微信小程序云开发-数据库-列表页携带id跳转到详情页
一、新建页面
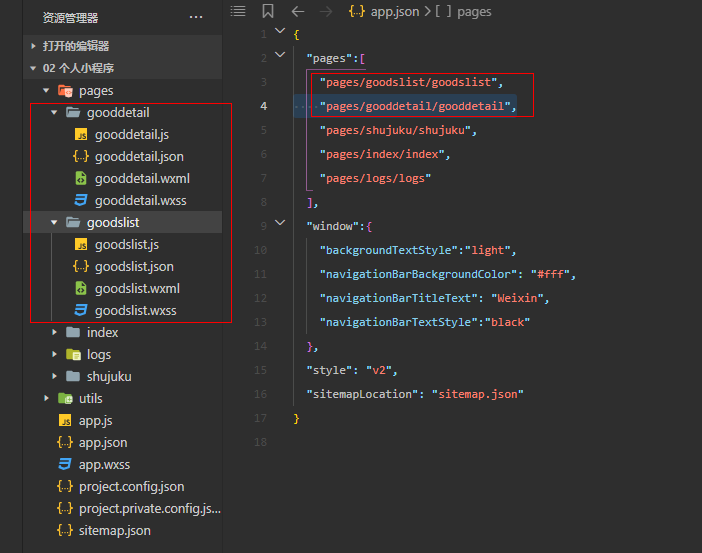
新建列表页"pages/goodslist/goodslist",新建列表详情页"pages/gooddetail/gooddetail"

二、列表页显示商品列表
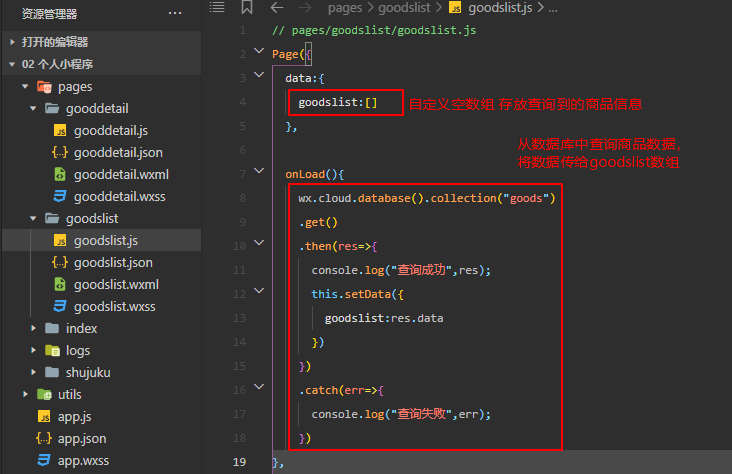
1.js文件,查询商品信息,并将查询到的商品信息存放到自定义数组goodslist[]中

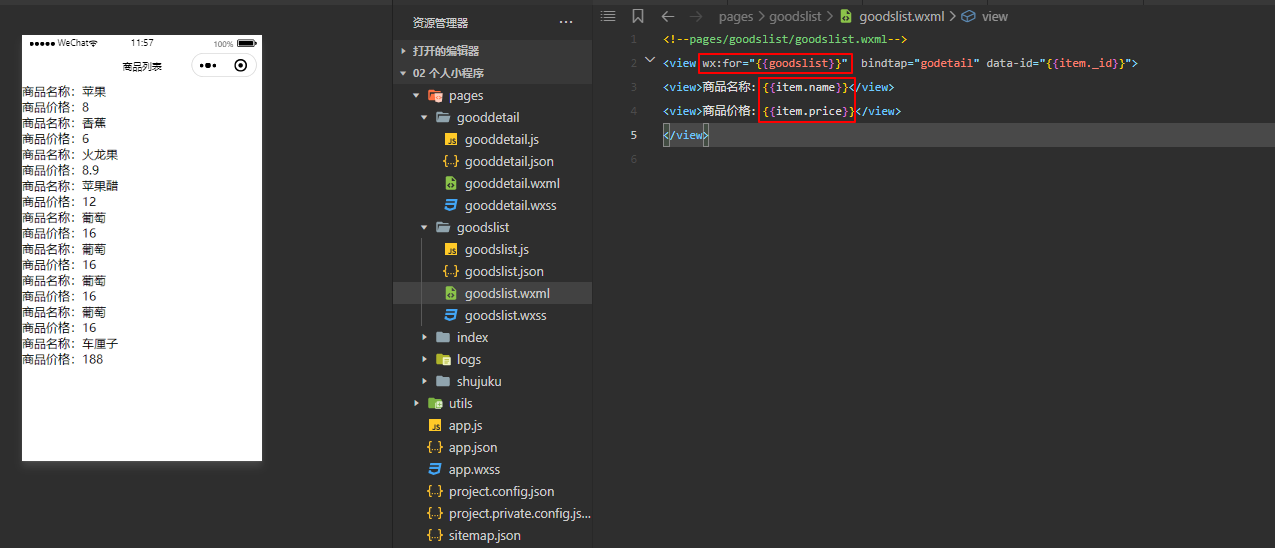
2.wxml文件。for循环遍历数组goodslist[],将数组中所有字段的信息展示在页面上

