『言善信』Fiddler工具 — 10、Fiddler自动响应器(AutoResponder)的应用
介绍几个Fiddler自动响应器(AutoResponder)应用场景:
场景一:生产环境的请求重定向到本地文件,验证结果。
例如:某网站或者系统修改了问题,但尚未更新到生产环境,可重定向到本地修改后的文件进行验证,这样能够避免更新到生产环境后才发现问题。
场景二:修改响应结果,模拟接口测试。也可以绕过前端页面的JS验证,测试接口是否存在问题。
例如:当我们进行登陆操作的时候,如果手机好输入的不规范,前端的校验就进行拦截了。
场景三:链接某些不安全的wifi时,钓鱼者可能会利用篡改某些访问的JS文件弹出窗口或链接,重定向到不安全的网站。友情提醒:尽量不要使用不安全的wifi上网。
1、图片重定向
以http://test.lemonban.com/ningmengban/app/login/login.html登陆页面为例,将主页图片重定向到本地图片。

步骤1:获取要截获的请求
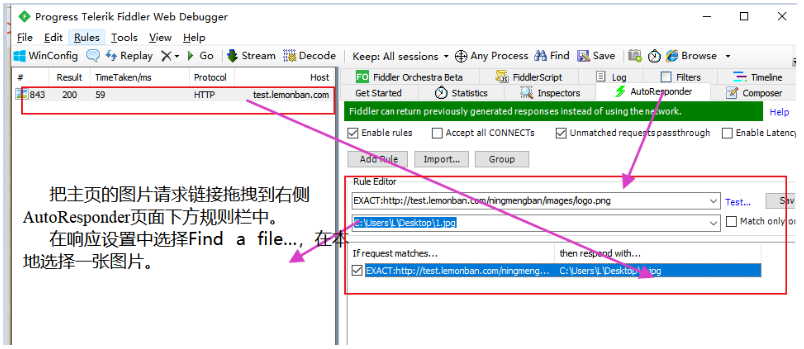
打开Fiddler,进行访问网址,抓取到主页图片的请求,并将其拖动到AutoResponder窗口中。
或者在AutoResponder窗口点击Add Rule添加一个拦截规则。
步骤2:编辑拦截规则
Rule Editor第一个下拉框可以设置重定向请求的规则,将请求拖动到该窗口,会自动出现。
如果是点击Add Rule添加拦截规则,需要手动输入。
第二个下拉框可设置重定向内容。
点击改下拉框,选择最后一项Find a file…,然后选择一张本地图片,点击右侧Save按钮。

步骤3:重新访问主页链接
重新访问首页链接,发现图片已经替换。
若发现没有替换,可能是浏览器缓存问题,可以去缓存刷新或者清空缓存后再次访问即可。(CRTL+F5)

提示:请求一个链接,返回本地的html页面也是同样的原理。
2、URL重定向
以访问http://test.lemonban.com/ningmengban/app/login/login.html首页为例,设置访问首页时,重定向到京东首页。
设置规则如下:
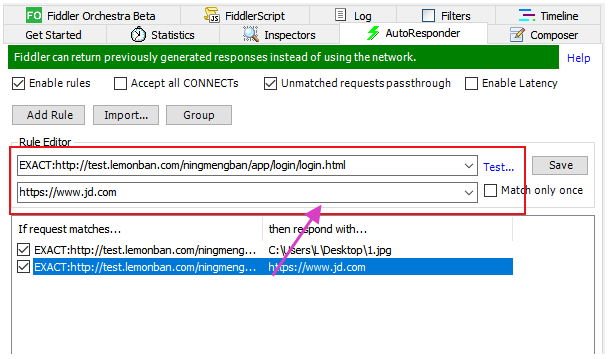
步骤1:点击Add Rule添加一个新规则。
步骤2:修改新增规则的拦截地址和重定向地址。

添加EXACT:后,完全匹配的请求地址才会触发重定向。
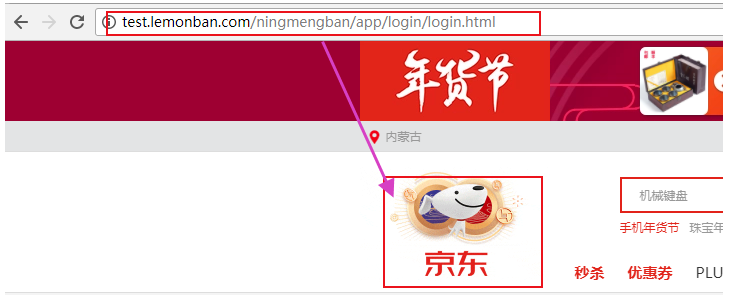
步骤3:访问首页链接,进行了地址的重定向。
输入的是首页地址,返回来的是京东首页。

