1.HTML入门
1.1 初识HTML
1.1.1 概述
网络世界已经跟我们息息相关,当我们打开一个网站,首先映入眼帘的就是一个个华丽多彩的网页。这些网页,不仅呈现着基本的内容,还具备优雅的布局和丰富的动态效果,这一切都是如何做到的呢?前端入门课程,为您一层层的揭开网页的面纱。

网页的构成
HTML:通常用来定义网页内容的含义和基本结构。
CSS:通常用来描述网页的表现与展示美化效果。
JavaScript:通常用来执行网页的功能与行为,动态效果。
HTML(超文本标记语言——HyperText Markup Language)是构成 Web 世界的一砖一瓦。它是一种用来告知浏览器如何组织页面的标记语言。
所谓超文本Hypertext,是指连接单个或者多个网站间的网页的链接。我们通过链接,就能访问互联网中的内容。
所谓标记Markup ,是用来注明文本,图片等内容,以便于在浏览器中显示,例如<head>,<body>等。
HTML发展简史【了解】
HTML 1.0在1993年6月作为互联网工程工作小组(IETF)工作草案发布(并非标准)
HTML 2.0——1995年11月作为RFC 1866发布,在RFC 2854于2000年6月发布之后被宣布已经过时
HTML 3.2——1997年1月14日,W3C推荐标准
HTML 4.0——1997年12月18日,W3C推荐标准
HTML 4.01(微小改进)——1999年12月24日,W3C推荐标准
HTML5 —— 2014年10月29日,万维网联盟宣布,经过接近8年的艰苦努力,该标准规范终于制定完成。是目前最为流行的版本,提供了很多标签新特性,现代大多数浏览器已经具备了 HTML5的支持。
扩展资料:

w3c是万维网联盟(World Wide Web Consortium,W3C),又称W3C理事会。1994年10月在麻省理工学院计算机科学实验室成立。建立者是万维网的发明者蒂姆·伯纳斯-李,负责制定web相关标准的制定。
1.1.2 HTML的组成
HTML页面由一系列的元素(elements) 组成,而元素是使用标签创建的。
1)标签
一对标签( tags)可以设置一段文字样式,添加一张图片或者添加超链接等等。 例如:
<h1>今天是个好日子</h1>
在HTML中,<h1>标签表示一级标题,那么,我们可以使用开始标签和结束标签包围文本内容,这样其中的内容就以标题的形式显示了。

显示效果如下:

2)属性
HTML标签可以拥有属性。属性提供了有关 HTML 元素的更多的信息。我们只能在开始标签中,加入属性。通常以名称=值成对的形式出现,比如:name='value'。例如:
<h1 align="center">今天是个好日子!!!</h1>
在HTML标签中,align 属性表示水平对齐方式,我们可以赋值为 center 表示 居中 。

显示效果如下:

1.2 入门案例
1.2.1 初始页面
1)创建一个标准的初始化页面
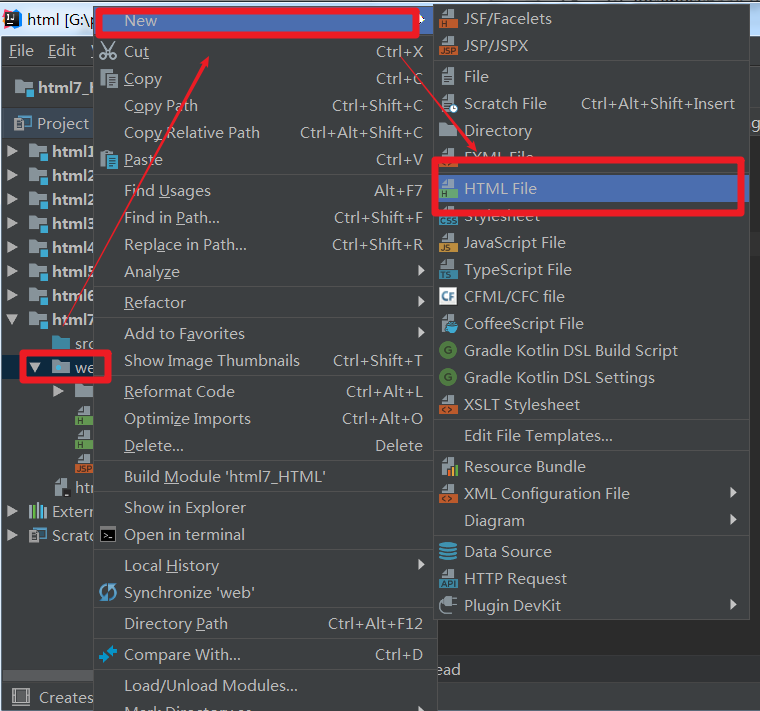
右键点击创建新页面