三、列表页绑定跳转事件
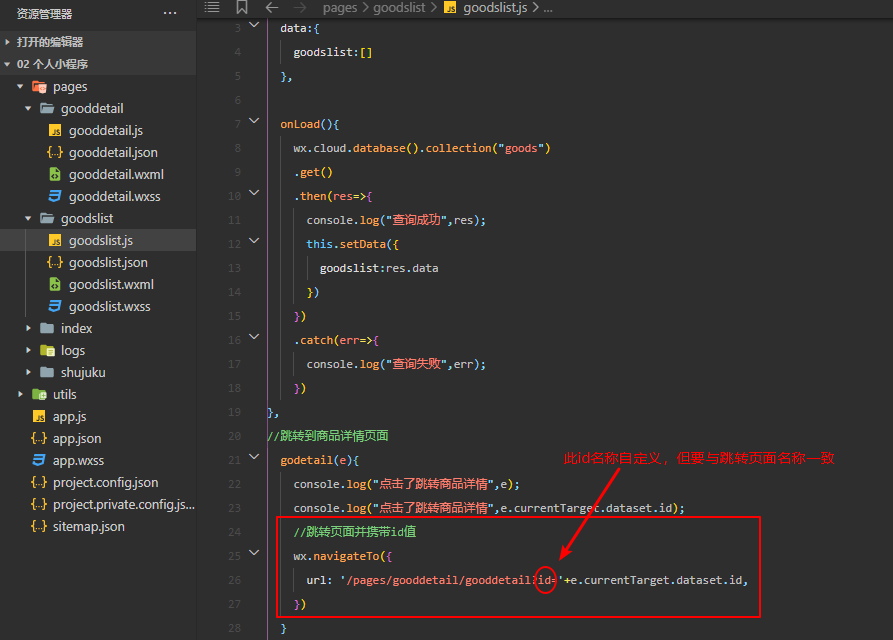
1.wxml文件。想要携带id跳转页面,需要在需要跳转的页面wxml文件中添加bindtap绑定跳转事件(自定义函数goDetail()函数实现),一定要添加data-id="{{item._id}}",data-id名称中的id是自己定义的,也可以改为其他名字。

