DIV+css排版问题技巧总结---v客学院技术分享
DIV+css排版问题技巧总结
一.排版思路
1、从上到下,从左到右,从大到小。
2、首先确定排版分区,排除色块分布,然后再从简单的部分开始。
3、在某一块内将HTML部分写好,再加上ID或CLASS,利用CSS控制。
4、善于利用参考手册,根据参考手册的分类进行查找。
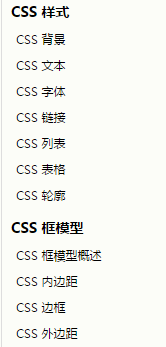
二.常用大类:

三.注意元素样式的优先级
(1)确定你指定的是哪个元素,如果两个样式指定的不是同一类元素,并不会发生冲突,即不会有优先级的考虑
(2)在指向同类元素时,没有后代选择器的情况下,id>class>标签>*
(3)在指向同类元素时,后代选择器和普通选择器比较,首先比较后代汇总最先的那个选择器,若最外层的老大类型相同,后代选择器更详细,则会遵循后代选择器。若类型不相同,则按照(2)判断其优先级。
如:#center p > #pid
.center p < #pid
(4)同为后代选择器,则一级一级的比较,直到能判断出不同类型的优先级为止。
#center p < #center #pid
四.内外边距,以及盒子模型

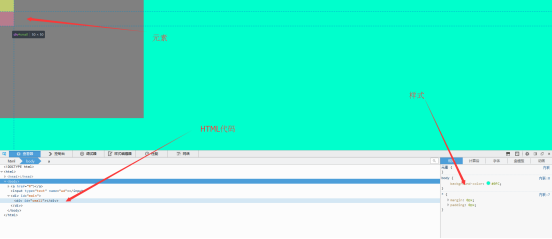
火狐上看,黄色的为外边距,深灰色的为边框,紫色的为内边距,蓝色的为元素内容
利用F12对代码进行调试,可以点击页面的元素,查看HTML代码和CSS样式

当页面元素不方便点击时,也可以点击代码部分,查看所在的位置和样式
有一些常用标签,是自带内外边距的。如:body/ul/p/h1-h6。要用到这些标签的时候,注意观察内外边距,一般在一开始就设置为0.
body,p,ul,h1{margin:0px;padding:0px;}
五.切图
切图的过程中,注意调整大小,选择切片工具,利用alt+鼠标滚轮调整图片缩放比例,保证边缘的贴合。Alt+ctrl+shift+s保存切好的图片,注意右上角的保存格式。
六.浮动问题
在HTML中,有很多标签是默认占满全行的,即使规定了宽度,这一行的后面也不会再放东西了。(行内元素)
如果需要两个DIV并排排列,需要给这两个DIV都加上浮动,并且在下一个元素将浮动清除。
如果没有及时清除浮动,可能会造成之后的元素X轴跟在之前某个浮动的元素后面,造成元素的位置混乱。
浮动为:float:left/right
清除浮动:clear:left/right/both
七.内边距使用时出现的问题,元素位移时出现的问题
当一个元素添加了内边距,会扩大元素所占的位置。如:一个元素为100*100,设置了内边距padding:10px后,它占的位置为120*120;一个元素宽度为100%,加了内边距后,会将其整个宽度在100%的基础上再加一段,造成页面宽度过大。

同理,当把这个元素再往右移动若干像素后,总宽度也会随之发生改变。在实现后,及时检查,是否出现了大小不正常,宽度不正常,莫名其妙的滚动条等情况。
八.行高
在调整文字的上下居中时,利用line-height属性,而不是一味的加上内边距。
处理文字时,尽量使用文字类的属性。
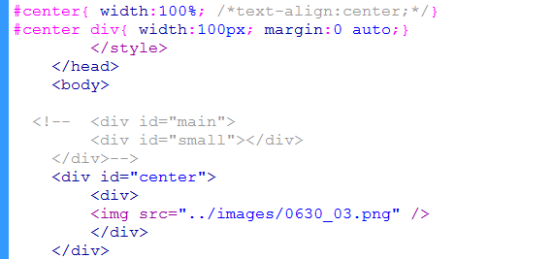
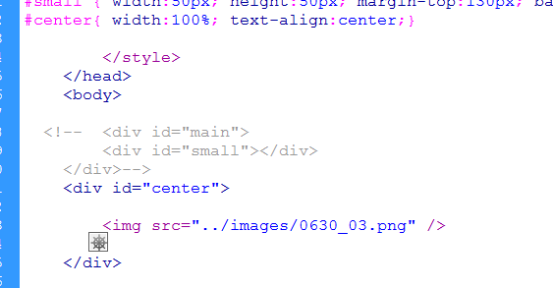
九.Div图片居中
当DIV1里面有一个图片,需要控制图片在DIV1内居中时。
(1)在图片外嵌套一个DIV2,让DIV2在DIV1内居中。

(2)给DIV1加一个属性,text-align:center;

十.伪类
各种标签都有伪类的属性,为
选择器:伪类名
如:a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */
十一.改变a标签的尺寸
必须给a标签加上display:block的属性.
改变a标签的文字颜色和下划线,属性必须定义在a标签,制定外面嵌套或者里面嵌套别的标签都不行。
十二.加边框
加边框时,需要注意到隔壁元素的距离,也许你加粗了边框,但是由于空间不够,被其他元素挡住了。
十三.页面分区
注意页面分区的结构和层次。避免出现标签的嵌套失误。从大到小来分,确定每一个区域的位置。
如:有人将#center_left_four放到了#center_right的里面,倒是整个页码就跑到右边去了。
十四.表单元素边框
按钮类,输入框类等,会有自带的边框,一般我们不保留其边框(border:none),设置自己的样式。