自定义文件名字,比如index

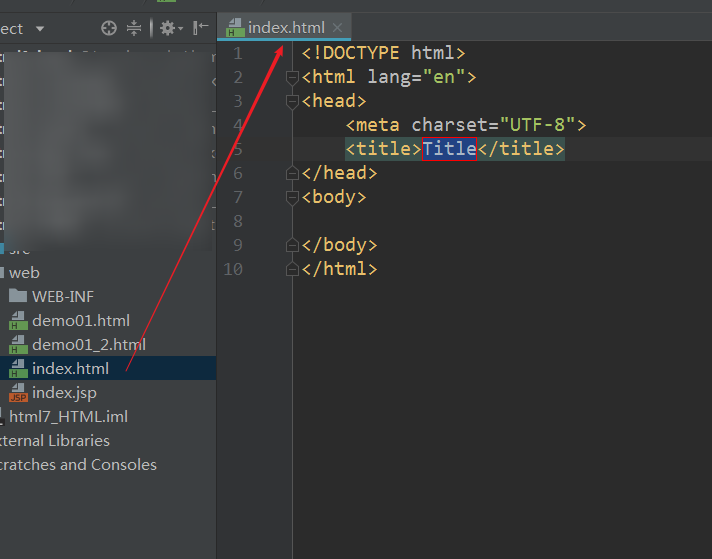
点击ok,页面创建成功。

2)页面说明
<!DOCTYPE html>: 声明文档类型。规定了HTML页面必须遵从的良好规则,从HTML5后,<!DOCTYPE html>是最短的有效的文档声明。文字作为了解资料
很久以前,早期的HTML(大约1991年2月),文档类型声明类似于链接,能自动检测错误和其他有用的东西。使用如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">然而现在没有人再这样写,需要保证每一个东西都正常工作已成为历史。
<html>:这个标签包裹了整个完整的页面,是一个根元素(顶级元素)。其他所有元素必须是此元素的后代,每篇HTML文档只有一个根元素。<html lang="en">:跟标签,一个文件中只能有一个根标签
<head>:这个标签是一个容器,它包含了所有你想包含在HTML页面中但不想在HTML页面中显示的内容。这些内容包括你想在搜索结果中出现的关键字和页面描述,CSS样式,字符集声明等等。以后的章节能学到更多关于<head>元素的内容。目前主要了解两个标签:<meta charset="utf-8">:这个标签是页面的元数据信息,设置文档使用utf-8字符集编码,utf-8字符集包含了人类大部分的文字。基本上他能识别你放上去的所有文本内容,能够避免页面乱码问题。<title>:这个标签定义文档标题,位置出现在浏览器标签上,而不是页面正文中。在收藏页面时,它可用来描述页面。
<body>:包含了文档内容,你访问页面时所有显示在页面上的文本,图片,音频,游戏等等。

1.2.2 案例实现
在初始化页面的
<body>标签中,加入一对<p>标签。<p>标签表示文本的一个段落,具有整段文本之间相分离的效果。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>页面标题</title>
</head>
<body>
</body>
</html>
在一对<p> 标签中,编写文本内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>页面标题</title>
</head>
<body>
<p>这是第一个页面</p>
</body>
</html>
打开浏览器查看,效果如下:

