AngularJs自定义指令详解(10) - 执行次序
代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<script src="../lib/angular-1.3.16/angular.min.js"></script>
<script src=""></script>
<title></title>
<script language="JavaScript">
var count = ;
var logText=function(text){
count++;
console.log(count+','+text);
};
angular.module("app", [])
.controller("mainController", function ($scope) {
$scope.logText = logText;
logText('控制器初始化。');
}).directive('d',function() {
logText('指令初始化。');
return{
link: {
pre: function () {
logText('preLink函数执行。');
},
post: function () {
logText('postLink函数执行。');
}
},
controller:function(){
logText('内部控制器初始化。');
},
template:'{{logText("模板表达式执行。")}}' };
});
</script>
</head>
<body ng-app="app">
<div ng-controller="mainController">
<div d></div>
<div d></div>
</div>
</body>
</html>
看看控制台:

从控制台可以看出,指令初始化甚至比控制器还早。难道说指令一旦定义,就算不在DOM中使用也会初始化?我们删掉DOM中的
<div d></div>
<div d></div>
代码,再看控制台,发现指令并不初始化。所以推测不对。
注意我们使用了两次d指令,但是指令的初始化只运行了一次。这个要特别小心。
另外指令内部的控制器初始化比链接函数更早执行,此后就是执行preLink和postLink。一个指令把这些执行完毕,才轮到下一个指令。
模板里的表达式居然执行了6次之多,也就是说使用一次指令就要执行3次表达式,这个在性能上需要多加考虑。
以下代码加入了编译函数(compile并不常用,不需要深入了解)
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<script src="../lib/angular-1.3.16/angular.min.js"></script>
<script src=""></script>
<title></title>
<script language="JavaScript">
var count = ;
var logText=function(text){
count++;
console.log(count+','+text);
};
angular.module("app", [])
.controller("mainController", function ($scope) {
$scope.logText = logText;
logText('控制器初始化。');
}).directive('d',function() {
logText('指令初始化。');
return{
compile: function(){
logText('编译函数执行。');
return{
pre: function () {
logText('preLink函数执行。');
},
post: function () {
logText('postLink函数执行。');
}
};
},
controller:function(){
logText('内部控制器初始化。');
}
};
});
</script>
</head>
<body ng-app="app">
<div ng-controller="mainController">
<div d></div>
<div d></div>
</div>
</body>
</html>
控制台输出:

可以看出编译函数比控制器更早执行,但是跟指令的初始化不同,使用两次指令就需要运行两次编译函数。
上面例子在使用指令时,元素是并列的。
那么,一个元素使用两个指令,或两个指令嵌套使用,会怎么样呢?
看代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<script src="../lib/angular-1.3.16/angular.min.js"></script>
<script src=""></script>
<title></title>
<script language="JavaScript">
var count = ;
var logText=function(text){
count++;
console.log(count+','+text);
};
angular.module("app", [])
.controller("mainController", function ($scope) {
$scope.logText = logText;
logText('mainController控制器初始化。');
}).directive('d1',function() {
logText('d1 指令初始化。');
return{
priority:,
compile: function(){
logText('d1 编译函数执行。');
return{
pre: function () {
logText('d1 preLink函数执行。');
},
post: function () {
logText('d1 postLink函数执行。');
}
};
},
controller:function(){
logText('d1 内部控制器初始化。');
}
};
}).directive('d2',function() {
logText('d2 指令初始化。');
return{
compile: function(){
logText('d2 编译函数执行。');
return{
pre: function () {
logText('d2 preLink函数执行。');
},
post: function () {
logText('d2 postLink函数执行。');
}
};
},
controller:function(){
logText('d2 内部控制器初始化。');
}
};
});
</script>
</head>
<body ng-app="app">
<div ng-controller="mainController">
<div d1 d2></div>
</div>
</body>
</html>
以上代码定义d1指令和d2指令,且它们在同一个元素上使用。注意d1的优先级更高。
关于优先级的问题,可回头看文章http://www.cnblogs.com/sagacite/p/4622092.html
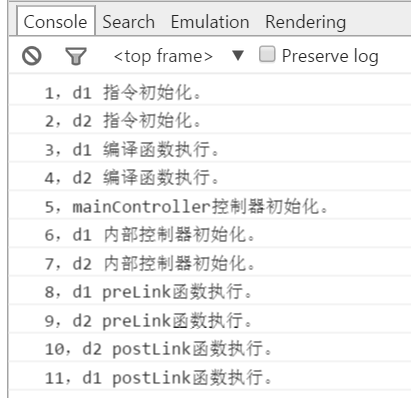
控制台输出:

可以发现跟并列元素不同,在同一个元素上使用两个指令,其内部控制器初始化、preLink函数和postLink函数分组执行,而不是先执行完一个指令的,再执行下一个指令的。
更换指令的使用次序:<div d2 d1></div>
可以发现这时d2指令先初始化,但是其他函数的执行次序都不变。
修改DOM的代码如下:
<div d1><div d2></div></div>
再看控制台:

可以发现d2指令的初始化延迟到d1编译函数执行之后了。内部控制器的初始化次序也发生了变化。
AngularJs自定义指令详解(10) - 执行次序的更多相关文章
- AngularJs自定义指令详解(1) - restrict
下面所有例子都使用angular-1.3.16.下载地址:http://cdn.bootcss.com/angular.js/1.3.16/angular.min.js 既然AngularJs快要发布 ...
- AngularJs自定义指令详解(8) - priority
priority 默认值为0. 当一个元素上声明两个指令,而且它们的priority一样,谁先被调用?这个需要分情况讲.下面先给个例子: <!DOCTYPE html> <html& ...
- AngularJs自定义指令详解(6) - controller、require
在前面文章中提到一旦声明了require,则链接函数具有第四个参数:controller. 可见require和controller是配合使用的. 在自定义指令中使用controller,目的往往是要 ...
- AngularJs自定义指令详解(2) - template
一些用于定义行为的指令,可能不需要使用template参数. 当指定template参数时,其值可以是一个字符串,表示一段HTML文本,也可以是一个函数,这函数接受两个参数:tElement和tAtt ...
- AngularJs自定义指令详解(5) - link
在指令中操作DOM,我们需要link参数,这参数要求声明一个函数,称之为链接函数. 写法: link: function(scope, element, attrs) { // 在这里操作DOM} 如 ...
- AngularJs自定义指令详解(9) - terminal
例子: <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8 ...
- AngularJs自定义指令详解(7) - multiElement
multiElement不太常用,从下面这个例子可以大致看出它的作用: <!DOCTYPE html> <html> <head lang="en"& ...
- AngularJs自定义指令详解(3) - scope
我们之所以要定义指令,目的是重用指令.假设有这么一个应用场景:在同一个html里使用了两次my-directive,第一个my-directive要展示的是Hello World,第二个my-dire ...
- AngularJs自定义指令详解(4) - transclude
transclude默认值为false,如果设置 transclude为true,那么相应地,必须在模板代码中加入ng-transclude指令. 先看个例子: <!DOCTYPE html&g ...
随机推荐
- Dev ChartControl鼠标移动显示坐标点
his.chartIRC_RATES.MouseMove += new MouseEventHandler(chartIRC_RATES_MouseMove); ToolTipController t ...
- IT在线笔试总结(二)
1. 循环队列的长度计算:对于非循环队列,尾指针与头指针的差值便是队列长度,而对于循环队列,差值可能为负数,因此需要将差值加上MAXQSIZE再与MAXQSIZE求余. 2. 算法的时间复杂度取决于: ...
- python 常用高效代码写法集锦
一.打开文件 #使用 with 语句操作文件对象 with open(r'somefileName') as somefile: for line in somefile: print line # ...
- springmvc 中controller与jsp传值
参考:springmvc 中controller与jsp传值 springMVC:将controller中数据传递到jsp页面 jsp中,死活拿不到controller中的变量. 花了半天,网上列出各 ...
- final的使用
final对基本类型,限定常量. final对对象的引用,不可引用其他对象. final的字段,必须在定义时或者构造器内完成初始化.构造内才完成初始化的Blank Final(空白final). cl ...
- HTTP权威协议笔记-5.Web服务器
5.1 Web服务器工作内容 建立连接--接受一个客户端的连接,或者将其拒绝 接受请求--从网络中读取一条HTTP报文 处理请求--对请求报文进行解释,并采取行动 访问资源--访问报文中指定的资源 构 ...
- Md5 签名算法
/// <summary> /// MD5签名 /// </summary> /// <param name="pre ...
- Managing IIS Log File Storage
Managing IIS Log File Storage You can manage the amount of server disk space that Internet Informa ...
- mysql实用操作
1.查看某个表的建表语句 show create table thetable -- thetable为待查表名
- Struts2和Spring的整合
1.Struts和Spring之间的整合,还是配置问题. 2.最重要的是spring是个容器,原来所有的框架的使用是要注入到spring中的啊.... 怪不得,说它是个容器那,原来还真是个容器啊! 3 ...
