使用CSS样式的三种方法
一、内联样式
内联样式通过style属性来设置,属性值可以任意的CSS样式。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>内联样式</title>
6 </head>
7 <body>
8 <p style="background: red"> I love China!</p>
9 </body>
10 </html>
显示效果:

二、内部样式
内部样式定义在文档的head部分,通过style标签来设置。需要使用元素选择器(p)来关联样式和要设置样式的标签(p标签)。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>内联样式</title>
6 <style type="text/css">
7 p{
8 background: green;
9 }
10 </style>
11 </head>
12 <body>
13 <p> I love China!</p>
14 </body>
15 </html>
效果:

三、外部样式
在文档外的*.css定义css样式,然后在文档的head部分通过link元素引入。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>内联样式</title>
6 <link rel="stylesheet" href="style.css">
7 </head>
8 <body>
9 <p> I love China!</p>
10 </body>
11 </html>
style.css文件内容:
1 p{
2 background: yellow;
3 }
显示效果:

a.在一个外部样式表中导入其他样式表的样式
combine.css文件中导入上面的style.css
1 @import "style.css";
2 body{
3 background: red;
4 }
HTML文件中引入combine.css文件
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>document</title>
6 <link rel="stylesheet" href="combine.css">
7 </head>
8 <body>
9 <p> I <span>love</span> China!</p>
10 </body>
11 </html>
效果:

b、声明样式表的字符编码
1 @charset "utf-8"
2 p{
3 background: yellow !important;
4 }
四、元素样式的层叠和继承
1、样式层叠
样式表允许以多种方式规定样式信息。样式可以规定在单个的 HTML 元素中,在 HTML 页的头元素中,或在一个外部的 CSS 文件中。甚至可以在同一个 HTML 文档内部引用多个外部样式表。一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字 4 拥有最高的优先权。
- 浏览器缺省设置(浏览器的默认样式)
- 外部样式表
- 内部样式表(位于 <head> 标签内部)
- 内联样式(在 HTML 元素内部)
- 同一样式表中,CSS选择器越准确的,优先级越高。
不同优先级的样式表定义元素的不同css属性都会作用在元素上,相同的css属性只有优先级最高的会对元素起作用。相同优先级样式表中css选择器准确的样式起作用,同一样式表中css选择器一样的后边会覆盖前边的样式。
用重要样式(!important)可以调整层叠次序
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>内联样式</title>
6 <link rel="stylesheet" href="style.css">
7 </head>
8 <body>
9 <p style="background: red"> I love China!</p>
10 </body>
11 </html>
style.css文件
1 p{
2 background: yellow !important;
3 }
important标记的样式会有最高的优先级。

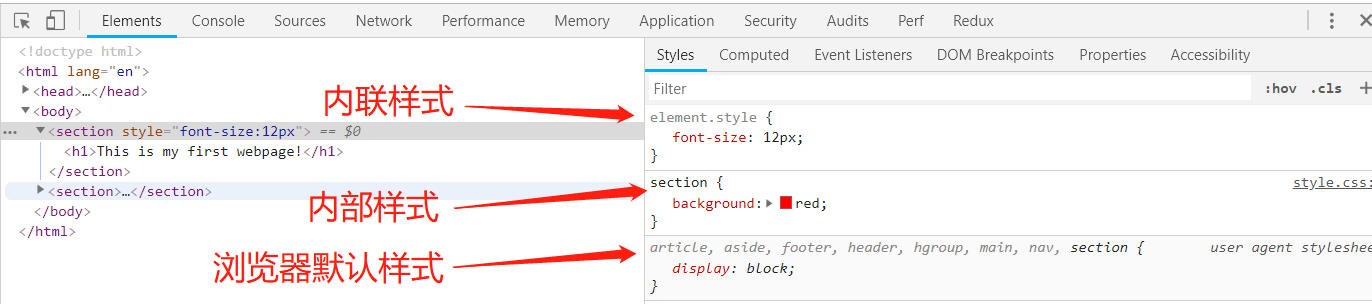
在谷歌浏览器的开发者工具中我们可以查看元素的优先级,同一个元素的最上面的样式的优先级最高。

2、样式继承
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>document</title>
6 <style type="text/css">
7 p{
8 color: white;
9 background: grey;
10 border: 2px solid black;
11 }
12 </style>
13 </head>
14 <body>
15 <p> I <span>love</span> China!</p>
16 </body>
17 </html>

span元素并没设置字体颜色,但是却是用前景色white,这个值有父元素p继承来。可以从一个元素的祖先元素继承样式,继承来的样式的优先级是最低的 (比浏览器的默认样式的优先级都低)。
并非所有的css属性均可继承,只有与元素外观相关的元素会继承。元素在页面布局相关的样式不会继承,css中可以使用inherit强行实行继承。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>document</title>
6 <style type="text/css">
7 p{
8 color: white;
9 background: grey;
10 border: 2px solid black;
11 }
12 span{
13 border: inherit;
14 }
15 </style>
16 </head>
17 <body>
18 <p> I <span>love</span> China!</p>
19 </body>
20 </html>

