【web安全】Nodejs原型链污染分析
Nodejs原型链污染分析
什么是js原型?
可以将js原型理解为其他OOP语言中的类,但还是有细微区别。
1. function F(){...}2. var f = new F();分析:1.创建一个func F,同时创立了一个F对象(该对象默认是接着Object的原型链,可以理解为Object的实例对象),并将F的构造器指向了function F(),同时设置内部属性prototype指向了对象F本身。2. 当对对象F或叫函数F进行实例化时,会创建 一个实例对象,同时该实例对象默认加一个__proto__属性,指向F对象。
什么是js原型链?
弄明白了js原型,那js原型链就应该很清楚了。。。(狗头保命:毕竟不可能说大实话“原型链就是原型组成的链子吧!”
原型链污染是个什么东东?
首先思考:foo.__proto__指向的是Foo类的prototype。那么,如果我们修改了foo.__proto__中的值,是不是就可以修改Foo类呢?

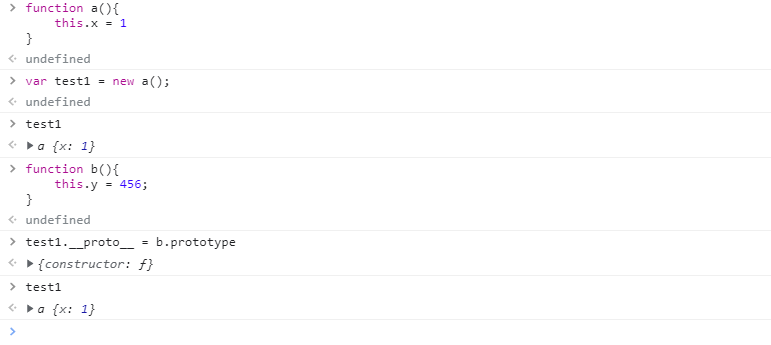
如图,先创建一个对象a,并实例化赋值给test1。再创建一个b对象,把test1的__proto__指向b对象。但似乎没什么变化呀???原型链污染是假的?

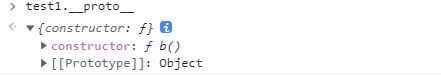
查看test1的原型,确实已经变为b了啊,为啥没有b的属性y呢?其实因为这个函数相当于是一个构造函数,里面this.y只在它对应的实例化对象中才会有。直接改链,但这个函数又没执行,所以才会导致最后显示没有y属性,只要将y属性添加到b对象中即可