3、本地调试js文件
以访问http://test.lemonban.com/ningmengban/app/login/login.html首页为例,设置访问首页时,调用本地的js文件,效果有页面有弹框弹出。
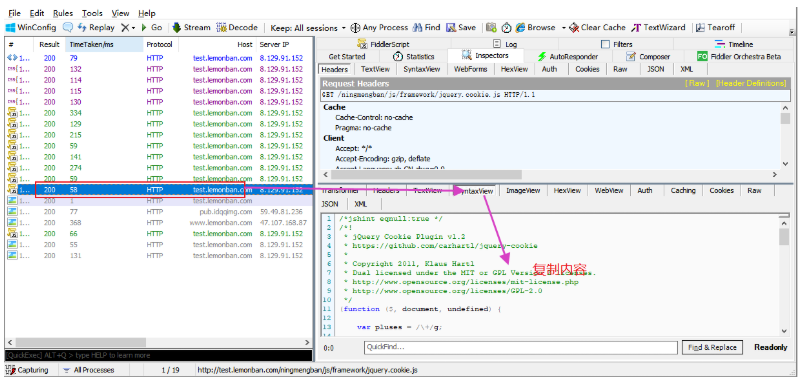
步骤1:访问首页,用Fiddler抓如请求首页的链接。
步骤2:任选一个js文件的请求,我们把内容复制下来保存到本地1.js文件中。

步骤3:在本地1.js文件中最上方,添加一条代码alert(1)。
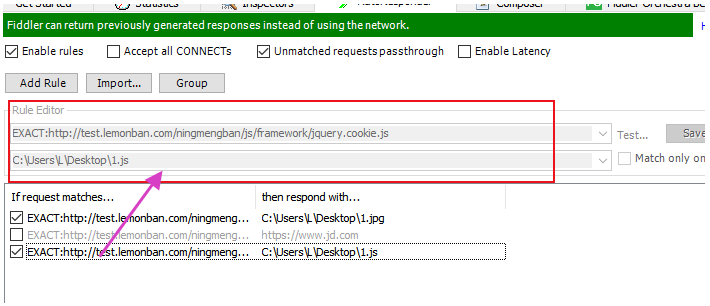
步骤4:设置规则如下:
- 把该请求拖拽到AutoResponder面板的规则栏中。
- 编辑规则,让该请求访问本地的
1.js文件

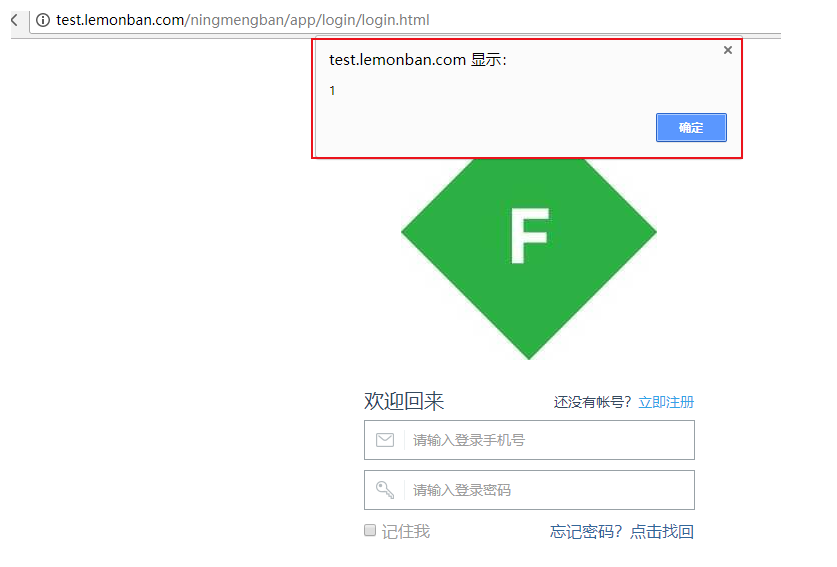
步骤5:再次进行首页访问,查看结果。
结果页面弹出了alert窗口,说明请求最终访问了本地的1.js文件。

