如何让BootStrap栅格之间留出空白间隙呢?
BootStrap栅格之间留出空隙
BootStrap栅格系统可以把我们的container容器划分为若干等分,如果想要每个部分之间留出一定的空隙,我们很可能首先想到的方法就是用margin外边距来使它们分离从而产生空隙,这样做真的的可以吗?
【看个例子】:
css样式:
.row div {
height: 100px;
}
html代码:
<div class="container">
<!-- 行元素 -->
<div class="row">
<!-- 列元素 col-xs-数值 col-sm-数值 col-md-数值 col-lg-数值 -->
<div class="col-lg-5"style="background-color: wheat;"></div>
<div class="col-lg-4"style="background-color: pink;"></div>
<div class="col-lg-3"style="background-color: black;"></div>
</div>
</div>
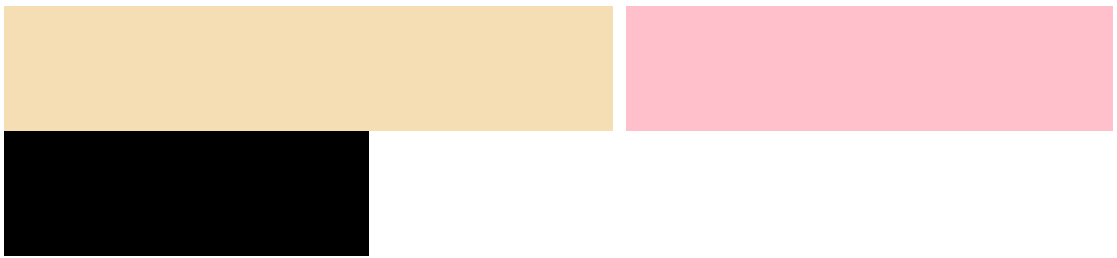
【原效果如下】:

现在我们想让这三个部分之间相隔一段距离(10px)达到产生空隙的效果,但不能改变原来的布局,这里我们给它增加一个margin值:
css样式改为:
.row div {
height: 100px;
margin-right:10px;
}
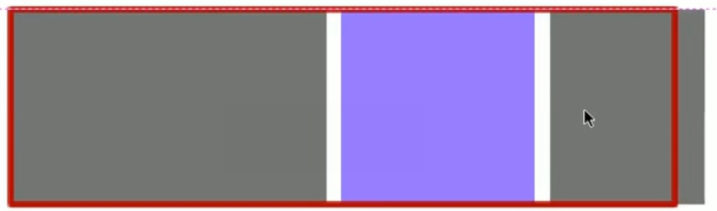
【添加margin值后的效果】:

观察发现,有一个部分被挤了下来,也就是说这一波操作改变了原来的栅格布局。
【原因如下】:
我们在划分栅格时,划分的每一部分都是占满的,挤在一起的,要使每一列之间产一个空白空隙,因此你给它们加一个margin值(而本身每一部分栅格的大小不变),那么每一部分就会移动,因此必定会超出父级container容器的宽度(12份)。

