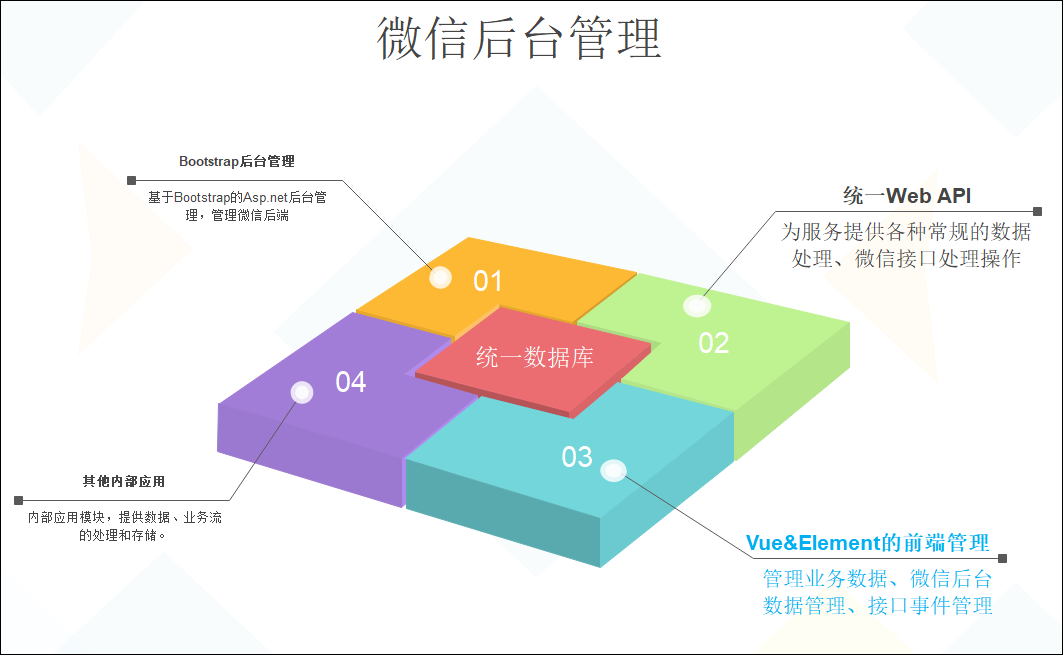
在微信框架模块中,基于Vue&Element前端的后台管理功能介绍
微信开发包括公众号、企业微信、微信小程序等方面的开发内容,需要对腾信的微信API接口进行封装:包括事件、菜单、订阅用户、多媒体文件、图文消息、消息群发、微信支付和企业红包、摇一摇设备、语义理解、微信小店、微信卡劵等相关接口处理,另外还包括扫一扫、图库和照片管理、地理位置、H5页面开发等内容,以及企业微信通讯录接口、成员消息相互发送等方面接口。
本篇介绍微信后台管理功能,在原先基于Asp.net的Bootstrap前端基础上,增加的Vue&Element前端的后台管理功能介绍。

