【第十七篇】- Maven Web 应用之Spring Cloud直播商城 b2b2c电子商务技术总结
Maven Web 应用
本章节我们将学习如何使用版本控制系统 Maven 来管理一个基于 web 的项目,如何创建、构建、部署已经运行一个 web 应用。
创建 Web 应用
我们可以使用 maven-archetype-webapp 插件来创建一个简单的 Java web 应用。
打开命令控制台,进入到 C:\MVN 文件夹,然后执行以下的 mvn 命令:
- C:\MVN>mvn archetype:generate -DgroupId=com.companyname.automobile -DartifactId=trucks -DarchetypeArtifactId=maven-archetype-webapp -DinteractiveMode=false
执行完后 Maven 将开始处理,并且创建完整的于Java Web 项目的目录结构。
- [INFO] Scanning for projects...
- [INFO] Searching repository for plugin with prefix: 'archetype'.
- [INFO] -------------------------------------------------------------------
- [INFO] Building Maven Default Project
- [INFO] task-segment: [archetype:generate] (aggregator-style)
- [INFO] -------------------------------------------------------------------
- [INFO] Preparing archetype:generate
- [INFO] No goals needed for project - skipping
- [INFO] [archetype:generate {execution: default-cli}]
- [INFO] Generating project in Batch mode
- [INFO] --------------------------------------------------------------------
- [INFO] Using following parameters for creating project
- from Old (1.x) Archetype: maven-archetype-webapp:1.0
- [INFO] --------------------------------------------------------------------
- [INFO] Parameter: groupId, Value: com.companyname.automobile
- [INFO] Parameter: packageName, Value: com.companyname.automobile
- [INFO] Parameter: package, Value: com.companyname.automobile
- [INFO] Parameter: artifactId, Value: trucks
- [INFO] Parameter: basedir, Value: C:\MVN
- [INFO] Parameter: version, Value: 1.0-SNAPSHOT
- [INFO] project created from Old (1.x) Archetype in dir: C:\MVN\trucks
- [INFO] -------------------------------------------------------------------
- [INFO] BUILD SUCCESSFUL
- [INFO] -------------------------------------------------------------------
- [INFO] Total time: 16 seconds
- [INFO] Finished at: Tue Jul 17 11:00:00 IST 2012
- [INFO] Final Memory: 20M/89M
- [INFO] -------------------------------------------------------------------
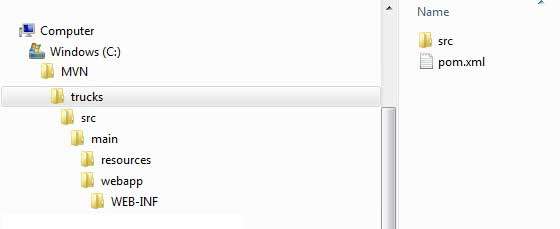
执行完后,我们可以在 C:/MVN 文件夹下看到 trucks 项目,查看项目的目录结构:

Maven 目录结构是标准的,各个目录作用如下表所示:
| 文件夹结构 | 描述 |
|---|---|
| trucks | 包含 src 文件夹和 pom.xml 文件。 |
| src/main/webapp | 包含 index.jsp 文件和 WEB-INF 文件夹. |
| src/main/webapp/WEB-INF | 包含 web.xml 文件 |
| src/main/resources | 包含图片、properties资源文件。 |
pom.xml 文件代码如下:
- <project xmlns="http://maven.apache.org/POM/4.0.0"
- xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
- xsi:schemaLocation="http://maven.apache.org/POM/4.0.0
- http://maven.apache.org/maven-v4_0_0.xsd">
- <modelVersion>4.0.0</modelVersion>
- <groupId>com.companyname.automobile</groupId>
- <artifactId>trucks</artifactId>
- <packaging>war</packaging>
- <version>1.0-SNAPSHOT</version>
- <name>trucks Maven Webapp</name>
- <url>http://maven.apache.org</url>
- <dependencies>
- <dependency>
- <groupId>junit</groupId>
- <artifactId>junit</artifactId>
- <version>3.8.1</version>
- <scope>test</scope>
- </dependency>
- </dependencies>
- <build>
- <finalName>trucks</finalName>
- </build>
- </project>
接下来我们打开 C:\ > MVN > trucks > src > main > webapp > 文件夹,可以看到一个已经创建好的 index.jsp 文件,代码如下:
- <html>
- <body>
- <h2>Hello World!</h2>
- </body>
- </html>
构建 Web 应用
打开命令控制台,进入 C:\MVN\trucks 目录,然后执行下面的以下 mvn 命令:
- C:\MVN\trucks>mvn clean package
Maven 将开始构建项目:
- [INFO] Scanning for projects...
