JavaScript之DOM、DOM树
一 DOM
JavaScript操作网页的接口,全称为“文档对象模型”(Document Object Model)。
有这几个概念:文档、元素、节点
整个文档是一个文档节点
每个标签是一个元素节点
包含在元素中的文本是文本节点
每一个属性是一个属性节点
注释属于注释节点
二 DOM树:
DOM树是结构
所谓层级结构是指元素和元素之间的关系
父子,兄弟
解析器输出的树是由DOM元素和属性节点组成的
当我们说树中包含DOM节点时,意思就是这个树是由实现了DOM接口的元素组成。这些实现包含了其它一些浏览器内部所需的属性。
脱离文档流后层级结构关系还是没有变的
DOM 是 Document Object Model(文档对象模型)的缩写。提供给Javascript用来动态修改文档状态…
5个常用的DOM方法:
getElemenById、getElementsByTagName、getElementsByClassName、getAttribute和setAttribute
文档:DOM中的"D"
如果没有document(文档),DOM也就无从谈起。当创建了一个网页并把它加载到Web浏览器中时,DOM就在幕后悄然而生了。它把你编写的网页文档转换成为一个文档对象。
2.对象:DOM中的"O"
对象(object)是一种非常重要的数据类型。对象是自包含的数据集合,包含在对象里的数据可以通过两种形式访问——属性和方法。
2.1 属性是隶属于某个特定对象的变量;
2.2 方法是只有某个特定对象才能调用的函数
对象就是由一些属性和方法组合在一起而构成的一个数据实体。在javaScript中,属性(property)和方法(method)都使用“点”语法来访问:
2.3 object.propertyobject.method()
JavaScript语言里面的对象可以分为三种类型。
1. 用户定义对象:由程序员自行创建的对象。
2. 內建对象:內建在JavaScript语言里的对象,如Array、Math和Date等。
3. 宿主对象:由浏览器提供的对象。
即使是在JavaScript的最初版本里,对编写脚本来说非常重要的一些宿主对象就已经可用了,他们当中最基础的对象是window(浏览器窗口)对象。
4.模型:DOM中的"M"
DOM中的“M”代表着“Model”(模型),它的含义是某种事物的表现形式,DOM代表着加载到浏览器窗口的当前网页。浏览器提供了网页的模型,而我们可以通过JavaScript去读取这张地图。
利用JS操作 DOM 可以让你更改网页的交互方式。所有网页的交互都依赖这种 DOM 技术。DOM 是一颗树,树枝和树叶都做了编号,通过脚本的函数去寻找哪一个枝干的哪一个叶子,对这个叶子做什么改变。例如
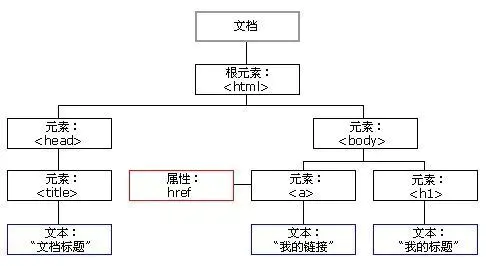
5.image
形如一颗倒长的树。一颗家谱树,而家谱树本身就是一种模型,其典型用法是表示表示人类家族谱系。
它很容易表明家族成员之间的关系,把复杂的关系简明地表示出来,因此这种模型非常适合表示一份html的文档:

image
清除浮动弊端的方法
* 1.父元素也浮动 margin:0 auto 失效
* 2.父级 dispaly:inline-block 同上
* 3.父级加高
* 4.br标签
`<br clear = "all">`
* 5.在浮动的元素后面加 div设置样式
`
.class{
clear:both/left/right/none;
}`
* 6.伪类清除浮动
`.clearfix:after {content:"."; display:block; height:0; visibility:hidden; clear:both; }`
* 7.父级加 overflow:hidden;
一般常用第6种方法,其他方法都有局限性或者违反了结构样式分离的标准。
但是第6种只能解决高度塌陷,无法解决同级浮动元素遮盖的效果。
可以用第7种来解决,overflow:hidden;JavaScript之DOM、DOM树的更多相关文章
- JavaScript 节点操作Dom属性和方法(转)
JavaScript 节点操作Dom属性和方法 一些常用的dom属性和方法,列出来作为手册用. 属性: 1.Attributes 存储节点的属性列表(只读) 2.childNodes 存储 ...
