Struts2 Ajax校验
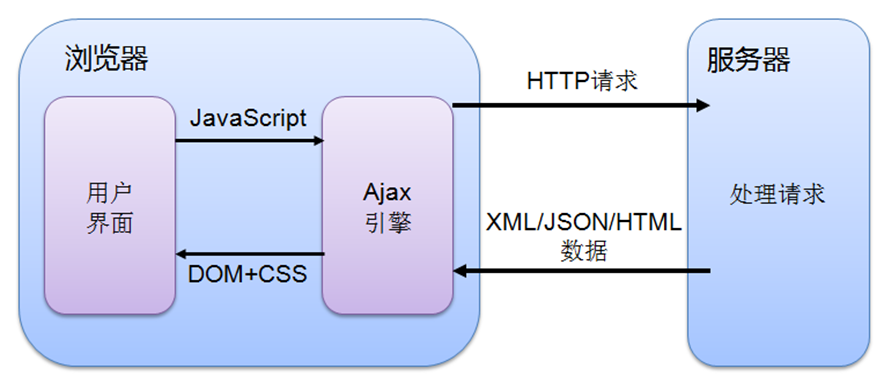
Ajax(Asynchronous javascript and xml):异步刷新技术
技术组成:
CSS + xml +JavaScript +DOM
Ajax核心对象: XMLHttpRequest
应用场景:实现页面的局部刷新

Ajax:异步刷新技术

XMLHttpRequest的常用方法

XMLHttpRequest的常用属性:
readystate:XMLHttpRequest的状态信息

onreadystatechange:设置回调函数
status:返回当前请求的Http状态码

responseText:以文本形式获取相应之
responseXML:以XML形式获取响应值,并且解析成DOM对象返回
statusText:返回当前请求的响应行状态
使用Ajax发送GET请求及处理响应
在index.jsp 验证用户是否存在
步骤:
1.创建XMLHttpRequest对象
2.设置回调函数
3.初始化XMLHttpRequest对象
4.发送请求
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>"> <title>My JSP 'index.jsp' starting page</title>
<script type="text/javascript"> //给文本框注册一个失去焦点事件
window.onload=function(){
var dom=document.getElementById("txtName");
dom.onblur=function(){
myajax();
}; }; function myajax(){ //01.定制出 xhr对象
var xhr;
//02.能力检测
if(window.XMLHttpRequest){
//非IE浏览器
xhr=new XMLHttpRequest();
}else{
//IE内核
xhr=new ActiveXObject("Microsoft.XMLHttp");
}
var dom=document.getElementById("txtName");
var myspan=document.getElementById("msg");
var myval=dom.value;
//03.构建请求地址
//xhr.open("请求类型","请求地址","是否异步");
xhr.open("get","<%=path%>/servlet/CheckUserServlet?uname="+myval,true); //04.设置回调函数 响应回来的数据
xhr.onreadystatechange=function(){
//什么
if(xhr.readyState==4&&xhr.status==200){
//获取响应数据
var data=xhr.responseText;
if(data=='OK'){ myspan.innerText="用户名已经被注册";
}else{ myspan.innerText="用户名可以注册";
}
}
}; //05.用send真正的发送请求
xhr.send(null); } </script>
</head> <body>
<input type="text" name="txtName" id="txtName"/> <span id="msg"></span><br/>
<input type="password" name="txtPwd"/>
</body>
</html>
通过XMLHttpRequest的返回值判断当前浏览器创建XMLHttpRequest对象的方式。如果为true,说明是其他浏览器;如果为false,说明是ie浏览器,需使用new ActiveXObject("Microsoft.XMLHttp")对象
通过XMLHttpRequest对象的onreadystatechange属性设置回调函数,用于当请求成功后接收服务器端返回的数据
通过XMLHttpRequest对象的open()方法,传入参数完成初始化XMLHttpRequest对象的工作。第一个参数为Http请求方式,选择发送Httpget 请求,因此参数为get。第二个参数为要发送的url请求路径,将要发送的数据附加到url路径后面
调用XMLHttpRequest对象的send()方法,参数为要发送到服务器端的数据,因为采用"get"方式请求时,参数已经附加到url路径后,所以直接设置为null。如果send()方法不设值,在不同的浏览器下可能存在不兼容问题。
servlet
package cn.servlet; import java.io.IOException; import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; public class CheckUserServlet extends HttpServlet { /**
* hh
*/
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException { doPost(request, response);
} /**
*hh
*/
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException { String uname=request.getParameter("uname");
if(uname.equals("admin")){
response.getWriter().write("OK");
}else{
response.getWriter().write("NO");
}
} }
效果:
如果用户名不等于admin,显示用户可以注册;等于admin,显示用户已经被注册



