小程序中使用、H5、uniapp下使用阿里巴巴iconfront图标或者新增图标
第一步:登录iconfont的账号,创建项目。

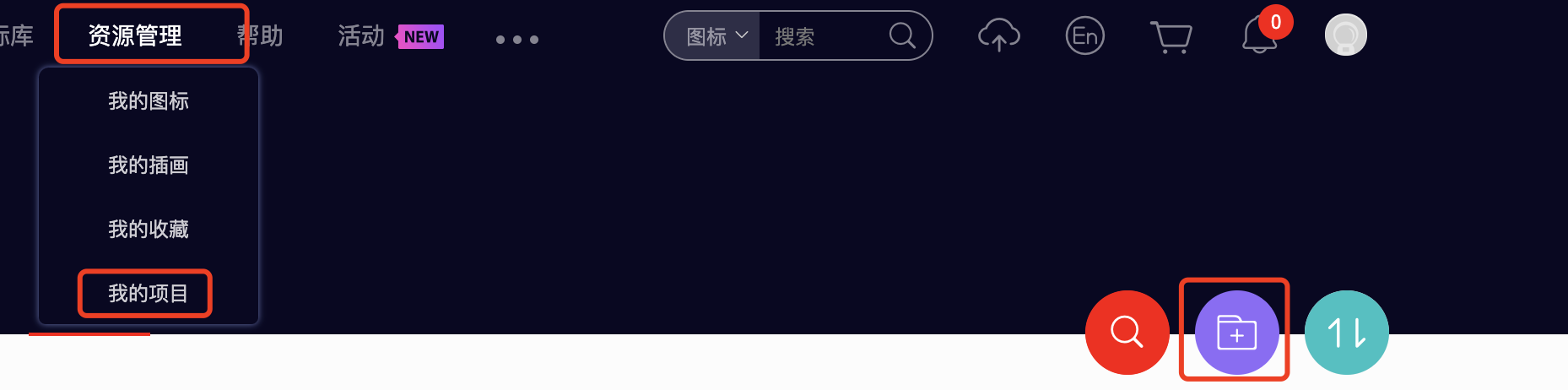
第二步:选择自己需要的图标,并添加入库(就是那个购物车的图标)。

第三步:将选好的图片添加到项目。(点击上图中右上角的购物车图标)。

第四步:下载资源到本地,并解压。

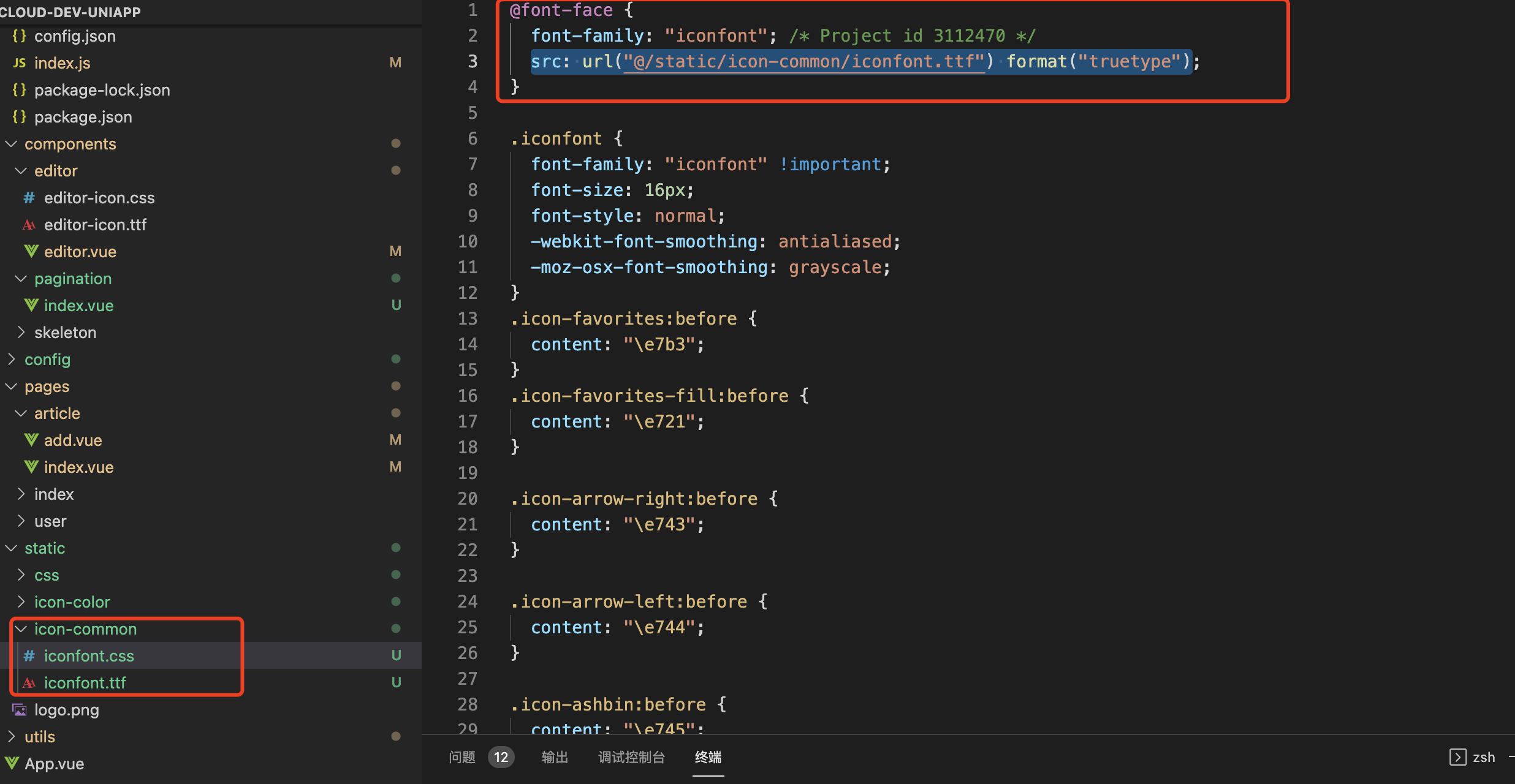
第五步:将iconfont.css和iconfont.ttf 复制到自己的工程中(我这里是放在static下)。
第六步:修改iconfont.css中的@font-face 下的ttf的 src(src 使用的是绝对路径,我这里只保留了ttf)。