我们在原先基础上增加的Vue&Element的前端管理界面,用于微信的后台管理,界面通过左侧菜单的综合导航进行管理,如下界面所示。

1、微信多账号管理
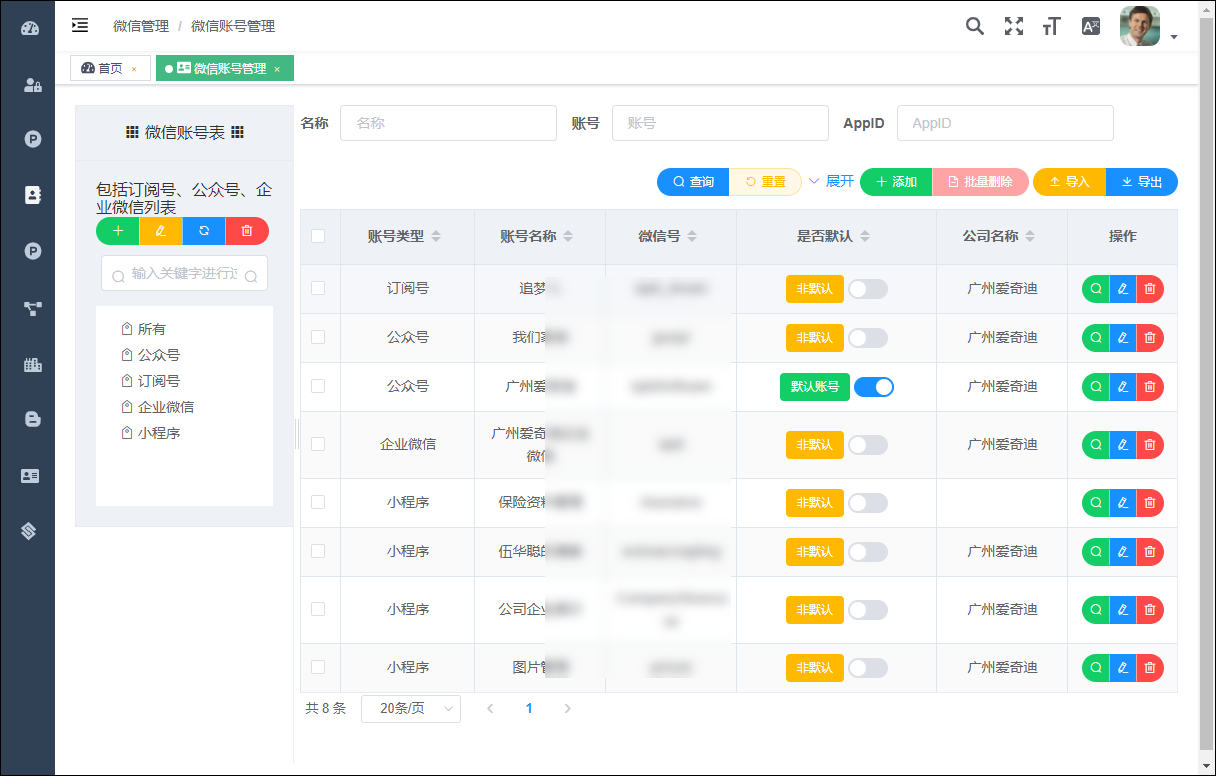
在微信后台管理系统中,需要对系统设计到的一些微信账号信息进行配置,包括订阅号、公众号、企业微信、小程序等账号列表的管理。
账号列表界面如下所示,便于综合的管理配置处理。

在账号列表中,可以管理我们业务系统所涉及到的各种微信账号信息,如公众号、企业微信、小程序等,可以在其中维护相关的配置信息。
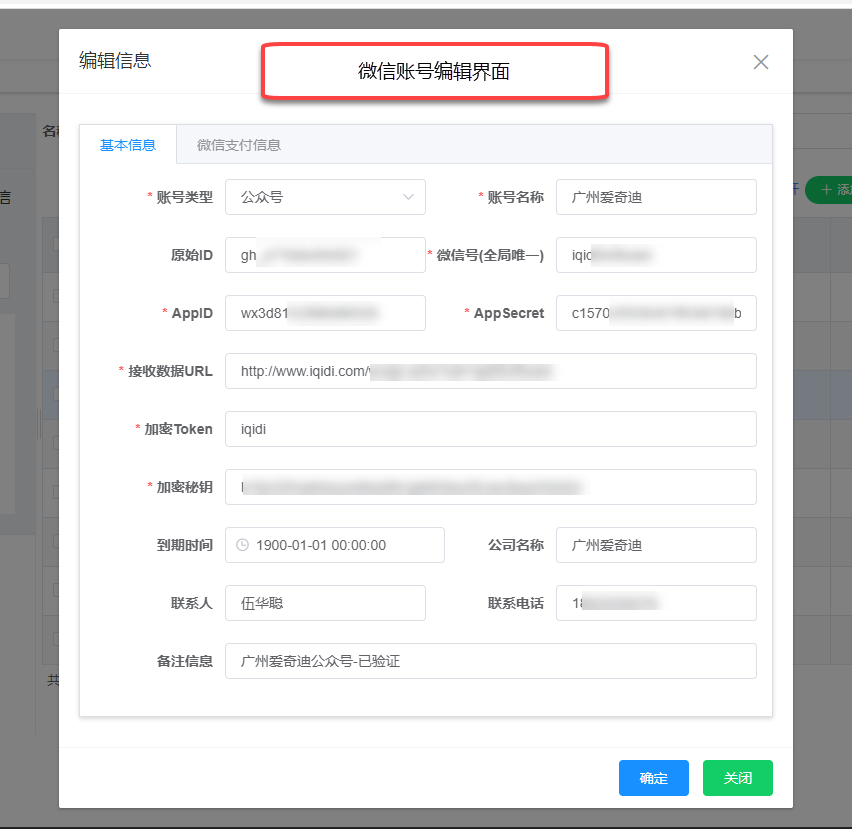
微信账号的编辑界面如下所示,在其中管理各种用到的微信账号信息,便于后台API的接口访问。