- [INFO] -------------------------------------------------------------------
- [INFO] Building trucks Maven Webapp
- [INFO] task-segment: [clean, package]
- [INFO] -------------------------------------------------------------------
- [INFO] [clean:clean {execution: default-clean}]
- [INFO] [resources:resources {execution: default-resources}]
- [WARNING] Using platform encoding (Cp1252 actually) to
- copy filtered resources,i.e. build is platform dependent!
- [INFO] Copying 0 resource
- [INFO] [compiler:compile {execution: default-compile}]
- [INFO] No sources to compile
- [INFO] [resources:testResources {execution: default-testResources}]
- [WARNING] Using platform encoding (Cp1252 actually) to
- copy filtered resources,i.e. build is platform dependent!
- [INFO] skip non existing resourceDirectory
- C:\MVN\trucks\src\test\resources
- [INFO] [compiler:testCompile {execution: default-testCompile}]
- [INFO] No sources to compile
- [INFO] [surefire:test {execution: default-test}]
- [INFO] No tests to run.
- [INFO] [war:war {execution: default-war}]
- [INFO] Packaging webapp
- [INFO] Assembling webapp[trucks] in [C:\MVN\trucks\target\trucks]
- [INFO] Processing war project
- [INFO] Copying webapp resources[C:\MVN\trucks\src\main\webapp]
- [INFO] Webapp assembled in[77 msecs]
- [INFO] Building war: C:\MVN\trucks\target\trucks.war
- [INFO] -------------------------------------------------------------------
- [INFO] BUILD SUCCESSFUL
- [INFO] -------------------------------------------------------------------
- [INFO] Total time: 3 seconds
- [INFO] Finished at: Tue Jul 17 11:22:45 IST 2012
- [INFO] Final Memory: 11M/85M
- [INFO] -------------------------------------------------------------------
部署 Web 应用
打开 C:\ < MVN < trucks < target < 文件夹,找到 trucks.war 文件,并复制到你的 web 服务器的 web 应用目录,然后重启 web 服务器。
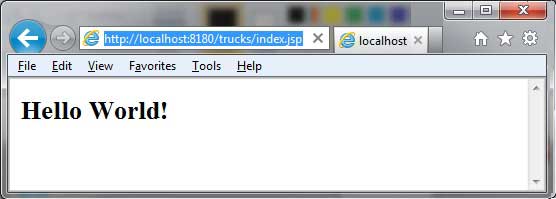
测试 Web 应用
访问以下 URL 运行 web 应用:
- http://:/trucks/index.jsp
验证结果:

【第十七篇】- Maven Web 应用之Spring Cloud直播商城 b2b2c电子商务技术总结的更多相关文章
- 【第十五篇】- Maven 依赖管理之Spring Cloud直播商城 b2b2c电子商务技术总结
Maven 依赖管理 Maven 一个核心的特性就是依赖管理.当我们处理多模块的项目(包含成百上千个模块或者子项目),模块间的依赖关系就变得非常复杂,管理也变得很困难.针对此种情形,Maven 提供了 ...
- 【第十四篇】- Maven 自动化构建之Spring Cloud直播商城 b2b2c电子商务技术总结
Maven 自动化构建 自动化构建定义了这样一种场景: 在一个项目成功构建完成后,其相关的依赖工程即开始构建,这样可以保证其依赖项目的稳定. 比如一个团队正在开发一个项目 bus-core-api, ...
- 【第五篇】-Maven 构建配置文件之Spring Cloud直播商城 b2b2c电子商务技术总结
Maven 构建配置文件 构建配置文件是一系列的配置项的值,可以用来设置或者覆盖 Maven 构建默认值. 使用构建配置文件,你可以为不同的环境,比如说生产环境(Production)和开发(Deve ...
