Vue.JS快速上手(Vue-router 实现SPA 开发)
一、什么是路由
URL -> 映射 -> 组件
Hash+onhashchange
History.pushstate+replaceState+onpopstate
二、准备工作
组件
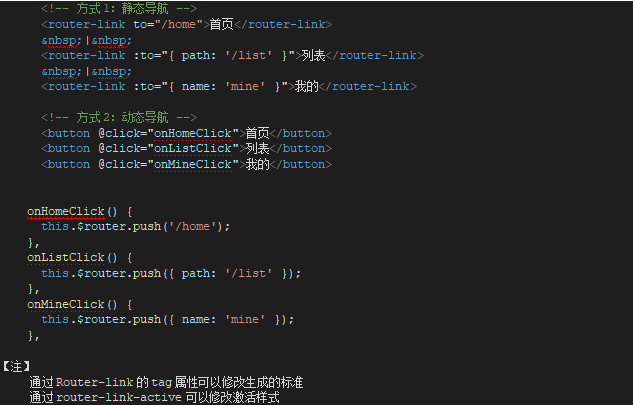
router-link: 导航,最终默认情况生成a标签
router-view:组件容器,占位符(插座), 相当于之前.container的div
对象
routes: 路由表, 配置url与组件间的关系集合
router: 路由对象, 存储路由相关信息,并可以操作路由切换
三、使用vue-router 开发SPA 基本步骤
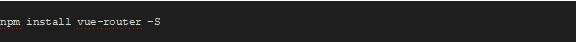
第1步:安装vue-router

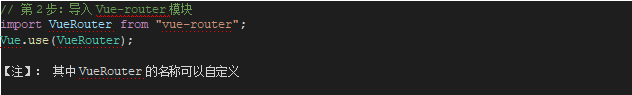
第2步:导入路由模块

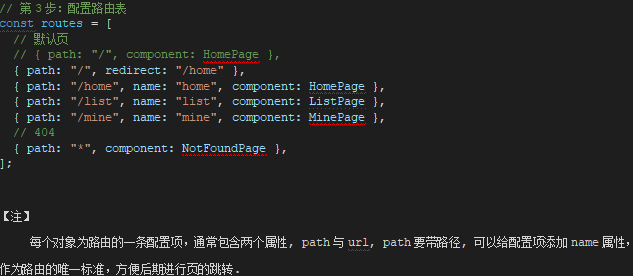
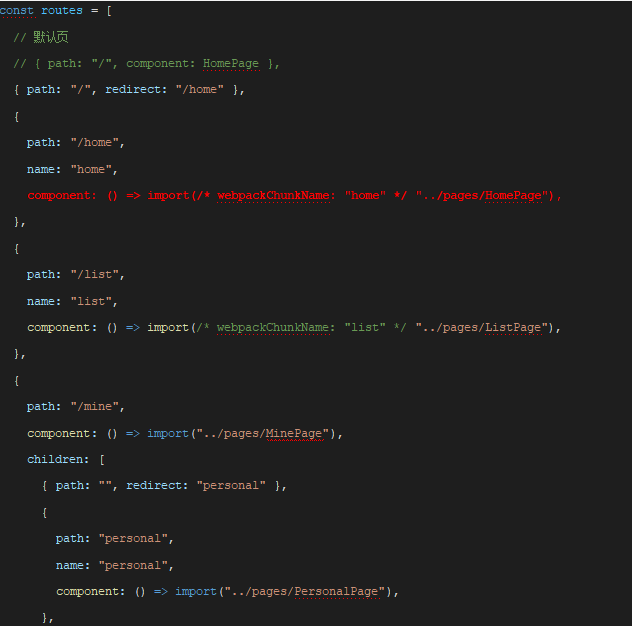
第3步:配置路由表

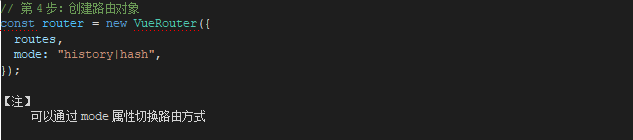
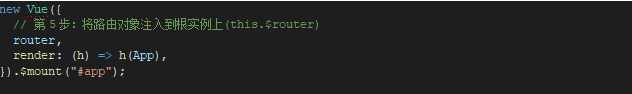
第4步:创建路由对象

第5步:注入路由对象

第6步:导航(静态与动态)

第7步:添加路由插座(router-view)

