postman使用笔记
postman主要是用来做接口测试的工具,用来模拟客户端向服务器发起请求。
一、postman支持的请求类型
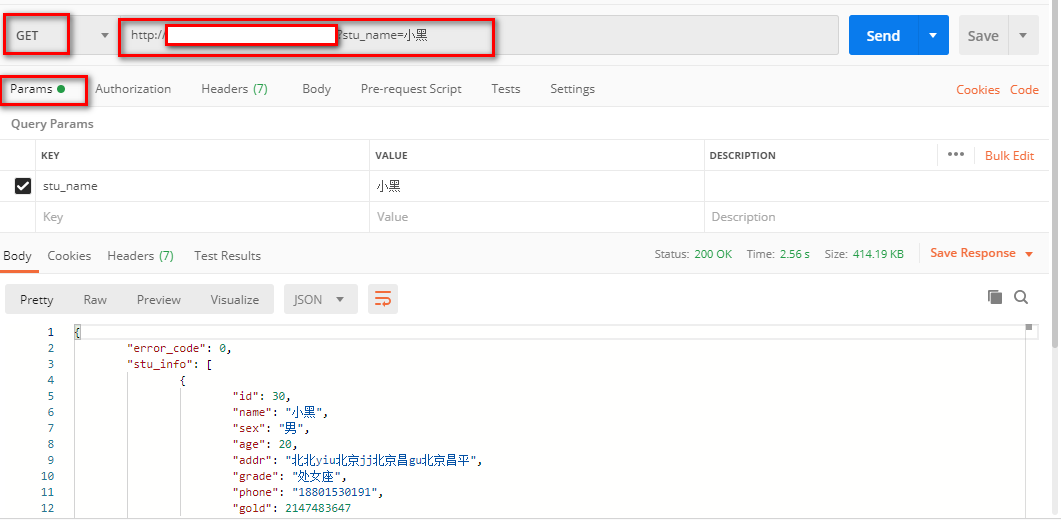
1.get请求
get请求是用来向服务器获取数据
get请求没有请求体,只有url和请求头,它的数据是放在url里的
get请求传参有两种方式:
1.在链接后面加?stu_name=小黑,如果有多个参数用&连接,如:?stu_name=小黑&age=18
2.在Params中添加

2.post请求
post请求是用来向服务器发送数据
post请求有URL,请求头,请求体

3.还有put,delete等其他请求,不常用
二、postman传参
1.Headers
headers是用来定义请求头参数
比如:cookie:比如有些接口需要登录后才能操作,需要手动上传cookie值
根据postman不同版本,有的版本postman会自动记录cookie值,不需要手动上传。
有的版本不会自动记录则需要手动上传

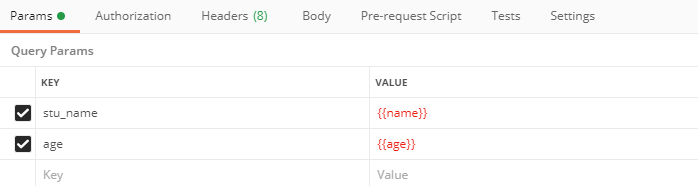
2.Params
用来给get请求传参数
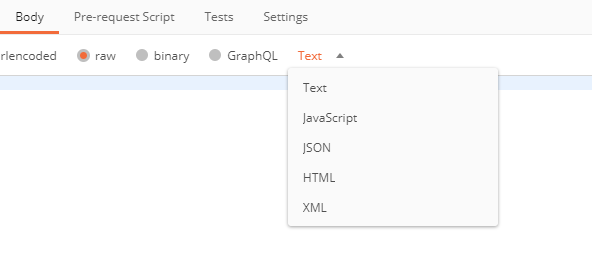
2.Body
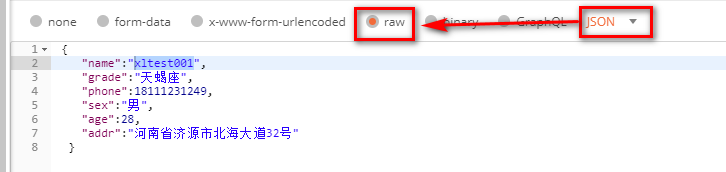
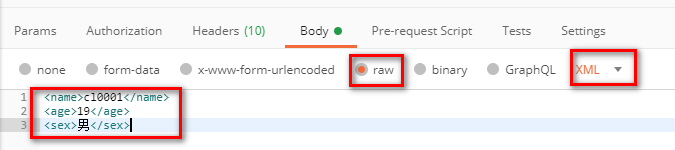
用来给post请求或者put请求传参数,body中支持传参方式有:form-data、x-www-form-urlencoded、raw、binary
form-data:既可以上传键值对,也可以上传文件。当上传的字段是文件时,会有Content-Type来说明文件类型,可以上传多个文件。
x-www-form-unlencoded:仅支持文本参数
raw:支持多种格式的参数,如文本,js,json,html,xml



binary:只可以上传二进制数据,通常用来上传文件,由于没有键值,所以,一次只能上传一个文件
三、postman其他知识点
1.集合:创建集合,将用例保存起来,用来对用例进行分组
2.变量:使用次数多的参数可以定义变量,便于维护
引用变量:{{host}}