1.3 总结
HTML是一种标记语言,用来组织页面,使用元素和属性。
这个元素的主要部分有:
元素(Element):开始标签、结束标签与内容相结合,便是一个完整的元素。
开始标签(Opening tag):包含元素的名称(本例为 p),被左、右角括号所包围。表示元素从这里开始或者开始起作用 —— 在本例中即段落由此开始。
结束标签(Closing tag):与开始标签相似,只是其在元素名之前包含了一个斜杠。这表示着元素的结尾 —— 在本例中即段落在此结束。初学者常常会犯忘记包含结束标签的错误,这可能会产生一些奇怪的结果。
内容(Content):元素的内容,本例中就是所输入的文本本身。
属性(Attribute):标签的附加信息。
在学习HTML时,要抓住两个方面:
掌握标签所代表的含义。
掌握在标签中加入的属性的含义。
2 基本语法
2.1 关于注释
如同大部分的编程语言一样,在HTML中有一种可用的机制来在代码中书写注释。
为了将一段HTML中的内容置为注释,你需要将其用特殊的记号<!--和-->包括起来, 比如:
注释的特点:
被注释掉的标签,不会被浏览器解析
<p>我在注释外!</p> <!-- <p>我在注释内!</p> -->
2.2 关于标签
2.2.1 空元素
不是所有元素都拥有开始标签,内容和结束标记。一些元素只有一个标签,叫做空元素。它是在开始标签中进行关闭的。例子如下:
第一行文档<br/> <hr/>
第二行文档<br/>
2.2.2 嵌套元素
你也可以把元素放到其它元素之中——这被称作嵌套。比如,我们想要强调第一个,可以将<b>标签包围第一个,这样b标签就是嵌套在了p标签中:
<p>这是<b>第一个</b>页面</p>
2.2.3 块级和行内
1)概念
在HTML中有两种重要元素类别,块级元素和内联元素。
块级元素:
独占一行。块级元素(block)在页面中以块的形式展现。相对于其前面的内容它会出现在新的一行,其后的内容也会被挤到下一行展现。比如
<p>,<hr>,<li>,<div>等。行内元素
行内显示。行内元素不会导致换行。通常出现在块级元素中并环绕文档内容的一小部分,而不是一整个段落或者一组内容。比如
<b>,<a>,<i>,<span>等。注意:一个块级元素不会被嵌套进内联元素中,但可以嵌套在其它块级元素中。
2)div和span
<div>是一个通用的内容容器,并没有任何特殊语义。它可以被用来对其它元素进行分组,一般用于样式化相关的需求。它是一个块级元素。<span>是短语内容的通用行内容器,并没有任何特殊语义。它可以被用来编组元素以达到某种样式。它是一个行内元素。注意:div和span在页面布局中有重要作用。
核心作用:布局页面
2.3 关于属性
【重点讲解】
属性作为HTML的重要部分,这里强调属性的格式和作用。
标签属性,主要用于拓展标签。属性包含元素的额外信息,这些信息不会出现在实际的内容中。但是可以改变标签的一些行为或者提供数据,属性总是以name = value的格式展现。
定义格式:属性名=属性值
属性名:同一个标签中,属性名不得重复,名称必须唯一。
大小写:属性和属性值对大小写不敏感。不过W3C标准中,推荐使用小写的属性/属性值。
引号:双引号是最常用的,不过使用单引号也没有问题。
常用属性:
属性名 作用 class 定义元素类名,用来选择和访问特定的元素 id 定义元素唯一标识符,在整个文档中必须是唯一的 name 定义元素名称,可以用于提交服务器的表单字段 value 定义在元素内显示的默认值,一般常用于表单标签中 style 定义CSS样式,这些样式会覆盖之前设置的样式(第一天简单了解,第二天主要内容)
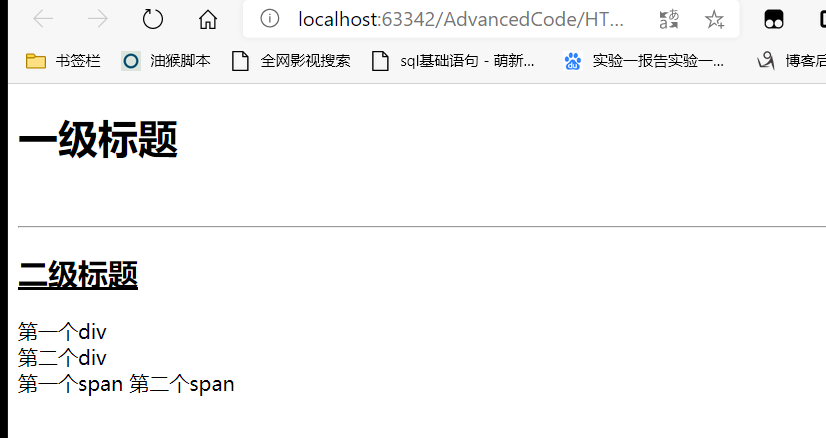
<div class="cls">第一个div</div>
<div class="cls">第二个div</div>
<div id="d1">第三个div</div>
<div id="d2">第四个div</div>
<div style="background-color: red">第五个div</div>

