Cesium 加载地形数据
1.注册Cesium Ion账号,注册地址:Sign In | Cesium ion
否则,加载数据会报错{code: "InvalidCredentials", message: "Invalid access token"}

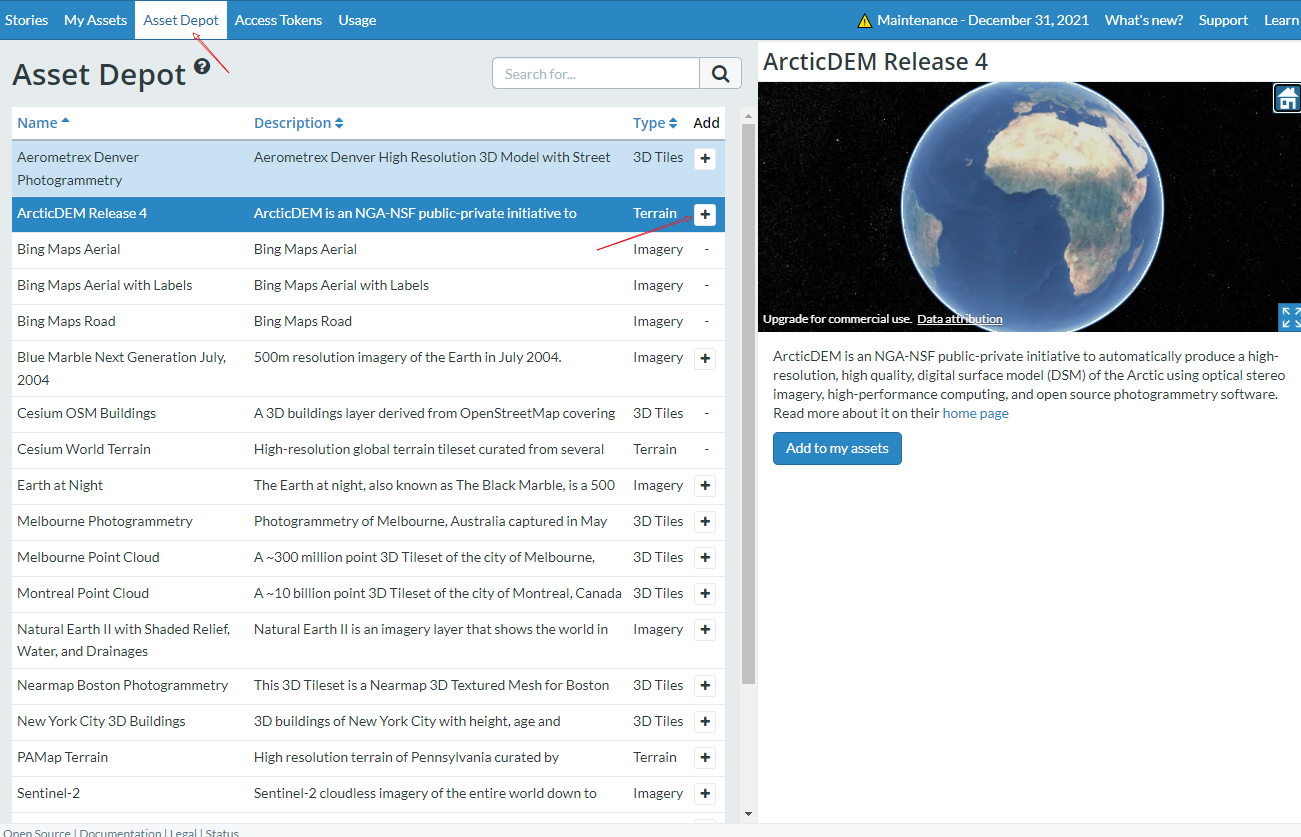
2.在“Access Depot”中选择你需要的数据源,添加到“My Assets”。(此步骤可忽略。注册账号后,默认添加的数据源中已包含地形)

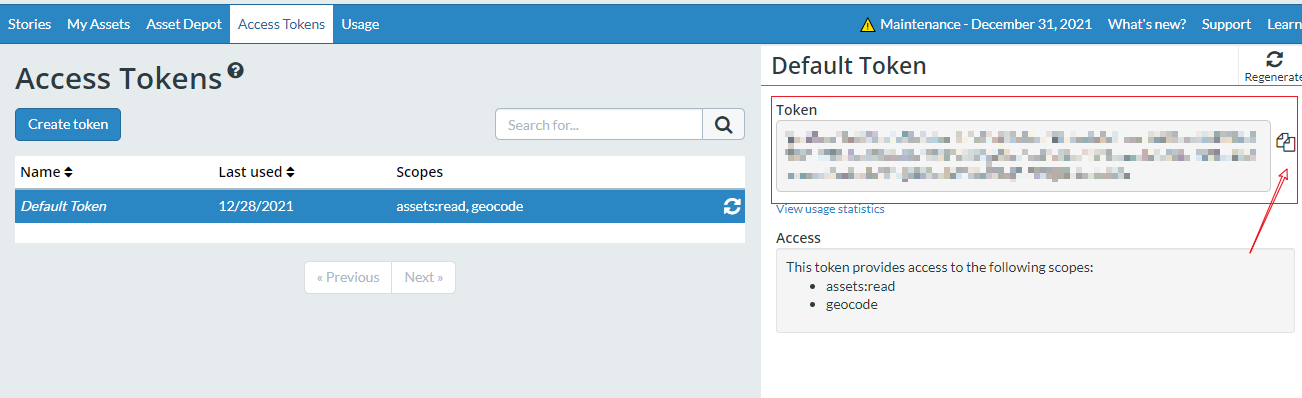
3.获取token

4.设置token
// 在初始化 Cesium.Viewer 之前,设置token
Cesium.Ion.defaultAccessToken = '你的token'