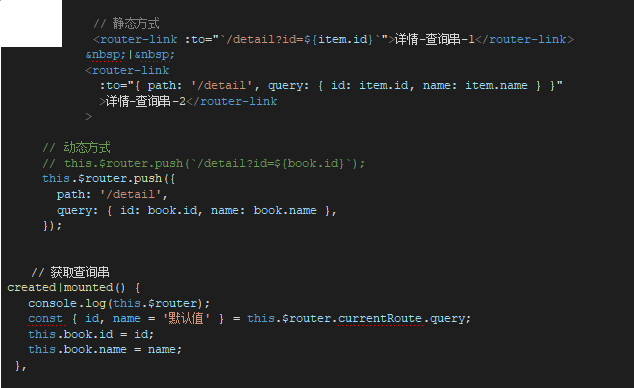
四、使用路由实现组件间数据传递
1.查询字符串

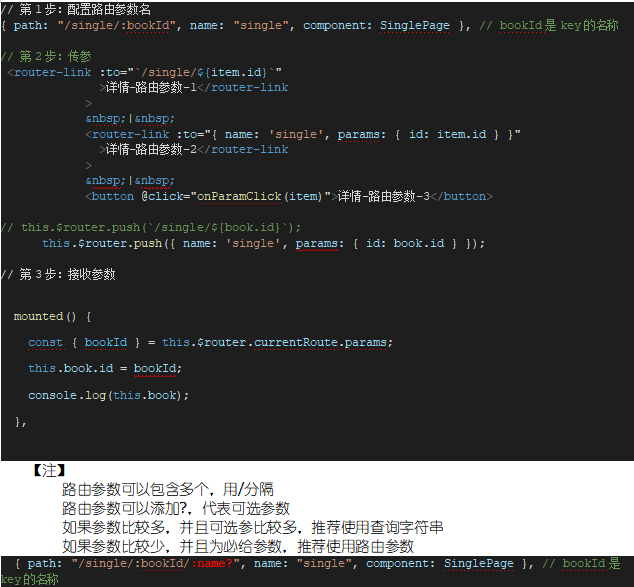
2.路由参数

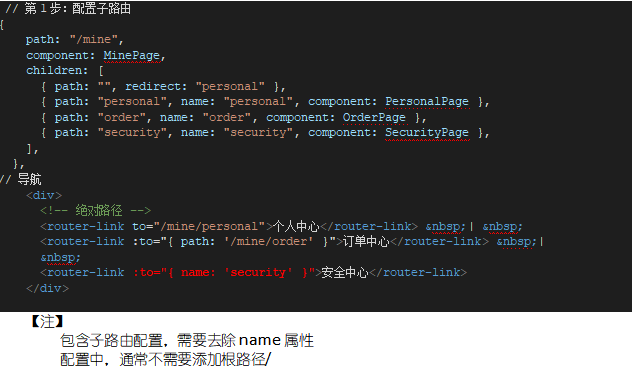
五、路由嵌套

六、路由守卫
1 什么是守卫
路由切换时,控制组件加载前或离开后的行为, 如:组件访问前的权限,统计组件停留的时间(前、后),
2 守卫类型
触发时机:前守卫与后守卫
作用域:
全局守卫: 控制任何路由切换
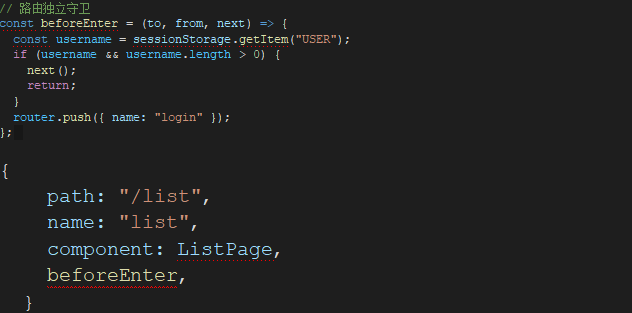
独立守卫:控制针对特定路由切换