4、模拟Mock接口测试
当我们需要测试一个接口,可该接口还没有被开发人员实现,这个时候我们就可以通过Fiddler进行Mock模拟测试。
步骤1:根据接口文档,把该接口的请求,添加到拦截规则中。
步骤2:根据接口文档对该接口的返回描述,自行编写返回数据。
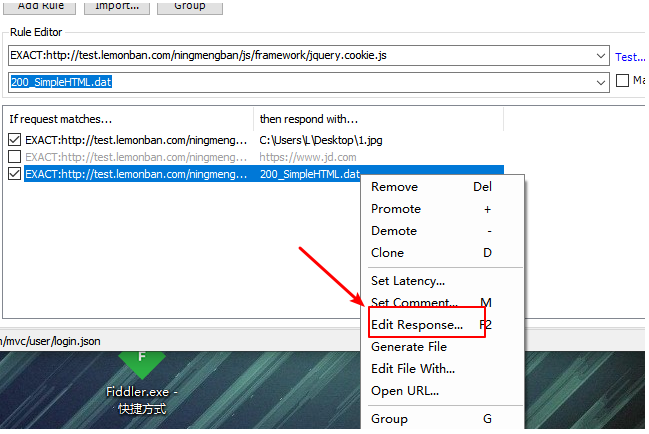
- 规则上右键选择
Edit Response...

