自动按需引入组件用不了(Vant)

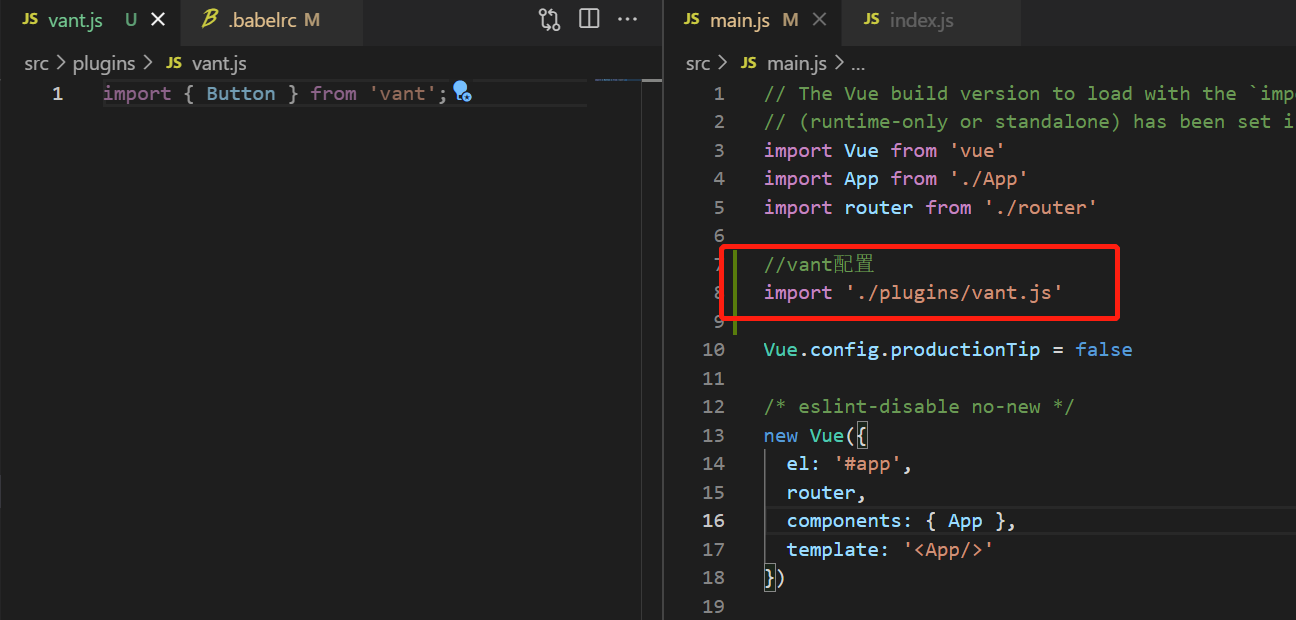
按照官网的自动按需引入之后,这样写是报错的,直接在vue页面中这样引用也是报错的。
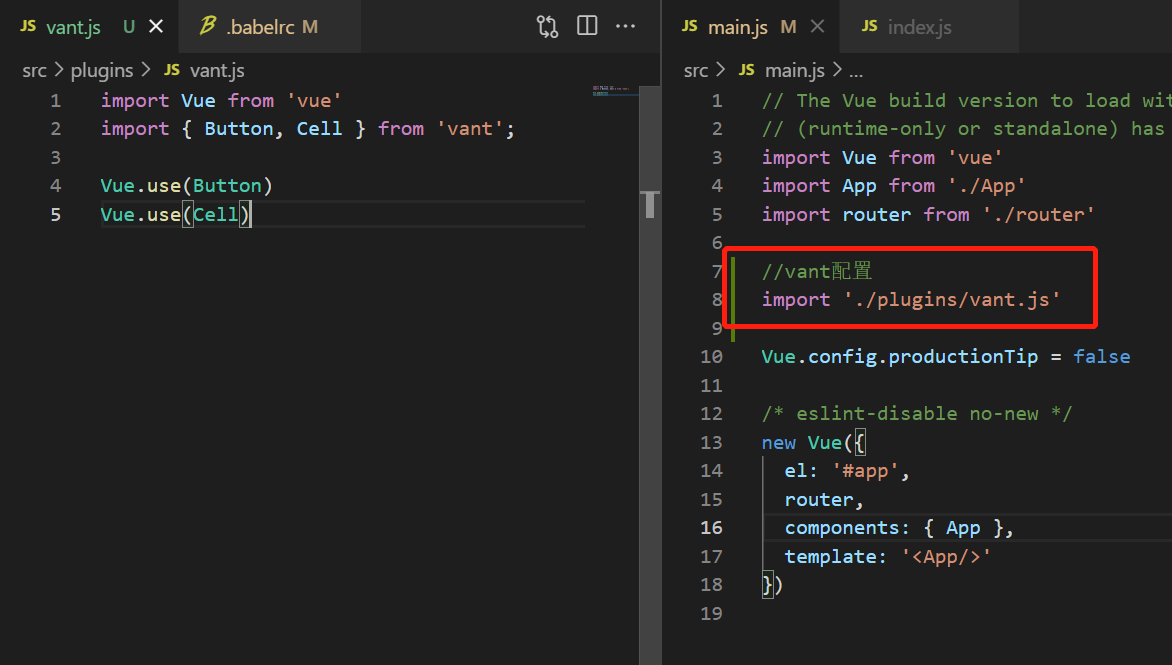
正确的使用方法是这样的

自动按需引入组件用不了(Vant)的更多相关文章
- vue脚手架中使用Vant,实现自动按需引入组件,并将px转换为rem
偶然间看到一款不错的移动端vue组件库Vant,照着官方文档敲了一下,感觉还是不错的.想着以后的项目中可能会运用到,特此记录下,方便之后使用. 现在很多的组件库为了减小代码包体积,都支持按需加载了.V ...