2.4 特殊字符
了解讲解:
内容简单,迅速带过。
在HTML中,字符 <, >,",' 和 & 是特殊字符. 它们是HTML语法自身的一部分, 那么你如何将这些字符包含进你的文本中呢
| 原义字符 | 等价字符引用 |
|---|---|
| < | < |
| > | > |
| " | " |
| ' | ' |
| & | & |
| 空格 | |
2.5 总结
HTML的基本语法比较简单,在使用的过程中注意写法即可。
3 HTML案例-新闻文本
重点讲解:
div布局的基本方式
文本标签的基本使用
文本结构的页面基本是由标题和段落构成的,内容结构化会使读者的阅读体验更轻松。
3.1 案例效果
显示新闻文本。

3.2 案例分析
3.2.1 div样式布局
文本由几部分构成,我们可以使用div将页面分割布局。先来了解一下,使用div如何进行简单的布局。
在head标签中,通过style标签加入样式。
基本格式:
格式:
<style>
标签名{
属性名:属性值;
}
</style>
多个属性名格式:
<style>
标签名{
属性名1:属性值1;
属性名2:属性值2;
属性名3:属性值3;
}
</style>
效果如下:

div的多样式:
一个属性名可以含有多个值,同时设置多样式。
格式:
<style>
标签名{
属性名:属性值1 属性值2 属性值3;
}
</style>
【提示】
为了布局方便,我们通常可以先设置边框的样式,进行布局。结束后,再去掉边框,直观展示完整界面。
3.2.2 文本标签
使用文本内容标签设置文字基本样式。
| 标签名 | 作用 |
|---|---|
| p | 表示文本的一个段落 |
| h | 表示文档标题,<h1>–<h6> ,呈现了六个不同的级别的标题,<h1> 级别最高,而 <h6> 级别最低 |
| hr | 表示段落级元素之间的主题转换,一般显示为水平线 |
| li | 表示列表里的条目。 |
| ul | 表示一个无序列表,可含多个元素,无编号显示。 |
| ol | 表示一个有序列表,通常渲染为有带编号的列表 |
| em | 表示文本着重,一般用斜体显示 |
| strong | 表示文本重要,一般用粗体显示 |
| font | 表示字体,可以设置样式(已过时) |
| i | 表示斜体 |
| b | 表示加粗文本 |
【建议】
文本标签,建议视频老师根据PPT,准备材料,简单演示即可。
重点演示li的不换行效果:
li{ display: inline; // 内联样式,有宽度,无高度}
