对于网络请求ajax理解
先对原生Ajax进行理解:
Ajax=异步JS和XML,用于创建快速动态网页的技术
可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
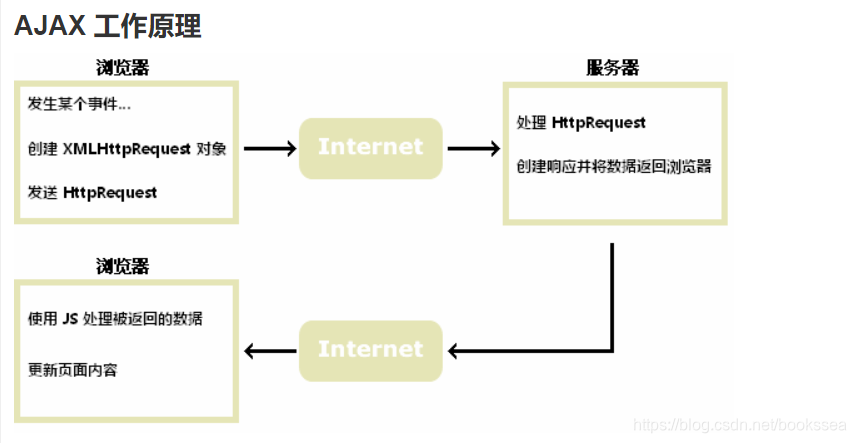
工作原理

对于Ajax的使用和实现---很重要
(1) 创建XMLHttpRequest对象,也就是创建一个异步调用对象.
var xmlHttp;
if(window.XMLHttpRequest){ //针对除IE6以外的浏览器
xmlHttp = new XMLHttpRequest(); //实例化一个XMLHttpRequest
}else{
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); //针对IE5,IE6
}(2) 创建一个新的HTTP请求,并指定该HTTP请求的方法、URL及验证信息.
xmlHttp.open('get','demo_get.html','true');//调用open()方法并采用异步方式
如果需要像 HTML 表单那样 POST 数据,请使用setRequestHeader() 来添加 HTTP 头。然后在send()方法中规定您希望发送的数据:
xmlhttp.open("POST","ajax_test.html",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("fname=Henry&lname=Ford");
提示:POST请求的特点如下:
· POST 请求不会被缓存
· POST 请求不会保留在浏览器历史记录中
· POST 请求不能被收藏为书签
· POST 请求对数据长度没有要求
(3)设置响应HTTP请求状态变化的函数.
xmlHttp.onreadystatechange()=>{
if(xmlHttp.readyState === 4 && xmlHttp.status === 200){
// 你需要执行的事件
}
}响应状态码----常见
200: “OK”
· 304:该资源在上次请求之后没有任何修改(这通常用于浏览器的缓存机制,使用GET请求时尤其需要注意)。
· 403 (禁止) 服务器拒绝请求。
· 404 (未找到) 服务器找不到请求的网页。
· 408 (请求超时) 服务器等候请求时发生超时。
·500 (服务器内部错误) 服务器遇到错误,无法完成请求。
xmlHttp.send(); //使用open()方法将请求发送出去(5)获取异步调用返回的数据.
(6)使用JavaScript和DOM实现局部刷新
所以一个完整的ajax请求调用代码如下
<script>
//step1.创建XMLHTTPRequest对象,对于低版本的IE,需要换一个ActiveXObject对象
var xhr;
if (window.XMLHttpRequest) {
xhr = new XMLHttpRequest();
} else {
xhr = new ActiveXObject('Microsoft.XMLHTTP');
}
//>>step2.使用open方法设置和服务器的交互信息:
//设置请求的url参数,参数一是请求的类型,参数二是请求的url,参数三指定是否使用异步,默认是true
xhr.open("post", "", true);
//post请求一定要添加请求头才行不然会报错
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
//>>step3.发送请求 GET请求不需要参数,POST请求需要把body部分以字符串或者FormData对象传进去。
xhr.send();
//>>step4.注册事件 onreadystatechange 状态改变就会调用
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) { // 成功完成
// 判断响应结果:
if (xhr.status === 200) {
// 成功,通过responseText拿到响应的文本:
console.log(xhr.responseText);
} else {
// 失败,根据响应码判断失败原因:
console.log(xhr.status);
}
} else {
// HTTP请求还在继续...
}
}
</script>参考资料:
对于网络请求ajax理解的更多相关文章
- 后台curl网络请求
<?php //前端进行网络请求 ajax //后台进行网络请求用到两种方式 curl socket //进行网络请求的步骤 //1.初始化一个curl //2.对curl进行配置 // ...