- 【第二篇】- Maven 环境配置之Spring Cloud直播商城 b2b2c电子商务技术总结
Maven 环境配置 Maven 是一个基于 Java 的工具,所以要做的第一件事情就是安装 JDK. 如果你还未安装 JDK,可以参考我们的 Java 开发环境配置. 系统要求 项目 要求 JDK ...
- 【第一篇】- Maven 系列教程之Spring Cloud直播商城 b2b2c电子商务技术总结
Maven 教程 Maven 翻译为"专家"."内行",是 Apache 下的一个纯 Java 开发的开源项目.基于项目对象模型(缩写:POM)概念,Maven ...
- [第九篇]——Docker 镜像使用之Spring Cloud直播商城 b2b2c电子商务技术总结
Docker 镜像使用 当运行容器时,使用的镜像如果在本地中不存在,docker 就会自动从 docker 镜像仓库中下载,默认是从 Docker Hub 公共镜像源下载. 下面我们来学习: 1.管理 ...
- [第八篇]——Docker 容器使用之Spring Cloud直播商城 b2b2c电子商务技术总结
Docker 客户端 docker 客户端非常简单 ,我们可以直接输入 docker 命令来查看到 Docker 客户端的所有命令选项. xxx@xxx:~# docker 可以通过命令 docke ...
- [第十六篇]——Docker 安装 CentOS之Spring Cloud直播商城 b2b2c电子商务技术总结
Docker 安装 CentOS CentOS(Community Enterprise Operating System)是 Linux 发行版之一,它是来自于 Red Hat Enterprise ...
- [第十篇]——Docker 容器连接之Spring Cloud直播商城 b2b2c电子商务技术总结
Docker 容器连接 前面我们实现了通过网络端口来访问运行在 docker 容器内的服务. 容器中可以运行一些网络应用,要让外部也可以访问这些应用,可以通过 -P 或 -p 参数来指定端口映射. ...
随机推荐
- Bugku-web-web8
可以看到题目提示了一个txt的东西,猜测目录下会有flag.txt这个文件. 通过代码审计我们可以知道得到flag的条件,访问flag.txt得到一串字符. 那么payload就很好构造了,$f的值是 ...
- 【LeetCode】738. 单调递增的数字
738. 单调递增的数字 知识点:字符串:贪心 题目描述 给定一个非负整数 N,找出小于或等于 N 的最大的整数,同时这个整数需要满足其各个位数上的数字是单调递增. (当且仅当每个相邻位数上的数字 x ...
- .net core 响应的json数据驼峰显示问题。
在.net core webapi中,默认响应的json数据是以驼峰显示的,即首字母小写的方式.如果让其正常显示,只需要在全局配置即可.代码如下图: 配置之后,响应数据就不会再以驼峰的形式展示了.而是 ...
- MySQL-07-information_schema/show
information_schema.tables视图 DESC information_schema.TABLES /** TABLE_SCHEMA ---->库名 TABLE_NAME -- ...
- 新版数据库分页方法(Sql server2012)
1. ROW_NUMBER() 的分页方法 dbcc freeproccache dbcc dropcleanbuffers set statistics time on set statistics ...
- Django 反向解析 request CBV
正则路径中的分组 无名分组 分组的概念:就是给某一段正则表达式用小括号括起来 无名分组按位置传参数,一一对应. view中除去request,其他形参数量要与urls中分组数量一致. 无名分组就是将括 ...
- SpringSession(redis)
pom.xml <?xml version="1.0" encoding="UTF-8"?> <project xmlns="htt ...
- ASP.NET Core教程:ASP.NET Core使用AutoMapper
一.前言 在实际的项目开发过程中,我们使用各种ORM框架可以使我们快捷的获取到数据,并且可以将获取到的数据绑定到对应的List<T>中,然后页面或者接口直接显示List<T>中 ...
- 【转】关于DNS不得不说的一些事
转自:https://www.cnblogs.com/rjzheng/p/11395695.html 引言 今天我们来聊聊DNS.所谓域名系统(Domain Name System缩写DNS,Doma ...
- SpringBoot中自定义错误页面
错误页面定制(在有模板引擎的情况下): 有模板的支持下: 在templates文件夹下 建立 error文件夹 在error文件夹下 404.html 500.html 4xx.html (名字就叫4 ...