li{ display: inline-block; // 内联样式,有宽度,有高度}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文本标签演示</title>
</head>
<body>
<!--
段落标签:<p>
-->
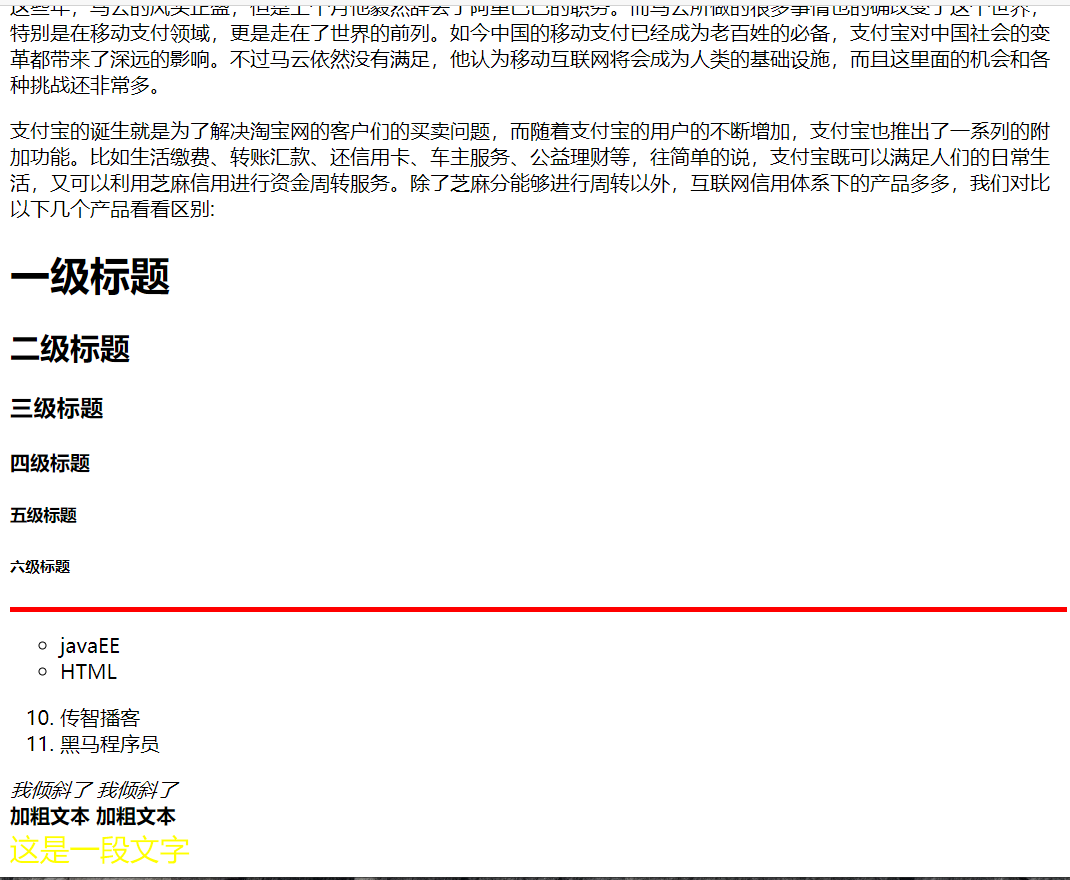
<p> 这些年,马云的风头正盛,但是上个月他毅然辞去了阿里巴巴的职务。而马云所做的很多事情也的确改变了这个世界,特别是在移动支付领域,更是走在了世界的前列。如今中国的移动支付已经成为老百姓的必备,支付宝对中国社会的变革都带来了深远的影响。不过马云依然没有满足,他认为移动互联网将会成为人类的基础设施,而且这里面的机会和各种挑战还非常多。</p>
<p> 支付宝的诞生就是为了解决淘宝网的客户们的买卖问题,而随着支付宝的用户的不断增加,支付宝也推出了一系列的附加功能。比如生活缴费、转账汇款、还信用卡、车主服务、公益理财等,往简单的说,支付宝既可以满足人们的日常生活,又可以利用芝麻信用进行资金周转服务。除了芝麻分能够进行周转以外,互联网信用体系下的产品多多,我们对比以下几个产品看看区别:</p> <!--
标题标签:<h1> ~ <h6>
-->
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6> <!--
水平线标签:<hr/>
属性:
size-大小
color-颜色
-->
<hr size="4" color="red"/> <!--
无序列表:<ul>
属性:type-列表样式(disc实心圆、circle空心圆、square实心方块)
列表项:<li>
-->
<ul type="circle">
<li>javaEE</li>
<li>HTML</li>
</ul> <!--
有序列表:<ol>
属性:type-列表样式(1数字、A或a字母、I或i罗马字符) start-起始位置
列表项:<li>
-->
<ol type="1" start="10">
<li>传智播客</li>
<li>黑马程序员</li>
</ol> <!--
斜体标签:<i> <em>
-->
<i>我倾斜了</i>
<em>我倾斜了</em>
<br/> <!--
加粗标签:<strong> <b>
-->
<strong>加粗文本</strong>
<b>加粗文本</b>
<br/>
<!--
文字标签:<font>
属性:
size-大小
color-颜色
-->
<font size="5" color="yellow">这是一段文字</font>
</body>
</html>

