js实现工具函数中groupBy数据分组
数据
this.tableData = [
{id: 1, name: '测试', number: 1, price: 0},
{id: 2, name: '测试', number: 1, price: 0},
{id: 3, name: '测试', number: 1, price: 0},
{id: 4, name: '测试一', number: 1, price: 780},
{id: 5, name: '测试一', number: 1, price: 80},
{id: 6, name: '测试一', number: 1, price: 120},
{id: 7, name: '测试二', number: 1, price: 0}
]
函数
groupBy (array, name) {
const groups = {}
array.forEach(function (o) {
const group = JSON.stringify(o[name])
groups[group] = groups[group] || []
groups[group].push(o)
})
return Object.keys(groups).map(function (group) {
return groups[group]
})
}
调用
const sorted = this.groupBy(this.tableData, 'name')
console.info('tag', sorted)
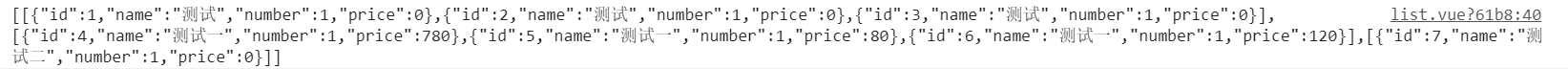
结果


js实现工具函数中groupBy数据分组的更多相关文章
- js怎样得出数组中某个数据最大连续出现的次数
1:js怎样得出数组中某个数据最大连续出现的次数 var test=[1,2,3,3,2,2,2,3,3,3,3,5,3,3,3,3,3] ; var j = 0 ; var max ...
- React-使用imutable.js来管理store中的数据
reducer.js中store的数据是不能改变的,用原始的方法要手动的保证store不被修改,存在风险.imutable.js可以生成一个不可改变的对象,可以避免掉自己不小心修改掉store的情况. ...
- 你要的几个JS实用工具函数(持续更新)
今天,我们来总结下我们平常使用的工具函数,希望对大家有用.1.封装fetch 源码: /** * 封装fetch函数,用Promise做回调 * @type {{get: (function(*=)) ...
- js 从一个函数中传递值到另一个函数
一个函数的调用大家都会用 我今天在调接口的时候突然发现需要引用个另一个函数中拿到的值 举个栗子 刚开始 我是这样调用的 alert弹出的是 hello world . 但是我a函数内部还有一个函数 画 ...
- js 一些工具函数
1.js金钱转换类 这是一个远古时期的函数,拿来分享一下,它将输入的数字保留2位小数并补0 function formatAsMoney(mnt) { mnt -= 0; mnt = (Math.ro ...
- python中excel数据分组处理
1.场景描述 因文本相似性热度统计(python版)需求中要根据故障类型进行分组统计,需要对excel进行分组后再分词统计,简单记录下,有需要的朋友可以直接拿走,不客气! 2.解决方案 采用panda ...
- Nuxt.js 如何在 asyncData中 请求数据 ,并将拿到的数据传给子组件
说明:同接口请求一样,也可以进行数据的处理:return 中 左侧的变量 可以直接拿到在页面上使用,也可以传递给子组件 下面再给出一段代码,方便觉得有用的.却又不想手敲的朋友们: async as ...
- JS常用工具函数(持续记录)
1.设置获取cookie //方式1 //设置cookie function SetCookie(name, value)//两个参数,一个是cookie的名字,一个是值 { var Days = 3 ...
- node.js 从文件流中读写数据及管道流
读取数据 // 引入 fs 模块 const fs = require('fs'); // 创建可读流 let readStream = fs.createReadStream('index.txt' ...
随机推荐
- Mysql原有环境部署多个版本
目录 一.环境准备 二.下载安装包 三.Mysql-5.7单独部署 四.启动Mysql-5.7 五.muliti使用 一.环境准备 原先已经有一个5.6版本的数据库在运行了,当前操作是完全不影响原数据 ...
- hooks中,useState异步问题解决方案
问题描述: 在hooks中,修改状态的是通过useState返回的修改函数实现的.它的功能类似于class组件中的this.setState().而且,这两种方式都是异步的.可是this.setSta ...
- 『学了就忘』Linux系统管理 — 83、Linux中进程的查看(top命令)
目录 1.top命令介绍 2.top命令示例 3.top命令输出项解释 4.top命令常用的实例 1.top命令介绍 top命令是用来动态显示系统中进程的命令. [root@localhost ~]# ...
- 静态类中不可以使用$this
//静态方法中不能使用$this,静态方法调用其他方法可以用static\self\类名来代替class ceshi{ static public function aa(){ static::bb( ...
- Decorator 模式转载
原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任.http://tianli.blog.51cto.com/190322/35287 摘要:本文深 ...
- 甘特图中与任务有关的操作(Project)
<Project2016 企业项目管理实践>张会斌 董方好 编著 任务建好了不是马上就没事了,后面还有各种事,比如像我这种粗心的,冷不丁就会冒出个"通假字"什么的,难道 ...
- CF675A Infinite Sequence 题解
Content 给定三个整数 \(a,b,c\),问你 \(b\) 是否在以 \(a\) 为首项,公差为 \(c\) 的等差数列中. 数据范围:\(-10^9\leqslant a,b,c\leqsl ...
- 【蓝桥杯】非VIP基础题型训练17题 (Python 题解)
NO.I 基础题型 基础练习汇总 时间 题目 解析 21.12.24 早上 1. A+B问题 练习系统的适应 21.12.24 早上 2. 数组排序 输入输出排序 21.12.24 早上 3. 十六进 ...
- Android Linux vmstat 命令详解
vmstat命令是最常见的Linux/Unix监控工具,可以展现给定时间间隔的服务器的状态值,包括服务器的CPU使用率,内存使用,虚拟内存交换情况,IO读写情况.这个命令是我查看Linux/Unix最 ...
- c++之记一次常见数据类型在fedora和wind10下所占的长度
包括: char , int , float, double, long ,long long , unsigned long long , long double 1.源码 #include < ...