通过上述的操作及解释,我们知道是不能通过设置margin值来使得栅格系统达到空出空隙的效果,那我们该如何解决呢?
【解决方法】:
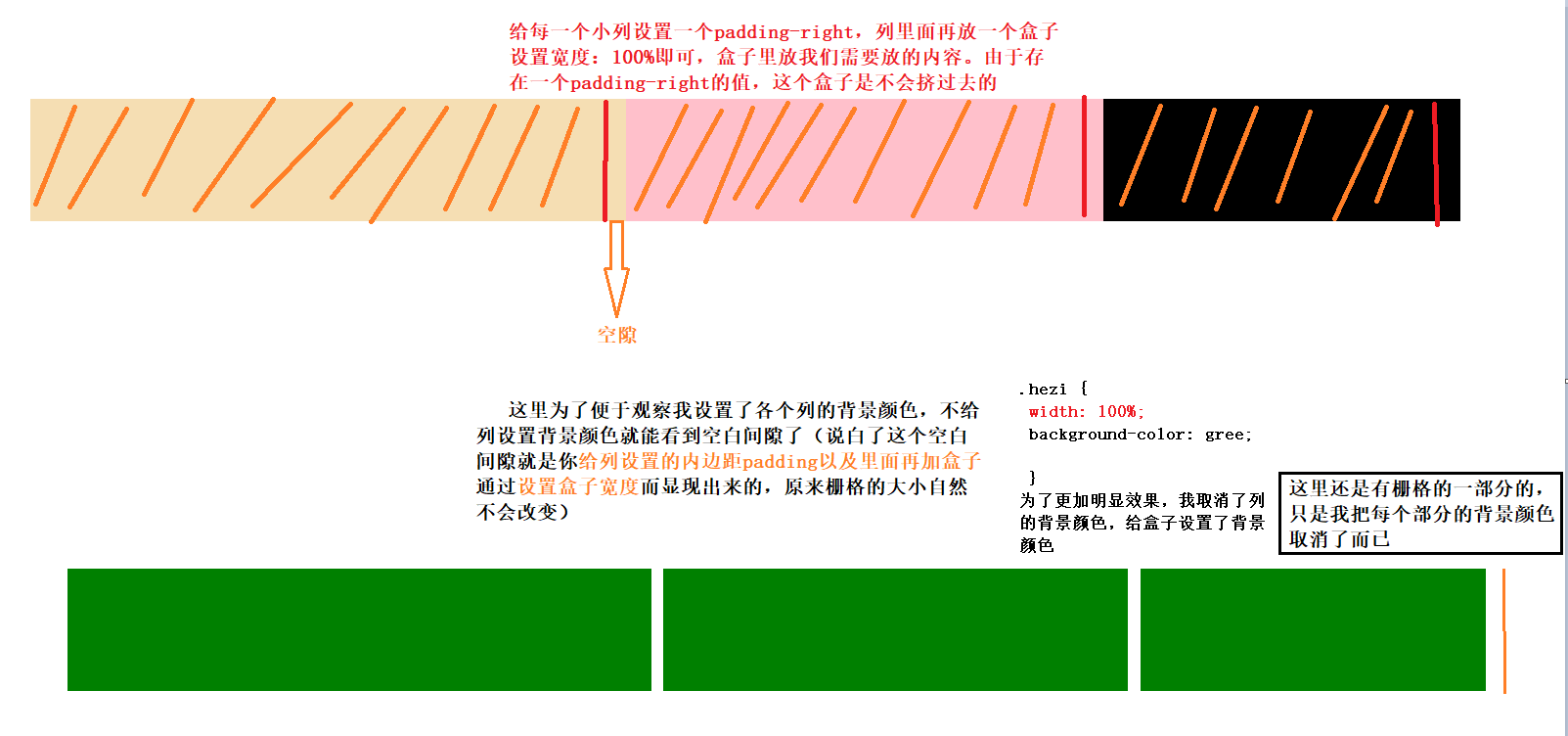
我们可以给每个小列设置一个padding-right值,小列里面再放一个盒子,通过设置它的宽度width:100%(同父级嘛)即可!
css样式:
.row div {
padding-left: 0px; // 去掉默认的左padding
padding-right: 10px;
height: 100px;
}
.hezi {
width: 100%;
background-color: green;
}
html代码:
<div class="container">
<!-- 行元素 -->
<div class="row">
<!-- 第一部分 -->
<div class="col-md-5"style="background-color: ;">
<div class="hezi"></div>
</div>
<!-- 第二部分 -->
<div class="col-md-4"style="background-color: ;">
<div class="hezi"></div>
</div>
<!-- 第三部分 -->
<div class="col-md-3"style="background-color: ;">
<div class="hezi"></div>
</div>
</div>
</div>
注:BootStrap的栅格系统对于响应式的网页开发非常方便,在使用栅格系统的时候可以非常方便的时候row和col--来控制布局。但是col--
默认会带15像素的左右padding,这个会比较困扰。解决方案可以在内部标签的class上添加row,将左右padding设为0即可,这样会去掉表格的默认padding。
最终效果和解析如下:

总结
以上是我在学习Bootstrap时遇到的问题,个人认为还是蛮有趣以及重要的,于是结合视频案例然后自己在另外做了详细分析总结,加深理解。你我本不认识,茫茫人海中相遇便是一种缘分。最后,感谢看到这里的你!愿你韶华不负,青春无悔!
注: 由于自己最近刚刚步入JavaWeb前端阶段学习,语言文字描述、技术等各方面都还不是很好,如果文章有任何错误和建议,请各位大佬尽情评论留言!如果这篇文章对你有些许帮助,希望可爱亲切的您点个赞推荐一手,非常感谢啦

