段,并且这段代码可以完成某个特定的功能.动作.是可以被重复的使用. - 方法就是类的一个动作. - 方法在C语言中也叫做函数 或 f ...
- Javascript图片懒加载
懒加载的意义 懒加载的主要目的是作为服务器前端的优化,减少请求数或延迟请求数. 懒加载的实现 1.第一种是纯粹的延迟加载,使用setTimeOut或setInterval进行加载延迟. 2.第二种是条 ...
- mooc人大单元测试2
1 单选(2分) 下列选项中不是关系数据库基本特征的是( ). A. 不同的列应有不同的数据类型 B. 不同的列应有不同的列名 C. 与行的次序无关 D. 与列的次序无关 2 单选(2分) 关系代数 ...
- linux下python调用.so文件
前言 使用python 调用Fanuc的动态链路库.so 文件读取数据 环境要求 环境 需求 ubuntu16.04 32位 python3.5 32位 配置 把so文件添加到默认路径 ln -s / ...
- Android Hook框架adbi的分析(1)---注入工具hijack
本文博客地址:http://blog.csdn.net/qq1084283172/article/details/74055505 一.Android Hook框架adbi的基本介绍 adbi是And ...
- hdu3255 线段树扫描线求体积
题意: 给你n个矩形,每个矩形上都有一个权值(该矩形单位面积的价值),矩形之间可能重叠,重叠部分的权值按照最大的算,最后问这n个矩形组成的图形的最大价值. 思路: 线段树扫描线 ...
- 【python】Leetcode每日一题-螺旋矩阵
Leetcode每日一题-螺旋矩阵 [题目描述] 给你一个 m 行 n 列的矩阵 matrix ,请按照 顺时针螺旋顺序 ,返回矩阵中的所有元素. 示例1: 输入:matrix = [[1,2,3], ...