使用Ajax发送post请求及处理响应
| 发送方式 | 步骤三:初始化XMLHttpRequest对象 | 步骤四:发送请求 |
| get | 指定XMLHttpRequest对象的open()方法中method参数为“get” | 指定XMLHttpRequest对象的send()的data参数为“null” |
| post |
1.指定XMLHttpRequest对象的open()方法中method参数为“post” 2.指定XMLHttpRequest对象要请求的Http头信息,该Http请求头信息为固定写法 |
指定XMLHttpRequest对象的send()的data参数的值,即该请求需要携带的具体数据 |
需注意采用get方式发送请求时,XMLHttpRequest.send()方法不需要传递参数,设为null即可;采用post方式发送请求时,XMLHttpRequest.send()方法中指定传递的参数
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>"> <title>Ajax验证用户名是否存在 post发生请求</title>
<script type="text/javascript"> //给文本框注册一个失去焦点事件
window.onload=function(){
var dom=document.getElementById("txtName");
dom.onblur=function(){
myajax();
}; }; function myajax(){ //01.定制出 xhr对象
var xhr;
//02.能力检测
if(window.XMLHttpRequest){
//非IE浏览器
xhr=new XMLHttpRequest();
}else{
//IE内核
xhr=new ActiveXObject("Microsoft.XMLHttp");
}
var dom=document.getElementById("txtName");
var myspan=document.getElementById("msg");
var myval=dom.value;
//03.构建请求地址
//xhr.open("请求类型","请求地址","是否异步");
xhr.open("post","<%=path%>/servlet/CheckUserServlet?uname="+myval,true); //04.设置回调函数 响应回来的数据
xhr.onreadystatechange=function(){
//什么
if(xhr.readyState==4&&xhr.status==200){
//获取响应数据
var data=xhr.responseText;
if(data=='OK'){ myspan.innerText="用户名已经被注册";
}else{ myspan.innerText="用户名可以注册";
}
}
}; //05.用send真正的发送post请求
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.send("uname"+myval); } </script>
</head> <body>
<h1>Ajax验证用户名是否存在 post发生请求</h1>
用户名:<input type="text" name="txtName" id="txtName"/> <span id="msg"></span><br/>
密码:<input type="password" name="txtPwd"/>
</body>
</html>
效果:



Struts2 Ajax校验的更多相关文章
- Struts2数据校验
Struts2数据校验 1.常见数据校验方法 表单数据的校验方式: 表单中的数据必须被效验以后才能够被使用,常用的效验方式分为两种: 前台校验:也称之为客户端效验,主要是通过JS编程的方式进行表单数据 ...
- Struts2 更改校验配置文件位置
@(Java)[Struts|Interceptor] Struts2 更改校验配置文件位置 在Struts2中提供的拦截器校验ValidationInterceptor,该校验器中默认的配置文件位于 ...
- ssh整合问题总结--使用struts2+Ajax+jquery验证用户名是否已被注册
在用户模块中的用户注册需求上,通常要进行用户名是否已被注册的验证,今天正好写了这个需求,把详细代码和所遇到的问题贴过来.在使用struts2+ajax时候,通常我们会返回json类型的数据,但是像上面 ...
- struts2 自定义校验规则
自定义校验规则:(了解) 在Struts2自定义校验规则: 1.实现一个Validator 接口. 2.一般开发中继承ValidatorSupport 或者 FieldValidatorSupport ...
- struts2 + ajax + json的结合使用,实例讲解
struts2用response怎么将json值返回到页面javascript解析,这里介绍一个struts2与json整合后包的用法. 1.准备工作 ①ajax使用Jquery:jquery-1.4 ...
- Struts2输入校验
1.编写校验规则文件 (<ActionName>-validation.xml),文件放在Action类文件相同的路径下校验失败返回input的result. <vali ...
- struts2+ajax实现异步验证实现
由于老师布置作业的需要,在添加管理员的时候,要实现验证添加的管理员的用户名是否在数据库中已经存在,然后再客户端给用户一个提示.我首先想到的就是利用ajax实现异步验证技术,由于利用的ssh框架,所以在 ...
- struts2+ajax实现异步验证
由于老师布置作业的需要,在添加管理员的时候,要实现验证添加的管理员的用户名是否在数据库中已经存在,然后再客户端给用户一个提示.我首先想到的就是利用ajax实现异步验证技术,由于利用的ssh框架,所以在 ...
- struts2 之 struts2数据校验
1. 数据校验一般分为2类:前端的校验(js校验),后端的校验(java代码):实际开发中大部分情况下都是采用js校验.在对数据安全要求较高的情况下可能会采用后端验证. 2. Struts2提供了后 ...
随机推荐
- Jsonp跨域访问
很早之前看过好几篇跨域访问的文章,然后做项目的时候基本没有遇到跨域访问的问题.不过该来的还是会来,前些天终于让我遇到了.于是重温了一下原理这些,再进行实战.于是现在也敢通过实战后的一些理解来和大家分享 ...
- 纪念品分组 2007年NOIP全国联赛普及组
题目描述 元旦快到了,校学生会让乐乐负责新年晚会的纪念品发放工作.为使得参加晚会的同学所获得的纪念品价值相对均衡,他要把购来的纪念品根据价格进行分组,但每组最多只能包括两件纪念品,并且每组纪念品的价格 ...
- Java并发编程:线程池的使用
Java并发编程:线程池的使用 在前面的文章中,我们使用线程的时候就去创建一个线程,这样实现起来非常简便,但是就会有一个问题: 如果并发的线程数量很多,并且每个线程都是执行一个时间很短的任务就结束了, ...
- thinkphp学习简易教程(二) thinkphp连接读取MySQL数据库
首先, 在本地服务器中新建项目APP,依据第一讲中的步骤配置好thinkphp,这里为了测试方便,不分前台和后台模块,统一把模块路径设为'./APP/'. 1.新建数据库myapp,以及数据库表thi ...
- Struts2基于注解的Action配置
使用注解来配置Action的最大好处就是可以实现零配置,但是事务都是有利有弊的,使用方便,维护起来就没那么方便了. 要使用注解方式,我们必须添加一个额外包:struts2-convention-plu ...
- spring入门(五)【springMVC环境搭建】
springMVC作为spring的一个WEB组件,是一个MVC的思想,减少了WEB开发的难度,现介绍springMVC环境的搭建,具体的原理放在后面介绍.用过框架的朋友都知道要在WEB项目中使用一个 ...
- css中vertical-align垂直居中的认识
目标大纲 1.vertical-align为何不起作用?? vertical-align只钟情于“inline-block内联块级元素/inline元素” vertical-align属性 text- ...
- jquery根据name属性查找
$("div[id]") 选择所有含有id属性的div元素 $("input[name='keleyicom']") 选择所有的name属性等于'keleyic ...
- 基础算法(javascipt)总结
一.排序: 1.选择排序: 2.交换排序: 3.插入排序 二.查找: 三.节点遍历: 四.数组去重: 时间复杂度:找出算法中的基本语句->计算基本语句的执行次数的数量级->用大O记号表示算 ...
- Android项目实战(二十六):蓝牙连接硬件设备开发规范流程
前言: 最近接触蓝牙开发,主要是通过蓝牙连接获取传感器硬件设备的数据,并进行处理. 网上学习一番,现整理出一套比较标准的 操作流程代码. 如果大家看得懂,将来只需要改下 硬件设备的MAC码 和 改下对 ...
