样式和模板快速入门Style,Template
http://www.cnblogs.com/jv9/archive/2010/04/14/1711520.html
样式(Style)和模板(Template)的定义
在Silverlight中,样式和模板定义是很简单的,因为很多属性已经被封装好,不需要自行创建,只需要调用就可以了。简单的演示代码:
Style:
2 <Style x:Key="TextBoxStyle" TargetType="TextBox">
3 这里定义具体样式属性
4 </Style>
5 </UserControl.Resources>
Template:

2 <ControlTemplate x:Key="TextBoxTemplate" TargetType="TextBox" >
3 <Border BorderBrush="Orange" BorderThickness="3" CornerRadius="10"
4 Background="Red">
5 这里定义具体模板
6 </Border>
7 </ControlTemplate>
8 </UserControl.Resources>

样式(Style)和模板(Template)的使用
在Silverlight中样式(Style)和模板(Template)都属于控件资源,也就是说,两者都可以被定义在资源文件中,而在项目页面中,仅需使用Style和Template属性调用就可以了。
Style:
Template:这个方法,也是Blend所支持的方法,下面我们看看实例,进一步理解。
上面介绍了样式和模板的最基本的用法。在实际项目中,我们经常把模板(Template)定义在样式(Style)中,也就是将Template作为一个属性被赋值在Style中,这样当样式(Style)被应用在控件中时,新的模板也会同时加载。例如下面Button样式代码,<Setter Property="Template"> Template是作为Style的属性被设置的:
下面我们用一个简单的实例来理解Style(样式)和Template(模板)。
首先,我们创建一个新的项目StyleTemplateDemo作为演示。

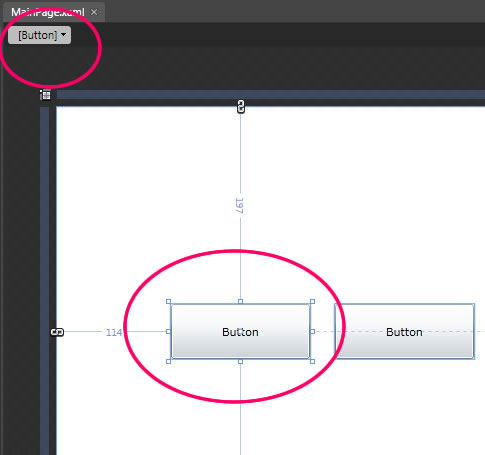
打开MainPage,在主设计窗口中,添加三个按钮控件到该页面,

对于Button控件的样式属性控制,最简单的方法就是从右边Properties属性栏,

如果需要创建自定义样式,则需要按照以下步骤:
首先选中其中一个按钮控件,在左上角可以看到Button控件下拉菜单,

点击“[Button]”下拉菜单,选择“Edit Template”,然后选择“Edit a Copy”,

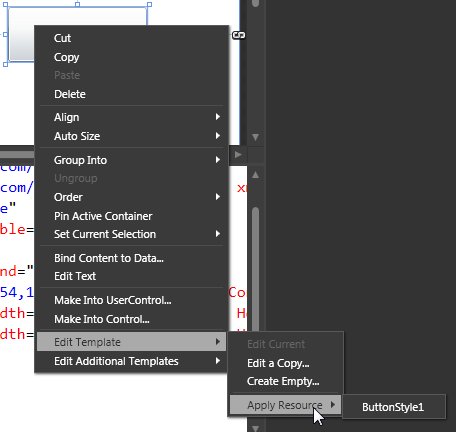
或者,可以在主设计窗口,使用鼠标右键选中控件,选择“Edit Template”,然后选择“Edit a Copy”,

选中“Edit a Copy”,系统会弹出提示窗口,询问“Create Style Resource”是否创建样式资源,
其中Name(Key)是样式名,以后调用该样式将使用这个Name;
Define in 有三个选择:
1. Application(应用),该选项是将该样式代码添加到App.Xaml文件中;
2. This document(当前文档),该选项是将该样式代码添加到当前编辑文档中,当前我们编辑MainPage.Xaml,如果选中此项,样式代码将被输出到该文件中;
3. Resource dictionary(资源目录),该选项是将该样式代码添加到自定义资源文件中,如果没有资源文件,可以点击“New”创建自定义资源文件;