- import 和组件库按需引入
概述 今天查资料查到了一些有趣的东西,记录下来,供以后开发时参考,相信对其他人也有用. 参考资料: import.require.export.module.exports 混合使用详解 从 impo ...
- nuxt按需引入 element-UI、自定义主题色(终极按需引入)
首先你要知道 nuxt.js怎么引入第三方插件 : 不多BB. 一.按需引入element-UI 第一步:安装 babel-plugin-component: npm install babel-pl ...
- 按需引入element-ui报错
按需引入element-ui报错 项目用的脚手架是 vue-cli 3 按照官方文档按需引入组件: https://element.eleme.cn/#/zh-CN/component/quickst ...
- UI组件--element-ui--全部引入和按需引入
主要就是一句话, 如果用到的组件少, 要按需引入, 如果用到的组件很多,就全部引入, 因为按需引入全部的, 和全部引入效果一样(我这是废话, 大家都知道...) 完整引入 在 main.js 中写入以 ...
- create-react-app:reject和不reject(使用react-app-rewired)这2种情况下的antd组件按需引入配置
create-react-app:eject和不eject(使用react-app-rewired)这2种情况下的antd组件按需引入配置: 不eject(使用react-app-rewired)配置 ...
- vue-cli按需引入Element UI组件
一.环境 使用vue-cli搭建的环境 二.安装 babel-plugin-component npm install babel-plugin-component -D 三.修改.babelrc文件 ...
- vue2.0+按需引入element-ui报错
项目使用vue脚手架自动生成的,vue版本为^2.5.16.项目中需要按需使用element-ui,根据element-ui的官方文档,一开始在babel.config.js文件中修改配置 modul ...
- webpack -- element-ui 的按需引入
简单说明原理: 使用babel-plugin-component实现按需引入.打包.将webpack配置成多入口,保证最终打包的目录结构符合babel-plugin-component插件的要求,实现 ...
随机推荐
- foreign key 多对一 多对对 一对一
使用foreign key 要清除先有哪张表再有哪张表,后表对应前表 例如现有部门再有员工,所以员工对应部门 现有作者后有书,所以书对应作者 现有潜在顾客后有顾客,所以顾客对应潜在顾客 多对多建立3张 ...
- 19 常用API
API 什么是API? API (Application Programming Interface) :应用程序编程接口 简单来说:就是Java帮我们已经写好的一些方法,我们直接拿过来用就可以了 1 ...
- 关于在pycharm上使用git(保姆级别教程)
文件 → 设置 先在pycharm上面登录github账号,版本控制 → GitHub → '+' → 通过GitHub登录 会自动跳转至浏览器,然后点击"Authorize in GitH ...
- kubernetes dashboard延长自动超时注销
方法1:部署清单时,修改yaml文件,添加 container.Args 增加 --token-ttl=43200 其中43200是设置自动超时的秒数.也可以设置 token-ttl=0 以完全禁用超 ...
- 更新索引库: $locate string 寻找包含有string的路径: $updatedb
更新索引库: $locate string 寻找包含有string的路径: $updatedb 与find不同,locate并不是实时查找.你需要更新数据库,以获得最新的文件索引信息.
- 攻防世界(七)ics-06
攻防世界系列:ics-06 1.打开题目 很LiuPi的样子,根据题目提示点开报表中心(其他的点开没什么变化) 注意到URL中有?id=1,测试其他数值无果 3.抓包对id爆破 设置1-10000,爆 ...
- 3*060-A 日志记录
电路检修遇到的问题: 今天在检修一块3060-A电路板时 发现 3.3V烫 但是3.3V路上的电容并没有短路 于是拆单片机 拆RS232EN 拆 FM24V 最后发现 原来是 1117 ...
- 深入 Go 语言 defer 实现原理
转载请声明出处哦~,本篇文章发布于luozhiyun的博客: https://www.luozhiyun.com/archives/523 本文使用的go的源码 1.15.7 介绍 defer 执行规 ...
- eclispe--tomcat配置
eclipse安装tomcat方法: 1.下载tomcat,从官网下载,地址:http://tomcat.apache.org/download-70.cgi 2.将下载下来的压缩包解压,放在自己想放 ...
- Springboot单元测试@RunWith注解
1.RunWith 注解 RunWith 就是一个运行器 可以在单元测试的时候,自动创建spring的应用上下文 2.正确使用 pom.xml <dependency> <group ...