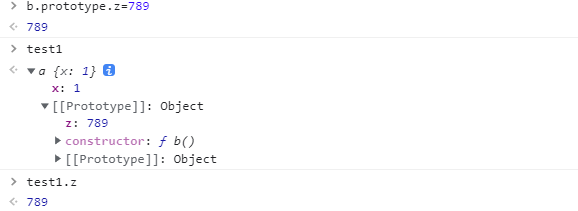
如图,在b原型对象中添加一个z属性,test1中便可以使用到该属性,从而达到污染原型链的目的。
原型链污染怎么利用呢?
说到底就是因为修改了__proto__属性使得实例对象的原型链发生了变化。所以我们可以看看哪些操作会修改__proto__属性,而操作属性一般还可以用数组的方式,如: test1['proto'] = xxx。所以最可能造成原型链污染的和操作数组的函数分不开联系。
需要注意的有merge,clone等函数
原型链污染在ctf中的利用
https://blog.happysec.cn/index/view/328.html
参考P神大作
小结
- js原型链的数据分析
- express框架支持根据Content-Type来解析请求Body,所以可以很方便的设置payload
【web安全】Nodejs原型链污染分析的更多相关文章
- redpwnctf-web-blueprint-javascript 原型链污染学习总结
前几天看了redpwn的一道web题,node.js的web,涉及知识点是javascript 原型链污染,以前没咋接触过js,并且这个洞貌似也比较新,因此记录一下学习过程 1.本机node.js环境 ...
- 初探JavaScript原型链污染
18年p师傅在知识星球出了一些代码审计题目,其中就有一道难度为hard的js题目(Thejs)为原型链污染攻击,而当时我因为太忙了(其实是太菜了,流下了没技术的泪水)并没有认真看过,后续在p师傅写出w ...
- 原型链污染(Node.js污染,javasrcipt原型链污染的)
学习链接: https://www.jianshu.com/p/6e623e9debe3 关于NJS https://xz.aliyun.com/t/7184 相关题是 GYCTF ez_expr ...
- javascript 原型链污染
原理①javascript中构造函数就相当于类,并且可以将其实例化 ②javascript的每一个函数都有一个prototype属性,用来指向该构造函数的原型同样的javascript的每一个实例对象 ...
- JavaScript原型链及其污染
JavaScript原型链及其污染 一.什么是原型链? 1.JavaScript中,我们如果要define一个类,需要以define"构造函数"的方式来define: functi ...
- 图解JavaScript中的原型链
转自:http://www.jianshu.com/p/a81692ad5b5d typeof obj 和 obj instanceof Type 在JavaScript中,我们经常用typeof o ...
- Nodejs-原型链污染
原型链污染 javascript 原型链 在javascript中,继承的整个过程就称为该类的原型链. 每个对象的都有一个指向他的原型(prototype)的内部链接,这个原型对象又有它自己的原型,一 ...
- 从零开始学 Web 之 JS 高级(二)原型链,原型的继承
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- 【nodejs原理&源码赏析(3)】欣赏手术级的原型链加工艺术
目录 一. 概述 二. 原型链基础知识 三. Worker类的原型链加工 四. 实例的生成 五. 最后一个问题 六. 一些心得 示例代码托管在:http://www.github.com/dashno ...
随机推荐
- MATLAB 右键该文件不存在或者SIMULINK打开后仿真器件报错
错误示例: 提示是否创建文件 并且会提示某某模块或者某某文件未找到not found 原因: .m文件不存在,是因为所打开的文件还并没有添加进matlab的搜索目录,或者是需要.m文件运行后生成的 某 ...
- MyBatis 一级缓存实现详解及使用注意事项
一级缓存介绍 在应用运行过程中,我们有可能在一次数据库会话中,执行多次查询条件完全相同的SQL,MyBatis提供了一级缓存的方案优化这部分场景,如果是相同的SQL语句,会优先命中一级缓存,避免直接对 ...
- html基础 有语义的布局标签
- JMeter_使用正则和JSON提取器参数化(常用于提取token)
一.使用正则表达式提取器提取token 查看登录响应参数找出token.图中token为 "ticketString": "ccf26b17-a96f-4913-8925 ...
- Centos7下yum安装mydql8
昨天安装mydql时总是报错缺少插件,虽然最后安装上了,但还是在此记录下 一. 安装centos7系统系统 在选择安装基本环境时,选择基本环境为"网页服务器",昨天我因为选择了&l ...
- SYCOJ157乘二加一
题目-乘二加一 (shiyancang.cn) 递归写法 #include <bits/stdc++.h> using namespace std; string f(int n) { i ...
- List转换Map的三种方式
1.for循环 ... 2.使用guava Map<Long, User> maps = Maps.uniqueIndex(userList, new Function<User, ...
- 收到西门子发来的UG告知函怎么办?Solidworks盗版被查如何防范?厂商是怎么样查到公司在用盗版,有什么方法可以核实真假?……
收到西门子发来的UG告知函怎么办?Solidworks盗版被查如何防范?厂商是怎么样查到公司在用盗版,有什么方法可以核实真假?--很多企业信息化管理leader或者老板都希望能够通过一些取巧的办法来防 ...
- 带你读AI论文丨RAID2020 Cyber Threat Intelligence Modeling GCN
摘要:本文提出了基于异构信息网络(HIN, Heterogeneous Information Network)的网络威胁情报框架--HINTI,旨在建模异构IOCs之间的相互依赖关系,以量化其相关性 ...
- 用shell脚本写出检测/tmp/size.log文件,如果存在显示它的内容,不存在则创建一个文件将创建时间写入
1 #!/bin/bash 2 if [ -d "/tmp" ]; then 3 echo "/tmp is exists" 4 else 5 mkdir /t ...