微信账号管理,主要就是配置好和微信公众号、企业微信的相关参数,方便调用微信API接口的随时,根据这些参数获得访问接口的Token,以便实现对菜单、事件、通讯录、发送数据等等的相关处理 ,另外也可以接收腾讯微信回调信息,如事件响应、订单支付等操作的事件。
2、微信菜单管理
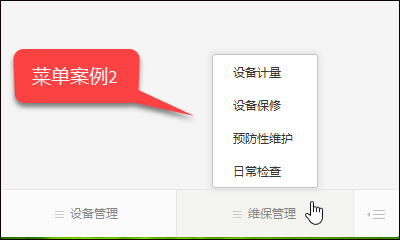
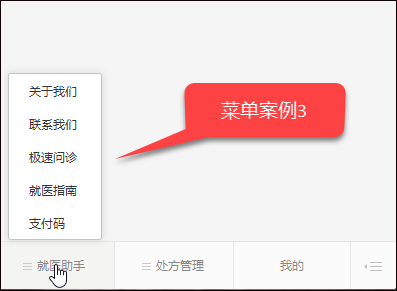
我们知道,公众号或者企业微信的手机端中底部都有相关的功能菜单,这些我们可以通过后台系统的API接口提交,那么我们后台管理也需要对微信菜单数据进行管理。
我们在系统中管理菜单,并通过把菜单提交到服务器上,实现菜单的动态配置和生成,能够为我们系统适应各种的需要,实现灵活的处理。
首先我们在管理的入口先维护菜单的分组,菜单分组其实也是一个菜单记录,只是作为一个顶端的菜单记录存在,方便维护而已。
菜单分组可以禁用、启用,新增、编辑,以及展示该分组下的树形列表和提交到微信服务器上的功能,如下所示是我们对菜单分组的界面设计。

以上是一个全览的菜单管理,包括菜单分组以及分组下的菜单列表状态,我们有时候需要进入菜单列表明细的方式查看相关菜单数据,如下界面所示。

这样我们就有一个对菜单群进行统一维护的菜单分组,也方便我们随时启用某个菜单组群,以便对某个应用进行简单的测试或者体验,特别在我们微信框架整合了多个项目,以便客户切换不同项目进行使用,就显得更加方便。某个时候,随时提交一下就可以及时进行测试,不需要的时候,再更换一个不同的应用菜单群组。