- 然后按照给是返回数据,如下:
HTTP/1.1 200 OK
Server: nginx/1.4.2
Date: Sat, 23 Jan 2021 18:11:41 GMT
Content-Type: application/json;charset=UTF-8
Transfer-Encoding: chunked
Connection: keep-alive 53
{"success":false,"message":"该手机号没有注册","content":null,"object":null} - 然后保存规则,重新访问即可。
5、综合练习
简单模拟网站钓鱼的原理:
就是当我们访问一个网站的时候,会产出一些提示框,我们操作后,会跳入对应的钓鱼网站,这些网站就非常的危险了,我们一定要谨慎操作(直接离开)。
实现思路:
- 访问
http://test.lemonban.com/ningmengban/app/login/login.html首页为例。 - 保存任意一个js请求的文件到本地(同上面调用本地js的练习)
- 修改本地js文件,添加如下代码
# 弹出一个提示框,点击是访问京东页面,点击否访问淘宝页面
var flag = confirm("恭喜你中奖了,是否前往领!!!")
if(flag){
window.location.href ="http://www.jd.com"
}else{
window.location.href ="http://www.taobao.com"
}
- 配置Fiddler自动响应器规则。
- 进行重新访问,查看效果。
提示:这个例子就是开阔一下思路,实现起来很方便。大家可以自己动动手实现一下。
6、总结
- 特别说明:如果浏览器用的是Firefox,记得先清一下临时文件缓存,因为Firefox是真正的缓存,当判断文件的缓存还未过期时,就不会再发请求出来,Fiddler就获取不到了。
- 总结:我们可以通过以上方法修改本地文件,进行测试。
自动重定向功能是Fiddler最实用的功能,这里的Rule可以自由地设定,可以使用搜索(默认)、精确匹配(EXACT)、正则表达式匹 配(REGEX)。
处理方式可以选择使用文件,也可以选择合适的时间暂停数据流(bpu、bpafter),人工干预。通过以上几个示例,我们演示了怎样将HTTP请求重定向到本地的文件,进行web调试。
这种调试方式不需要发布到线上再验证,避免了修改不成功、对用户造成影响的风险,而且不需要搭建复杂的开发服务器等开发环境,非常适合快速web调试。
参考:
『言善信』Fiddler工具 — 10、Fiddler自动响应器(AutoResponder)的应用的更多相关文章
- 『言善信』Fiddler工具 — 2、HTTP请求内容详解
目录 1.HTTP协议介绍 2.使用Fiddler抓取一个请求 3.НТТP请求报文 (1)НТТP请求报文说明 (2)请求行 (3)请求头(Request Header) (4)请求体 4.НТТР ...
- 『言善信』Fiddler工具 — 1、Fiddler介绍与安装
目录 1.Fiddler简介 2.Fiddler功能 3.Fiddler工作原理 (1)先来了解一下B/S架构 (2)Fiddler工作原理 (3)Fiddler工作原理进阶说明 (4)以Google ...
- 『言善信』Fiddler工具 — 3、Fiddler界面布局详解【菜单栏】
目录 (一)Fiddler界面布局介绍 (二)菜单栏 1.File文件菜单: 2.Edit编辑菜单: 3.Rules规则菜单: 4.Tools工具菜单: 5.View视图菜单: 6.Help帮助菜单: ...
- 『言善信』Fiddler工具 — 4、Fiddler面布局详解【工具栏】
目录 (一)工具栏详细介绍 1.第一组工具: 2.第二组工具: 3.第三组工具: 4.第四组工具: (二)工具栏使用说明 1.Fiddler修改代理端口: 2.过滤Tunnel to...443请求链 ...
- 『言善信』Fiddler工具 — 6、Fiddler界面布局详解【命令行和状态栏】
目录 1.命令行 2.状态栏 1.命令行 命令行在Fiddler的左下方的黑色窗口,也叫QuickExec,可以调用 Fiddler的内置命令. 这一系列内置的函数用于筛选和操作会话列表中的sessi ...
- 『言善信』Fiddler工具 — 15、使用Fiddler抓取HTTPS请求
目录 1.Fiddler抓取HTTPS过程 2.拓展:SSL/TLS证书握手原理 3.Fiddler抓取HTTPS原理总结 4.Fiddler抓取HTTPS设置 步骤1:配置证书 步骤2:勾选设置 5 ...
- 『言善信』Fiddler工具 — 9、Fiddler自动响应器(AutoResponder)详解
目录 1.AutoResponder介绍 2.AutoResponder界面说明 (1)选项: (2)按钮: (3)Rule Editor(规则编辑): (4)test(测试): (5)规则框: 1. ...
- 『政善治』Postman工具 — 10、Postman中对Cookie的操作
目录 1.往常的Cookie处理方式 2.Postman中的Cookie管理机制 3.自定义Cookie管理内容 在接口测试中,某些接口的调用,需要带入已有Cookie,比如有些接口需要登陆后才能访问 ...
- 『言善信』Fiddler工具 — 11、Fiddler中Composer功能详解
目录 1.Composer功能介绍 2.Composer界面说明 3.使用方式 (1)自定义Request请求 (2)Composer重复发送请求 (3)Composer篡改请求数据 1.Compos ...
随机推荐
- 手脱ASPack2.12壳(练习)
俗话说柿子挑软的捏,练习脱壳还得用加密壳脱 0x01 准备 1.OD 2.ASPack加壳软件 0x02 脱壳实战 查一下壳 OD载入 第一个call,F7进去 第二个call也是F7进去 之后往下单 ...
- CVE-2012-0774:Adobe Reader TrueType 字体整数溢出漏洞调试分析
0x01 TrueType 字体 TTF 字体是 Apple 和 Microsoft 两家公司共同推出的字体格式,现在已经广泛的运用于 Windows 操作系统,其中 PDF 文档也可以嵌入 TTF ...
- Web漏洞小结
本文是对Web中最常见漏洞的一个小结: 注入类漏洞: SQL注入:SQL注入漏洞详解 XML注入:XXE(XML外部实体注入) 代码注入:代码注入漏洞 CRLF注入:CRLF注入 注入类漏洞是应用违背 ...
- IDEA 这样设置,好看到爆炸!!!
Hello,大家好,我是楼下小黑哥. 今天这篇文章是次条视频的文案,这里推荐大家直接看视频学习. IDEA 这样设置,好看到爆炸!!!#01 今天这期我们来分享几个美化 IDEA 设置技巧,让你的 I ...
- 报错com.github.pagehelper.PageHelper cannot be cast to com.github.pagehelper.Dialect
报错com.github.pagehelper.PageHelper cannot be cast to com.github.pagehelper.Dialect spring以及mybatis版本 ...
- DevEco Device Tool 2.1 Beta1在Hi3861开发板上可视化分析的体验
DevEco Device Tool迎来了2.1 Beta1,新版本有很多亮点.在上次"DevEco Device Tool 2.1 Beta1 的Hi3861在Windows平台的编译体验 ...
- “深度评测官”——记2020BUAA软工软件案例分析作业
项目 内容 这个作业属于哪个课程 2020春季计算机学院软件工程(罗杰 任建) 这个作业的要求在哪里 个人博客作业-软件案例分析 我在这个课程的目标是 完成一次完整的软件开发经历并以博客的方式记录开发 ...
- I/O流以及文件的基本操作
文件操作: 文件操作其实就是一个FIle类:我们学习文件操作就是学习File类中的方法: 文件基操: 第一部分:学习文件的基本操作(先扒源码以及文档) Constructor Description ...
- [Qt] 事件机制(四)
滚轮事件:滚动滚轮实现窗口大小缩放 widget.h中增加: protected: void wheelEvent(QWheelEvent *event) Q_DECL_OVERRIDE; void ...
- SSH连接自动断开的解决方法(deb/rpm)
######### 修改后的: ## # tail -f -n 20 sshd_config#MaxStartups 10:30:60#Banner /etc/issue.net # Allow cl ...