3.3 使用标签
简单布局,使用div标签。
文本样式,使用基本文本标签。
3.4 实现步骤
创建初始页面。
使用div标签划分区域(标题,作者,副标题,正文),设置div样式。
使用<style>标签设置div样式:宽度60%,外边距自动
- 使用<h1>标签加入标题
- 使用<font>标签加入作者信息,颜色设置为灰色,字体大小为2
- 使用<hr>标签加入水平线
- 使用<h3>标签加入副标题
- 使用<p>标签加入正文段落
- 使用<ol>标签,加入有序列表
- 使用<b>标签,加入部分文字加粗
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>新闻文本</title>
<style>
div{
/*宽度*/
width: 60%;
/*外边距*/
margin: auto;
} </style>
</head>
<body>
</body>
<!--标题-->
<div>
<h1>支付宝特权福利!芝麻分600以上用户惊喜,网友:幸福来得突然?</h1>
</div>
<!--作者信息-->
<div>
<i>
<font size="2" color="gray">
作者:itheima 2088-08-08
</font>
</i>
<hr/>
</div>
<!--副标题-->
<div>
<h3>支付宝特权福利!芝麻分600以上用户惊喜,网友:幸福来得突然?</h3>
</div>
<!--正文内容-->
<div>
<p>这些年,马云的风头正盛,但是上个月他毅然辞去了阿里巴巴的职务。而马云所做的很多事情也的确改变了这个世界,特别是在移动支付领域,更是走在了世界的前列。如今中国的移动支付已经成为老百姓的必备,支付宝对中国社会的变革都带来了深远的影响。不过马云依然没有满足,他认为移动互联网将会成为人类的基础设施,而且这里面的机会和各种挑战还非常多。</p>
<p>支付宝的诞生就是为了解决淘宝网的客户们的买卖问题,而随着支付宝的用户的不断增加,支付宝也推出了一系列的附加功能。比如生活缴费、转账汇款、还信用卡、车主服务、公益理财等,往简单的说,支付宝既可以满足人们的日常生活,又可以利用芝麻信用进行资金周转服务。除了芝麻分能够进行周转以外,互联网信用体系下的产品多多,我们对比以下几个产品看看区别:
<ol>
<li>蚂蚁借呗,芝麻分600并且受到邀请开通福利,这个就是支付宝贷款,直接秒杀了银行贷款和线下金融公司,是现在支付宝用户使用最多的。</li>
<li>微粒贷:于2015年上线,主要面向QQ和微信征信极好的用户而推出,受到邀请才能申请开通,额度最高有30万,难度较大</li>
<li>蚂蚁巴士:这个在微信 蚂蚁巴士 公众平台申请,对于信用分要求530分以上才可以,额度1-30万不等,目前非常火爆</li>
</ol>
</p>
<p>说起支付宝中的芝麻信用功能,相信更是受到了许多人的推崇,因为随着自己使用的不断增多,信用分会慢慢提高,而达到了一个阶段,就可以获得许多的福利。而当我们的芝麻信用分可以达到600分以上的时候,会有令我们想象不到的惊喜,接下来就让我们一起来看看,具体都有哪些惊喜吧。</p>
<p><b>一、芝麻分600以上福利之信用购。</b>网购相信大家都不陌生,但是很多时候,网购都有一个通病,就是没办法试用,导致很多人买了很多自己不喜欢的东西。但是只要你的支付宝芝麻分在650及以上,就能立马享有0元下单,收到货使用满意了再进行付款。还能享用美食的专属优惠,是不是很耐斯</p>
<p><b>二、芝麻分600以上福利之信用免押。</b>芝麻信用与木鸟短租联合推出信用住宿服务,芝麻分600及以上的用户可享受免押入住特权。木鸟短租拥有全国50万套房源,是国内领先的短租民宿预订平台。包括大家知道的飞猪信用住,大部分酒店可以免押金入住,离店再交钱。</p>
<p><b>三、芝麻分600以上福利之国际驾照。</b>我们经常听说的可能只是中国驾照,但现在芝麻分已经应用到了国际领域,只要你的芝麻分够550就可以免费办理国际驾照,也有不少人非常佩服马云,一个简单的芝麻分居然有如此大的功能,也从侧面反应出来马云在国际上的地位,这个国际驾照是由新西兰、德国、澳大利亚联合认证,可以在全球200多个国家通行,相信大家一定都有一个自驾全球的梦想吧,而现在支付宝就给了你一把钥匙,剩下的就你自己搞定了!有没有想带着你的女神来一次浪漫之旅呢?</p>
<p>随着互联网对我们生活的改变越来越大,信用这一词也被大家推上风口浪尖,不论是生活出行,还是其他的互联网服务,与信用体系已经密不可分了,马云当初说道,找老婆需要拼芝麻分,如今似乎也要成为现实,那么你们的芝麻分有多少了呢?</p>
</div>
</body>
</html>
1.HTML入门的更多相关文章
- Angular2入门系列教程7-HTTP(一)-使用Angular2自带的http进行网络请求
上一篇:Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数 感觉这篇不是很好写,因为涉及到网络请求,如果采用真实的网络请求,这个例子大家拿到手估计还要自己写一个web ...