多个项目之间随时提交切换,非常方便。
在微信框架模块中,基于Vue&Element前端的后台管理功能介绍的更多相关文章
- 在微信框架模块中,基于Vue&Element前端,通过动态构建投票选项,实现单选、复选的投票操作
最近把微信框架的前端改造一下,在原来基于Bootstrap框架基础上的微信后台管理,增加一套Vue&Element的前端,毕竟Vue的双向绑定开发起来也还是很方便的,而且Element本身也提 ...
- 在微信框架模块中,基于Vue&Element前端的事件和内容的管理
在微信后台管理中,我们需要定义好菜单对应的事件管理,因为微信通过菜单触发相关的事件,因此菜单事件的响应关系,我们如果处理好,就能构建出我们的微信应用入口了.通过入口,我们可以响应用户菜单的事件,如响应 ...
- 在微信框架模块中,基于Vue&Element前端的微信公众号和企业微信的用户绑定
在一个和微信相关的业务管理系统,我们有时候需要和用户的微信账号信息进行绑定,如对公众号.企业微信等账号绑定特定的系统用户,可以进行扫码登录.微信信息发送等操作,用户的绑定主要就是记录公众号用户的ope ...
- 循序渐进VUE+Element 前端应用开发(7)--- 介绍一些常规的JS处理函数
在我们使用VUE+Element 处理界面的时候,往往碰到需要利用JS集合处理的各种方法,如Filter.Map.reduce等方法,也可以设计到一些对象属性赋值等常规的处理或者递归的处理方法,以前对 ...
- 部署基于.netcore5.0的ABP框架后台Api服务端,以及使用Nginx部署Vue+Element前端应用
前面介绍了很多关于ABP框架的后台Web API 服务端,以及基于Vue+Element前端应用,本篇针对两者的联合部署,以及对部署中遇到的问题进行处理.ABP框架的后端是基于.net core5.0 ...
- 循序渐进VUE+Element 前端应用开发(12)--- 整合ABP框架的前端登录处理
VUE+Element 前端是一个纯粹的前端处理,前面介绍了很多都是Vue+Element开发的基础,从本章随笔开始,就需要进入深水区了,需要结合ABP框架使用(如果不知道,请自行补习一下我的随笔:A ...
- 在Vue&Element前端项目中,对于字典列表的显示处理
在很多项目开发中,我们为了使用方便,一般都会封装一些自定义组件来简化界面的显示处理,例如参照字典的下拉列表显示,是我们项目中经常用到的功能之一,本篇随笔介绍在Vue&Element前端项目中如 ...
- 循序渐进VUE+Element 前端应用开发(10)--- 基于vue-echarts处理各种图表展示
在我们做应用系统的时候,往往都会涉及图表的展示,综合的图表展示能够给客户带来视觉的享受和数据直观体验,同时也是增强客户认同感的举措之一.基于图表的处理,我们一般往往都是利用对应第三方的图表组件,然后在 ...
- 循序渐进VUE+Element 前端应用开发(16)--- 组织机构和角色管理模块的处理
在前面随笔<循序渐进VUE+Element 前端应用开发(15)--- 用户管理模块的处理>中介绍了用户管理模块的内容,包括用户列表的展示,各种查看.编辑.新增对话框的界面处理和后台数据处 ...
随机推荐
- 了解PSexec
PSExec允许用户连接到远程计算机并通过命名管道执行命令.命名管道是通过一个随机命名的二进制文件建立的,该文件被写入远程计算机上的ADMIN $共享,并被SVCManager用来创建新服务. 您可以 ...
- 「HTML+CSS」--自定义按钮样式【004】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
- 推荐一份Web 工程师的前端书单
014年一月以来,自己接触web前端开发已经两年多了,记录一下自己前端学习路上看过的,以及道听途说的一些书,基本上按照由浅入深来介绍. JavaScript 入门 <JavaScript权威指南 ...
- python基础(十二):if分支表达式
有时候,我们需要依照某种条件,再决定要不要做某个操作.在Python中,if语句能够帮助我们检查程序的当前状态,告诉计算机接下来该做什么. 条件表达式 每个if后面都跟着一个True或False的表达 ...
- BUAA_2020_OO_UNIT3_REVIEW
OO第三单元总结 1. JML语言的理论基础.应用工具链情况 1.1 JML理论基础 我觉得就是<离散数学>中的数理逻辑 由于我的<离散数学>是速成的,导致我不会写规格,只能勉 ...
- 『Spring Boot 2.4新特性』减少95%内存占用
节省 95%的内存占用,减少 80%的启动耗时. GraalVM 是一种高性能的虚拟机,它可以显著的提高程序的性能和运行效率,非常适合微服务.最近比较火的 Java 框架 Quarkus 默认支持 G ...
- Hadoop完整搭建过程(一):本地模式
1 本地模式 本地模式是最简单的模式,所有模块都运行在一个JVM进程中,使用本地文件系统而不是HDFS. 本地模式主要是用于本地开发过程中的运行调试用,下载后的Hadoop不需要设置默认就是本地模式. ...
- Salesforce学习之路(五)role hierarchy & sharing
1. Role Hierarchy 在私有或者混合模型中,如果在organization-wide defaults设置某个对象为Private,那么对象的记录只有拥有者可以查看.但是,role hi ...
- JAVAEE_Servlet_05_ServletConfig接口
ServletConfig接口 研究javax.servlet.ServletConfig接口 1.javax.servlet.ServletConfig是一个接口 2.Apache Tomcat服务 ...
- .NET6 平台系列4 .NET开源之路
系列目录 [已更新最新开发文章,点击查看详细] .NET平台是微软于2000年推出的Windows操作系统的应用软件开发框架,发展至今形成巨大的技术栈,涉及多语言(支持C#.F#.VB.NET ...
