JavaScript 的DOM操作详解
内容概要
- DOM之查找标签
- 基本查找
- 间接查找
- 节点操作
- 获取值操作
- class操作
- 样式操作
- 事件
- 内置参数this
- 事件练习
内容详细
DOM操作
DOM(Document Object Model)即文档对象模型,是一种处理HTML和XML文件的标准API。
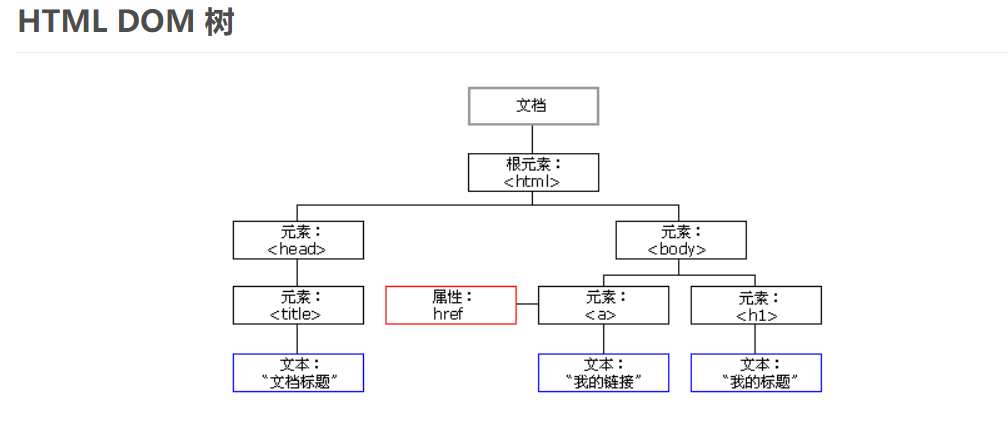
DOM提供了对整个文档的访问模型,将文档作为一个树形结构,树的每个结点表示了一个HTML标签或标签内的文本项。DOM树结构精确地描述了HTML文档中标签间的相互关联性。
DOM模型不仅描述了文档的结构,还定义了结点对象的行为,利用对象的方法和属性,可以方便地访问、修改、添加和删除DOM树的结点和内容。

DOM标准规定HTML文档中的每个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档
- 元素节点(element 对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
DOM的作用
通过上面的详细介绍,我想小伙伴们都差不多知道DOM的作用了。就是为了让JavaScript可以对文档中的标签、属性、内容等进行 访增删改 操作。
查找标签
1、基本查找(核心)
document.getElementById 根据ID获取一个标签
document.getElementsByClassName 根据class属性获取
document.getElementsByTagName 根据标签名获取标签合集
/*
如果我们的js代码需要页面上某个标签加载完毕
那么该js代码应该写在body内部最下方或者引入外部js文件
*/
2、间接查找
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
节点操作
1、增
var aEle = document.createElement('a'); // 添加标签
aEle.setAttribute('href','https://www.mmzztt.com/') // 添加属性
aEle.innerText = '好不好看?' // 添加内容文本
document.getElementsByTagName('p')[0].appendChild(aEle) // 动态添加该标签到页面中
2、删
document.body.removeChild(div)
3、改
获取文档的标签,如果属性原来有值,便是修改操作
var pEle = document.getElementById('p1')
pEle.setAttribute('href','https://www.mmzztt.com/')
pEle.innerText = '好不好看?' // 添加内容文本
4、查
document.getElementsByTagName('p')
imgEle.getAttribute('title') // 获取标签属性
5、innerText 与 innerHTML 的区别
innerText
不加赋值符号是获取内部文本
加了赋值符号是设置内置文本
// 不可以识别HTML标签
innerHTML
不加赋值符号是获取内部标签+文本
加了赋值符号是设置内置标签+文本
// 可以识别HTML标签
获取值操作
1、普通的文本数据获取
标签对象.value
2、特殊的文件数据获取
标签对象.value '''仅仅获取一个文件地址而已'''
标签对象.files[0] '''获取单个文件数据'''
标签对象.files '''获取所有文件数据'''
class操作
classList 查看所有的类
classList.remove(cls) 删除指定类
classList.add(cls) 添加类
classList.contains(cls) 存在返回true,否则返回false
classList.toggle(cls) 存在就删除,否则添加
样式操作
模式:标签对象.style.属性名 = 属性值
obj.style.backgroundColor="red"
JS操作CSS属性的规律:
1.对于没有中横线的CSS属性一般直接使用style.属性名即可。如:
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如:
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily
事件
事件的意思,就是使用javascript函数实现HTML页面上的某一些功能
绑定事件就是就是给HTML元素添加自定义的功能
1、主要的事件类型
常用:
onclick 当用户点击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 // 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
onload 一张页面或一幅图像完成加载。
其它:
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 // 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。
2、绑定事件的方式
- 方式1
<button onclick="func()">点我</button>
<script>
function func() {
alert(123)
}
</script>
- 方式2
<button id="d1">选我</button>
<script>
// 1.先查找标签
var btnEle = document.getElementById('d1')
// 2.绑定事件
btnEle.onclick = function () {
alert(456)
}
</script>
内置参数 this
this指代的就是当前被操作对象本身,一般在函数体代码内部使用
btnEle.onclick = function () {
alert(456)
console.log(this)
}
例子:
var person = {
firstName: "Penelope",
lastName: "Barrymore",
fullName: function () {
//注意this的使用方式与上文使用“他”这个代词的方式一样:
console.log(this.firstName + " " + this.lastName);
//我们也可以这样子写:
console.log(person.firstName + " " + person.lastName);
}
}
如果我们像上方示例代码那样子使用person.firstName和person.lastName,代码就会变得指代不明。假设还有一个叫person的全局变量(不管你知不知道),那么person.firstName就会尝试访问全局变量person的firstName属性,这样子出错时就很难调试了。
this这个引用总是指代对象并储存着它的值(只能指代一个对象),一般都在函数或者对象方法里使用,但是也能用在函数外的全局作用域里。需要注意的是,如果在函数里使用严格模式,全局函数里this的值就是undefined。而在匿名函数里则不会绑定任何对象。
关于this更详细解释参考博客:
https://blog.csdn.net/marcelwu/article/details/78934069?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522164482566116780269846653%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fall.%2522%257D&request_id=164482566116780269846653&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2allfirst_rank_ecpm_v1~rank_v31_ecpm-1-78934069.pc_search_result_cache&utm_term=javascript+%E5%86%85%E7%BD%AE%E5%8F%82%E6%95%B0+++this&spm=1018.2226.3001.4187
事件练习
onclick单击事件
onfocus聚焦事件
onblur失去焦点事件
onchange文本域变化事件
onload等待...加载完毕后执行的事件
// 定时器
// 数据校验
// 省市联动
定时器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件练习</title>
</head>
<body>
<!--时间模块练习-->
<input type="text" id="d1">
<input type="button" id="btn1" value="开始">
<input type="button" id="btn2" value="停止">
<script>
var texEle = document.getElementById('d1');
var btn1Ele = document.getElementById('btn1');
var btn2Ele = document.getElementById('btn2');
var t = null //设置一个全局变量接收时间开始事件,用于做判断防止开启多个事件函数
//2、创建时间对象并生成时间
function addTime(){
var Ctime = new Date(); // 注意每次都是需要获取新的时间点的
texEle.value = Ctime.toLocaleString();
}
//1、给开始按钮绑定点击事件 注意,多次点击会启动多个点击事件的函数
btn1Ele.onclick = function (){
//4、开始事件之前先判断之前是否已经启动过该事件,以免开启了多个事件
if(!t){
//3、设置每1秒执行一次添加时间函数,动态效果,把定时任务绑定给全局变量 t
t = setInterval(addTime, 1000)
}
}
//5、绑定事件停止时间
btn2Ele.onclick = function (){
clearInterval(t)
t = null
}
</script>
</body>
</html>
数据校验
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据校验</title>
<link rel="stylesheet" href="static/bootstrap-3.4.1-dist/css/bootstrap.min.css">
<script src="static/bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<h2 class="text-center">登录</h2>
<form action="">
<lable>username:</lable>
<input type="text" class="form-control" id="d1"><span id="sp1"></span>
<lable>password:</lable>
<input type="text" class="form-control" id="d2">
<input type="button" class="btn btn-primary btn-lg" value="提交" id="d3"><span id="sp2"></span>
</form>
</div>
</div>
</div>
<script>
// 1.查找按钮标签
var btnEle = document.getElementById('d3')
// 2.绑定事件
btnEle.onclick = function () {
// 3.获取input数据
var userNameEle = document.getElementById('d1').value
var passWordEle = document.getElementById('d2').value
// 4.判断数据是否合法
if (!userNameEle){
var sp1Ele = document.getElementById('sp1')
sp1Ele.innerText = '用户名不能为空'
sp1Ele.style.color = 'red'
}
if (!passWordEle){
var sp2Ele = document.getElementById('sp2')
sp2Ele.innerText = '密码不能为空'
sp2Ele.style.color = 'red'
}
}
</script>
</body>
</html>
省市联动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>省市联动</title>
</head>
<body>
<p>省份:
<select name="" id="d1">
</select>
</p>
<p>市区:
<select name="" id="d2">
</select>
</p>
<script>
var data = {'上海市': ["青浦区", "浦东新区", "静安区"], "北京市": ["朝阳区", "故宫"], "湛江市": ["吴川市", "麻章区", "赤坎区"]}
var se1Ele = document.getElementById('d1')
var se2Ele = document.getElementById('d2')
for (let key in data){
var oEle = document.createElement('option')
oEle.innerText = key
oEle.value = key
se1Ele.appendChild(oEle)
}
// 文本域变化事件
se1Ele.onchange = function (){
// 获取当前省的名称
var curKey = this.value
// 获取该省份下的市列表
var curList = data[curKey]
// 在添加 option 标签之前先清空先前的option
se2Ele.innerHTML = ''
// 遍历获取该市列表下所有市名
for (let l=0;l<curList.length;l++){
var oEle = document.createElement('option')
oEle.innerText = curList[l]
oEle.value = curList[l]
se2Ele.appendChild(oEle)
}
}
</script>
</body>
</html>
注意:
如果某个标签已经有事件了 那么绑定会冲突
JavaScript 的DOM操作详解的更多相关文章
- jQuery的DOM操作详解
DOM(Document Object Model-文档对象模型):一种与浏览器, 平台, 语言无关的规则, 使用该接口可以轻松地访问页面中所有的标准组件DOM操作的分类 核心-DOM: DOM Co ...