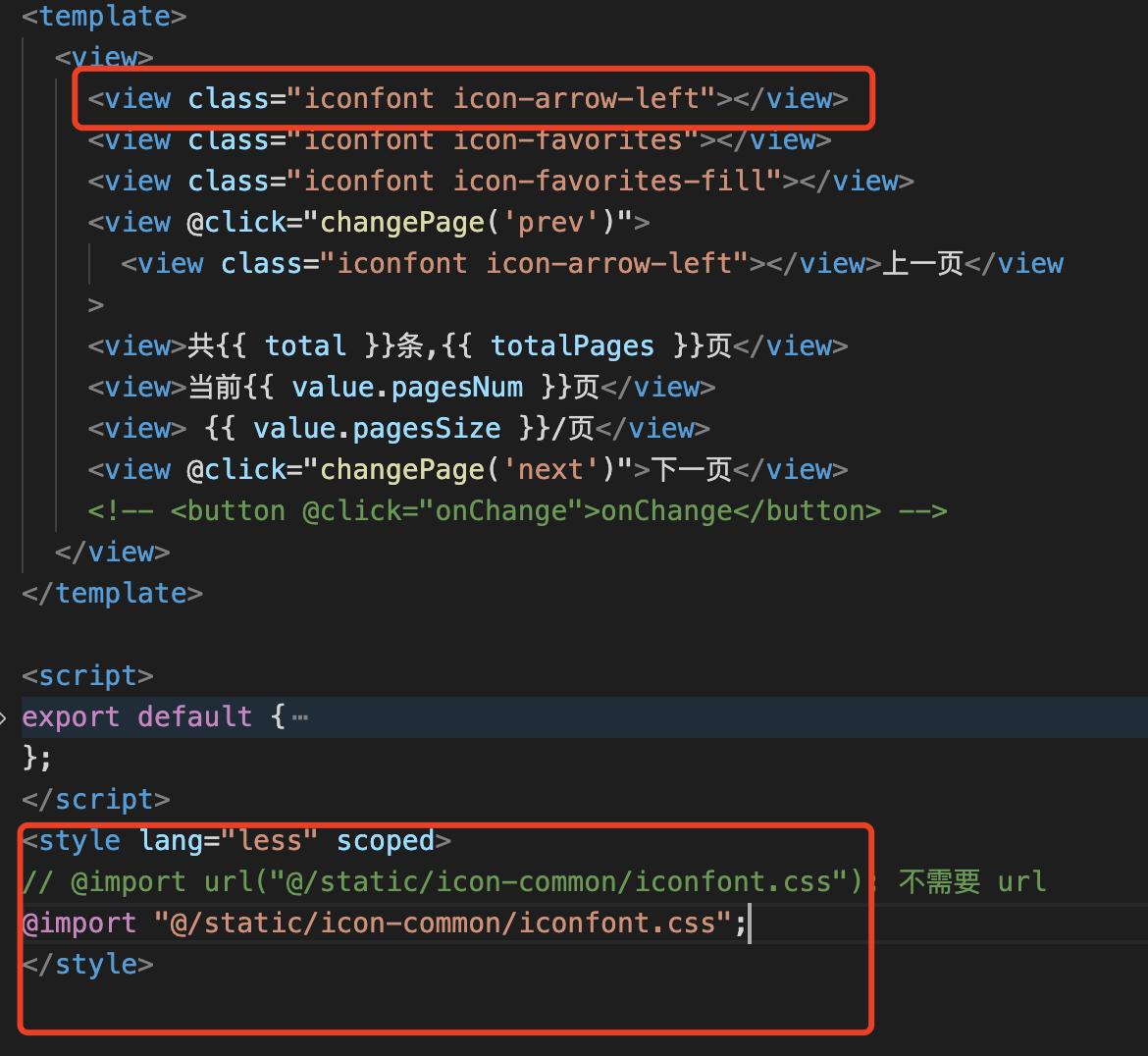
第七步:在使用的文件中使用import 引入,通过类名选择图标。

如果是添加新的图标,重新走第二三四步。第五步只需要替换。.ttf文件
以此篇博客结束即将过去的2021 。希望新的一年越来越好!
小程序中使用、H5、uniapp下使用阿里巴巴iconfront图标或者新增图标的更多相关文章
- 一招解决微信小程序中的H5缓存问题
一招解决微信小程序中的H5缓存问题1.问题描述开发过程中,为了更新代码方便,往往会在小程序中嵌入H5页面.但问题来了,小程序原生代码更新版本后,简单的从微信中删除或者代码强刷就可以解决缓存问题,但小程 ...
- 微信小程序中如何实现分页下拉加载?(附源码)
转眼间坚持写教你微信小程序系列已经有十节系列课程了,每天的工作压力繁重,小女子也不知道自己还能坚持这样的系列教程多久.只希望每篇教程真的对大家有帮助.这节课我们要介绍的就是如何实现分页的下拉加载,我们 ...
- 在微信小程序中,如何实现下拉刷新(模拟刷新)
一.在app.json中启动刷新, 在Windows 中, 添加 "enablePullDownRefresh":"true" 二.在需要刷新的页面中写(若是 ...
- 小程序中嵌套的h5页面设置分享转发
场景描述:当在小程序中打开h5页面时,希望小程序的转发出去的标题,图片,跳转link可以通过h5通信实现自定义. 实现方式:通过h5给小程序通信,发送标题,图片,跳转link等信息,让小程序设置分享. ...