如何让BootStrap栅格之间留出空白间隙呢?的更多相关文章
- font-size:0; 消除空白间隙
使用font-size:0解决设置inline-block引起的空白间隙问题 一.空白间隙问题 在进行页面布局的时候为了页面代码所谓整洁刻度,往往会设置缩进或是换行,但是元素display为inlin ...
- 巧用 BootStrap --- 栅格系统(布局)轻松搞定网页响应式布局!
摘要:Bootstrap 为我们提供了一套响应式.移动设备优先的流式栅格系统,合理的使用栅格系统将会使得网站页面布局变得更加简单,在设置了媒体查询之后,响应式网站也无需再单独写了.接下来我以Boots ...
- Bootstrap 栅格系统初识
以下理论内容copy自bootstrap中文网(一个不错的bootstrap学习网站). 栅格系统 Bootstrap 提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport) ...
- 第二百三十五节,Bootstrap栅格系统
Bootstrap栅格系统 学习要点: 1.移动设备优先 2.布局容器 3.栅格系统 本节课我们主要学习一下 Bootstrap 的栅格系统,提供了一套响应式.移动设备优先的流 式栅格系统. 一.移动 ...
- Bootstrap栅格系统详解,响应式布局
Bootstrap栅格系统详解 栅格系统介绍 Bootstrap 提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列. 栅格系统用于通 ...
- Bootstrap 栅格系统(转载)
源地址:http://www.cnblogs.com/linjiqin/p/3559800.html Bootstrap 栅格系统 目录1.简介2.栅格选项3.列偏移4.嵌套列5.列排序 1.简介Bo ...
- [bootstrap] 栅格系统和布局
1.简介 栅格系统(grid systems),也称为“网格系统”,运用固定的格子设计版面布局,风格工整简洁.是从平面栅格系统演变而来. Bootstrap建立在12列栅格系统.布局.组件之上.以规则 ...
- Bootstrap栅格系统(布局)
栅格系统(布局) Bootstrap内置了一套响应式.移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列. 我在这里是把Bootstrap中的栅格系 ...
- 入门——Bootstrap栅格系统
作为刚接触到Bootstrap框架的新手一枚,刚开始对Bootstrap中的栅格系统一脸懵逼,后来经过反复的上网查找资料以及自己一直在练习,总算对栅格系统了解个差不多,所以我将我所了解的当成是日记写下 ...
随机推荐
- 【LeetCode】86. 分隔链表
86. 分隔链表 知识点:链表: 题目描述 给你一个链表的头节点 head 和一个特定值 x ,请你对链表进行分隔,使得所有 小于 x 的节点都出现在 大于或等于 x 的节点之前. 你应当 保留 两个 ...
- Unittest方法 -- 测试固件(TestFixture)
前置和后置 1.setUp:在写测试用例的时候,每次操作其实都是基于打开浏览器输入对应网址这些操作,这个就是执行用例的前置条件.2.tearDown:执行完用例后,为了不影响下一次用例的执行,一般有个 ...
- 关键字替代符号C++
不知从什么时候的哪里我看到了一个and关键字,心想这是个什么玩意...然后知道它相当于&&,于是开启了罪恶的生涯-- 替代关键字,似乎可读性更好,但是有些编译器可能会无法识别(eg.M ...
- fatal error: all goroutines are asleep - deadlock!
一.问题截图 fatal error: all goroutines are asleep - deadlock! goroutine 1 [chan receive]: main.main() /U ...
- [考试总结]noip模拟23
因为考试过多,所以学校的博客就暂时咕掉了,放到家里来写 不过话说,vscode的markdown编辑器还是真的很好用 先把 \(noip\) 模拟 \(23\) 的总结写了吧.. 俗话说:" ...
- python项目案例
python项目案例1:----此学习案例用python3编写,摘自明日科技,感谢! 学生管理系统: 功能描述:具有增删改查,排序,保存并显示学生的全部信息. 1.主界面---函数menu(),显示功 ...
- 如何用C++自己实现mysql数据库的连接池?
为什么是mysql? 现在几乎所有的后台应用都要用到数据库,什么关系型的.非关系型的:正当关系的,不正当关系的:主流的和非主流的, 大到Oracle,小到sqlite,以及包括现在逐渐流行的基于物联网 ...
- HTML5 socket
client: <!DOCTYPE html> <html> <head> <title></title> <meta http-eq ...
- Mybatis学习笔记-分页
为何要分页 减少数据处理量 便于前端展示数据 使用Limit分页 语法结构 SELECT * FROM user LIMIT startIndex,pageSize; SELECT * FROM us ...
- 靶机DC-2 rbash绕过+git提权
这个靶机和DC-1一样,一共5个flag.全部拿到通关. root@kali:/home/kali# nmap -sP 192.168.1.* 先扫一下靶机的IP地址,拿到靶机的地址为192.168. ...