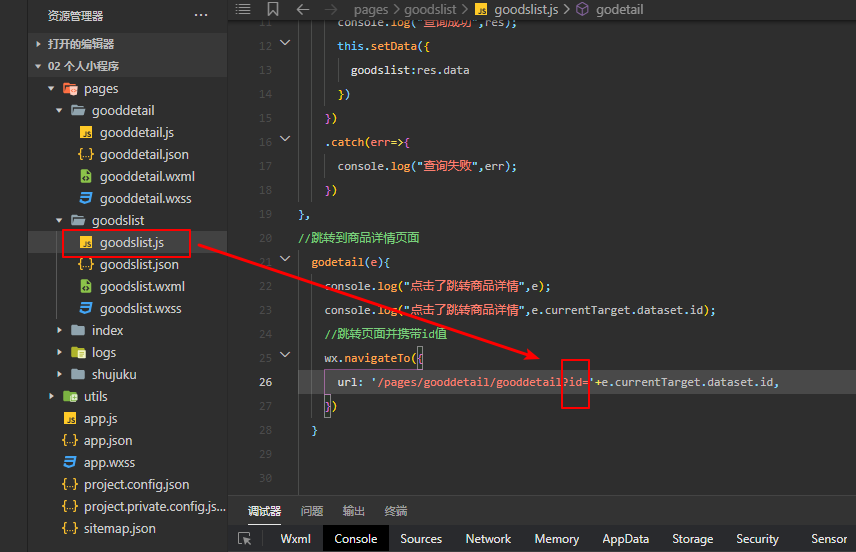
2.js文件。携带id跳转页面的事件。

四、商品详情页展示
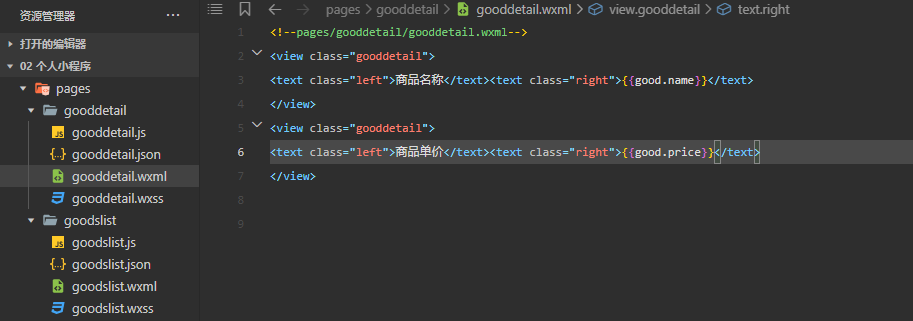
1.wxml文件商品详情信息

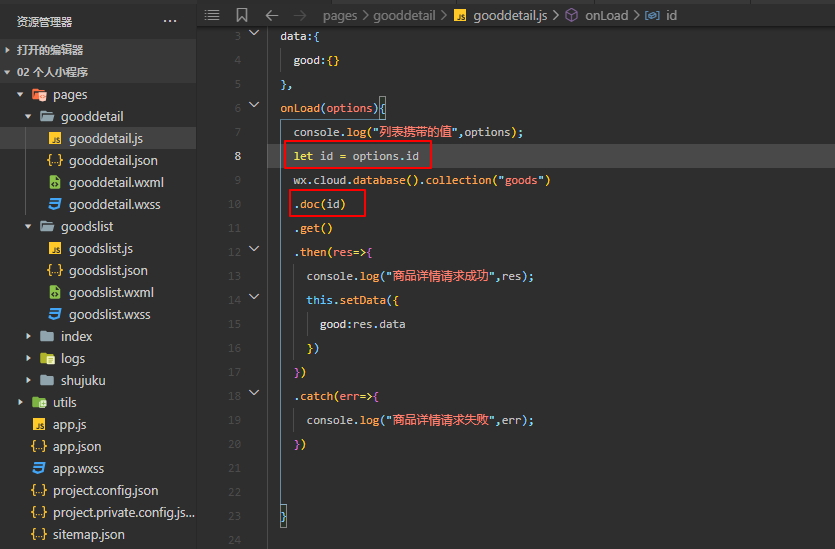
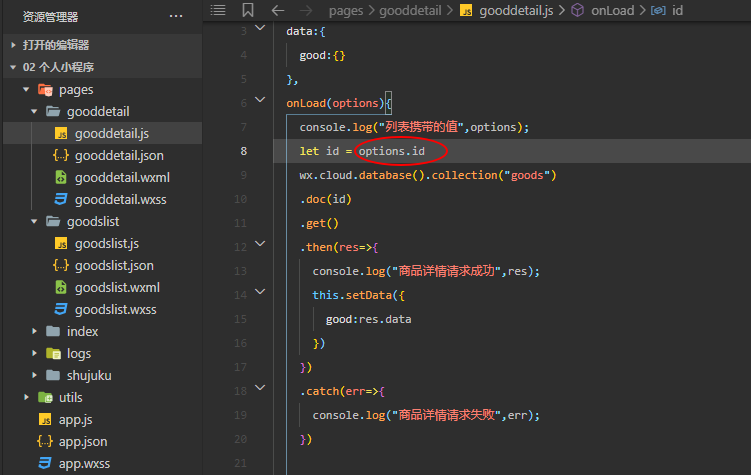
2.js文件,页面加载的时候,获取列表页传递过来的id值,拿到id后(options.id),将拿到的id付给自定义的id(var id = options.id)。将自定义的id赋值给查询条件.doc(id)