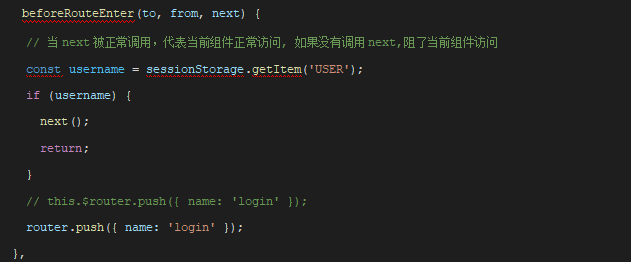
组件守卫:专门控制特定组件

七、路由懒加载

Vue.JS快速上手(Vue-router 实现SPA 开发)的更多相关文章
- Vue.JS快速上手(组件生命周期)
一.什么是组件 组成网页独立功能基本单元(片段), 复用.维护.性能, Vue.js中的组件就是一个Vue的实例,Vue中的组件包含data/methods/computed. 一个Vue.js的应用 ...
- Vue.JS快速上手(指令和实例方法)
1.声明式渲染 首先,我们要知道Vue是声明式渲染,那啥是声明式渲染,我们只需要告诉程序我们想要什么结果,其他的交给程序来做.与声明式渲染相对的是命令式渲染,即命令我们的程序去做什么,程序就会跟着你的 ...
- Vue.JS快速上手(组件间的通信)
前言 Vue采用的是组件化思想,那么这些组件间是如何通信的呢?下面详细介绍一下. 所谓组件间通信,不单单是我们字面上理解的相互传递数据,这里还包括一个组件访问另一个组件的实例方法等,如父组件通过ref ...
- Vue.js—快速入门
Vue.js是什么 Vue.js 是一套构建用户界面的渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目 ...
- Vue.js—快速入门及实现用户信息的增删
Vue.js是什么 Vue.js 是一套构建用户界面的渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目 ...
- Vue.js+vue-element搭建属于自己的后台管理模板:Vue.js快速入门(二)
Vue.js+vue-element搭建属于自己的后台管理模板:Vue.js快速入门(二) 前言 上篇文章对Vue.js有了初步理解,接下来我们把Vue.js基础语法快速的过一遍,先混个脸熟留个印象就 ...
- Vue.js 2 vs Vue.js 3的实现 – 云栖社区
Vue.js 2 vs Vue.js 3的实现 – 云栖社区 vue.js核心团队已经讨论过将在Vue3实现的变化.虽然API不会改变,但是数据响应机制(译者注:对数据改变的监听和通知)发生了变化.这 ...
- day67:Vue:es6基本语法&vue.js基本使用&vue指令系统
目录 Vue前戏:es6的基本语法 1.es6中的let特点 1.1.局部作用域 1.2.不存在变量提升 1.3.不能重复声明 1.4.let声明的全局变量不从属于window对象,var声明的全局变 ...
- Vue.js 快速入门
什么是Vue.js vue是法语中视图的意思,Vue.js是一个轻巧.高性能.可组件化的MVVM库,同时拥有非常容易上手的API.作者是尤雨溪,写下这篇文章时vue.js版本为1.0.7 准备 我推荐 ...
随机推荐
- 关于hive核心
一.DDL数据定义 1.创建数据库 1)创建一个数据库,数据库在 HDFS 上的默认存储路径是/user/hive/warehouse/*.db. hive (default)> create ...
- Qt+MPlayer音乐播放器开发笔记(一):ubuntu上编译MPlayer以及Demo演示
前言 在ubuntu上实现MPlayer播放器播放音乐. Demo Mplayer MPlayer是一款开源多媒体播放器,以GNU通用公共许可证发布.此款软件 ...
- Linux CentOS 7 在Apache服务器上安装SSL证书
在开发微信小程序的时候,wx.request请求的地址必须是https的,所以只能重新配置服务器. 域名和服务器都是在阿里云上买的,系统是CentOS7,安装了Apache服务器.网上也找了一下,很多 ...
- C++五十一篇 -- VS2017开发人员新闻无法联网
参考链接:https://blog.csdn.net/zz1589275782/article/details/88364983 这几天玩了下以前的电脑,本来想更新一下Visual Studio In ...
- C++派生类的拷贝构造
一. 概述 通过几个简单的实验,回顾下派生类中拷贝构造的相关知识. 环境:Centos7 64位, g++ 4.8.5 在继承中,构造器与析构器均没有被继承下来.拷贝构造,也是一种构造,也没有被继承下 ...
- SpringData JPA 使用原生 SQL
在实现个人博客系统的归档功能的时候,遇上这样的需求: 先把数据库中所有条目的时间按照年月分组,并查询出年月(String)的列表 根据年月字符串查询符合条件的博客,并返回博客列表 由于数据访问层使用的 ...
- HashSet 的实现原理
HashSet 概述 对于 HashSet 而言,它是基于 HashMap 实现的,底层采用 HashMap 来保存元素,所以如果对 HashMap 比较熟悉了,那么学习 HashSet 也是很轻松的 ...
- Spring Boot从入门到精通(十一)集成Swagger框架,实现自动生成接口文档
Swagger是一个规范和完整的框架,用于生成.描述.调用和可视化 RESTful 风格的 Web 服务.Swagger 是一组开源项目,其中主要要项目如下: Swagger-tools:提供各种与S ...
- django有什么CMS比较好用?哪个好?
这个网站有目前在电子商务领域流行的django cms的横向对比表格,可以看看 https://djangopackages.org/grids/g/ecommerce/ 从结果上来看,django- ...
- OpenCV 之 特征匹配
OpenCV 中有两种特征匹配方法:暴力匹配 (Brute force matching) 和 最近邻匹配 (Nearest Neighbors matching) 它们都继承自 Descriptor ...