(php开发,web前端,ui设计,vr开发专业培训机构,v客学院版权所有,转载请注明出路,谢谢!!!)
DIV+css排版问题技巧总结---v客学院技术分享的更多相关文章
- 如何用css画一个彩虹---v客学院技术分享
无意间看到了CSS radial-gradient() 函数实现了如下图的样式 仔细一看还真有点像灯光下的鸡蛋,O(∩_∩)O哈哈~ 今天我就来用radial-gradient()函数教大家画一个简单 ...
- 5分钟搞定一个网页特效----v客学院技术分享
这是我们v客学院基础班的童鞋都做完的一个超简单炫酷的特效demo,今天我来带大家用最快的速度和最简单的方法制作一个音乐抖动条,大家有兴趣不妨一起来试试~~~~~~~ 做这个demo之前我们得有一些ht ...
- Echarts快速入门---------v客学院技术分享
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等) ...
- 前端工程师在实现支付功能的时候能做些什么(V客学院技术分享)?
现在最流行的两种支付微信支付和支付宝支付,在日常开发的过程中肯定离不开支付功能的开发,有很多人第一次接触时会有些措手不及. 一.业务逻辑 (电商平台为例子) 支付大部分用在电商平台,各种打赏,游戏充值 ...
- HBuilder android 打包指南(V客学院技术分享)
前提:确保配置文件(manifest.json)已配置完,没有异常. 打包选项如下: Android 包名 :在Android系统中是判断一个App的唯一标识,不同的App可以有同样的名字,但是它的包 ...
- 正则表达式的模式匹配----V客学院技术分享
正则表达式是由一个字符序列形成的搜索模式. 你在文本中搜索数据时,你可以用搜索模式来描述你要查询的内容. 正则表达式可以是一个简单的字符,或一个更复杂的模式. 正则表达式可用于所有文本搜索和文本替换的 ...
- window对象之计时器--v客学院技术分享
setTimeout()和setInterval()可以用来注册在指定的时间之后单次或者重复调用的函数.因为它们都是客户端JavaScript中重要的全局函数,所以定义为window对象的方法,但是作 ...
- Javascript闭包解析----------------v客学院技术分享
跟java,php等编程语言一样,javascript也采用词法作用域,简单的来说就是函数的执行依赖于变量的作用域,这个作用域是在函数定义时决定的,而不是函数调用时决定的.为了实现这种词法作用域,还必 ...
- 数组去重汇总—v客学院技术分享
上周基础班结束了数组的学习内容,这几天有时间整理了下几种比较常用的数组去重的方法供大家查阅!!!!! 话不多说,直接贴代码吧~~~~~~~ 欢迎大家指正,共同学习,一同进步!!! (php开发,web ...
随机推荐
- 摄像头ISP系统原理(上)
摄像头ISP系统原理(上) ISP(Image Signal Processor),即图像信号处理器,用于处理图像信号传感器输出的图像信号.它在相机系统中占有核心主导的地位,是构成相机的重要设备. 主 ...
- ffmpeg architecture(上)
ffmpeg architecture(上) 目录 介绍 视频-您看到的是什么! 音频-您在听什么! 编解码器-缩小数据 容器-音频和视频的舒适场所 FFmpeg-命令行 FFmpeg命令行工具101 ...
- 重新整理 .net core 实践篇—————日志系统之服务与日志之间[十六]
前言 前文介绍了一些基本思路,那么这里介绍一下,服务如何与配置文件配合. 正文 服务: public interface ISelfService { void ShowLog(); } public ...
- 【NX二次开发】移动WCS坐标系
说明:移动WCS坐标系 用法: #include <uf.h> #include <uf_csys.h> extern DllExport void ufusr(char *p ...
- Django基础之自定义分页器
自定义分页器 针对批量插入的数据,我们在前端展示的时候发现一个很严重的问题,一页展示了所有的数据,数据量太大,查看不方便 针对数据量大但又需要全部展示给用户观看的情况下,我们统一做法都是做分页处理 分 ...
- 解决git冲突
多个开发者同时操作git中的同一个文件,第一个人在commit和push的时候是可以正常提交的,而之后的开发者执行pull,就会报冲突异常conflict. 解决方案: 全部采用当前更改 之后再去gi ...
- 聊一聊 Spring Boot 中 RESTful 接口设计规范
在设计接口时,有很多因素要考虑,如接口的业务定位,接口的安全性,接口的可扩展性.接口的稳定性.接口的跨域性.接口的协议规则.接口的路径规则.接口单一原则.接口过滤和接口组合等诸多因素,本篇文章将简要分 ...
- HTTP请求方法及响应状态码详解
HTTP请求方法和响应状态详解 HTTP请求方法 HTTP1.0/1.1支持的所有请求方法如下所示: GET 用来请求访问已被URI识别的资源.指定的资源经服务器解析后返回响应内容. POST POS ...
- 安装ogg软件报错:[INS-75012]Sofware Location specified is already an existing Oracle
1.安装ogg软件时报错: [INS-75012]Sofware Location specified is already an existing Oracle 2.根据报错,是说我们选择ogg软件 ...
- Golang去除字符串前后空格
Golang去除字符串前后空格 实现Demo package main import "fmt" func DeletePreAndSufSpace(str string) str ...