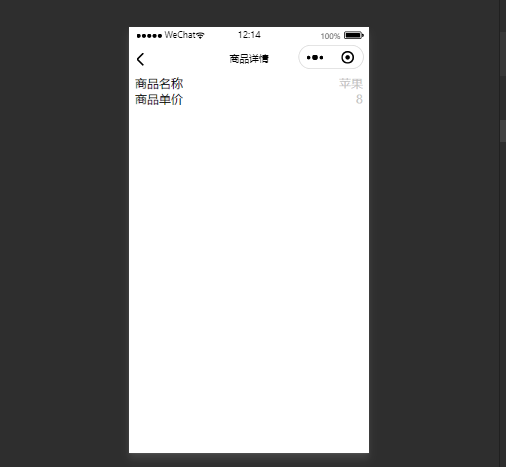
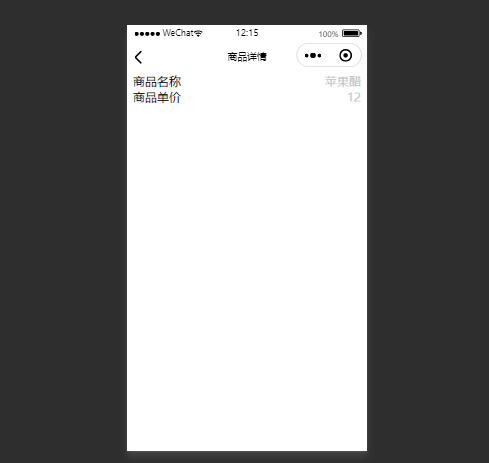
五、大功告成。
点击列表页中的任何一条数据,详情页显示对应的数据。



注意:
【注意事项1】goodlist.js中的id是获取当前点击的商品的id值。gooddetail.js中的option.id中的id是页面加载时获取goodlist页面的id。两个id名称可以换成别的,但是一定要保持一致!