三、postman参数化
参数化:数据比较多的时候,批量执行,减少执行时间
如果执行次数大于参数数量,则后面的请求取不到参数
参数引用:用{{name}}来引用参数



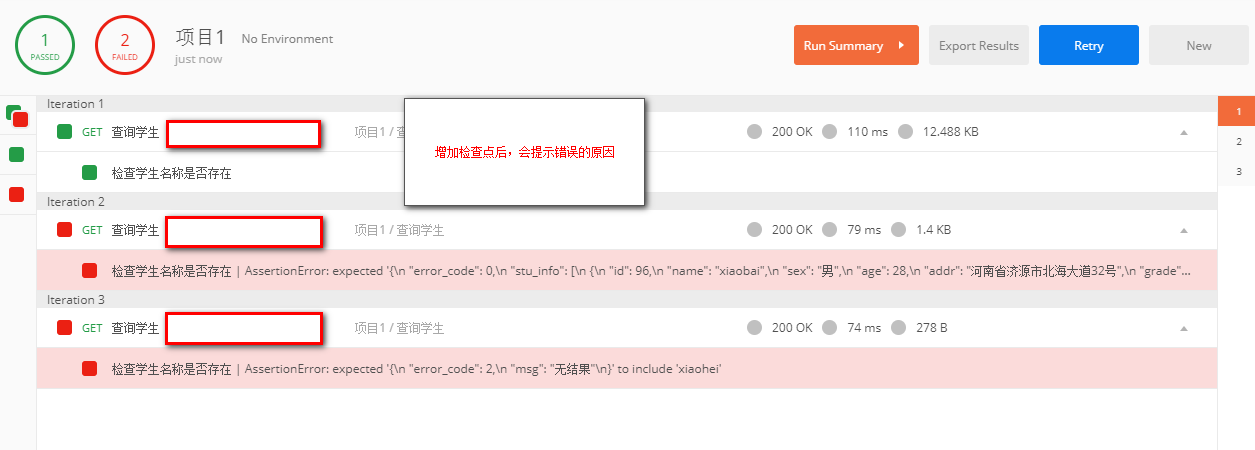
四、postman设置检查点
单独执行是没法判断接口是否执行成功
检查点是用来判断接口是否执行成功
1.静态检查点