- ABP入门系列(1)——学习Abp框架之实操演练
作为.Net工地搬砖长工一名,一直致力于挖坑(Bug)填坑(Debug),但技术却不见长进.也曾热情于新技术的学习,憧憬过成为技术大拿.从前端到后端,从bootstrap到javascript,从py ...
- Oracle分析函数入门
一.Oracle分析函数入门 分析函数是什么?分析函数是Oracle专门用于解决复杂报表统计需求的功能强大的函数,它可以在数据中进行分组然后计算基于组的某种统计值,并且每一组的每一行都可以返回一个统计 ...
- Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数
上一篇:Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数 之前介绍了简单的路由以及传参,这篇文章我们将要学习复杂一些的路由以及传递其他附加参数.一个好的路由系统可以使我们 ...
- Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数
上一篇:Angular2入门系列教程-服务 上一篇文章我们将Angular2的数据服务分离出来,学习了Angular2的依赖注入,这篇文章我们将要学习Angualr2的路由 为了编写样式方便,我们这篇 ...
- Angular2入门系列教程4-服务
上一篇文章 Angular2入门系列教程-多个组件,主从关系 在编程中,我们通常会将数据提供单独分离出来,以免在编写程序的过程中反复复制粘贴数据请求的代码 Angular2中提供了依赖注入的概念,使得 ...
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
随机推荐
- [源码解析] 并行分布式框架 Celery 之 worker 启动 (2)
[源码解析] 并行分布式框架 Celery 之 worker 启动 (2) 目录 [源码解析] 并行分布式框架 Celery 之 worker 启动 (2) 0x00 摘要 0x01 前文回顾 0x2 ...
- Java代码实现热部署
一.思路 0. 监听java文件最后修改时间,如果发生变化,则表示文件已经修改,进行重新编译 1. 编译java文件为 class文件 2. 通过手写类加载器,加载 class文件 ,创建对象 3. ...
- python 开发环境安装(最全最完整)
一.下载安装包 Windows64 位电脑安装 Python,浏览器的地址栏访问: https://www.python.org/ftp/python/3.7.9/python-3.7.9-amd64 ...
- 并发编程-线程池&J.U.C
8. 共享模型之工具 8.1 线程池 池化技术相比大家已经屡见不鲜了,线程池.数据库连接池.Http 连接池等等都是对这个思想的应用.池化技术的思想主要是为了减少每次获取资源的消耗,提高对资源的利用率 ...
- Java(1-24)【前言、入门程序、常量、变量、类型转换】
如何输出规定结果,利用String.format System.out.println(String.format("%.2f", f)); 编译:是指将我们编写的Java源文件翻 ...
- 字符串函数的实现(三)之strcat
C语言中的字符串函数有如下这些 获取字符串长度 strlen 长度不受限制的字符串函数 strcpy strcat strcmp 长度受限制的字符串函数 strncpy strncat strncmp ...
- 【Azure 环境】在Windows系统中 使用Terraform创建中国区Azure资源步骤(入门级)
Terraform(全称:Hashicorp Terraform )是一种开源工具,用于预配和管理云基础结构. 它将基础结构编入描述云资源拓扑的配置文件中. 这些资源包括虚拟机.存储帐户和网络接口等. ...
- 自动化kolla-ansible部署ubuntu20.04+openstack-victoria之镜像制作centos6.5-14
自动化kolla-ansible部署ubuntu20.04+openstack-victoria之镜像制作centos6.5-14 欢迎加QQ群:1026880196 进行交流学习 制作OpenSta ...
- 《深入理解计算机系统》学习笔记整理(CSAPP 学习笔记)
简介 本笔记目前已包含 CSAPP 中除第四章(处理器部分)外的其他各章节,但部分章节的笔记尚未整理完全.未整理完成的部分包括:ch3.ch11.ch12 的后面几小节:ch5 的大部分. 我在整理笔 ...
- C#入门到精通系列课程——第1章软件开发及C#简介
◆本章内容 (1)了解软件 (2)软件开发相关概念 (3)认识.NET Framework (4)C#语言 (5)Visual Studio 2017 ◆本章简述 软件在现代人们的日常生活中随处可见, ...