- 在小程序中引入有赞的vant框架组件
这里给大家讲解小程序中如何引入vant组件(我这里是采用小程序的云开发模板) 1.首先在项目的miniprogram文件夹右键在终端中打开,输入命令npm init初始化生成一个package.jso ...
- uni-app - 支付(app支付、小程序支付、h5(微信端)支付)
App支付.小程序支付.h5(微信端)支付 APP支付(内置) appPay.js /** * 5+App支付,仅支持支付宝以及微信支付 * * 支付宝Sdk集成,微信sdk未集成 * * @para ...
- 微信小程序和微信H5测试中易出Bug的点和注意事项
一.微信小程序 易出Bug的点: 小程序的分享转发功能 背景:小程序项目开发基本完毕也都已经测过几轮,功能上基本没有什么问题,但是上线后却被客户发现通过分享转发小程序给别人,别人无法正常打开的情况 原 ...
- 微信小程序中使用 <web-view> 内嵌 H5 时,登录问题的处理方法
在微信小程序的开发中,经常遇到需要使用 <web-view></web-view> 内嵌 H5 的需求.在这种需求中比较棘手的问题应该就是登录状态的判断了,小程序中的登录状态怎 ...
- 全栈开发工程师微信小程序-中(下)
全栈开发工程师微信小程序-中(下) 微信小程序视图层 wxml用于描述页面的结构,wxss用于描述页面的样式,组件用于视图的基本组成单元. // 绑定数据 index.wxml <view> ...
随机推荐
- Ubuntu Linux安装QT5之旅
1. QT 版本选择 如何选择QT版本,参考如下介绍 https://www.cnblogs.com/chinasoft/p/15226293.html 2. 在此以5.15.0解说 下载QT 版本 ...
- Oracle——生成Awr报告
Oracle--生成Awr报告 AWR的概念 Oracle数据库是一个使用量很多的数据库,关于Oracle数据库的性能.Oracle10g以后,Oracle提供了一个性能检测的工具:AWR(Autom ...
- 3.5 Rust Generic Types, Traits, and Lifetimes
Every programming language has tools for effectively handling the duplication of concepts. In Rust, ...
- SpringMVC(1):SpringMVC入门
一,MVC 概述 MVC:模型,视图,控制器,是一种软件设计规范,本质是将业务逻辑,数据,显示,分离的方式来编写代码:前后端分离 Model:数据模型,提供要展示的数据,一般我们都会把这两个分离开来. ...
- Vue中的8种组件通信方式
Vue是数据驱动视图更新的框架,所以对于vue来说组件间的数据通信非常重要. 常见使用场景可以分为三类: 父子组件通信: props / $emit $parent / $children provi ...
- spring boot @EnableWebMvc禁用springMvc自动配置原理。
说明: 在spring boot中如果定义了自己的java配置文件,并且在文件上使用了@EnableWebMvc 注解,那么sprig boot 的默认配置就会失效.如默认的静态文件配置路径:&quo ...
- JS21. 使用原生JS封装一个公共的Alert插件(HTML5: Shadow Dom)
效果预览 Shadow DOM Web components 的一个重要属性是封装--可以将标记结构.样式和行为隐藏起来,并与页面上的其他代码相隔离,保证不同的部分不会混在一起,可使代码更加干净.整 ...
- 车载以太网第二弹|测试之实锤-1000BASE-T1物理层PMA测试实践
背景 100BASE-T1方兴未艾,国内外OEM量产车型纷至沓来:为了满足高带宽的应用场景需求(如图像.雷达等数据传输),1000BASE-T1将至已至,如大众MEB平台采用1000BASE-T1总线 ...
- 听听文档(视频)-Power Pivot
打开微信扫描二维码
- CF919B Perfect Number 题解
Content 给定一个数字 \(k\),求出第 \(k\) 小的各数位和为 \(10\) 的数. 数据范围:\(1\leqslant k\leqslant 10000\). Solution 这题为 ...