- javascript进阶——分离式DOM脚本编程
编写分离式(unobstrusive)代码意味着对HTML内容的完全分离:数据来自服务器端,javascript代码用来动态化和交互.这种分离的好处是在不同浏览器之间使用是可以完全降级或升级运行,对于 ...
- javascript系列之DOM(一)
原文:javascript系列之DOM(一) DOM(document object moudle),文档对象模型.它是一个中立于语言的应用程序接口(API),允许程序访问并修改文档的结构,内容和样式 ...
- JavaScript基础:DOM操作详解
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. 前言 JavaScript的组成 JavaScript基础分为三个部分: ...
- JavaScript和HTML DOM的区别与联系
JavaScript和HTML DOM的区别与联系 区别: javascript JavaScript 是因特网上最流行的浏览器脚本语言.很容易使用!你一定会喜欢它的! JavaScript 被数百万 ...
- 笔记-JavaScript与HTML DOM
引用源:https://www.cnblogs.com/propheterLiu/p/5966791.html 笔记-JavaScript和HTML DOM 区别: javascript JavaSc ...
- JavaScript进阶内容——DOM详解
JavaScript进阶内容--DOM详解 当我们已经熟练掌握JavaScript的语法之后,我们就该进入更深层次的学习了 首先我们思考一下:JavaScript是用来做什么的? JavaScript ...
- 借助JavaScript中的Dom属性改变Html中Table边框的颜色
借助JavaScript中的Dom属性改变Html中Table边框的颜色 -------------------- <html> <head> <title>我是页 ...
- JavaScript获取HTML DOM节点元素详解(转)
在Web运用程序特别是Web 2.0程序开发中,经常要获取页面中某个元素,然后更新该元素的样式.内容等.如何获取要更新的元素,是首先要处理的疑问. 51CTO推荐阅读:JavaScript DOM文档 ...
- JavaScript处理HTML DOM
本来只想好好写一篇博文,最后弄到好像重构一样了,越做越不满意,先这样吧:) HTML DOM - JavaScript处理HTML DOM 获取HTML元素 改变HTML元素 增删HTML元素 添加事 ...
随机推荐
- .Net RabbitMQ实战指南——HTTP API接口调用
RabbitMQ Management插件还提供了基于RESTful风格的HTTP API接口来方便调用.一共涉及4种HTTP方法:GET.PUT.DELETE和POST.GET方法一般用来获取如集群 ...
- Linux之RPM包
RPM:Redhat Package Manager 安装软件:rpm -ivh filename.rpm 升级软件:rpm -Uvh filename.rpm 卸载软件:r;pm -e filena ...
- IDEA拷贝类路径
1.方法一 1.1.鼠标右击需要复制的类 1.2.点击 Copy Reference 2.方法二 快捷键:Ctrl + Alt + Shift + C
- android动画系列
Android 属性动画(Property Animation) 完全解析 (上 动画系列 - 传统View动画与Property动画基础及比较 [Android 基础]Animation 动画介绍和 ...
- 对图数据库(Nebula)进行单元测试时的坑
通过Nebula提供的Java Client完成代码开发后,使用JUnit对其进行单元测试,需要注意几点: 一.不确定性 1.Nebula创建图空间是异步实现的,Nebula将在下一个心跳周期内(默认 ...
- 31、DNS介绍
[root@centos6 ~]# dig @8.8.8.8 www.baidu.com +trace ; <<>> DiG 9.8.2rc1-RedHat-9.8.2-0.3 ...
- 锁分析 Lock
锁分析 Lock NonReentrantLock ReadLock 共享锁 ReentrantLock 重入锁 排他锁 sync.lock 返回值为void,表示如无异常发生都认为锁获取成功 Fai ...
- [转]12个scp传输文件的命令栗子
原文地址: https://www.cnblogs.com/voidy/p/4215891.html copy原文是为了修改部分错误以及便于记录自己的笔记.英文原文点:这里 安全复制 Scp(Secu ...
- 使用xcodeproj 动态插入第三方代码
# 为什么这么做? 现在有这么一个使用场景,基线能生成项目A,项目B,项目C...如果只有项目A中使用SDK_A,其他项目都不使用,这时候就需要对基线进行差分,只有当我切换到项目A时,才插入SDK_A ...
- c语言格式字符
格式说明由"%"和格式字符组成,如%d%f等.它的作用是将输出的数据转换为指定的格式输出.格式说明总是由"%"字符开始的. 格式字符有d,o,x,u,c,s,f ...