在This document(当前文档)中,该选项有两个选择,

“UserControl:<no name>”,选中该选项样式代码将在当前文档创建<UserControl.Resources>,

调用是使用前面的基础调用代码:
“Button:<no name>”,选中该选项样式代码将创建在该控件资源下,

对比以上三种定义样式代码方式,第一种和第三种方法相对来说比较灵活,将样式代码放在公共资源文件中,方便其他页面相同属性控件调用;而第二种方法,仅供该文件中的相同属性控件调用。
这里我们Define in选择Application,定义样式代码到App.xaml中,点击确定后,系统会打开App.xaml文件,进入控件样式编辑状态,这时就可以对控件样式进行编辑。


当前主设计窗口打开文件为"App.xaml",因为该文件包含了要编辑的样式和模板代码。
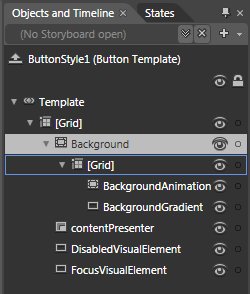
在控件处于样式和模板编辑状态下,从Objects and Timeline窗口可以查看该控件模板的子部件,通过修改包含的子部件样式,来改变原按钮控件样式。

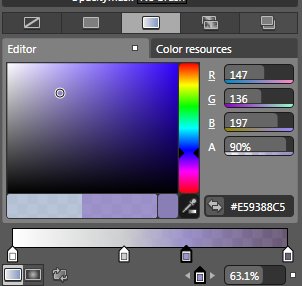
例如我们想改变Button的背景色,可以修改BackgroundGradient属性,从上图的Objects and Timeline中选中BackgroundGradient,

在右边Properties属性栏,修改颜色,即可看到在主设计窗口按钮的背景色在改变。


保存以上修改后,回到主设计窗口,能看到两个Button已经被应用了新的Button样式,


2 <Button x:Name="bt1" Margin="254,151,247,0" Width="139" Content="按钮样式" Style="{StaticResource ButtonStyle1}" Height="55" VerticalAlignment="Top"/>
3 <Button Margin="0,151,92,0" Width="139" Content="Button" HorizontalAlignment="Right" d:LayoutOverrides="Width" Height="55" VerticalAlignment="Top"/>
4 <Button Margin="94,151,0,0" Width="139" Content="Button" HorizontalAlignment="Left" d:LayoutOverrides="Width" Style="{StaticResource ButtonStyle1}" Height="55" VerticalAlignment="Top"/>
5 </Grid>

从代码中可以看出,使用 Style="{StaticResource ButtonStyle1}" 的按钮,已经将默认Button样式替换为新的Button样式。如果想修改最后一个Button的样式,同样,把Style="{StaticResource ButtonStyle1}" 属性添加到Button中即可。 在Blend中可以非常简单的应用新的样式到控件。
在需要被应用样式的Button控件上点击鼠标右键,然后选择“Edit Template”->“Apply Resource” ->选中当前需要被应用的样式,在主设计窗口即可看到控件样式的变化。


现在,我们切换左边的Objects and Timeline 到 States,当前选中的States是CommonStates组中的Normal, 阅读过上一篇VSM教程的,相信对这里并不陌生,Normal表示Button控件的正常视图状态。
这里我们可以看到,在主设计窗口,Button样式仍旧是紫色

当我们选中MouseOver视图状态时,主设计窗口Button样式,变成默认的样式。这说明,每个Visual State视觉状态都有自己独立样式,和上一篇讲述的控件每个视图状态都有独立性是相符的。

所以,要修改完整的一套控件样式,需要以控件的视图状态为基础,修改每个会引起控件视图产生变化的状态。这里,我们选中MouseOver后,切换Tab到 Objects and Timeline,
选中“BackgroundGradient”,修改Button控件在鼠标覆盖后的背景,

保存后,F5运行该例程,当鼠标放在Button上,自动会切换Button样式。
Normal状态:

MouseOver状态:

Pressed状态:

上图可以看出Pressed状态并没有改变,仍旧是默认样式。其样式修改方法与上面的方法相同,这里不再重复,大家可以按照以上方法修改。
样式和模板快速入门Style,Template的更多相关文章
- Expression Blend实例中文教程(12) - 样式和模板快速入门Style,Template
在上一篇,介绍了Visual State Manager视觉状态管理器,其中涉及到控件的样式(Style)和模板(Template),本篇将详细介绍样式(Style)和模板(Template)在Sil ...
- SpringBoot集成beetl模板快速入门
SpringBoot集成beetl模板快速入门 首次探索 beetl官方网址:http://ibeetl.com/ 创建SpringBoot工程(idea) 新建工程 选择创建Spring工程 书写包 ...
- Vue.js——60分钟browserify项目模板快速入门
概述 在之前的一系列vue.js文章,我们都是用传统模式引用vue.js以及其他的js文件的,这在开发时会产生一些问题. 首先,这限定了我们的开发模式是基于页面的,而不是基于组件的,组件的所有代码都直 ...
- Vue.js——60分钟browserify项目模板快速入门
概述 在之前的一系列vue.js文章,我们都是用传统模式引用vue.js以及其他的js文件的,这在开发时会产生一些问题. 首先,这限定了我们的开发模式是基于页面的,而不是基于组件的,组件的所有代码都直 ...
- Vue.js——60分钟webpack项目模板快速入门
概述 browserify是一个 CommonJS风格的模块管理和打包工具,上一篇我们简单地介绍了Vue.js官方基于browserify构筑的一套开发模板.webpack提供了和browserify ...
- Vue.js——60分钟webpack项目模板快速入门
概述 browserify是一个 CommonJS风格的模块管理和打包工具,上一篇我们简单地介绍了Vue.js官方基于browserify构筑的一套开发模板.webpack提供了和browserify ...
- Expression Blend实例中文教程(13) - 控件模板快速入门ControlTemplates
上篇,介绍了控件样式(Style)和模板(Template)的基础概念,并且演示了使用Blend设计控件样式.本篇将继续介绍使用Blend设计自定义控件模板 - ControlTemplate.Con ...
- Smarty模板快速入门
文件下载 1.下载地址:http://www.smarty.net/ 2.我下载的版本是3.1.27 ,将下载的文件smarty-3.1.27.zip解压出来,然后将libs文件夹的所有文件复制到你的 ...
- WPF QuickStart系列之样式和模板(Style and Template)
在WPF桌面程序中,当我们想构建一个统一的UI表现时(在不同操作系统下,显示效果一致),此时我们就需要使用到WPF中的样式和模板技术.简单来说,如果我们需要简单的给一个Button设置宽,高,Marg ...
随机推荐
- 树莓派SG90舵机接法
我的舵机的三条线是红的.黑色.棕色,接法如下: 棕 : GND 红 : VCC 黄: 信号线 如图所示: 图片来源 如上图所示,写代码时注意舵机的BCM编码是18,而不是物理引脚的编码12.
- windows的基本命令和环境配置
刚开始学的时候整理的基本知识 一.windows的基础知识: 1.常用的DOS命令 盘符切换: D: 回车 进入目录: cd xxx 回退目录 返回到上一级: cd .. 返回到根目录: cd / ...
- rancher恢复kubecfg配置文件
docker run安装的单容器Rancher Server # 进入容器 docker exec -ti <容器ID> bash # 集群ID,可通过浏览器地址栏查询 cluster_i ...
- 用expect做自动运行脚本
下面的脚本演示了在Ubuntu上安装expect,写一个切换用户的expect脚本,并运行脚本看到效果的过程. root@guserver:~# apt-get install expect godu ...
- Access Java API in Groovy Script
$ cat Hello.java package test; public class Hello { public int myadd(int x, int y) { return 10 * x + ...
- git config 配置简写命令
在多人协作开发时,一般用git来进行代码管理. git有一些命令如:git pull . git push等等,这些命令可以设置alias,也就是缩写. 如:git pull 是 git pl, gi ...
- 终极蛇皮上帝视角之铁头娃之鲁迅之暑假闲的慌之bilibili看尚学堂网课的非洲酋长java小复习
转自https://www.sxt.cn/Java_jQuery_in_action/eight-cache-problem.html 第一个点 自动装箱与拆箱的功能是所谓的"编译器蜜糖(C ...
- Kali 2.0 安装教程
本文适合KALI初学者,将详细介绍Kali Linux 2.0的安装过程. 首先我们到KALI的官网下载镜像,大家可以自己选择下载32或64位的KALI 2.0系统. KALI 官网:https:// ...
- Longhorn,企业级云原生容器分布式存储 - 备份与恢复
内容来源于官方 Longhorn 1.1.2 英文技术手册. 系列 Longhorn 是什么? Longhorn 企业级云原生容器分布式存储解决方案设计架构和概念 Longhorn 企业级云原生容器分 ...
- HTTP状态码关于各个网站的实地调查
我使用的是新版Edge浏览器,右键,点击检查,点击网络,可以看到请求的各种文件.那么以此来看看状态码的使用吧. 101 与websocket相关,websocket在慕课网中的应用 - KeBoom ...