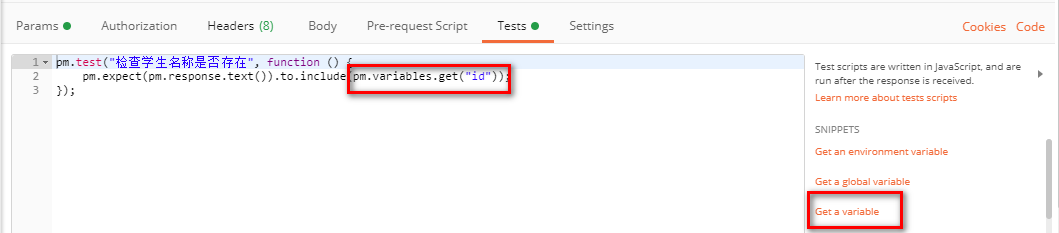
2.动态检查点
可以根据返回的结果,动态的检查接口执行情况


3.精确匹配参数
pm.test("Your test name", function () {
var jsonData = pm.response.json();//获取接口返回的数据
pm.expect(jsonData.stu_info[0].name).to.eql("小黑");
});
其他小知识点
Ctrl+? 快速注释 Test中的代码
将xml转换为json
var jsonObject = xml2Json(responseBody);
postman使用笔记的更多相关文章
- postman学习笔记(一)——最简单的postman入门
昨天开始正式接触postman的操作,最简单的操作是根据接口文档一个个测试接口. 例如: 测试环境地址:http://111.2.198.4(项目组自己的测试环境,要测试的项目组肯定会给你的) //以 ...
- postman接口测试笔记
1.GET 和POST 的区别: GET 使用URL 或Cookie 传参,而POST将数据放在Body 中. GET的URL 在长度上会有限制,而POST没有. POST比GET相对安全,因为在地址 ...
- Postman应用笔记
Postman应用: 项目组织格式 Collections 集合--项目--根路径文件夹 文件夹 集合下只支持1级文件夹 文件夹 Request --请求 url 认证参数,头信息,体信息(Autho ...
- postman学习笔记(二)
昨天刚操作了一遍最简单的接口测试,今天就收到了俩json文件,一个是postman里导出的接口列表一个是环境变量.拿到的时候一脸懵逼,昨天还以为学会用postman测试接口了,今天才发现哪儿到哪儿呀. ...
- postman接口测试——笔记
接口测试理论: 一.接口 1.程序内部接口:方法与方法之间,模块与模块之间的交互,程序内部抛出的接口,比如bbs系统,有登录模块,发帖模块等等,那你要发帖就必须先登录,那么这两个模块就得有交互,它 ...
- Postman学习笔记(一)
一.简介 Postman是一种网页调试与发送网页 http 请求的 chrome 插件.我们可以用来很方便的 模拟 get 或者 post 或者其他方式的请求来调试接口. 二.安装 1.chrome浏 ...
- postman发送get请求
在地址栏里输入请求url(用到拼接方式):http://127.0.0.1:8081/getuser?userid=1 选择“GET”方式, 点击“send”得到json数据如图 分类: post ...
- postman添加权限验证
Basic Auth 输入用户名和密码,点击 Update Request 生成 authorization header 一种身份验证 分类: postman学习笔记
- Postman使用教程学习笔记
刚加入网页测试行列,最近在学习POSTman的使用教程,记录下学习笔记. Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件.当开发人员需要调试一个网页是否运行正常,并不是 ...
随机推荐
- Go slice 扩容机制分析
前言 我们都知道 Go 语言中的 slice 具有动态扩容的机制(不知道的同学请先补课 Go 切片) 但是其底层机制是什么呢?本着知其然,知其所以然的探索精神去研究一番.还不是为了应试 手动狗头 go ...
- HiCar人-车-家全场景智慧互联
HiCar人-车-家全场景智慧互联 (HUAWEI HiCar Smart Connection)解决方案,具备如下特点: 安全交互:以安全为前提的极简交互(Safety) 无感互联:手机/IoT 设 ...
- jquery给动态生成的元素绑定事件,on函数
首先先解释一下什么是动态生成的元素:动态生成的元素即我们用jquery的内部插入函数append()所生成的html代码.相对的也有静态生成的元素:即直接编写在页面的html代码. 下面通过例子来讲解 ...
- python 日期与字符串之间的转换
1.str转换为datetime >>> from datetime import datetime >>> cday = datetime.strptime('2 ...
- 【NX二次开发】根据根据坐标系、对象旋转视图旋转视图uc6434
uc6434 (); //旋转视图 参数1:如果输入""则旋转当前工作视图参数2:1.按照ABS旋转视图.2.按照WCS选择视图.3.按照参数3旋转视图.4.按照参数4旋转视图参数 ...
- 『言善信』Fiddler工具 — 16、使用Fiddler抓取移动端App请求
目录 1.抓取Android移动端App请求 2.抓取IOS移动端App请求 3.总结: 1.抓取Android移动端App请求 前提: 因为Fiddler抓包的原理就是通过代理,所以确保被测终端要和 ...
- Java编程技巧:if-else优化实践总结归纳
文/朱季谦 说实话,其实我很讨厌在代码里大量使用if-else,一是因为该类代码属于面向过程的,二嘛,则是会显得代码过于冗余.这篇笔记,主要记录一些自己在工作实践当中针对if-else的优化心得,将会 ...
- 带你掌握C++中三种类成员初始化方式
摘要:在C++11之后,声明时初始化->初始化列表->构造函数初始化. 本文分享自华为云社区<如何编写高效.优雅.可信代码系列(3)--类成员初始化的三种方式>,原文作者:我是 ...
- js笔记10
1.闭包 封装:减少代码的冗余,提高代码的重复利用率 继承:本来需要开辟多个空间,只需要开辟一个空间,减少内存的消耗,提高性能 函数归属:函数归属谁,跟他在哪调用没有关系,而跟他在哪定义有关 闭包的定 ...
- Unity3D-UI--Layout组件
Layout组件 自动排版 Layout Group Vertical Layout Group 垂直布局 [垂直布局组]组件将其子布局元素彼此重叠.它们的高度由各自的最小高度,首选高度和柔性高度决定 ...