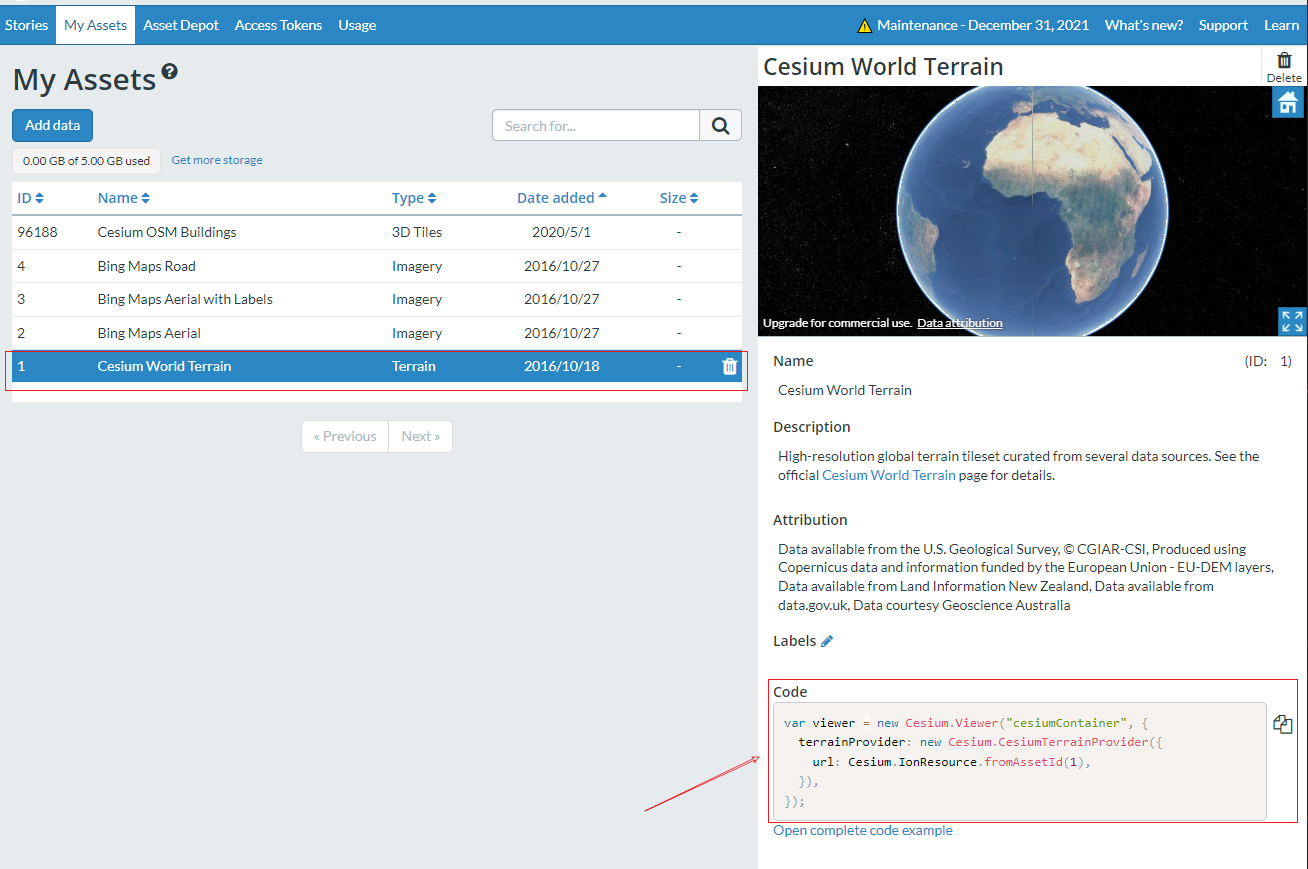
5.参考示例,加载地形数据

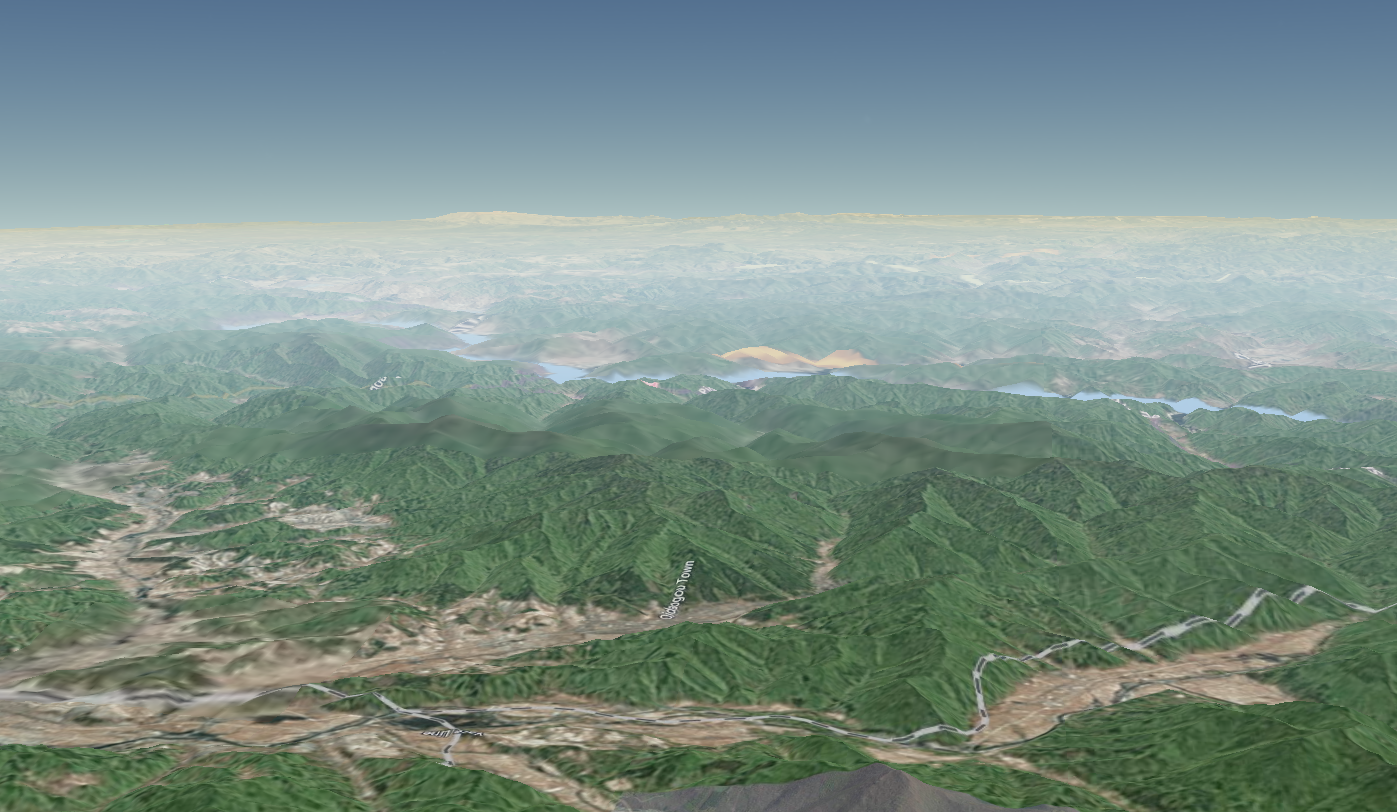
6.效果图

完整的js代码片段
Cesium.Ion.defaultAccessToken = '你的token'
var viewer = new Cesium.Viewer('cesiumContainer', {
shouldAnimate: true,
animation: false,
baseLayerPicker: false,
fullscreenButton: false,
geocoder: false,
homeButton: false,
infoBox: false,
sceneModePicker: false,
selectionIndicator: false,
timeline: false,
navigationHelpButton: false,
terrainProvider: new Cesium.CesiumTerrainProvider({
url: Cesium.IonResource.fromAssetId(1)
}),
sceneMode: Cesium.SceneMode.SCENE3D
})
viewer.imageryLayers.addImageryProvider(
new Cesium.IonImageryProvider({ assetId: 3 })
)
Cesium 加载地形数据的更多相关文章
- Cesium加载地形数据只显示半个地球
Cesium第0级地形包括两个瓦片:0/0/0.terrain,0/1/0.terrain,分别为左半球和右半球(具体参考:https://blog.csdn.net/u013929284/artic ...