【注意事项2】gooddetail中传输的id就是自定义的id,可以是其他名字。

微信小程序云开发-数据库-列表页携带id跳转到详情页的更多相关文章
- 微信小程序云开发-数据库和云函数的应用-点赞/收藏/评论功能
一.准备工作 1.创建数据库表articles,字段分别为: 序号 字段名称 字段类型 字段值 字段描述 备注说明 1 title string "标题1" 文章标题 2 de ...
- 微信小程序云开发-数据库表创建和操作
一.新建云数据库 进入[云开发]界面,点击[数据库]>添加>创建集合>确定. 二.向数据库中添加数据 选中[数据库],点击[添加记录],向数据库中添加记录 添加[字段]和[值],并选 ...
- 微信小程序云开发-数据库-用户更新数据并提交
一.wxml增加input输入框和[更新商品价格]按钮 在商品详情页新增[更新商品价格]按钮,wxml新增部分代码,input绑定事件,用于获取用户输入的内容.按钮绑定事件,用于更新商品价格. 二. ...
- 微信小程序云开发-数据库-更新数据
一.js文件代码使用.update更新数据 写一个更新数据的函数,函数内使用.update更新数据.一定要通过.doc指定修改哪一条数据. 二.wxml文件修改数据的按钮 在wxml文件中写[修改] ...
- 微信小程序云开发-数据库-用户删除数据
一.在商品详情页添加[删除单条数据]按钮 进入goodDetail.wxml页面,添加[删除单条数据]按钮,绑定点击事件removeGood() 二.进入goodDetail.js文件,定义remo ...
- 微信小程序云开发-数据库-商品列表数据排序
一.wxml添加升序和降序 在商品列表的wxml文件中添加超链接a标签,分别用于升序和降序的点击.分别绑定升序和降序的点击事件. 二.js文件实现升序和降序 分别写对应的按价格升序函数sortByPr ...
- 微信小程序云开发-数据库-商品列表数据跳过N条数据
一.WXML实现 在wxml文件中添加对应链接,点击链接绑定事件skipGoods. 二.js实现 js文件中写skipGoods()函数,实现跳过2条数据的功能.
- 微信小程序云开发-数据库-商品列表数据显示N条数据
一.wxml文件 在wxml文件中,写页面和点击事件,添加绑定事件limitGoods 二.js文件 在js文件中写limitGoods(),使用.limit(3)表示只显示3条数据
- 微信小程序云开发-数据库-获取用户添加的数据到数据库
一.列表页面新增[添加商品]按钮 在列表页增加[添加商品]按钮,按钮绑定事件toAdd(),用户点击该按钮跳转到添加商品页面. 在js文件中写toAdd()函数,作用是点击[添加商品]按钮,跳转到[添 ...
随机推荐
- yum的配置
1. 创建两台虚拟机[root@room9pc01 ~]# clone-vm7Enter VM number: 8 [root@room9pc01 ~]# clone-vm7Enter VM numb ...
- WEB 页面认证
1:安装htpasswd工具生成加密文件 安装工具 # yum install httpd-tools # htpasswd -cm /etc/httpd/passwd/password useraN ...
- 新增秒杀功能、优惠券、支付宝、Docker,newbee-mall升级版开源啦!
最近是非常非常非常忙,一方面是公司的事情比较多,另外⼀点是最近在准备诉讼材料.⾄于诉讼的是谁,⼤家可以去看我之前写的几篇文章,所以本来这周是不打算更新文章的.不过,昨天慕课网的法务联系我的律师了,终于 ...
- Centos7拓展磁盘(逻辑增加)
目录 第一步 第二步 第三步 以107.4G的Centos操作系统拓展20G磁盘空间,并将此20G磁盘空间分别分配给/home为例. 第一步 首先查看操作系统分区状况和磁盘占用情况.发现磁盘sda空间 ...
- 好用的Java工具类库,GitHub星标10k+你在用吗?
简介 Hutool是Hu + tool的自造词,前者致敬我的"前任公司",后者为工具之意,谐音"糊涂",寓意追求"万事都作糊涂观,无所谓失,无所谓得& ...
- csps考前的一些总结(然而可能并没有用)
记录考前的一些复习和总结,如果没有特殊情况不再写新的题解了 图论: 一.最短路: 1.spfa算法中的vis数组记录的是有没有入队,防止多次入队,通过松弛操作来达到最优解 2.dijkstra算法的v ...
- csp-c模拟测试43「A·B·C」
B 题解 $f[i][(gcd(prime[j]*prime[k]\%P,P))]=\sum\limits_{k=1}^{k<=num} f[i-1][k]*phi(\frac{P}{prime ...
- Redis之集群
Redis Cluster是 Redis的分布式解决方案,在3.0版本正式推出,有效地解决了Redis分布式方面的需求.当遇到单机内存.并发.流量等瓶颈时,可以采用Cluster架构方案达到负载均衡的 ...
- 从 Vue parseHTML 来学习正则表达式
从 Vue parseHTML 所用正则来学习常用正则语法 Vue parseHTML 中所用的所有正则如下.常见正则规则可参见附录 1,Vue parseHTML 正则所用规则均可在其中找到定义. ...
- webpack(1)安装环境与解决环境问题
前言 如果我们需要使用webpack,就需要依赖node环境 nvm node npm webpack@cli webpack nvm安装 nvm是一个用来管理node版本的工具.我们之所以需要使用n ...
