PhotoShop 第一课 功能认识
功能认识
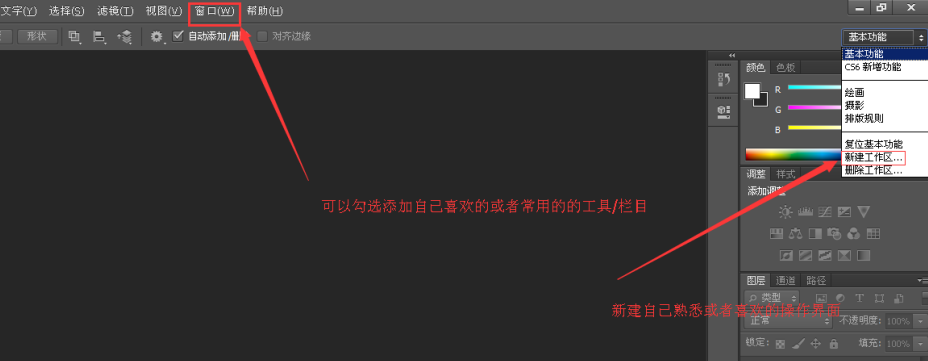
1.基本界面

可以对各工具栏进行编辑,对工具/栏目进行勾选添加和整合并搭建自己的专属操作页面。

2.画布设置
拍照或者画画都需要一个东西来呈现这个东西叫做画布(可以通过导航栏-文件-新建画布)

宽高单位通常选择像素
分辨率/DPI值:越大像素块越多,也就越清晰。[一般出去印刷时,分辨率要相对较高(最低不能对于300),要不,印刷机不识别;做印刷需要还要改颜色模式为“CMYK”][如果只在电脑上进行设计和观看颜色模式选用“RGB”,分辨率一般选择70]
参数调好便可以新建画布了。
3.素材导入
新建画布后要进行素材的导入
通常方法:(1)找文件所在的位置直接用鼠标拖入画布;
(2)在导航栏-文件-打开-找到文件夹-点击打开
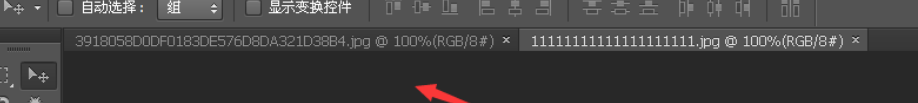
如果所需合成的两张素材都用这两种方法打开,会呈现两个画布,这时便需要用左侧工具栏中的“移动工具” {要注意!CS版本要解锁(1.双击图层新建图层来解锁2.直接点击图层上的小锁也可以解锁}
{要注意!CS版本要解锁(1.双击图层新建图层来解锁2.直接点击图层上的小锁也可以解锁}
然后拖动其中一个图片(A)移动到另一张画布(B)的标题上 不能松手然后再拖到(A)的图片上,便可以将两张图片放入一张画布啦
不能松手然后再拖到(A)的图片上,便可以将两张图片放入一张画布啦
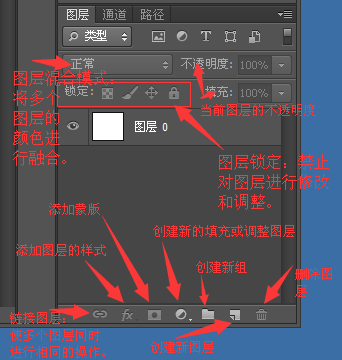
4.图层面板
各个图层就像一层层玻璃一样,通过叠合呈现最终的效果,使用PS必不可少的区域。