3.继承属性和通用元素选择器
我们有时候给所有元素的设置某个样式,如字体等,我们一般会使用通用选择器来设置。但是对所有元素都起作用,效率较低,这个时候我们可以考虑给body元素设置字体,body的子元素会默认继承字体。
使用CSS样式的三种方法的更多相关文章
- js改变css样式的三种方法
共用代码: <div id="div">this is a div</div> var div=document.getElementById('div') ...
- HTML页面中插入CSS样式的三种方法
1. 外部样式 当样式需要应用于很多页面时,外部样式表将是理想的选择.在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观.每个页面使用<link>标签链接到样式表. &l ...
- python 中增加css样式的三种方式
增加css样式的三种方式: <!DOCTYPE html> <html lang="en"> <head> <meta charset=& ...
- js和jquery设置css样式的几种方法
一.js设置样式的方法 1. 直接设置style的属性 某些情况用这个设置 !important值无效 element.style.height = '50px'; 2. 直接设置属性(只能用于某些 ...
- 清楚css浮动的三种方法
第一种:添加新元素,应用clear:both; <div class="clear"></div> css样式:clear:both; 第二种:在浮动元素 ...
- 你不知道的css高级应用三种方法——实现多行省略
前言 这是个老掉牙的需求啦,不过仍然有很多人在网上找解决方案,特别是搜索结果排名靠前的那些,都是些只会介绍兼容性不好的使用-webkit-line-clamp的方案. 如果你看到这篇文章,可能代表你正 ...
- HTML引入CSS样式的四种方法
在HTML中引入CSS的方法主要有四种,它们分别是行内式.内嵌式.链接式和导入式. 1.行内式 行内式是在标记的style属性中设定CSS样式.这种方式没有体现出CSS的优势,不推荐 ...
- 【JS新手教程】JS修改css样式的几种方法
本文试验了几种JS修改css样式的方法,方法1:元素.style.样式=样式值.方法2:元素.style.cssText=样式:样式值方法3:元素.style[样式]=样式值 .cssText这种,可 ...
- 原生javascript 获得css样式有几种方法?
css 样式分为行内样式和 外部样式: 1.javascript 获得行内样式 : 可以使用 ele.style."属性名称"(如果遇到属性名称带有"-", ...
随机推荐
- dll远线程注入
原理 核心函数 CreateRemoteThread:让在其他进程中创建一个线程变成可能 核心思想 HANDLE WINAPI CreateRemoteThread( __in HANDLE hPro ...
- 经过努力+作弊,我终于完成了leetcode通过率最低的一道题
前两天刷leetcode的时候,突发奇想,leetcode中最难的一道题是什么样子的呢? 于是,我就将所有题目(https://leetcode-cn.com/problemset/all/ )按照通 ...
- Etcd常用运维命令
目录 常用命令 常见操作 如何缩容? 如何扩容? 数据目录丢失或被误删除,节点启动失败或者加入集群报错? 操作步骤 操作步骤不正确的各种常见错误日志 常用命令 #查看集群member情况 etcdct ...
- mvel 配合正则表达式实现文本替换
mvel 依赖 <dependency> <groupId>org.mvel</groupId> <artifactId>mvel2</artif ...
- 结对作业-stage_1
教学班 罗杰.任建班周五3.4节 gitlab项目地址 Here it is. 成员 周远航(3004) 李辰洋(3477) 结对编程体验 感受 在前期设计时,两人合作可以收集更多资料,提供更多想法, ...
- oo第四单元作业总结暨课程总结
oo第四单元作业总结暨课程总结 一.本单元作业架构设计 本单元需要构建一个UML解析器,通过对输入的UML类图/顺序图/状态图的相关信息进行解析以供查询,其中课程组已提供输入整体架构及输入解析部分,仅 ...
- 一般实现分布式锁都有哪些方式?使用redis如何设计分布式锁?使用zk来设计分布式锁可以吗?这两种分布式锁的实现方式哪种效率比较高?
#(1)redis分布式锁 官方叫做RedLock算法,是redis官方支持的分布式锁算法. 这个分布式锁有3个重要的考量点,互斥(只能有一个客户端获取锁),不能死锁,容错(大部分redis节点创建了 ...
- 05_pytorch的Tensor操作
05_pytorch的Tensor操作 目录 一.引言 二.tensor的基础操作 2.1 创建tensor 2.2 常用tensor操作 2.2.1 调整tensor的形状 2.2.2 添加或压缩t ...
- Linux下禁用笔记本触摸板
1 概述 在Linux下禁用触摸板的方法有很多,这里列举三种: 图形界面配置关闭 modprobe关闭 xinput关闭 2 图形界面配置关闭 笔者的环境为Manjaro+Xfce,其他的桌面也应该类 ...
- 如何使用natapp来实现内网穿透及案例
1. 业务场景 当我们的项目是部署在本地的时候,如何让其他用户(不在同一个局域网之下)来进行调用呢?这时我们就可以使用内网穿透将自己的IP通过映射成相应的地址,然后再通过映射后的地址来进行访问本地的项 ...