- js学习--DOM操作详解大全一(浏览器对象)
一.客户端中的window对象 window对象表示当前浏览器的窗口,它是一个顶级对象,我们创建的所有对象.函数.变量都是window对象的成员. window对象自带了一些非常有用的方法.属性. w ...
- JavaScript HTML DOM 入门详解
HTML DOM (文档对象模型) 当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model). HTML DOM 模型被构造为对象的树. HTML DOM 树 通过 ...
- JavaScript基础:DOM操作详解
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. 前言 JavaScript的组成 JavaScript基础分为三个部分: ...
- javascript dom 操作详解 js加强
js加强操作实现代码. 1 .文档里的每个节点都有属性 nodeName . nodeValue . nodeType nodeName 文本节点的的节点名是 #text , nodeName 是只读 ...
- Jqurey DOM 操作详解
一.获取 1.获取内容----.text() .html() .value() text() - 设置或返回所选元素的文本内容 格式:$(选择器) ...
- js学习--DOM操作详解大全 前奏(认识DOM)
一 . 节点属性 DOM 是树型结构,相应的,可以通过一些节点属性来遍历节点树: 方法 说明 nodeName 节点名称,相当于tagName.属性节点返回属性名,文本节点返回#text.nodeNa ...
- js学习--DOM操作详解大全二(window对象)
一.window - 计时器 1、setTimeout()可以用来在指定的时间之后单次调用函数.setTimeount(f,1000);//一秒后调用函数fclearTimeout();取消函数的执行 ...
- Javascript 异步加载详解
Javascript 异步加载详解 本文总结一下浏览器在 javascript 的加载方式. 关键词:异步加载(async loading),延迟加载(lazy loading),延迟执行(lazy ...
随机推荐
- windows更改pip源(可用)
中国科学技术大学 : https://pypi.mirrors.ustc.edu.cn/simple 清华:https://pypi.tuna.tsinghua.edu.cn/simple 豆瓣:ht ...
- Linux上天之路(四)之Linux界面介绍
Linux界面 linux为使用者提供了图形界面和文本界面,但是很多操作依然需要文本界面的操作才能完成,很多人使用起来比较蹩脚,又因为linux平台的个人应用APP相对较少,使得大家的个人PC安装了l ...
- Vue下路由History mode 出现404,无法正常刷新
在History mode下,如果直接通过地址栏访问路径,那么会出现404错误,这是因为这是单页应用(废话)-其实是因为调用了history.pushState API 所以所有的跳转之类的操作都是通 ...
- kafka入门(采坑)笔记
前言 之前在工作和学习过程中也会有记笔记的习惯,但是没有发布出来,也因最近各方面的瓶颈急需突破和提升,所以还是要很积极的融入大环境大生态中,好废话不多说,说下这次遇到的问题 第一步启动zk 根据教程安 ...
- [STM32F4xx 学习] SPI与nRF24L01+的应用
前面已经总结过STM32Fxx的特点和传输过程,下面以nRF24L01+ 2.4GHz无线收发器为例,来说明如何使用SPI. 一.nRF24L01+ 2.4GHz无线收发器的介绍 1. 主要特性 全球 ...
- 【解决了一个小问题】alert manager中的cluster.advertise-address参数是什么意思?
如果在启动 alert manager的时候,不填写参数: /usr/bin/alertmanager --config.file=/etc/alert_manager/alertmanager.ya ...
- 【小记录】android下opencv的cv::dft()函数,CPU版本与opencl版本的性能相差16倍
cv::dft 相差15.9倍 cpu版本 单次调用 0.029448 毫秒 opencl版本 单次调用 0.468688 毫秒 差别仅 ...
- MyCms 自媒体 CMS 系统 v2.6,SEO 优化升级
MyCms 是一款基于Laravel开发的开源免费的自媒体博客CMS系统,助力开发者知识技能变现. MyCms 基于Apache2.0开源协议发布,免费且不限制商业使用,欢迎持续关注我们. V2.6 ...
- golang中字符串-字节切片,字符串-字符切片的互转
package main import ( "fmt" "reflect" ) func B2S(bs []uint8) string { // 将字节切片转换 ...
- docker四种模式
1 host模式众所周知,Docker使用了Linux的Namespaces技术来进行资源隔离,如PID Namespace隔离进程,MountNamespace隔离文件系统,Network Name ...