- 关于ajax网络请求的封装
// 封装的ajax网络请求函数// obj 是一个对象function AJAX(obj){ //跨域请求 if (obj.dataType == "jsonp") ...
- AJAX其实就是一个异步网络请求
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML).其实就是一个异步网络请求. 一.创建对象 var xmlhttp; if (w ...
- Angular2入门系列教程7-HTTP(一)-使用Angular2自带的http进行网络请求
上一篇:Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数 感觉这篇不是很好写,因为涉及到网络请求,如果采用真实的网络请求,这个例子大家拿到手估计还要自己写一个web ...
- React Native网络请求
很多移动应用都需要从远程地址中获取数据或资源.你可能需要给某个REST API发起POST请求以提交用户数据,又或者可能仅仅需要从某个服务器上获取一些静态内容--以下就是你会用到的东西.新手可以对照这 ...
- Android之三种网络请求解析数据(最佳案例)
AsyncTask解析数据 AsyncTask主要用来更新UI线程,比较耗时的操作可以在AsyncTask中使用. AsyncTask是个抽象类,使用时需要继承这个类,然后调用execute()方法. ...
- 阶段一:通过网络请求,获得并解析JSON数据(天气应用)
“阶段一”是指我第一次系统地学习Android开发.这主要是对我的学习过程作个记录. 在上一篇阶段一:解析JSON中提到,最近在写一个很简单的天气预报应用.即使功能很简单,但我还是想把它做成一个相对完 ...
- GCD-两个网络请求同步问题
在网络请求的时候有时有这种需求 两个接口请求数据,然后我们才能做最后的数据处理.但是因为网络请求是移步的 .我们并不知道什么时候两个请求完成 . 通常面对这样的需求会自然的想到 多线程 啊 .表现真正 ...
- 在 JS 中使用 fetch 更加高效地进行网络请求
在前端快速发展地过程中,为了契合更好的设计模式,产生了 fetch 框架,此文将简要介绍下 fetch 的基本使用. 我的源博客地址:http://blog.parryqiu.com/2016/03/ ...
随机推荐
- git 上传项目到远程仓库
电脑安装git客户端.注册github账号并登陆 到本地项目文件夹右键选择git bash here 输入个人信息(代码提交者) git config --global user.name " ...
- Java基础寒假作业-简易计算器
需求: 使用Java编写计算器的控制台程序,完成简单的加减乘除运算.实现以下功能: 1.运算选择 请用户选择一个算法(1.加法 2.减法 3.乘法 4.除法 5.关闭计算器) 2.计算 a)加法:实现 ...
- springboot单元测试为什么排除junit-vintage-engine
https://blog.csdn.net/Ber_Bai/article/details/117001443 如果不排除,就需要使用@RunWith注解? 25-springboot整合单元测试指定 ...
- redis-ha手动切换slave节点为master
仅做个人记录,请慎重参考!! 问题描述:使用redis-ha启动了3个pod,现在还有一个pod正常运行,并且为slave(理论上第一个起来的pod应该为master) 通过info命令查看下图 尝试 ...
- PDF的信息提取的问题
PDF对企业应用来说是刚需. 然而PDF显然不是一种对机器友好的格式,它只是对人类友好,就是说方便阅读打印,但让程序去提取其中的内容却很难.下面简单说说为什么是这样. 以前还读书的时候(20+ ...
- PHP 的扩展类型及安装方式
扩展类型 底层扩展(基于C语言): PECL 上层扩展(基于PHP 语言): PEAR Composer PECL # 查找扩展 $ pecl search extname # 安装扩展 $ pecl ...
- 《python深度学习》(高清、源码).PDF,免费无需任何解压密码
链接:https://pan.baidu.com/s/1zx20XEpPBJeBG2e1IGMc6g 提取码:wub3
- Python + Selenium 上传元素为button类型的文件的解决办法
工具:winspy Python所需安装模块:pywin32 (安装语句:pip install -i https://pypi.douban.com/simple pywin32) 元素位置: 对应 ...
- ADO.NET数据访问基础与综合应用2020年10月31日20:17:09学习笔记
四.创建数据表 1.数据表的名称. 2.表中的字段名.数据类型.是否可以为空.字段的约束.必备的字段(通常会有一个ID,表示实体的唯一性:可以直接手写,也可以使用种子标识自动生成,给定起始值,给定增长 ...
- 使用nexus搭建一个maven私有仓库
使用nexus搭建一个maven私有仓库 大家好,我是程序员田同学.今天带大家搭建一个maven私有仓库. 很多公司都是搭建自己的Maven私有仓库,今天就带大家使用nexus搭建一个自己的私有仓库, ...