- Cesium加载倾斜摄影数据
(1)倾斜摄影数据仅支持 smart3d 格式的 osgb 组织方式, 数据目录必须有一个 “Data” 目录的总入口, “Data” 目录同级放置一个 metadata.xml 文件用来记录模型的位 ...
- Cesium加载三维倾斜摄影数据
具体技术来源自论文 基于Cesium的倾斜摄影三维模型Web加载与应用研究. 技术架构图 应用实例 利用一个实际实例来详细说明如何利用Cesium加载倾斜摄影数据,并进行可视化和交互操作. 首先,利用 ...
- 使用 Cesium 动态加载 GeoJSON 数据
前言 需求是这样的,我需要在地图中显示 08 年到现在的地震情况,地震都是发生在具体的时间点的,那么问题就来了,如何实现地震情况按照时间动态渲染而不是一次全部加载出来. 一. 方案分析 这里面牵扯到两 ...
- osg gdal加载tif数据文件
osg加载.tif地形数据文件 #ifdef _WIN32 #include <Windows.h> #endif // _WIN32 #include <iostream> ...
- cesium加载gltf模型
cesium加载gltf模型 一.采用vue-cesium:在项目里加载依赖包.命令如下: npm i --save vue-cesium 在main.js中加入如下代码: https://www.n ...
- geotrellis使用(二十三)动态加载时间序列数据
目录 前言 实现方法 总结 一.前言 今天要介绍的绝对是华丽的干货.比如我们从互联网上下载到了一系列(每天或者月平均等)的MODIS数据,我们怎么能够对比同一区域不同时间的数据情况,采用 ...
- WPF DataGrid 性能加载大数据
WPF(Windows Presentation Foundation)应用程序在没有图形加速设备的机器上运行速度很慢是个公开的秘密,给用户的感觉是它太吃资源了,WPF程序的性能和硬件确实有很大的关系 ...
- 基于zepto的H5/移动端tab切换触摸拖动加载更多数据
以前实现移动端的滑动加载更多实现的方法是当滚动条快到页面底部时就自动加载更多的数据,在这方面很多人都用的是"西门的后花园"写的一个叫dropload的插件,这个插件用起来也很好,很 ...
随机推荐
- HW防守 | Linux应急响应基础
最近也是拿到了启明星辰的暑期实习offer,虽然投的是安服,但主要工作是护网,昨天在公众号Timeline Sec上看到有一篇关于护网的文章,所以在这里照着人家写的在总结一下,为将来的工作打点基础. ...
- 基于rabbitmq延迟插件实现分布式延迟任务
承接上文基于redis,redisson的延迟队列实践,今天介绍下基于rabbitmq延迟插件rabbitmq_delayed_message_exchange实现延迟任务. 一.延迟任务的使用场景 ...
- Android WebView优化
1.展示webview的activity可以另开一个进程,这样就能和我们app的主进程分开了,即使webview产生了oom崩溃等问题也不会影响到主程序,如何实现呢,其实很简单,在androidman ...
- winform GDI+ 抗锯齿
graphics.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.AntiAlias;
- Cesium源码剖析---Clipping Plane
之前就一直有写博客的想法,别人也建议写一写,但一直没有动手写,自己想了一下原因,就一个字:懒.懒.懒.为了改掉这个毛病,决定从今天开始写博客了,一方面对自己掌握的知识做一个梳理,另一方面和大家做一个交 ...
- golang中的定时器
1. timer 定时器,时间到了执行,只执行一次 package main import ( "fmt" "time" ) func main() { // ...
- 访问静态资源有问题(配置url-pattern 用"/")(两种静态资源处理)
发起的请求是由哪些服务器程序处理的 http://localhost:8080/ch05_url_pattern/index.jsp: tomcat(jsp会转为servlet) http://loc ...
- 返回值String是文本数据
MyController类中: index.jsp中 修改text前: 改为text后: 还是有乱码是因为使用这个ISO-8859-1编码处理的 MyController中修改注解中属性
- 『无为则无心』Python函数 — 35、Python中的闭包
目录 1.闭包的概念 2.实现一个闭包 3.在闭包中外函数把临时变量绑定给内函数 4.闭包中内函数修改外函数局部变量 5.注意: 6.练习: 1.闭包的概念 请大家跟我理解一下,如果在一个函数的内部定 ...
- [论文笔记][半监督语义分割]Universal Semi-Supervised Semantic Segmentation
论文原文原文地址 Motivations 传统的训练方式需要针对不同 domain 的数据分别设计模型,十分繁琐(deploy costs) 语义分割数据集标注十分昂贵,费时费力 Contributi ...