注:不透明度的填充有区别:1.调节的区域不同(前者整张图层,后者填充区域)2.前者影响原图层中的以及添加的各种图层样式的效果,后者只影响原图层不影响添加效果即添加的图层样式。
PhotoShop 第一课 功能认识的更多相关文章
- Magento学习第一课——目录结构介绍
Magento学习第一课--目录结构介绍 一.Magento为何强大 Magento是在Zend框架基础上建立起来的,这点保证了代码的安全性及稳定性.选择Zend的原因有很多,但是最基本的是因为zen ...
- 【第一课】神奇的Context
初学Android的困惑 初学Android跳转页面的时候,往往教程里是这么写的: Intent intent = new Intent(); //MyActivity就是当前的Activity,It ...
- CodeIgniter框架入门教程——第一课 Hello World!
本文转载自:http://www.softeng.cn/?p=45 今天开始,我将在这里连载由我自己编写的<CodeIgniter框架入门教程>,首先,这篇教程的读着应该是有PHP基础的编 ...
- 【Linux探索之旅】第二部分第一课:终端Terminal,好戏上场
内容简介 1.第二部分第一课:终端Terminal,好戏上场 2.第二部分第二课预告:命令行,世界尽在掌握 终端Terminal,好戏上场 随着第一部分的结束,我们进入了第二部分(小编你这好像是废话. ...
- 【Web探索之旅】第二部分第一课:客户端语言
内容简介 1.第二部分第一课:客户端语言 2.第二部分第二课预告:服务器语言 第二部分:Web编程语言和工具 大家好.上一个部分我们学习了Web的一些基本概念: 什么是Web? Internet和We ...
- 【C++探索之旅】开宗明义+第一部分第一课:什么是C++?
内容简介 1.课程大纲 2.第一部分第一课:什么是C++? 3.第一部分第二课预告:C++编程的必要软件 开宗明义 亲爱的读者,您是否对C++感兴趣,但是C++看起来很难,或者别人对你说C++挺难的, ...
- 【Linux探索之旅】开宗明义+第一部分第一课:什么是Linux?
内容简介 1.课程大纲 2.第一部分第一课:什么是Linux? 3.第一部分第二课预告:下载Linux,免费的噢! 开宗明义 我们总听到别人说:Linux挺复杂的,是给那些追求逼格的程序员用的.咱 ...
- 【C语言探索之旅】 第三部分第一课:SDL开发游戏之安装SDL
内容简介 1.课程大纲 2.第三部分第一课: SDL开发游戏之安装SDL 3.第三部分第二课预告: SDL开发游戏之创建窗口和画布 课程大纲 我们的课程分为四大部分,每一个部分结束后都会有练习题,并会 ...
- 【JavaScript从入门到精通】第一课 初探JavaScript魅力-01
第一课 初探JavaScript魅力-01 JavaScript是什么 如今我们打开一个大型的网站,都会有很多JS效果的功能和应用.对于学过CSS+HTML的同学,即使是像淘宝那样的网站,用一两天时间 ...
随机推荐
- div中如何让文本元素、img元素水平居中且垂直居中
一.文本元素在div中的水平居中且垂直居中方法 html代码 <div id="box"> <p>文本元素</p> </div> c ...
- Celery:进一步探索
一.创建Celery专用模块 对于大型项目,一般需要创建一个专用模块,便于管理. 1.1 模块结构 proj/__init__.py /celery.py /tasks.py proj/celery. ...
- 如何自己配置pip源
方式一:临时使用国内pypi镜像安装 pip install -i http://pypi.douban.com/simple/ numpy pip install -i http://pypi.do ...
- .NET 6 Preview 2 发布
前言 在 2021 年 3 月 11 日, .NET 6 Preview 2 发布,这次的改进主要涉及到 MAUI.新的基础库和运行时.JIT 改进. .NET 6 正式版将会在 2021 年 11 ...
- C语言入门-ide的概念介绍及codeblocks编辑器安装汉化
大家好,本章教程就ide(集成开发环境)来说一说. ide就是编译器+编辑器,原理就是在编辑器写代码,然后编辑器会让编译器来编译成二进制可执行文件. 常见的c/c++编译器有mingw64,msvc, ...
- Java视频教程免费分享(网盘直接取)
Java基础 Java马士兵:链接:https://pan.baidu.com/s/1jJRvxGi密码:v3xb Java刘意:链接:https://pan.baidu.com/s/1kVZQCqr ...
- imagemagick 之 Fred's ImageMagick Scripts 在Ubuntu 下的实践
Fred's ImageMagick Scripts 官网:http://www.fmwconcepts.com/imagemagick/index.php Windows 10 (64-bit) u ...
- golang 微服务以及相关web框架
golang 中国gocn golang Applicable to all database connection pools xorm是一个简单而强大的Go语言ORM库,通过它可以使数据库操作非常 ...
- 快速创建你的第一个Spring Boot项目
1. 创建工程 打开idea,利用Spring Boot搭建一个web工程,切身体会一下Spring Boot所带来的魅力!看看SpringBoot是如何快速搭建一个web项目. New-->P ...
- vue实现日历
vue实现日历 之前在上家公司做过一个公司人员考勤的东西,里面需要用到日历,当时自己用vue随便写了一个,比较简单 下面代码是删掉了其他功能的代码,只留下日历部分 <template> & ...
